
VSCodeでWordPressのテーマを編集できるようにしたい。
そのような方もいるのではないでしょうか。
WordPressのテーマエディタよりもVSCodeの方が慣れているということもありますよね。
今回は、VSCodeでテーマファイルを編集して、WordPressに直接反映できるようにする方法を紹介します。
テーマが入っているフォルダをダウンロードする
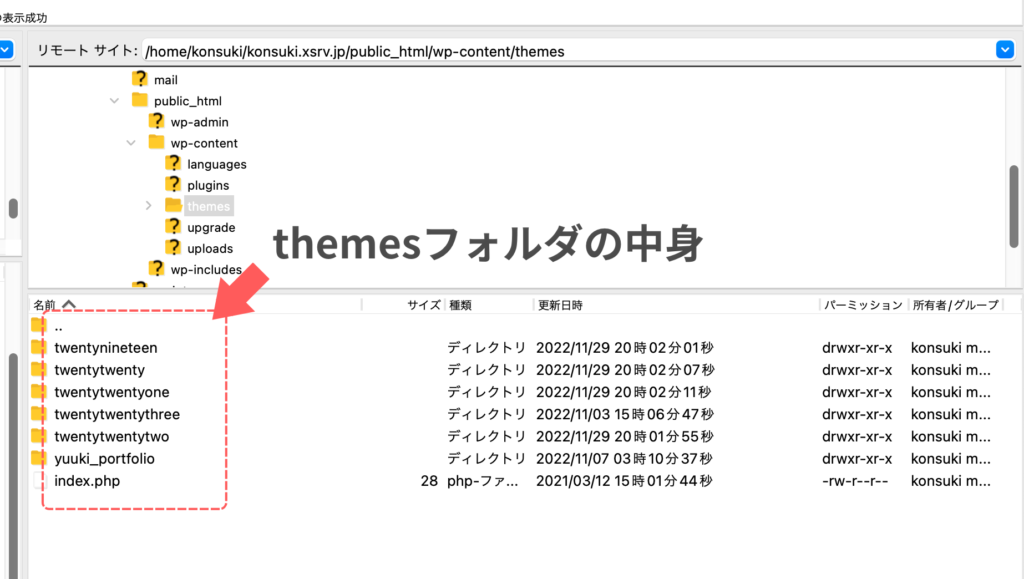
1. FTPソフトなどを使って、テーマが入っているthemesフォルダの中を表示させます。

themesフォルダがどこにあるのかわからない方もいると思います。
themesフォルダは次の場所にあります。
WordPressがインストールされているフォルダ/wp-content/themes
上のパスはWordPressがインストールされているサーバーにおけるパスです。
自分のパソコンおけるパスと間違えやすいと思います。ご注意ください。
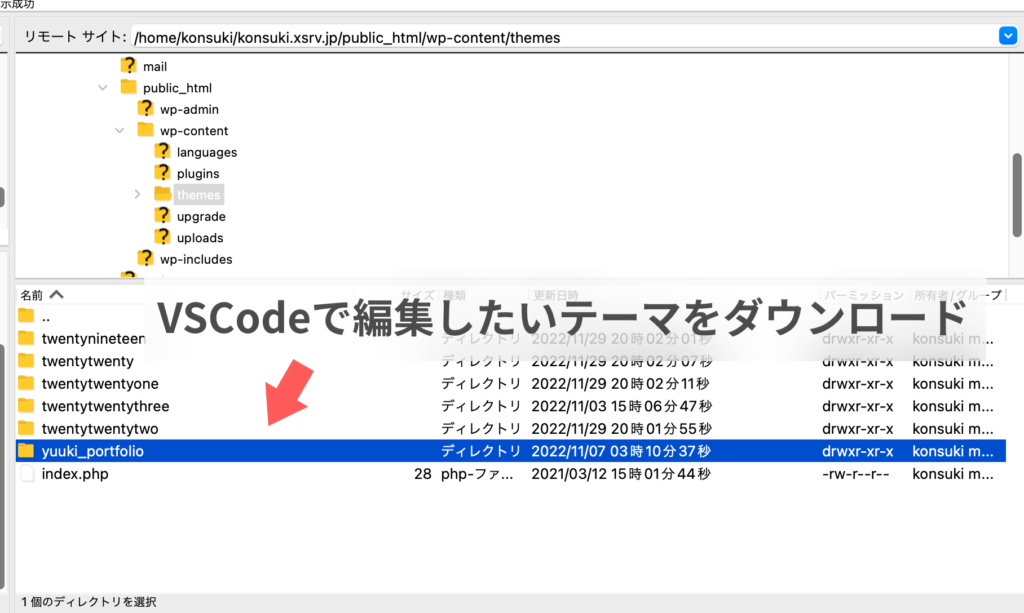
2. themesフォルダの中から、VSCodeで編集できるようにしたいフォルダをダウンロードします。

