前回は「WordPressの投稿をサブページに表示する手順」について説明しました。
今回はアンケートや資料請求、予約などを受け付けるお問い合わせページを作成する手順を説明します。
お問い合わせページの作成
お問い合わせページは、WordPressの「固定ページ」として作ります。
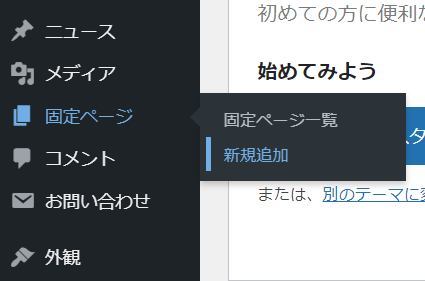
1. WordPressの管理画面から「固定ページ > 新規追加」のように選択してください。

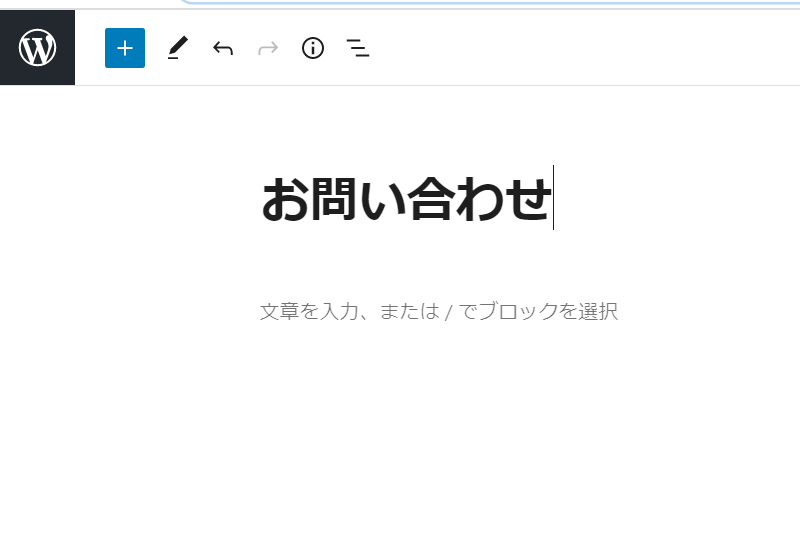
2. タイトルを「お問い合わせ」などにします。

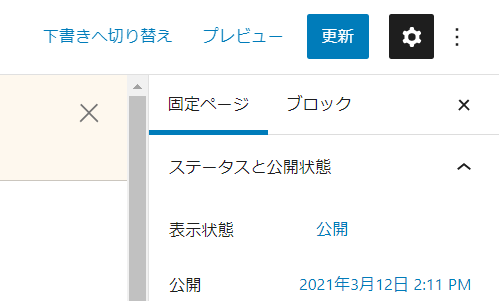
3. 画面右上の「公開」ボタンを押します。

3. 「文章を入力、または / でブロックを選択」と表示されている部分をクリックします。
「+」ボタンが表示されると思います。
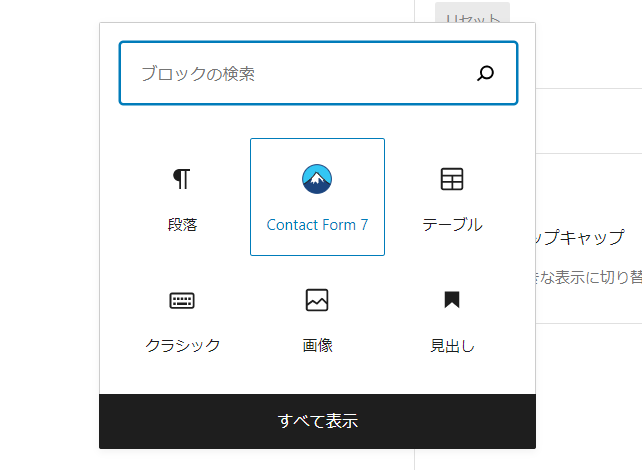
4. 「+」ボタンをクリックして「Contact Form 7」をクリックします。

プラグインに関すること
お問い合わせページの入力フォームを作るのはとても大変です。
せっかくWordPressでサイトを管理するのであれば、入力フォームを直感的に編集することができるプラグインを使ってみましょう。
今回使うプラグインは「Contact Form 7」というものです。
次の順番でやっていきます。
- プラグインのインストール
- フォームテンプレートの編集
- フォームテンプレートの使用
インストール
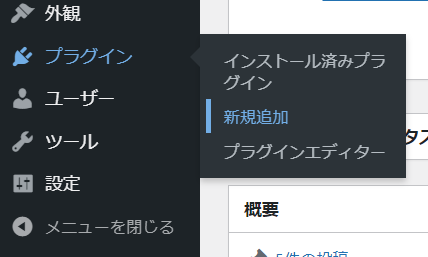
1. WordPressの管理画面から、「プラグイン > 新規追加」のように選択します。

