前回はWordPressで新着情報欄を管理する方法を説明しました。
今回はWordPressで投稿したすべての記事をホームページのサブページに表示させる手順を説明します。
前回に引き続き、新着情報の記事を例に挙げて説明します。
すべての記事を表示するとは
前回、新着情報欄は投稿された最近投稿された記事だけを確認するための簡易的な一覧でした。
「すべての記事を表示する」というのは、そのままですが投稿した記事を全部トップページとは別の固定ページに表示するということです。
ページとリンクを結びつける
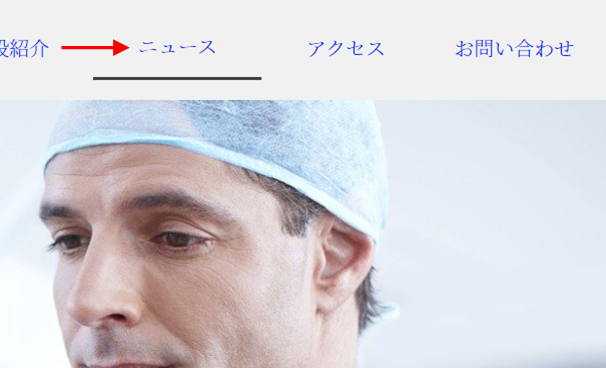
まずは、実際に表示するニュースページとナビゲーションバーの中にある「ニュース」のリンクを結びつけます。
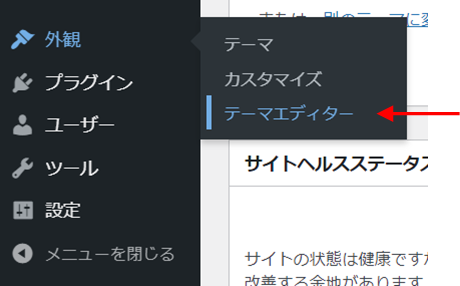
WordPressの管理画面から、「外観 > テーマエディター」のように選択してください。

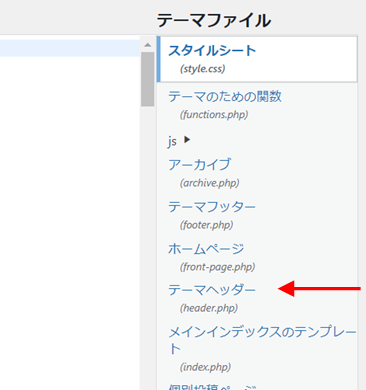
次に、右側のテーマファイルの項目から「テーマヘッダー(header.php)」を選択してください。

選択するとファイルの内容を編集のすることができます。
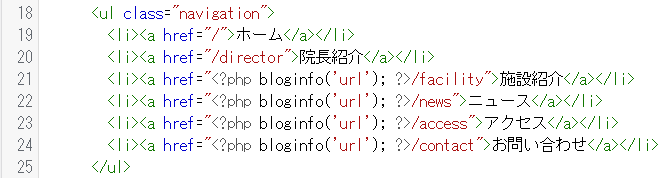
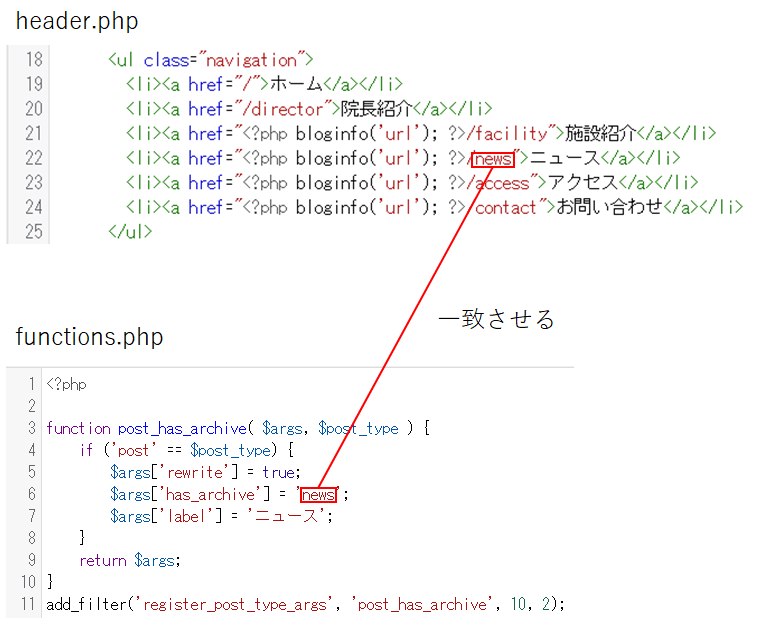
そのファイルの中から、ナビゲーションバーを作っている要素を探してください。

