Processingでゲームを作る際に、オブジェクトをマウスカーソルに追従させたい時があると思います。
オブジェクトがカーソルにぴったりついてくるのではなく、少し遅れてついてくるイメージです。
やり方を紹介します。
完成形
Aniというライブラリをインストールさせて、次のプログラムを実行させると、オブジェクトがカーソルに追従するサンプルプログラムが見られます。
import de.looksgood.ani.*;
import de.looksgood.ani.easing.*;
int x = 0;
int y = 0;
void setup(){
size(600, 400);
Ani.init(this); //初めに、必ずAniクラスをこれで初期化。
}
void draw(){
background(255,255,255);
ellipse(x, y, 30, 30);
}
void mouseMoved() {
Ani.to(this, 2, "x", mouseX); //xの値を3秒後に200に変更する
Ani.to(this, 2, "y", mouseY); //yの値を3秒後に200に変更する
}オブジェクトをマウスカーソルに追従させるまでの手順
オブジェクトをマウスカーソルに追従させるために重要なところを解説していきます。
1. Aniライブラリをインストールする
特定の時間かけてオブジェクトの場所を変更する、ということを実現するためにAniというライブラリを使います。
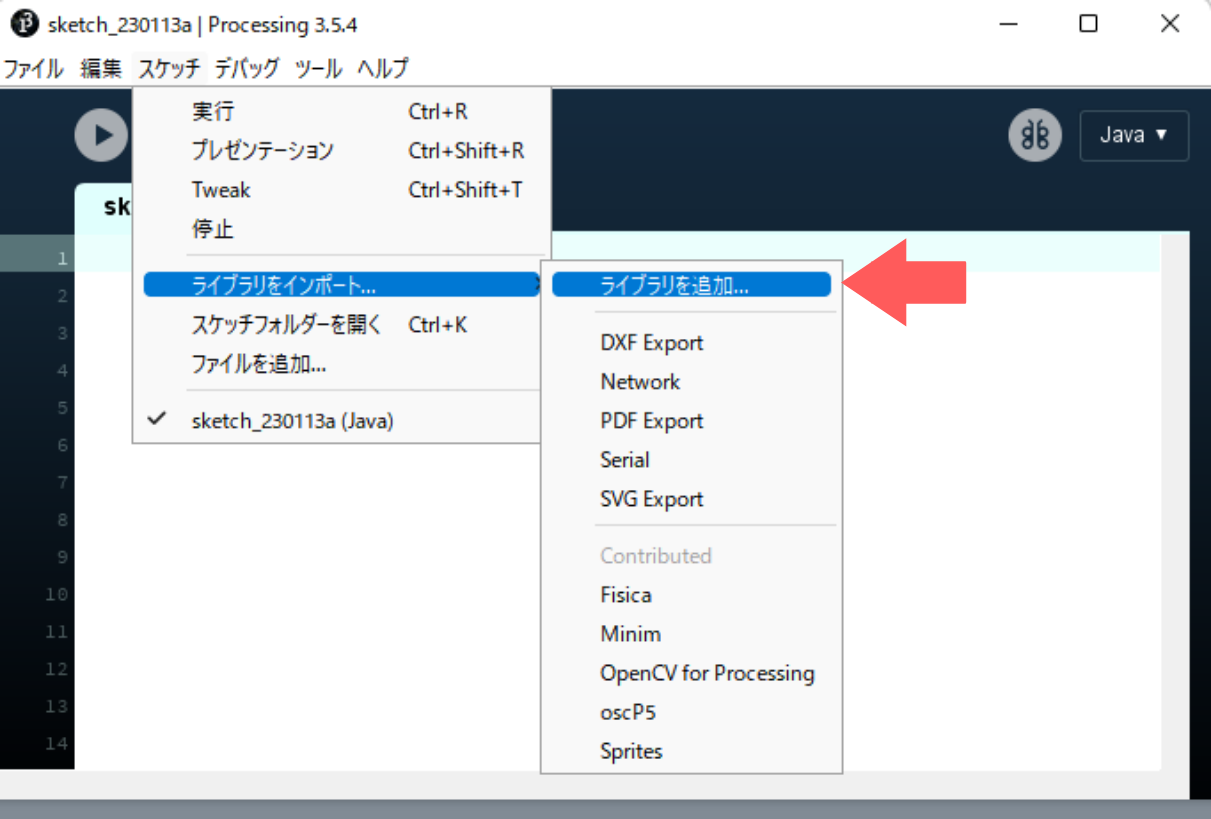
「スケッチ > ライブラリをインポート… > ライブラリを追加…」のように選択してください。