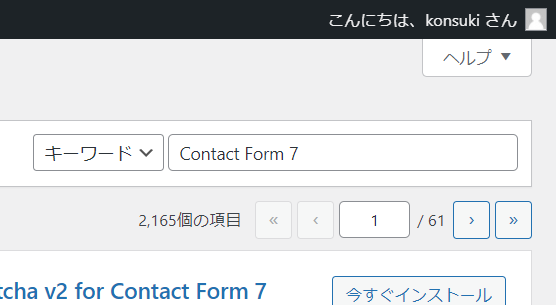
2. プラグインの検索欄に「Contact Form 7」と入力します。

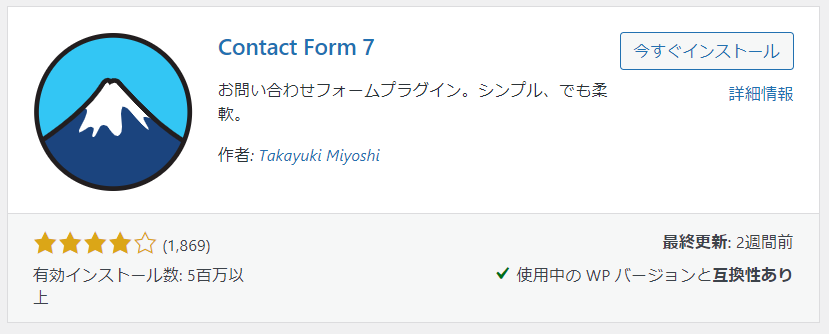
3. こちらのプラグインを見つけて、右上の「今すぐインストール」をクリックします。

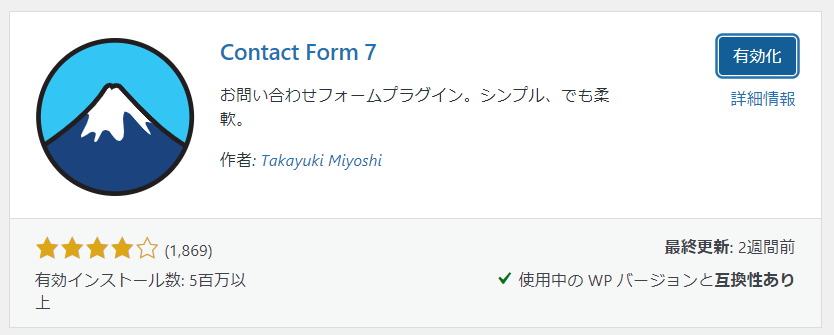
4. インストールが完了すると「今すぐインストール」が「有効化」に変わります。その「有効化」をクリックします。

フォームテンプレートの編集
「Contact Form 7」の使い方は次のようなイメージです。
フォームテンプレートを作成したり編集したりする (この部分が直感的です)
↓
お問い合わせページでフォームテンプレートを使用する
そのため、まずはフォームテンプレートを編集していきます。
1. サイドバーに現れた「お問い合わせ」をクリックします。

