前回は「カスタムフィールドを再利用できるようにする手順」について説明しました。
今回はカスタム投稿タイプ個別投稿ページを表示させる方法を説明します。
今回やること
前回の内容とのつながり
前回はカスタム投稿タイプというものを作り、その投稿にカスタムフィールドを使うことで簡単にカスタムフィールドを再利用できるようにしました。

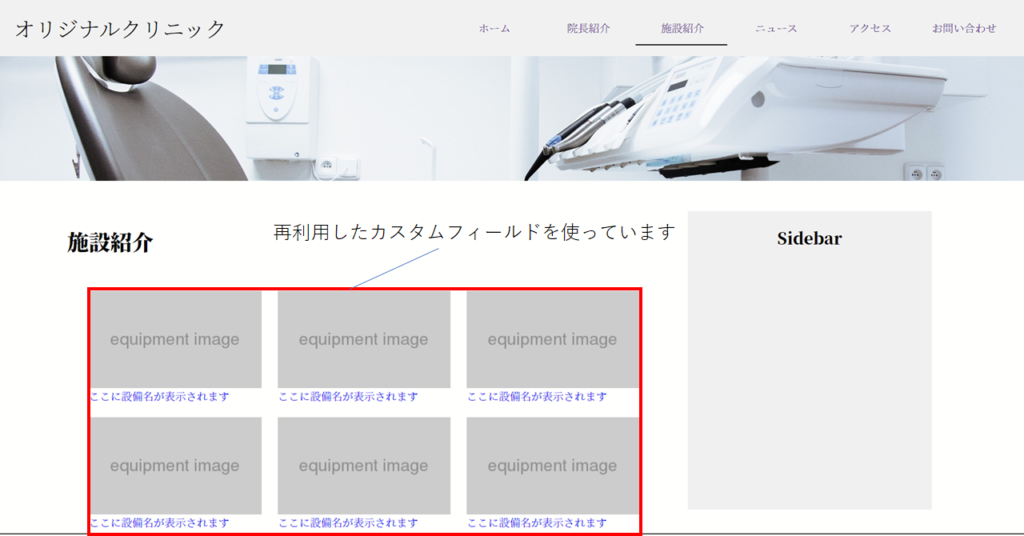
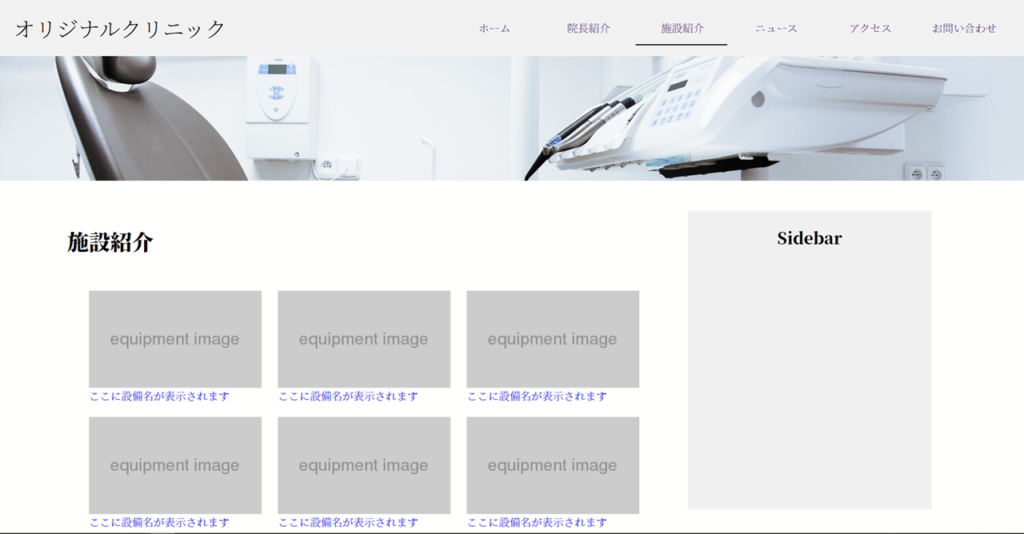
今回は、このページの設備の画像か設備名をクリックすることで、設備の説明が使われた個別ページを表示できるようにします。
テンプレート階層
WordPressでは、特定のページでテンプレートファイル(テーマファイル)を読み込むときに優先度が決められています。
例えば「https://konsuki.com」というURLがサイトのトップページだったとします。このページにアクセスしたときに、WordPressはテーマフォルダの中から「home.php」というテンプレートファイルを探して表示させます。
このときにもし「home.php」がなかった場合は、「index.html」というテンプレートファイルを読み込みます。
この例からもわかるようにトップページにアクセスしたときにWordPressが表示させるテンプレートファイルの優先度は次のようになっています。
「home.php > index.php」