現在は、href属性の属性値に「.」が使われています。
これだとcssファイルやjsファイルが読み込まなかったのと同じように、リンクをクリックしても正しいニュースページのURLに移動することができません。
そこで「bloginfo(“url”)」というテンプレートタグを使って次のように書き換えてください。

今回はニュースページしかページを作りませんが、ニュースページヘのリンク以外にも同じテンプレートタグを使って書き換えています。
これでリンクとWordPressで作る予定のページとの結びつけを完了しました。
archive.phpを編集する
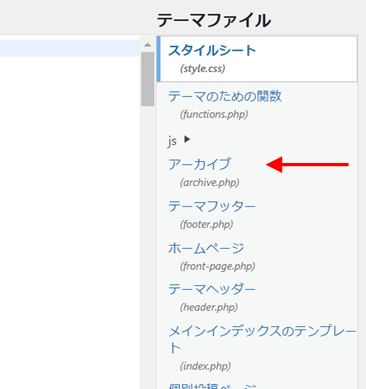
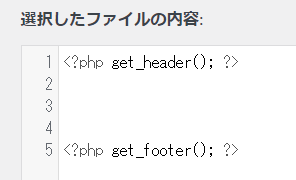
投稿した記事の一覧を表示するのは「archive.php」というファイルです。
まず、先ほどと同じようにWordPressの管理画面から、「外観 > テーマエディター」を選択してください。

このファイルにヘッダーとフッターを読み込みます。

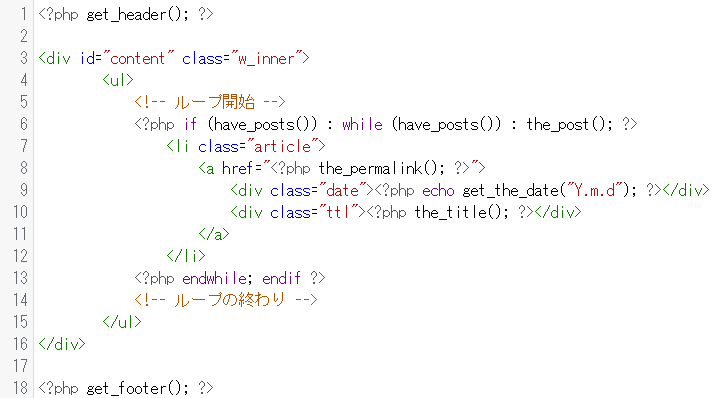
次に、投稿した記事をすべて表示するためのコードを追加します。

これで「archive.php」の編集は終わりです。
ちなみに追加した部分のコードは、トップページの新着情報欄の部分に書いたものと同じコードです。
archive.phpを表示させるURLを設定する
「archive.php」を編集したため、このファイルを読み込めばすべての新着情報を確認できるニュースページが表示されます。
しかし、アドレスバーにどのようなURLを入力すれば「archive.php」を読み込むページを表示することができるのでしょうか?
実は、archive.phpを読み込むページのURLはまだ決められていません。
archive.phpを読み込むページを決めるためには、テーマフォルダの中にある「functions.php」にコードを追加する必要があります。
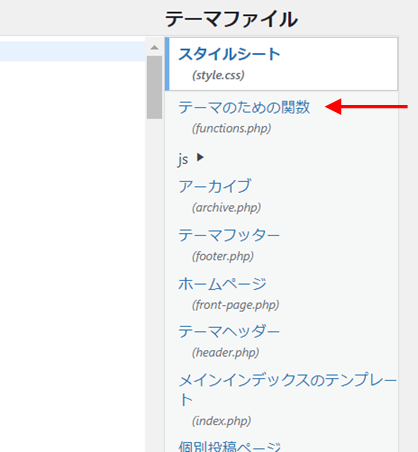
WordPressのテーマエディターから「テーマのための関数(funtion.php)」を選択してください。