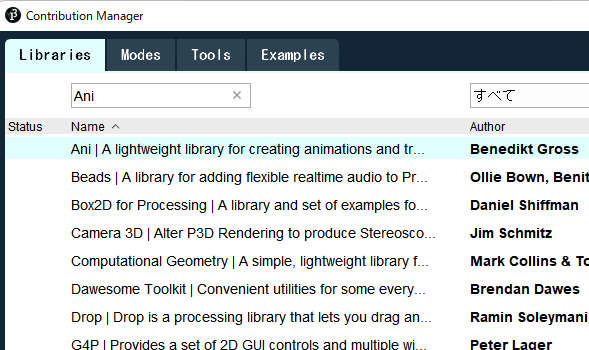
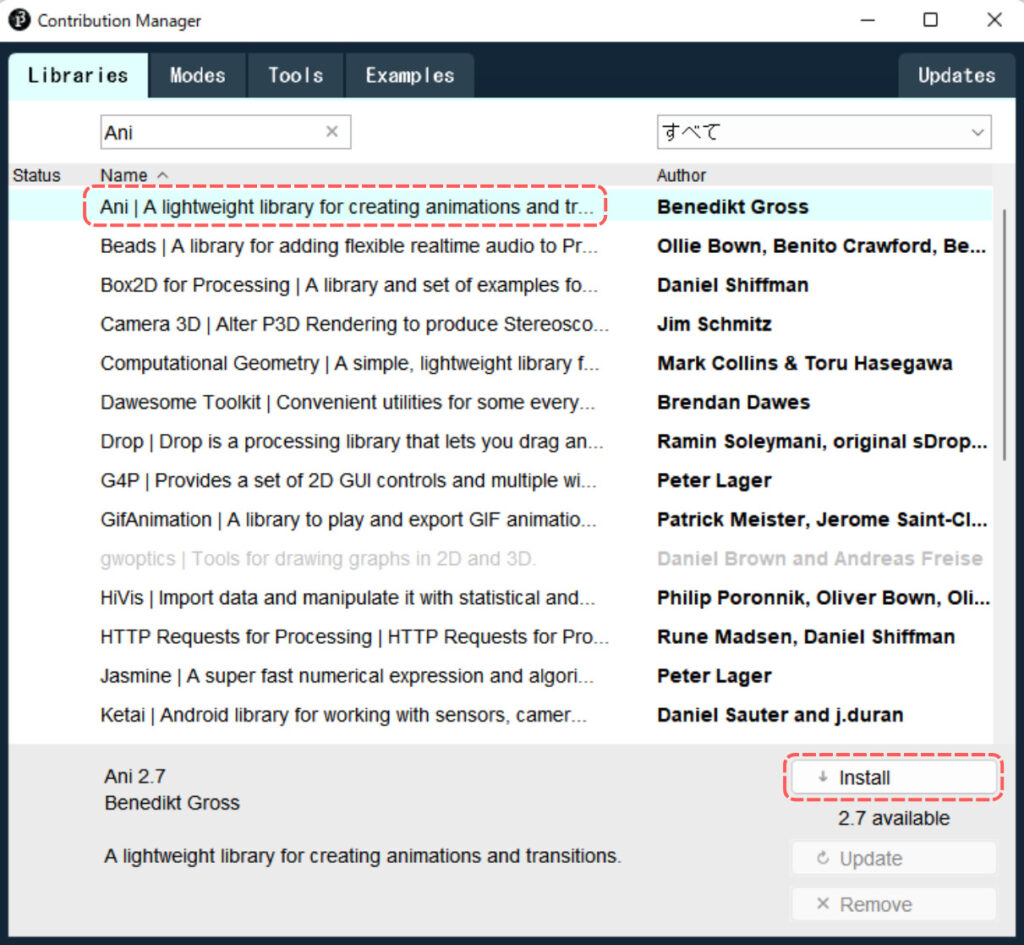
左上のFilterと書かれた検索欄に「Ani」と入れて検索します。

「A lightweight library for creating animations and …」と書かれたライブラリを選択して、Installボタンをクリックします。

2. import文を書く
次のようなimport文を書くことで、ライブラリを使用できるようにします。
import de.looksgood.ani.*;
import de.looksgood.ani.easing.*;3. オブジェクトの位置を決める変数を定義する
import de.looksgood.ani.*;
import de.looksgood.ani.easing.*;
int x = 0;
int y = 0;4. Aniクラスを初期化する
setup関数の中でAniクラスを初期化します。
import de.looksgood.ani.*;
import de.looksgood.ani.easing.*;
int x = 0;
int y = 0;
void setup(){
size(600, 400);
Ani.init(this); //初めに、必ずAniクラスをこれで初期化。
}5. オブジェクトを描画する
マウスカーソルに追従させたいオブジェクトを描画できるようにします。
import de.looksgood.ani.*;
import de.looksgood.ani.easing.*;
int x = 0;
int y = 0;
void setup(){
size(600, 400);
Ani.init(this); //初めに、必ずAniクラスをこれで初期化。
}
void draw(){
background(255,255,255);
ellipse(x, y, 30, 30);
}6. カーソルを動く度に遅れて追従させる
Aniライブラリでは、次のようにすると、特定の秒数かけて値を変更するということができます。
Ani.to(this, 値の変更にかける秒数, 値を変更する変数名, 変更後の値)mouseMoved関数の中にこれを書くと、カーソルが移動する度に、カーソルに向かってオブジェクトが移動するようになります。
import de.looksgood.ani.*;
import de.looksgood.ani.easing.*;
int x = 0;
int y = 0;
void setup(){
size(600, 400);
Ani.init(this); //初めに、必ずAniクラスをこれで初期化。
}
void draw(){
background(255,255,255);
ellipse(x, y, 30, 30);
}
void mouseMoved() {
Ani.to(this, 2, "x", mouseX); //xの値を3秒後に200に変更する
Ani.to(this, 2, "y", mouseY); //yの値を3秒後に200に変更する
}



コメント