ダウンロードしたフォルダを保存する場所はどこでも大丈夫です。
自分のパソコンのお好みの場所に保存してください。
ちなみに僕はyuuki_portfolioというテーマフォルダをダウンロードして、次の位置に保存しました。
/Users/konnsuki
VSCodeの設定をする
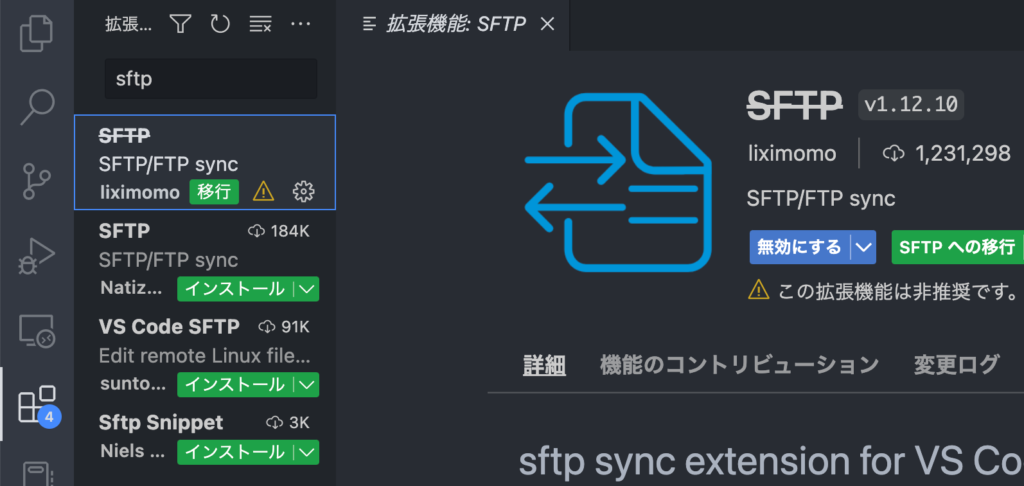
1. 「SFTP」という名前の拡張機能をダウンロードします。

