2021年1月にYouTubeに追加されたクリップという新機能がありますよね。クリップ機能を使うと動画の一部を切り取って、自分のサイトやSNSに埋め込むことができます。
この機能をすでに使っている人の中には、

ページを読み込んだときにクリップが自動で再生されない。
ということで困っている方もいるのではないでしょうか。今回はサイトに埋め込んだクリップを自動で再生させる方法を紹介します。
【やり方】src属性の最後に&autoplay=1をつけるだけ
埋め込んだクリップを自動で再生させる方法はとても簡単です。
他のWebサイトにクリップを埋め込むときには、iframeタグと呼ばれるものをコピーして、表示させたいWebサイトのHTML内に貼り付けることになっています。

このiframeタグにはsrc属性と呼ばれる部分があります。この部分の最後に「&autoplay=1」を書き足します。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/IMcPsi_4Zt8?clip=UgkxE5kYc7zzhSYeMvBF11OKZsrkyrheR4H6&clipt=EOXYHBi_nx4&autoplay=1” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
これで、クリップが埋め込まれているページを読み込むと、動画が自動で再生されるようになります。
クリップを作成するところから詳しく説明
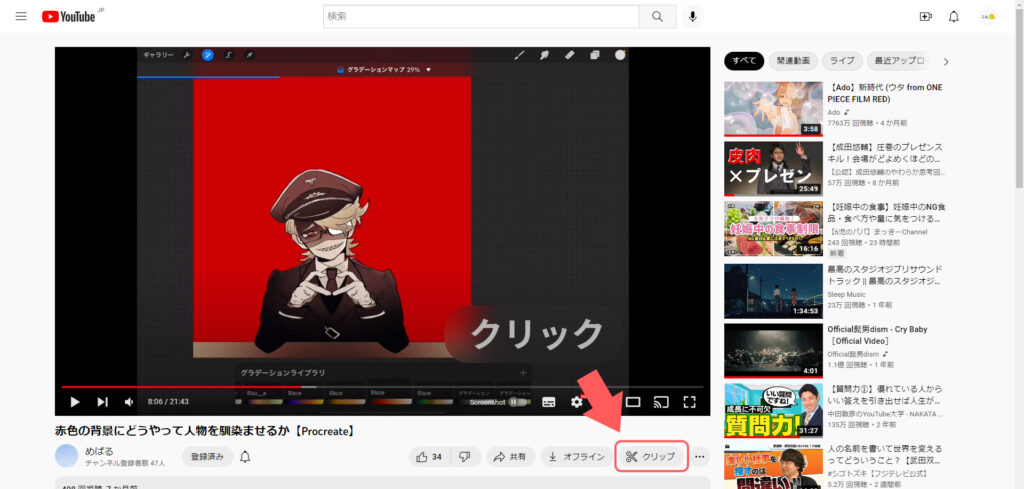
1. クリップを作る
YouTube上で動画の下にある<クリップ>と書かれた部分をクリックしてクリップを作成します。

動画の中には<クリップ>という表示がないものがあります。
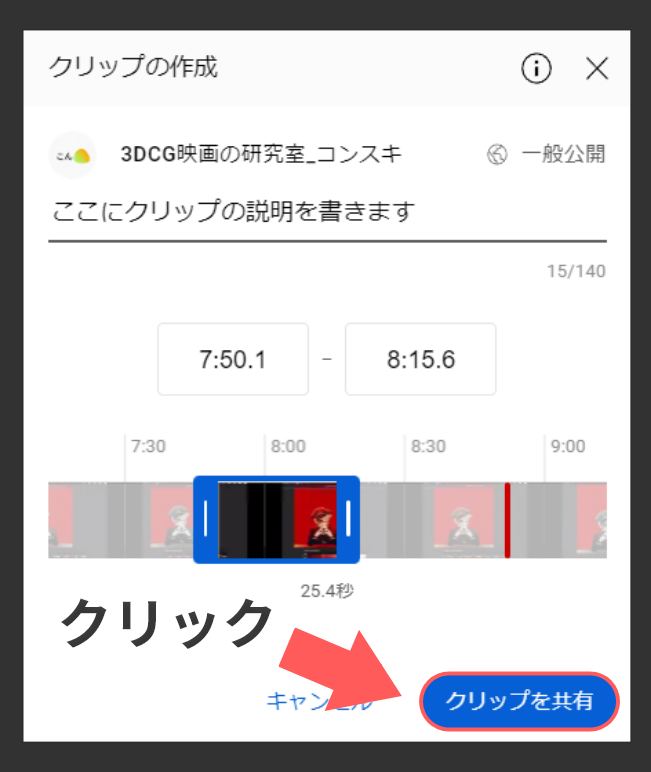
2. 説明と切り抜く範囲を決める
画面右側に設定項目が表示されます。そのなかで<クリップの説明>と<切り抜く範囲>を設定します。
設定が終わったら<クリップを共有>をクリックします。

