前回は「お問い合わせページをつくる手順」を説明しました。
今回は、ページごとにヘッダーを切り替えるための手順を説明します。
今回やること
ヘッダーを切り替えるとは、ヘッダーに使われている要素をページによって変えるということです。
さらにいうと、すべてのページに同じ内容のヘッダーを表示するのではなく、ページによって内容が異なるヘッダーを表示するということです。
これだけはわかりづらいので具体例を見てみましょう
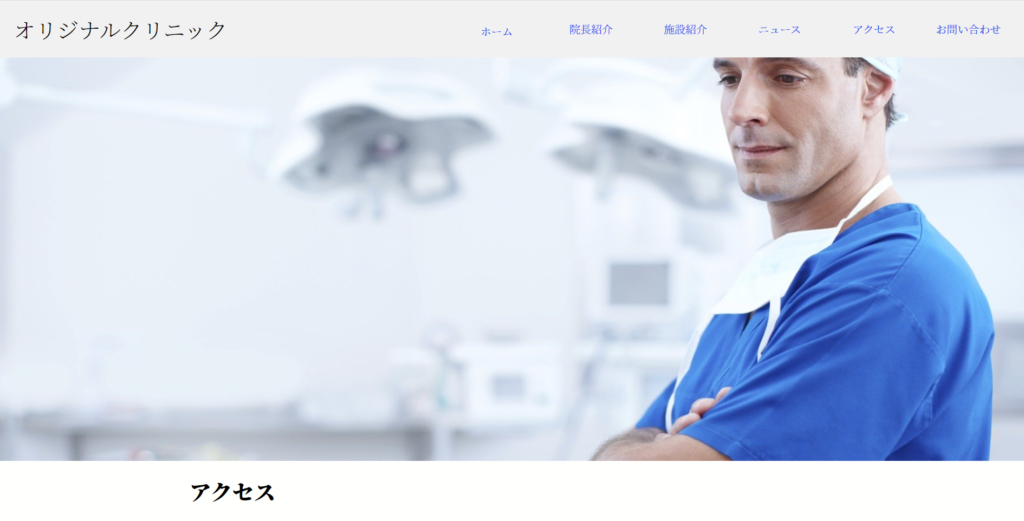
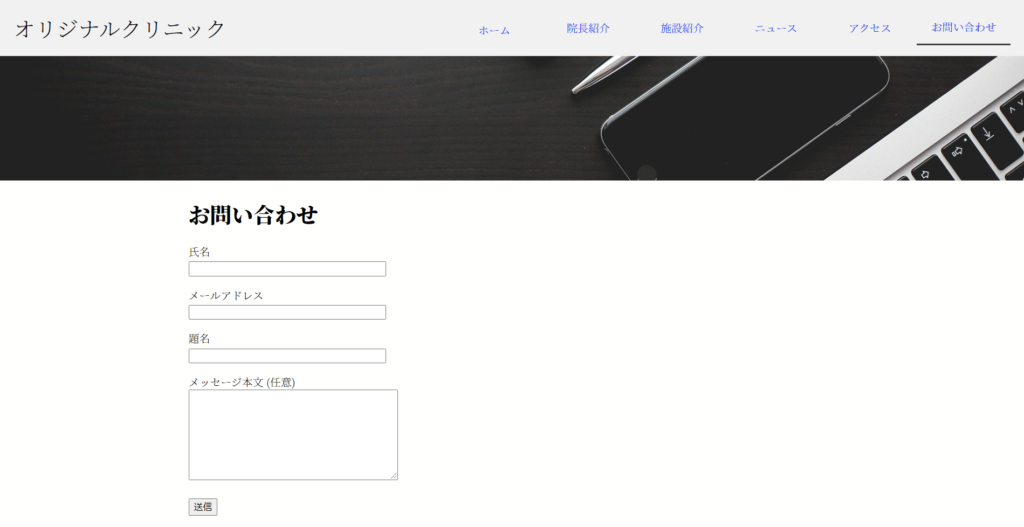
現在、次のようにどのページでも同じヘッダー画像が使用されています。






これだと、このサイトを見ている人が、ページが切り替わったことに気が付きにくいです。
そこで、ページごとにヘッダー画像を切替えられるようにします。
これによりぱっと見ただけでページが変わったことに気が付きやすくなり、以前よりも使いやすいサイトになると思います。
やり方
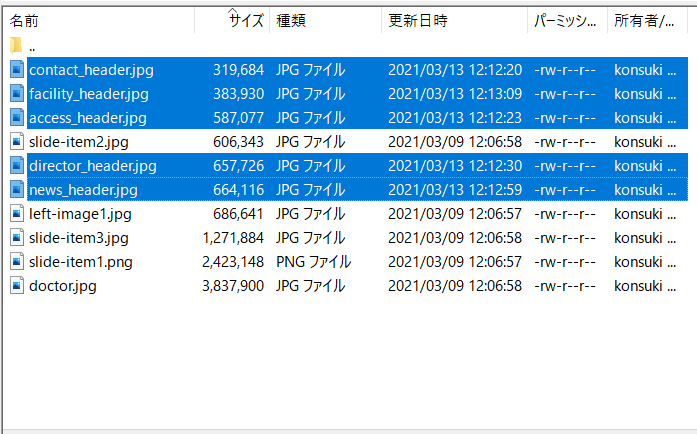
1. 各ページに表示するヘッダー画像をサーバーの「wp-contents > themes > my_themes > img」にアップロードしておきます。

