こんにちは、コンスキです。
前回は、VueコンストラクタからVueインスタンスを作成して、div要素に適用(マウント)させましたね。
これがVue.jsの始まりでした。そして、バインディングの例として、画面にdataプロパティの値を表示させるところまでを説明しました。
今回もdataプロパティに焦点を当てていきますが、より詳しく説明していきます。
dataプロパティとは
dataプロパティとは、画面に表示するデータを入れておくプロパティのことです。必ずしも画面に表示するデータだとは限りません。
ここでdataプロパティ自体の話からそれますが、これまでに何度も登場している「プロパティ」という言葉について復習します。(わかっている方はこちらまで飛ばしてください。)
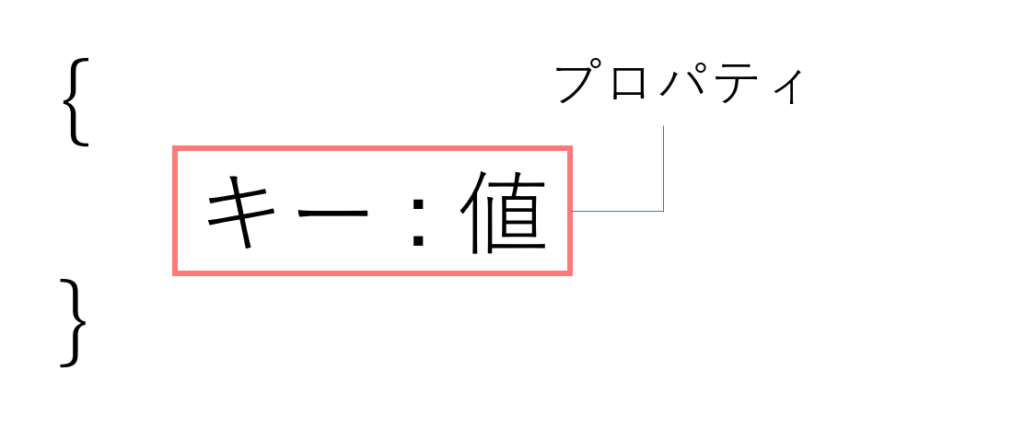
プロパティとはオブジェクトの中にあるキーと値の組のことをいいます。

プロパティというと、これまでに「elプロパティ」や「dataプロパティ」が登場してきました。これらもプロパティの定義通りにオブジェクトの中にあるキーと値の組です。
それではこれらプロパティは何のオブジェクトに入っているのでしょうか?
これらのプロパティは「Vueインスタンス作成時のコンストラクタに渡す引数のオブジェクト」に入っています。
そしてdataプロパティは値にオブジェクトを持っていて、そのオブジェクトのプロパティとしてこれからデータを書いていくというイメージです。
サンプルプログラムでdataプロパティを確認
次にdataプロパティの説明のために、何人かの名前と身長、体重を使ったサンプルプログラムをつくっていきます。
前回は一つのデータを表示しましたが、今回は同時に複数のデータを画面に表示することに挑戦します。
プログラムの内容としてはとある3人の名前と身長、体重を画面に表示するプログラムです。
dataの値を画面に表示するために次の手順でやっていきます。
- appというidをつけたdiv要素をつくる
- Vueインスタンスのelプロパティに”#app”を設定し、Vueをdiv要素に適用する
- Vueインスタンスのdataプロパティに画面上に表示させたい値を設定する
- Vueを適用したdiv要素内に<p>{{ 表示させたい値のキー }}</p>を書く
4についてはpタグじゃなくても大丈夫です。
まずは手順1のとおりにdiv要素をつくりappというidをつけます。
<div id="app"><div>次に手順2の通りにelプロパティに”#app”を設定します。
new Vue({
el: "#app"
})次に手順3で、dataプロパティに画面上に表示させたいデータを設定します。
画面に表示したいのは3人の名前と身長、体重なので、dataプロパティには3人の名前と身長、体重を設定します。
名前と身長、体重は3人全員が共通して持っているため、直接dataプロパティに書くのではなく、オブジェクトの配列を作って「people」という変数に代入しておき、それをdataに設定します。
オブジェクトの配列をつくる↓
var people = [
{
name: 太郎,
height: 170,
weight: 70
},
{
name: 花子,
height: 160,
weight: 55
},
{
name: 次郎,
height: 162,
weight: 60
}
]変数「people」をdataプロパティに設定する↓
const vm = new Vue({
el: "#app",
data: {
person: people
})「people」のキーは「person」にしておきます。↑
次に4つ目の手順です。div要素にはVueを適用してあったので、この中にdataプロパティに設定している値を指定するためのキーを書きます。
3人の名前と身長、体重をすべて表示するのは大変なので、まずは1人目の名前と2人目の身長、3人目の体重を表示してみます。
キーは「{{}}(マスタッシュタグ)」で囲むようにしてください。
<div id="app">
<p>1人目の名前:{{ person[0].name }}</p>
<p>2人目の身長:{{ person[1].height }}(cm)</p>
<p>3人目の体重:{{ person[2].weight }}(kg)</p>
</div>前回はdataに文字列を設定しましたが、今回、dataにあるのは「people」というオブジェクトの配列です。
<p>{{ person }}</p>書いてしまうと配列peopleを表示してしまうので気をつけましょう。
1~4の手順を終えたので、すべてをまとめたスクリプトを確認します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dataプロパティ</title>
<script src="https://unpkg.com/vue></script>
</head>
<body>
<div id="app">
<p>1人目の名前:{{ person[0].name }}</p>
<p>2人目の身長:{{ person[1].height }}(cm)</p>
<p>3人目の体重:{{ person[2].weight }}(kg)</p>
</div>
<script>
var people = [
{
name: "太郎",
height: 170,
weight: 70
},
{
name: "花子",
height: 160,
weight: 55
},
{
name: "次郎",
height: 162,
weight: 60
}
]
let vm = new Vue({
el: "#app",
data: {
person: people
}
})
</script>
</body>
</html>ブラウザで確認してみてください。
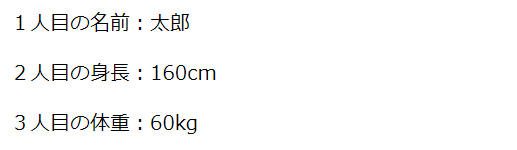
こんな感じに表示されるはずです↓