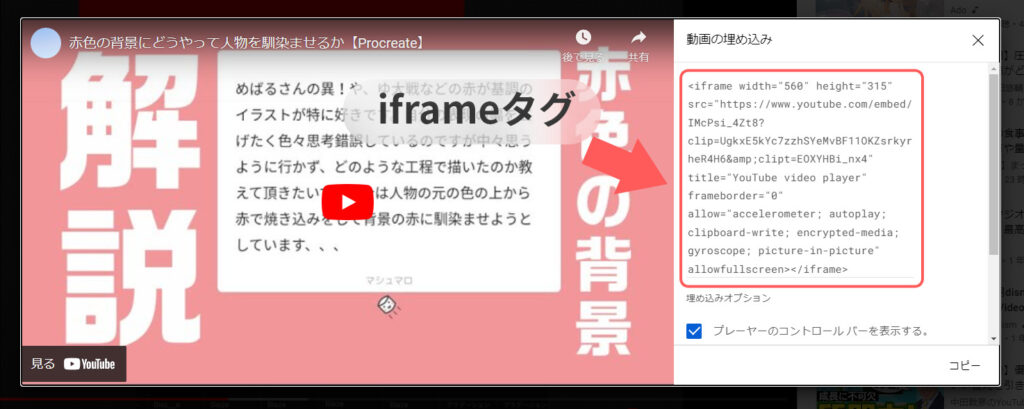
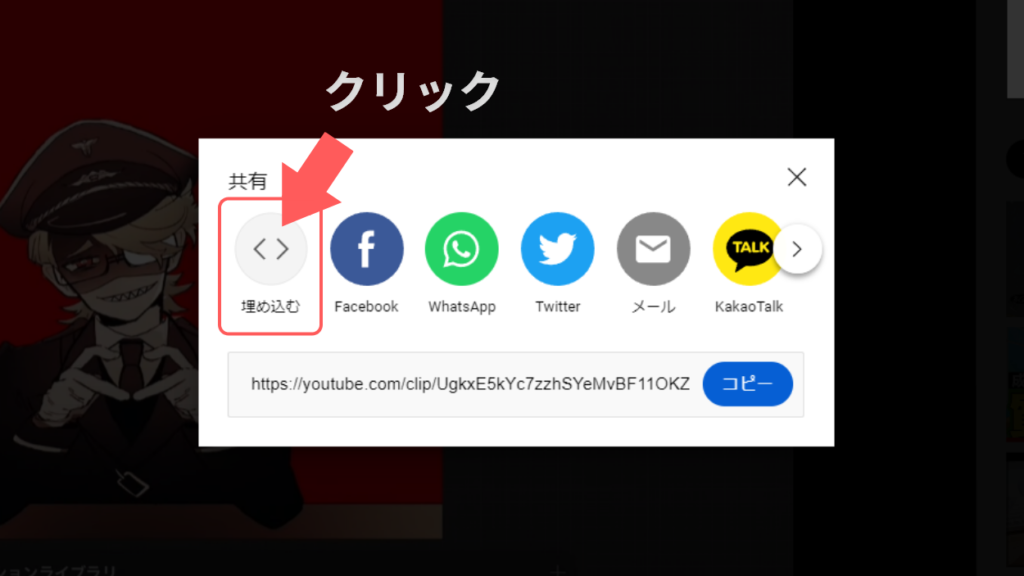
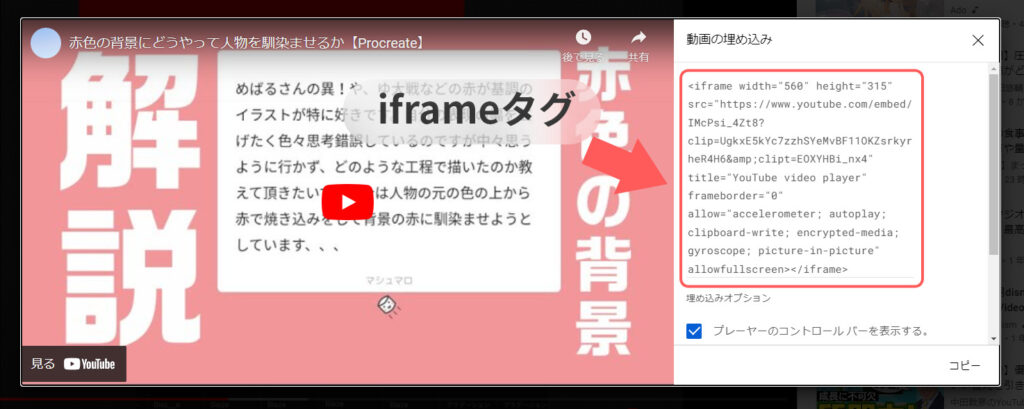
3. 埋め込み用のiframeタグを表示させる
小さいウィンドウが表示されます。一番左にある<埋め込む>という項目をクリックしてください。

すると、埋め込み用のiframeタグが表示されます。

このiframeタグをコピーして、HTMLの中に設置します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>クリップを自動再生させる</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="youtube_clip">
<iframe width="560" height="315" src="https://www.youtube.com/embed/IMcPsi_4Zt8?clip=UgkxE5kYc7zzhSYeMvBF11OKZsrkyrheR4H6&clipt=EOXYHBi_nx4" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div>
<script src="index.js"></script>
</body>
</html>あとは、はじめに紹介したようにiframeタグのsrc属性の最後に「&autoplay=1」を付ければOKです。




コメント