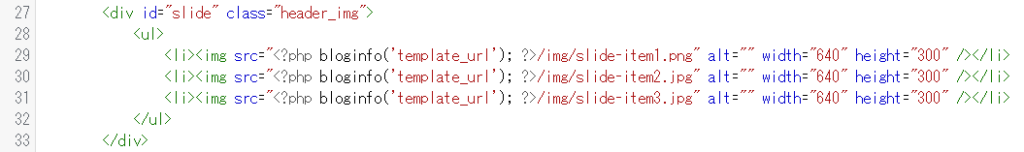
3. コードの中から次のようなヘッダー画像を表示している部分を探します。

現在、「トップページ」「院長紹介ページ」「施設紹介」など、どのページに移動しても同じヘッダー画像が表示されるようなコードになっています。
4. この部分を次のように書き換えます。
<?php if (is_front_page()) { ?>
<div id="slide" class="header_img">
<ul>
<li><img src="<?php bloginfo('template_url'); ?>/img/slide-item1.png" alt="" width="640" height="300" /></li>
<li><img src="<?php bloginfo('template_url'); ?>/img/slide-item2.jpg" alt="" width="640" height="300" /></li>
<li><img src="<?php bloginfo('template_url'); ?>/img/slide-item3.jpg" alt="" width="640" height="300" /></li>
</ul>
</div>