このファイルに次のコードを追加します。
<?php
function post_has_archive( $args, $post_type ) {
if ('post' == $post_type) {
$args['rewrite'] = true;
$args['has_archive'] = 'news'; //自分で決めたスラッグを$args['has_archive']に入れます
}
return $args;
}
add_filter('register_post_type_args', 'post_has_archive', 10, 2);「functions.php」ファイルの最初の部分に、「<?php」を書くことを忘れないように注意してください。
このファイルの重要な部分を説明します。上から6行目のコードを見てください。
$args['has_archive'] = 'news'; //自分で決めたスラッグを$args['has_archive']に入れますこの部分で「archive.php」を読み込むページのURLを決めています。
今回は「news」というスラッグを設定しています。
「スラッグ」とはページを判断するためにURLにある最後の部分のことを指しています。
例えば、「toppage.com/contact」であれば「contact」の部分がスラッグになります。
ある程度のルールはありますが、「news」以外にも自分で自由に決めることができます。
しかし、トップページのリンクに設定してあるスラッグと一致させるようにしてください。

「functions.php」ファイルの編集が終了したら、エディターの下にある「ファイルを更新」ボタンを押してください。

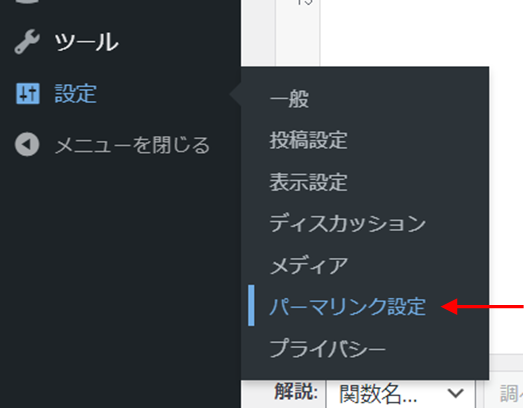
その後、WordPress管理画面のサイドバーから「設定 > パーマリンク設定」のように選択してください。

下にスクロールしていき、そのページにある「ファイルを更新」ボタンも押します。

以上で「archive.php」を表示するURLの設定が完了しました。
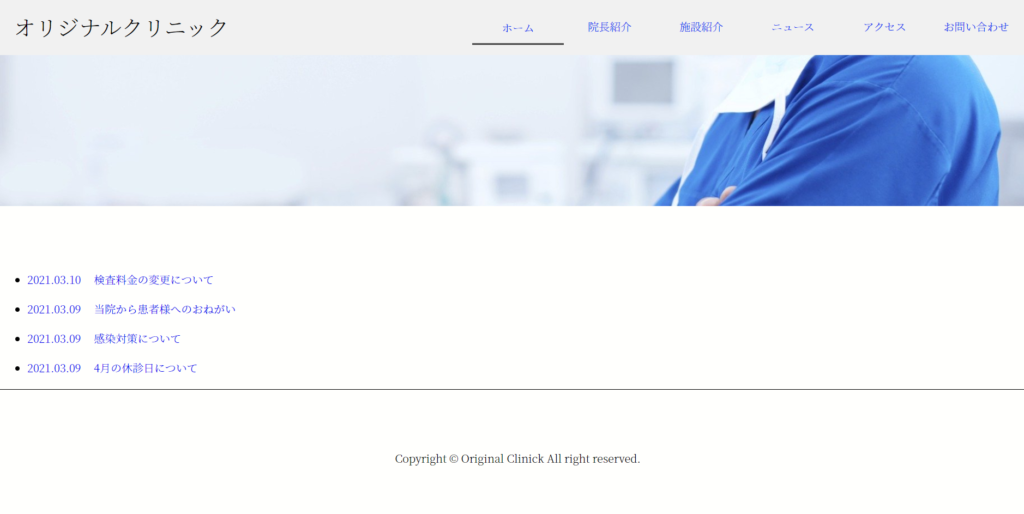
試しにトップページからナビゲーションバーにある「ニュース」のリンクを押してみます。



投稿した記事の一覧が表示されました。




コメント
[…] →「WordPressの投稿内容をサブページに表示する手順」へ […]
[…] 前回は「WordPressの投稿をサブページに表示する手順」について説明しました。 […]