(実際には「静的フロントページのphpファイル > home.php > php」という優先順位ですが、多くの場合はWordPressの投稿機能を使った動的フロントページをトップページとして設定するため上のように書きました。)
今回はこのテンプレート階層の仕組みを使います。
一度話が変わりますが、「equipment」というカスタム投稿タイプをつくった際に「functions.php」に次のようなコードを書いたと思います。
"rewrite" => [ "slug" => "equipment", "with_front" => true ],このように書いたことで管理画面につくられた「設備の説明」という項目から投稿した投稿の個別ページのURLは次のようになります。
https://konsuki.xsrv/equipment/各投稿のスラッグテンプレート階層の話に戻ります。
このURLにアクセスしたときには「single-equipment.php」というテンプレートファイルがテーマフォルダの中にあれば、それが最も優先的に表示されるよう優先度が決められています。
手順
single-equipment.phpの作成
- テキストエディタなどを使って「single-equipment.php」というファイルを作ります。
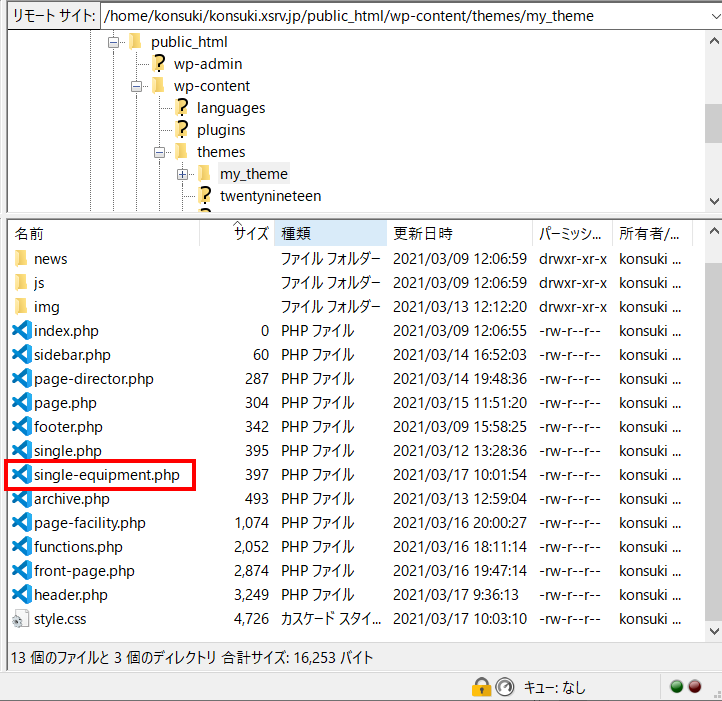
- このファイルをサーバーの「wp-content > themes > my_theme」の中にアップロードします。