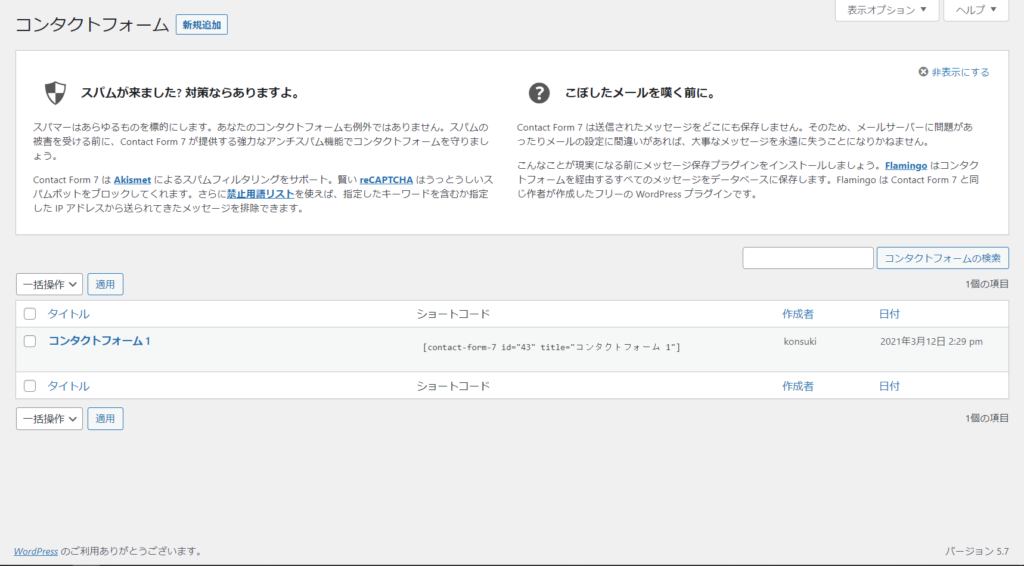
次のようなページが表示されると思います。

「新規追加」ボタンから新しくフォームテンプレートを追加することもできますが、今回は作成されている「コンタクトフォーム1」の中身を見てみます。
2. 「コンタクトフォーム1」をクリックします。

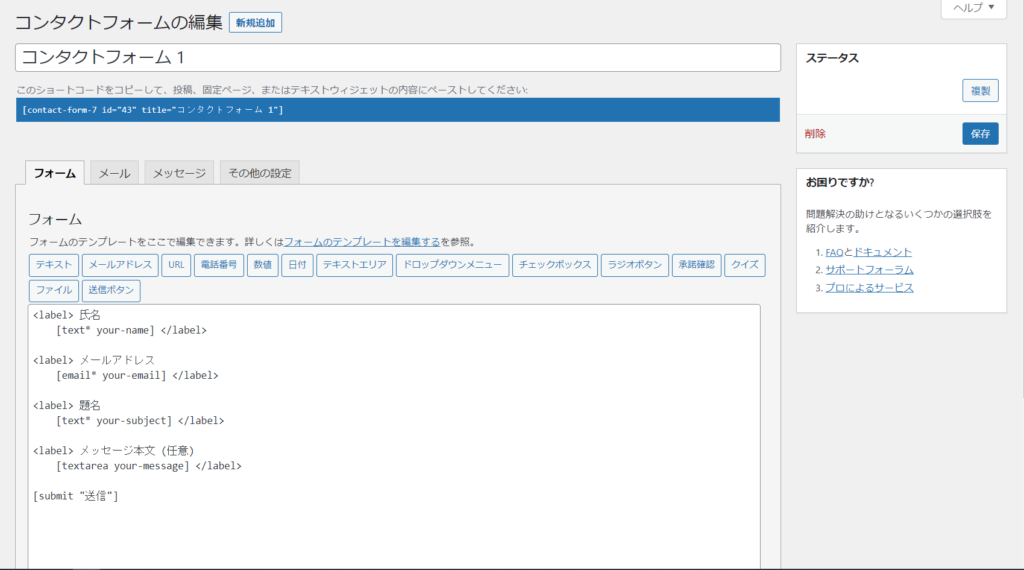
次のような画面が表示されると思います。

フォームタブのHTML部分を変更することでフォームのテンプレートを編集することができます。
必要があれば、すでに書かれているHTMLを編集します。
編集が終わったら「保存」ボタンを押してください。
今回は、このテンプレートをそのまま使うため何も編集しません。
フォームテンプレートの使用
今回はテキストエディタに「Gutenberg(グーテンベルク)」を使用している場合の方法を説明します。
1. WordPressの管理画面から、「固定ページ > 固定ページ」のように選択してください。

2. 一覧の中から先程作ったお問い合わせページ用に作ったものを選択します。

3. 「文章を入力、または / でブロックを選択」と表示されている部分をクリックします。
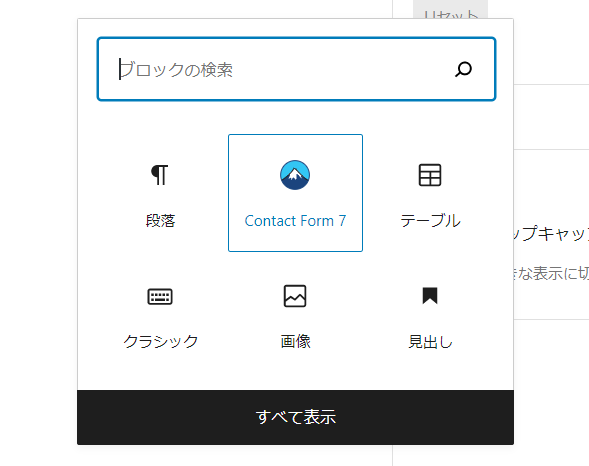
「+」ボタンが表示されると思います。
4. 「+」ボタンをクリックして「Contact Form 7」をクリックします。