<?php } elseif(is_page('director')) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/director_header.jpg">
</div>
<?php } elseif(is_page('facility')) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/facility_header.jpg">
</div>
<?php } elseif(is_page('access')) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/access_header.jpg">
</div>
<?php } elseif(is_page('contact')) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/contact_header.jpg">
</div>
<?php } elseif (is_archive()) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/news_header.jpg">
</div>
<?php } else {} ?>「is_front_page()」や「is_page(‘director’)」の部分は「条件分岐タグ」と呼ばれるものです。
条件分岐タグは、表示されるページによってtrueを返したり、falseを返したりします。
例えば、「is_front_page()」はトップページが表示されているときにはtrueを返し、それ以外の院長紹介ページなどではfalseを返します。
if文の条件式に設定されている条件分岐タグがtrueを返したときは、「{ }(波括弧)」で囲まれている部分のHTML要素が表示されます。
一方で条件タグがfalseを返したときには、HTML要素は表示されません。
この仕組みを使って、表示しているページによって表示するHTML要素を変更することができます。
サイトを確認する
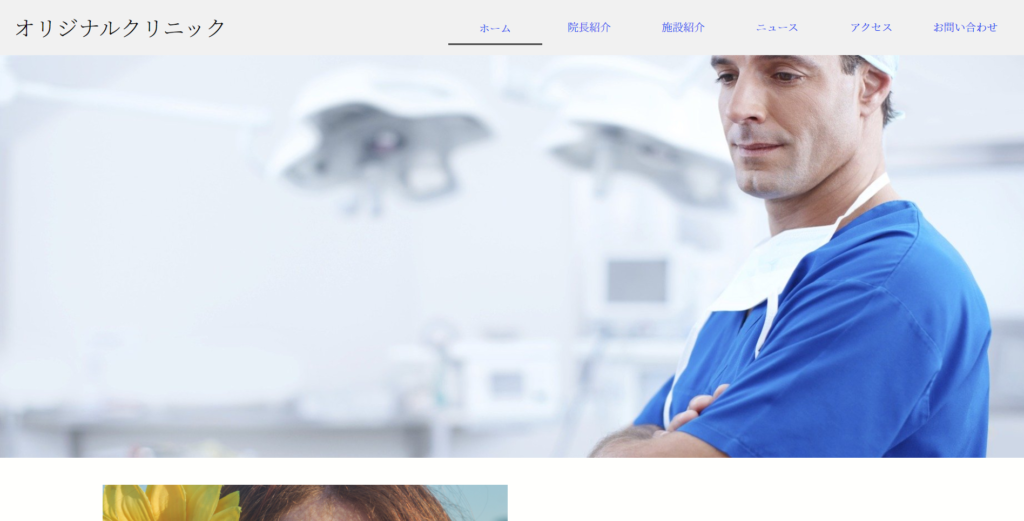
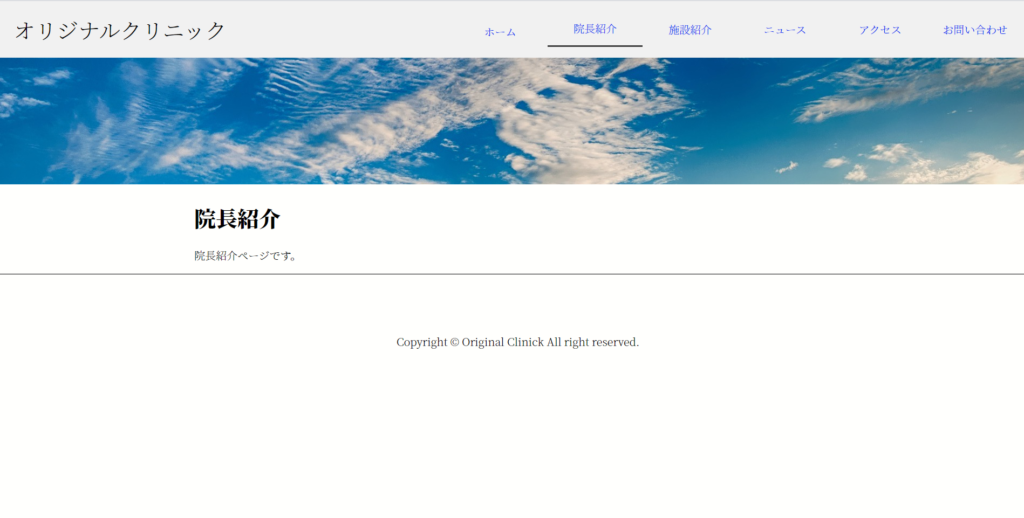
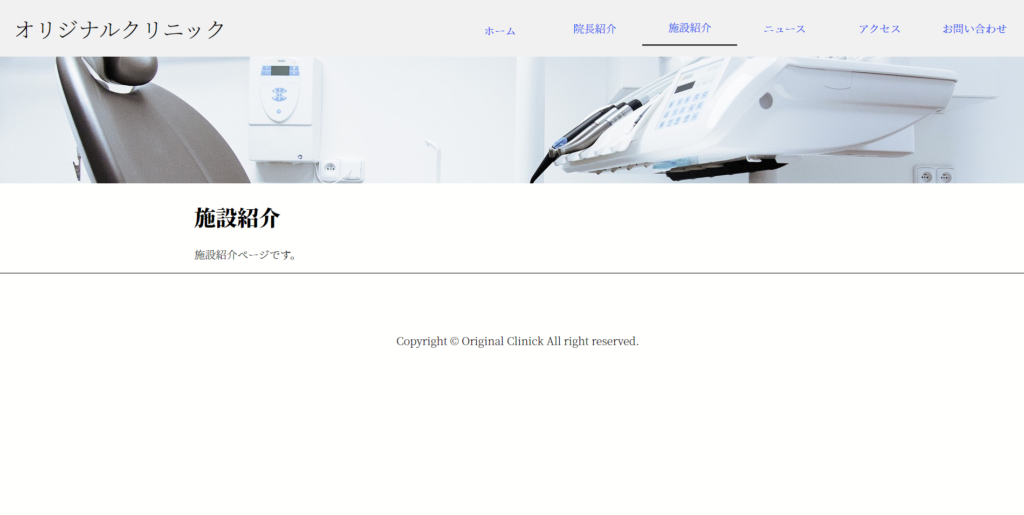
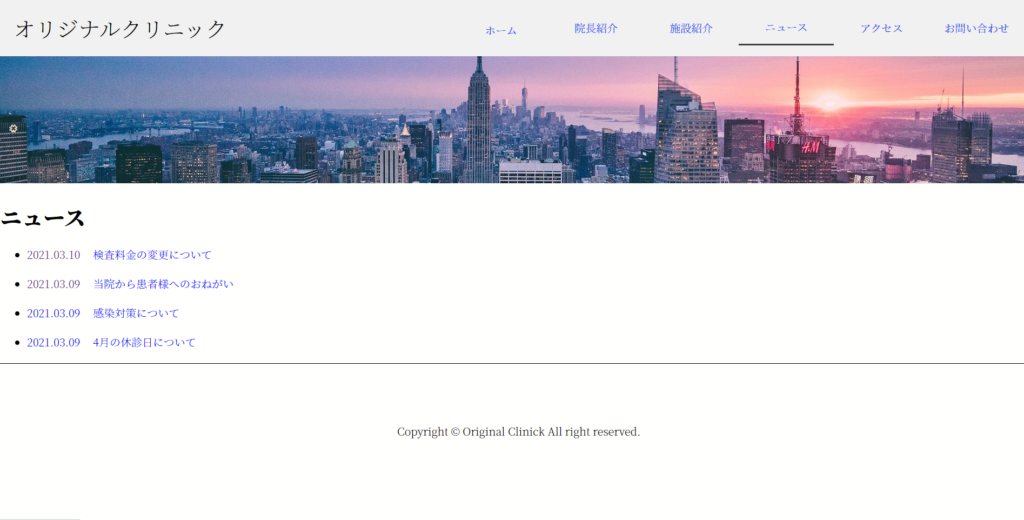
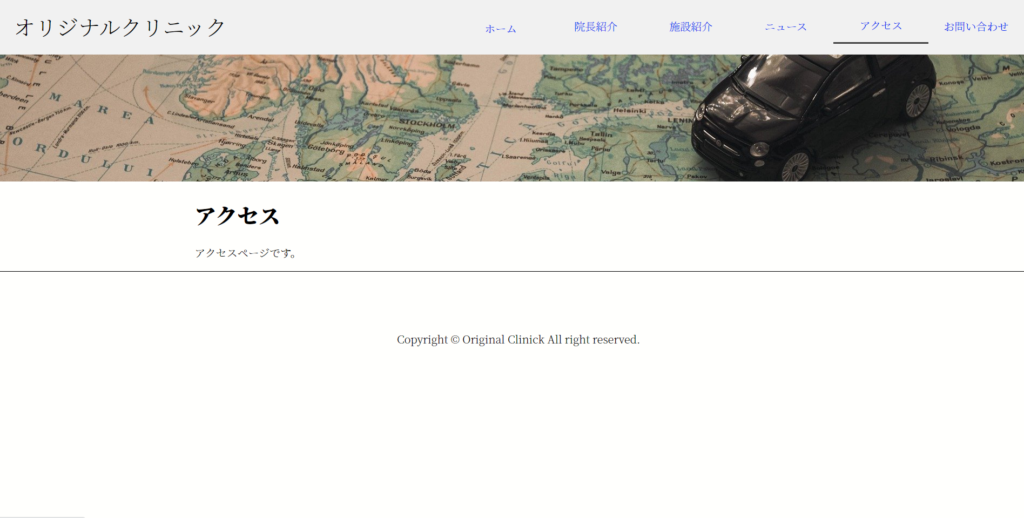
ここまでのことが完了していると、次のようにページによって表示するヘッダー画像を切替わると思います。










コメント