dataプロパティの値を変更するとどうなる?
これは最近知った方法なのですがGoogle Chromeを使っている場合、Google DevToolsのコンソールを使うとdataプロパティを変更しながら画面上でのデータの変化を見ることができるそうです。
1番目の人の名前を「ひろし」に変えて画面上の名前がどうなるのか変えてみましょう。
まずはGoogle DevToolsを開きます。開く方法はやり方は2つあります。
- F12を押す
- 右クリックをして出てきた項目の中から「検証」を選ぶ
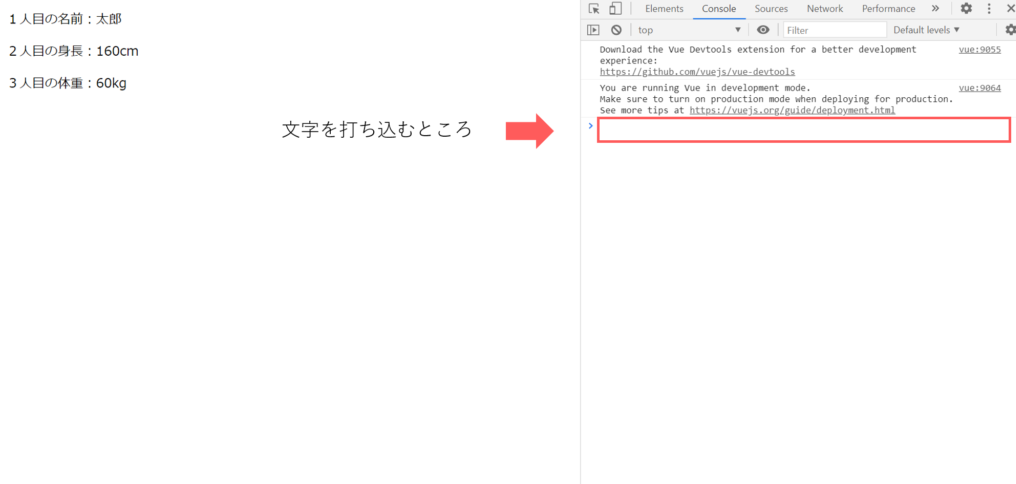
Google DevToolsを開くことができたら、ElementとかConsoleなどのタブがあると思うのでその中からConsoleタブを選択してください。
1番下のプロンプト(文字が打てるようになっている部分)があると思います。

そこに下のコードを打ち込んでEnterキーを押してみてください。
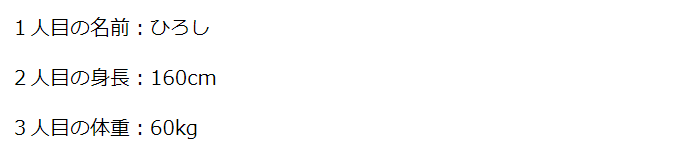
vm.$data.person[0].name = "ひろし"もともと「太郎」だった名前は「ひろし」に変わったでしょうか?

他にも2人目の名前身長を変えてみたり、3人目の体重を変えてみたりして、dataプロパティの設定と画面とが常に結びついていることを確認しましょう。
今回は以上で終わります。読んでくれてありがとうございました。
次回はconputedプロパティ(算出プロパティ)について説明します。
算出プロパティを使うとdataプロパティの値から新しい値を計算してそれを画面に表示させることができます。
今回のサンプルプログラムをの例でいうと、身長と体重を使って三人のBMIを求めることができます。
まとめ
今回分かったことは、
- dataプロパティは画面に表示するデータを入れておくプロパティ
- dataプロパティ設定した値が複数あっても、画面に表示させることができる。
- dataプロパティの値を変更すれば画面上の値も変化する





コメント