やりたいこと
つぎの3つのオブジェクトがあるとします。
const A = {};
const B = {b:1};
const C = {c:2};簡単に言うと次のように、Aの中にBとCを入れたいです。

上の例だとAというオブジェクトの中に、2つのオブジェクトBとCを入れるイメージです。言い換えると、BオブジェクトとCオブジェクトをAオブジェクトのプロパティにするということです。
【解決】オブジェクトの中にオブジェクトを入れるJavaScriptコード
次のようにJavaScripを書くことでオブジェクトの中にオブジェクトを入れて、オブジェクトの入れ子状態を作れます。
A.B = JSON.parse(JSON.stringify(B)); //BオブジェクトをAのBプロパティにする
A.C = JSON.parse(JSON.stringify(C)); //CオブジェクトをAのCプロパティにする次のように書くと、本当に入れ子にできているかを確認できます。
const A = {}; //空っぽ
const B = {b:1}; //Aに入れたい
const C = {c:2}; //Aに入れたい
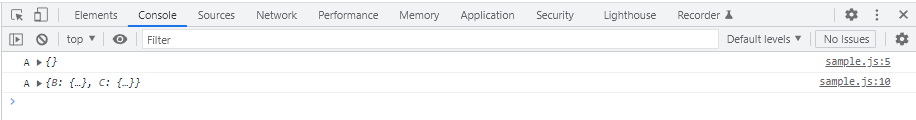
console.log('A', A); //入れ子にする前 A▶{}
A.B = JSON.parse(JSON.stringify(B));
A.C = JSON.parse(JSON.stringify(C));
console.log('A', A); //入れ子にした後 A▶{B: {...}, C: {...}}
シンプルに書かない理由

コンスキ
オブジェクトの入れ子だったら、こんなふうに書いた方がシンプルじゃない?
A.B = B;
A.C = C;
コンスキ
「JSON.なんちゃら」ってとこ必要?
なんでわざわざこんなふう↓に複雑にする必要があるの?
A.B = JSON.parse(JSON.stringify(B));
A.C = JSON.parse(JSON.stringify(C)); 僕はこのような疑問をはじめ抱いていたので、書いておきます。
わざわざ長く理由は、入れ子にする前のオブジェクト(BやC)に変更を加えると、入れ子にしたあとのオブジェクト(Aの中のBやC)にも変化が加わってしまうためです。
実際にシンプルに書いた場合、どうなるのか確かめてみます。
const A = {};
const B = {b:1};
const C = {c:2};
console.log('A', A); //入れ子にする前
A.B = B; //シンプルに書いた
A.C = C; //シンプルに書いた
console.log('A', A); //入れ子にした後
B.b =2; //Aに入れる前のBオブジェクトに変更を加える
console.log('A', A); //A▶{B: {b: 2}, {c: 2}} Aに入っているBも変わったしかしながら、
Aに入れる前のBCを変更したら、Aに入れたBやCも変わるようにしたい。
このように思っている場合であれば、シンプルに書いて大丈夫です。




コメント