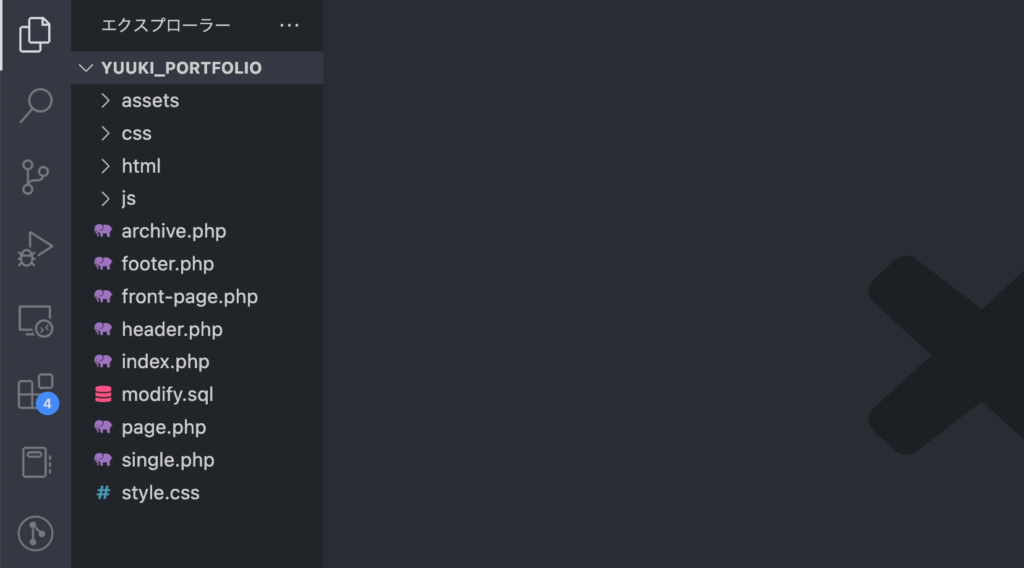
2. 先ほどダウンロードしたテーマフォルダを開きます。

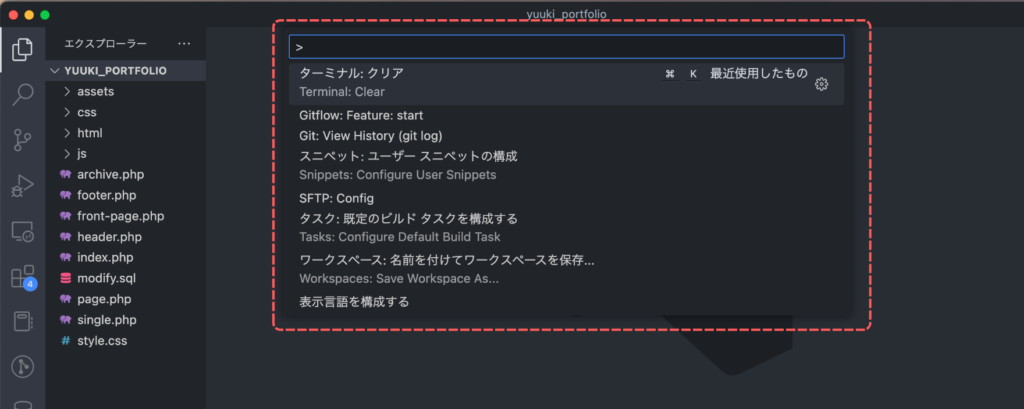
3. Ctrl + Shift + P (Cmd + Shift + P)でコマンドパレットを開きます。

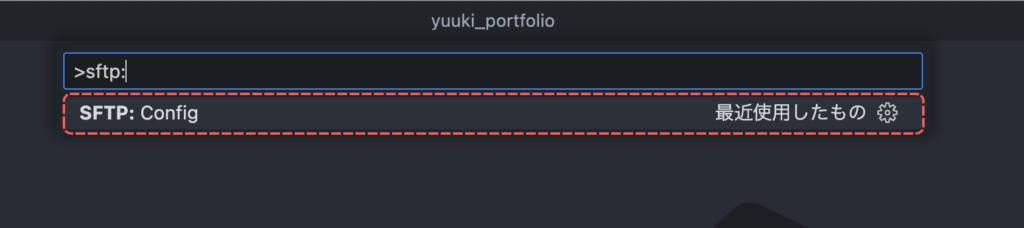
4. sftp: と入力すると表示される SFTP: Config を選択してください。