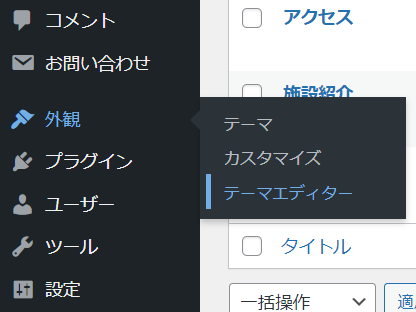
3. WordPressの管理画面から、「外観 > テーマエディター」のように選択します。

4. テンプレートファイル(テーマファイル)の中から「single-equipment.php」を選択します。

5. このファイルの中に次のようなコードを書きます。
<?php get_header(); ?>
<div id="content" class="wp_inner">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div>
<div><img src="<?php echo CFS() -> get('equip_img'); ?>"></div>
</div>
<div class="txt">
<h2><?php echo CFS() -> get('equip_name'); ?></h2>
<div><?php echo CFS() -> get('equip_desc'); ?></div>
</div>
<?php endwhile; endif ?>
</div>
<?php get_footer(); ?>6. 左下にある「ファイルを更新」ボタンを押します。

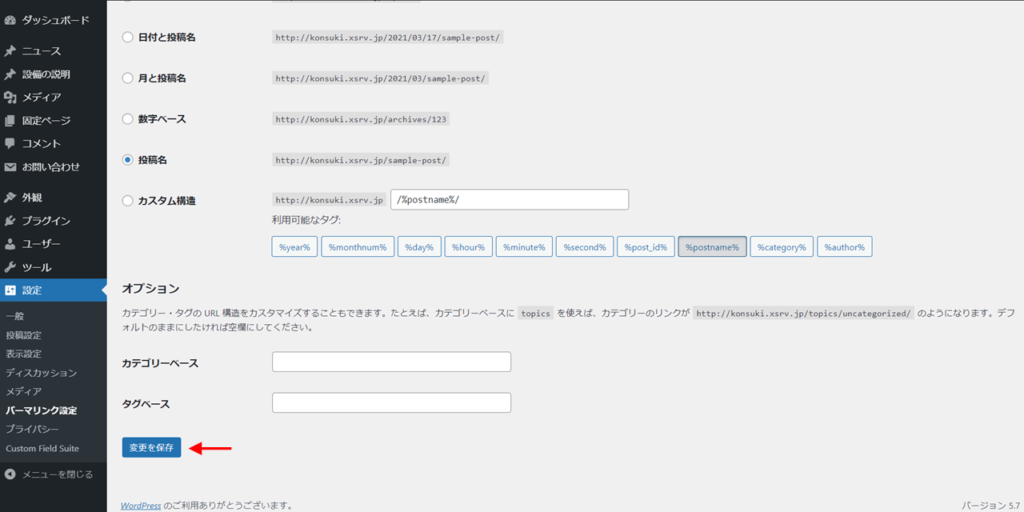
7. 管理画面で「設定 > パーマリンク設定」のように選択します。

8. 「変更を保存ボタン」をクリックします。

ヘッダー画像の設定
ここまでのことをやり終えると、すでに「設備の説明」の個別投稿ページを表示するページを見ることができます。
しかし、このままはヘッダー画像がそのページには表示されません。
以前「条件分岐タグ」を使ってページごとに表示するヘッダー画像を変更した際に、そのときにあったホーム、 院長紹介、 施設紹介、ニュース アクセス、お問い合わせの6つのページ以外ではヘッダー画像を表示しないように設定したためです。
テンプレートファイルの中の「header.php」に次のように書き加えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>オリジナルクリニック</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/style.css">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200;500;900&display=swap" rel="stylesheet">
<?php wp_head(); ?>
</head>
<body>
<header>
<div class="header-main">
<h1 class="branding font-sizeL"><a href="index.html">オリジナルクリニック</a></h1>
<ul class="navigation">
<li>
<div class="link_wrap"><a href="<?php bloginfo('url'); ?>/">ホーム</a></div>
<div <?php if(is_front_page()) { ?>id="pre_extended"<?php } else {}?> class="underline"></div>
</li>
<li>
<div class="link_wrap"><a href="<?php bloginfo('url'); ?>/director">院長紹介</a></div>
<div <?php if(is_page('director')) { ?>id="pre_extended"<?php } else {}?> class="underline"></div>
</li>
<li>
<div class="link_wrap"><a href="<?php bloginfo('url'); ?>/facility">施設紹介</a></div>
<div <?php if(is_page('facility')) { ?>id="pre_extended"<?php } else {}?> class="underline"></div>
</li>
<li>
<div class="link_wrap"><a href="<?php bloginfo('url'); ?>/news">ニュース</a></div>
<div <?php if(is_archive()) { ?>id="pre_extended"<?php } else {}?> class="underline"></div>
</li>
<li>
<div class="link_wrap"><a href="<?php bloginfo('url'); ?>/access">アクセス</a></div>
<div <?php if(is_page('access')) { ?>id="pre_extended"<?php } else {}?> class="underline"></div>
</li>
<li>
<div class="link_wrap"><a href="<?php bloginfo('url'); ?>/contact">お問い合わせ</a></div>
<div <?php if(is_page('contact')) { ?>id="pre_extended"<?php } else {}?> class="underline"></div>
</li>
</ul>
</div>
<?php if (is_front_page()) { ?>
<div id="slide" class="header_img">
<ul>
<li><img src="<?php bloginfo('template_url'); ?>/img/slide-item1.png" alt="" width="640" height="300" /></li>
<li><img src="<?php bloginfo('template_url'); ?>/img/slide-item2.jpg" alt="" width="640" height="300" /></li>
<li><img src="<?php bloginfo('template_url'); ?>/img/slide-item3.jpg" alt="" width="640" height="300" /></li>
</ul>
</div>
<?php } elseif(is_page('director')) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/director_header.jpg">
</div>
<?php } elseif(is_page('facility') || is_singular('equipment')) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/facility_header.jpg">
</div>
<?php } elseif(is_page('access')) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/access_header.jpg">
</div>
<?php } elseif(is_page('contact')) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/contact_header.jpg">
</div>
<?php } elseif (is_archive()) { ?>
<div class="header_img">
<img src="<?php bloginfo('template_url'); ?>/img/news_header.jpg">
</div>
<?php } else {} ?>
</header>
<main>57行目のif文の評価式にカスタム投稿タイプの個別投稿ページの条件分岐タグを書き加えました。
表示しているサイトがカスタム投稿タイプで投稿した個別ページの投稿ページであるかを判別する条件分岐タグは「is_singular()」です。
また、「||」という論理演算子を使うことで、施設紹介ページとカスタム投稿タイプの個別ページでは同じヘッダー画像を表示するようにしています。
ここまでですべての手順を完了しました。
サイトの確認

施設紹介ページで、設備の画像か設備名をクリックすることで下のような個別の設備説明ページにいくことができるようになります。





コメント