こんにちは、コンスキです。
今回は、3ページ目のCSSを書き終えられるように作業したいと思います。
忘れていた文字を入れる
線の部分はHTMLの要素ではなく、main要素の背景にCSSで線の画像を設定しています。
画像はデザインカンプで線の部分を書き出したものを使っています。

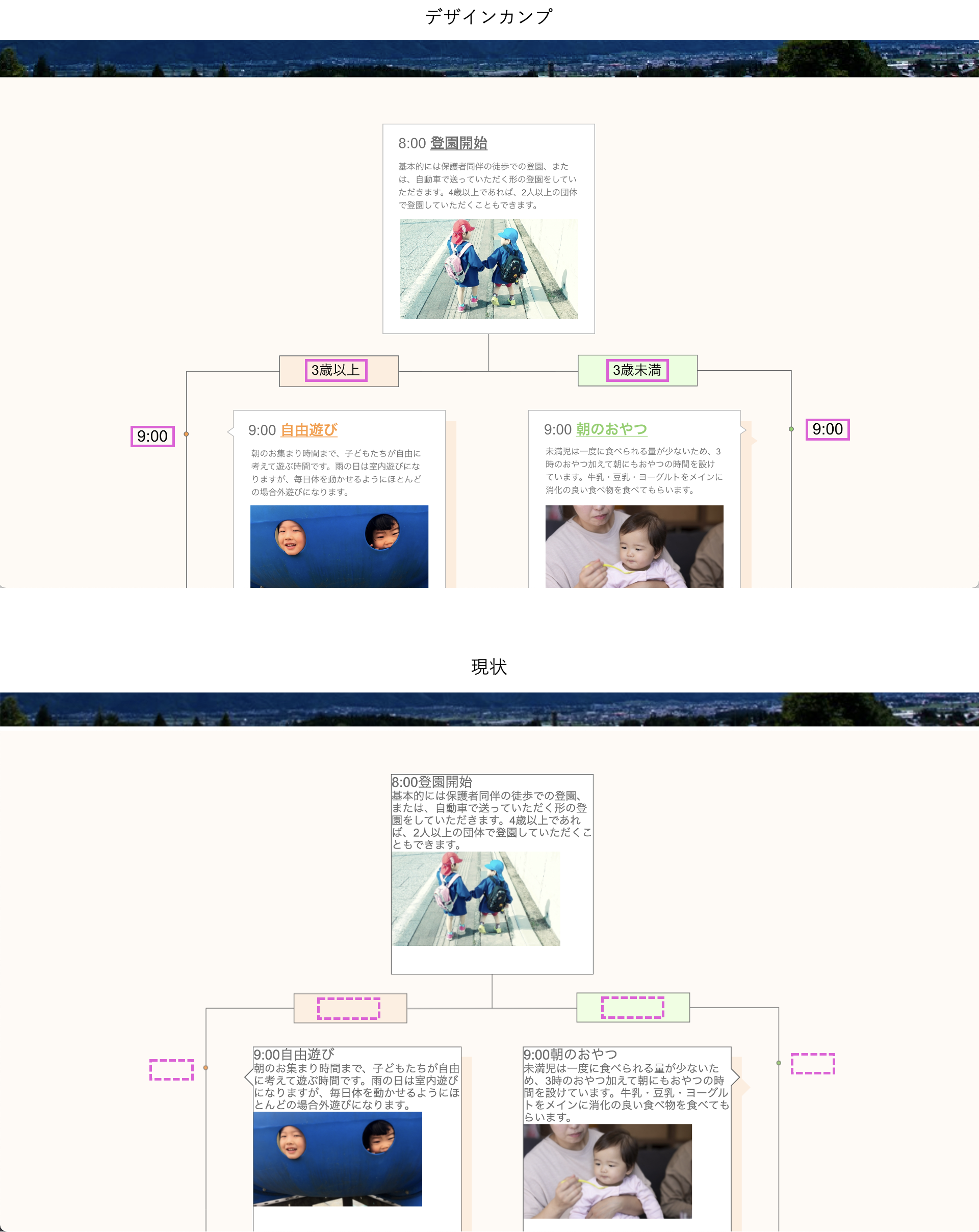
下にあるように、「3歳以上」と「3歳未満」という文字と時刻の部分を一緒に書き出すのを忘れていたので、それらも一緒に書き出した画像に変えます。

すると、次のようになります。

文字の見た目を整える
文字の大きさや太さをデザインカンプと同じ感じになるように、スタイルを適用していきます。
h2 {
font-size: 20px;
}
#going_to {
width: 296px;
height: 293px;
margin: 64px auto 0;
font-size: 12px;
background-color: #fff;
border: 1px solid #707070;
}
#going_to span {
font-weight: bold;
text-decoration: underline;
}
.balloon_over span {
color: #FFA255;
font-weight: bold;
text-decoration: underline;
}
.balloon_under span {
color: #96CE73;
font-weight: bold;
text-decoration: underline;
}
#coming_from {
width: 296px;
height: 293px;
margin: 0 auto;
font-size: 12px;
background-color: #fff;
border: 1px solid #707070;
}
#coming_from span {
font-weight: bold;
text-decoration: underline;
}ブラウザに表示すると次のようになります。

位置を調整する
最後に、吹き出しの中の要素の位置を調整します。
h2 {
width: 248px;
margin: 18px auto 14px;
font-size: 20px;
}
#going_to {
width: 296px;
height: 293px;
margin: 64px auto 0;
font-size: 12px;
background-color: #fff;
border: 1px solid #707070;
}
#going_to span {
margin-left: 8px;
font-weight: bold;
text-decoration: underline;
}
.balloon_over span {
margin-left: 8px;
color: #FFA255;
font-weight: bold;
text-decoration: underline;
}
.balloon_under span {
margin-left: 8px;
color: #96CE73;
font-weight: bold;
text-decoration: underline;
}
.balloon_over p,
.balloon_under p,
#going_to p,
#coming_from p {
width: 248px;
margin: 0 auto;
font-size: 12px;
line-height: 18px;
}
.balloon_over img,
.balloon_under img,
#going_to img,
#coming_from img {
display: block;
margin: 4px auto;
}
#coming_from {
width: 296px;
height: 293px;
margin: 0 auto;
font-size: 12px;
background-color: #fff;
border: 1px solid #707070;
}
#coming_from span {
margin-left: 8px;
font-weight: bold;
text-decoration: underline;
}ブラウザに表示すると次のようになります。

これで3ページ目のCSSを書き終えることができました。




コメント