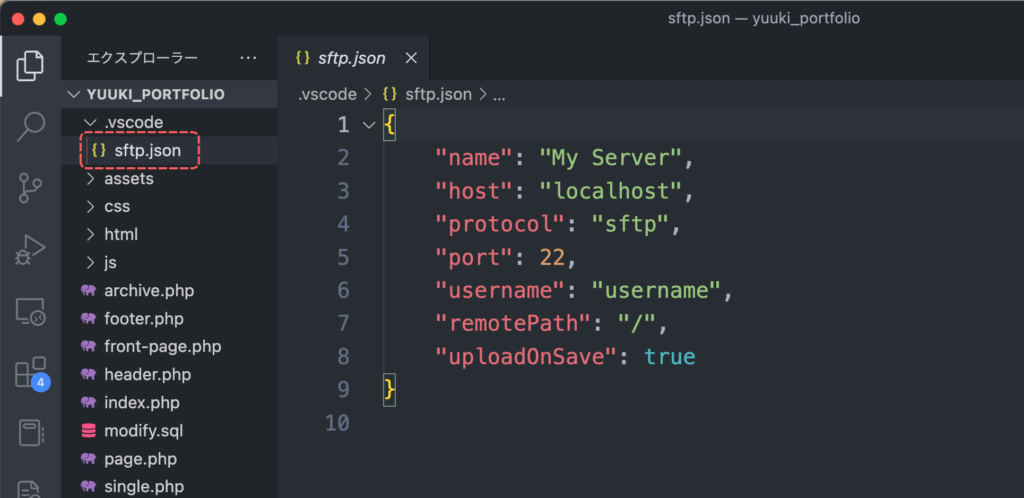
sftp.json というファイルが作成されます。

5. sftp.json の中身を次のように設定してください。
{
"name": 任意の名前(例:"Test Sever"),
"host": "リモートサーバのホスト名",
"protocol": "sftp",
"port": ポート番号(例:22),
"username": "リモートサーバーのユーザ名",
"passphrase": "パスフレーズ",
"privateKeyPath": 秘密鍵のパス(例:"/Users/hoge.ppk/"),
"remotePath": サーバー側のフォルダのパス(例:"/home/konsuki/konsuki.xsrv.jp/public_html/wp-content/themes/yuuki_portfolio"),
"context": パソコン側のフォルダのパス(例:"/Users/konnsuki/yuuki_portfolio")
}Windowsの場合、パスを次のように書き換えて書いてください。
C:\Users\konnsuki\yuuki_portfolio ▶︎ /Users/konnsuki/yuuki_portfolio
VSCodeからテーマを反映させる
ここまでが完了したら、WordPressのテーマを編集して反映させられる準備が整っています。
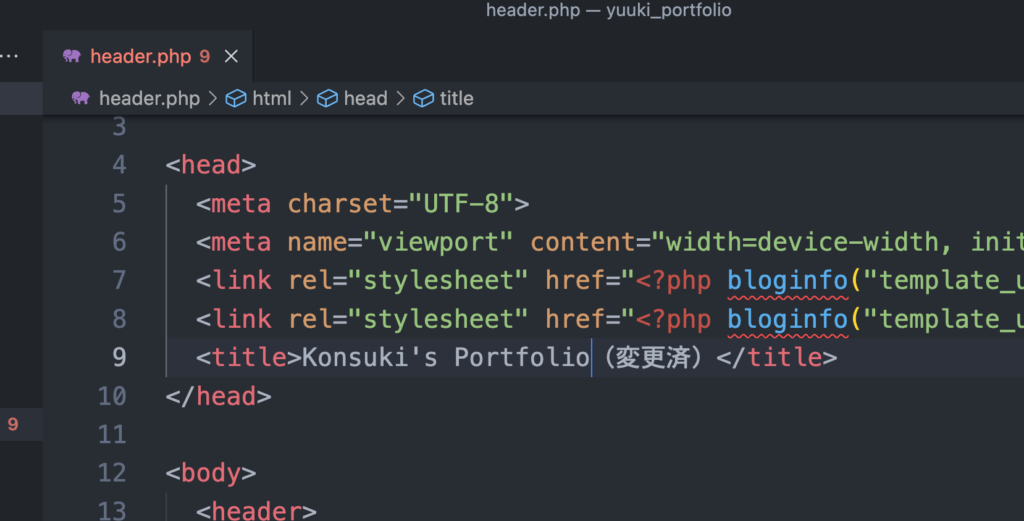
1. VSCodeでテーマに変更を加えます。

試しに、ページのタイトルを変更してみました。
Konsuki’s Portfolio ▶︎ Konsuki’s Portfolio(変更済)
2. ファイルを保存します。
VSCodeのメニューから ファイル > 保存 のように選択しても、ショートカットキーの Ctrl + S でも大丈夫です。
WordPressで管理しているサイトを確認します。
変更が反映されていればOKです。


この方法を使う上での注意点
この方法を使うと、VSCodeで保存するたびにサイトに変更が加わります。
すでにたくさんの人に利用されているサイトの場合、利用者に混乱が起こるかもしれません。
その点は注意する必要があります。




コメント