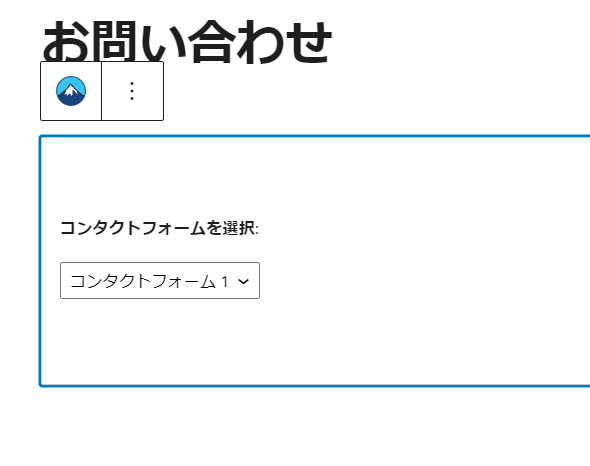
5. 「コンタクトフォームを選択」から「コンタクトフォーム1」を選択します。

すでに「コンタクトフォーム1」になっていたらそのままで大丈夫です。
6. 画面右上の「更新」ボタンを押します。

1. テンプレートの名前の下にあるショートコードというものをコピーします。
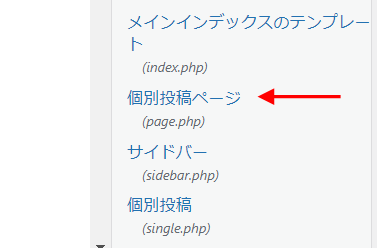
page.phpの編集
固定ページとして「お問い合わせ」ページを作っただけの状態だと、「お問い合わせ」へのリンクをクリックしても、「お問い合わせ」ページに行くことができません。
page.phpを編集する必要があります。

3. ファイルの中に次のコード書きます。
<?php get_header(); ?>
<div id="content" class="page_wrap page_inner">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<div class="page_container">
<?php the_content(); ?>
</div>
<?php endwhile; endif ?>
</div>
<?php get_footer(); ?>「front_page.php」の新着情報欄の部分や「archive.php」に書いてあるコードに似ています。
それらと大きく違うのは「<?php the_content(); ?>」という部分です。
この部分は固定ページの内容を表示するためのコードになっています。
4. 画面の下の方にある「ファイルを更新」ボタンを押します。

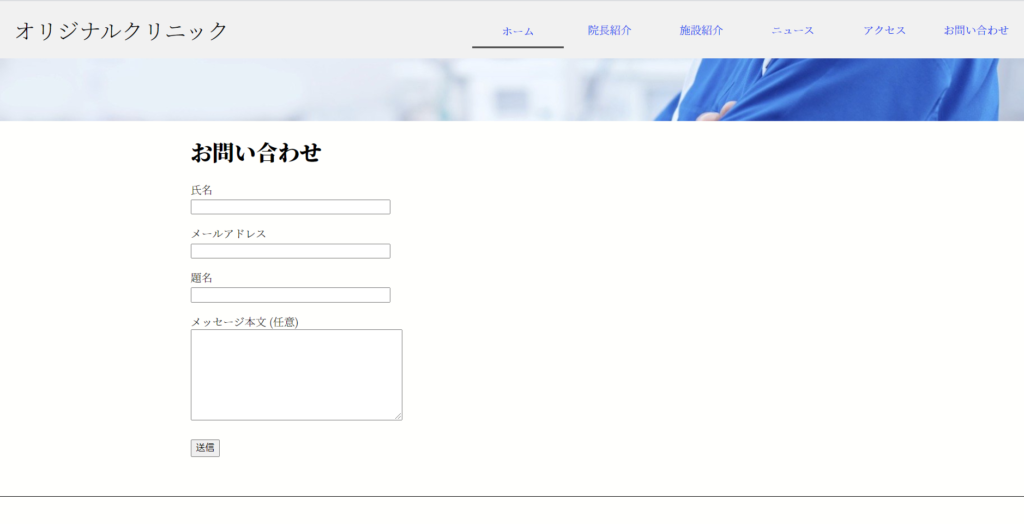
お問い合わせページを確認
ここまで完了したら、トップページにあるリンクからお問い合わせページへいくことができるか確かめてみます。

次のようにプラグインのフォームテンプレートが使われたお問い合わせが表示されると思います。





コメント