ブラウザごとの表示の違いをなくすためにリセットCSSを使用する人は多いと思います。ところが、リセットCSSを使っていて困るのが、次のようなことが起こったときです。

・リセットCSSが上書きできない
・他のCSSがリセットCSSで上書きされる
この問題の対処法を紹介します。
原因:リセットCSSの読み込みを他のCSSよりあと行っている
この問題が起こる原因は、ほとんどの場合CSSファイルを読み込んでいるlinkタグが書かれる順番に関係しています。
例えば、HTMLファイルの中で次のような2つのCSSファイルを読み込んでいたとします。
style.css → 自分で作った優先させたいCSS
destyle.css → リセットCSS
多くの場合CSSファイルはlinkタグを使って読み込みます。このパターンの場合、次のように優先させたいCSSを先に、リセットCSSをその後に読み込んでいることが原因です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>リセットCSSが上書きできない</title>
<link rel="stylesheet" type="text/css" href="style.css"> <!-- 優先させたいCSS -->
<link rel="stylesheet" type="text/css" href="destyle.css"> <!-- リセットCSS -->
</head>
<body>
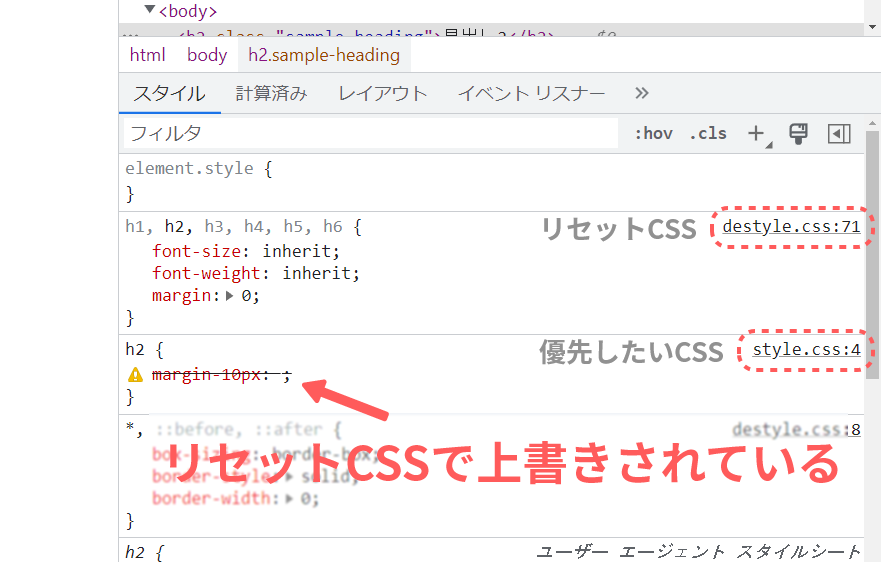
<!-- 以下省略 -->検証機能を使ってスタイルの状態を確認するとこんな感じに。

リセットCSSによって新しいCSSを効かせることができないという状況です。
対処法:リセットCSSを一番最初に読み込む
対処法は、先にリセットCSSを読み込むことです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>リセットCSSが上書きできない</title>
<link rel="stylesheet" type="text/css" href="destyle.css"> <!-- リセットCSS -->
<link rel="stylesheet" type="text/css" href="style.css"> <!-- 優先させたいCSS -->
</head>
<body>
<!-- 以下省略 -->さっきと読み込む順番を逆にしただけですね。
普通はリセットCSSで最初から効いているスタイルをなくし、その後に自分で作成したCSSで上書きしていくと思います。
そのため、複数のCSSファイルを読み込む場合は、リセットCSSを一番最初に読み込むということを意識すると良いかもしれません。
リセットCSSを上書きできない問題や、追加したいスタイルがリセットCSSによって上書きされてしまう問題を防ぐことができます。
!importantを付ければ解決できるけれど
リセットCSSを上書きできないないのであれば、優先させたいスタイルに!importantを使えば万事解決することがほとんどです。
h2 {
margin: 10px !important;
}他の対処法で解決しなくても、リセットCSSが無事上書きできます。会社で使うWebシステムや世間に公式にリリースするような、本当に重要なプロダクトでなければ、個人的にほとんどの場合はこれでいい気もします。
しかしながら、リセットCSSの問題に関わらず!importantを使って強制的に上書きすることは、次のような理由で推奨されていないようです。
importantだらけになり最終的にCSSが効かなくなるから
マンガでわかるホームページ作成|CSS importantが非推奨と言われるワケ
他にも考えられる原因
どのCSSを優先するのか、というルールよって同じ問題が発生する事が考えられます。今回紹介したlinkタグでCSSファイルを読み込む順番もそのルールのうちの1つです。
これ以外の優先順位のルールによる影響であった場合も、同じように上書きされたくないCSSの優先順位をリセットCSSよりをも高くすることで問題は解決できるでしょう。
上書きされたくないCSSの優先度 > リセットCSS
CSSの優先順位については、次のページに詳しく書かれていました。




コメント