きっかけ
こんにちは、コンスキです。
Webサイトを作るときにぶっつけ本番でコードを書くというのは大変だと思います。
コードを書きながらの修正は、直感的に要素を動かすことができないため、微調整が難しいという弱点があります。
そこで私は予めWebデザインを作っておきたいと思いました。
Webデザインをするというと、有名なのは「Adobe Illustrator」や「Adobe Photoshop」、「Adobe XD」のようなソフトです。
これらのソフトは有料であるため、学生だと使うことをためらってしまうことがあると思いました。
実際に私もお金がかかるということが理由でこれらの有料ソフトを使おうとはしませんでした。
Webデザインをすることができる無料のソフトを探していたら、「GIMP」という画像編集ソフトをみつけたため、これを使ってWebデザインができるのか試してみました。
今回はGIMPをつかってWebデザインのような(Webデザインとは呼べないかもしれない)ことができるまでの試行錯誤の様子をご紹介します。
GIMPのインストール
今回はインストール方法については詳しく説明しません。申し訳ありません。
GIMPはこちらからインストールすることができます。
Webデザイン作成の様子
ここからはポートフォーリオサイトをデザインしてく様子です。
今回はヘッダー部分だけを作成します。
デザインしていく枠の作成
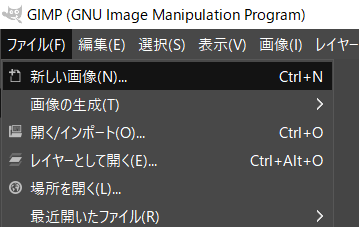
1. 「ファイル > 新しい画像の作成」のように選択します。

自分の勝手な想像ですが、絵を書くときの画用紙のようなものが、Webデザインにも必要だと思いました。
白い画像を新しく作ることでこれからデザインをしていく枠を作ります。
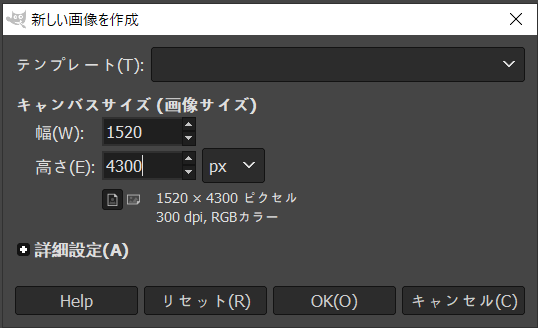
2. 出てきた画面で次のように幅と高さ設定します。

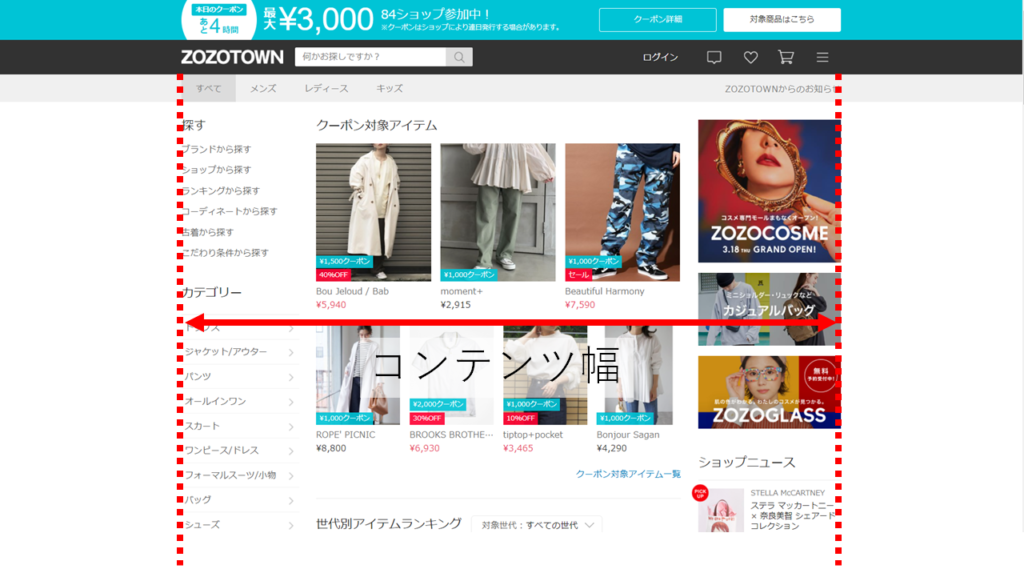
今回作るサイトは、基準となるコンテンツ幅を1200pxにします。
コンテンツ幅とは主なコンテンツが収まっている要素の幅のことです。

画像のサイト:https://zozo.jp/
コンテンツはばの一般的な広さを調べました。
こちらのサイトによるとコンテンツ幅が950 pxから1000pxのサイトが多いようなのでこれから作るサイトは一般的なサイトより少し広めのようです。
コンテンツ幅をそのままキャンバスの幅にはしません。
コンテンツ幅の両端に160pxの余白を作ります。
コンテンツ幅に余白の幅を足すと画像の横幅は1520pxになります。
高さは後で調節できますが大きめの4300pxにしておきます。
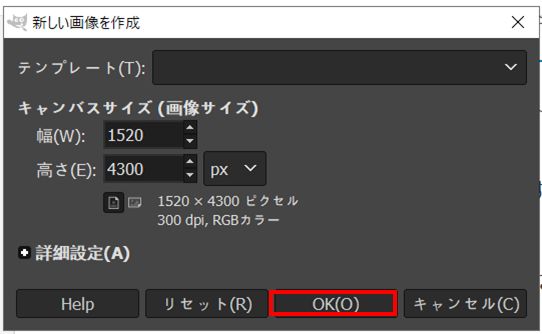
3. 「OK」ボタンを押します。

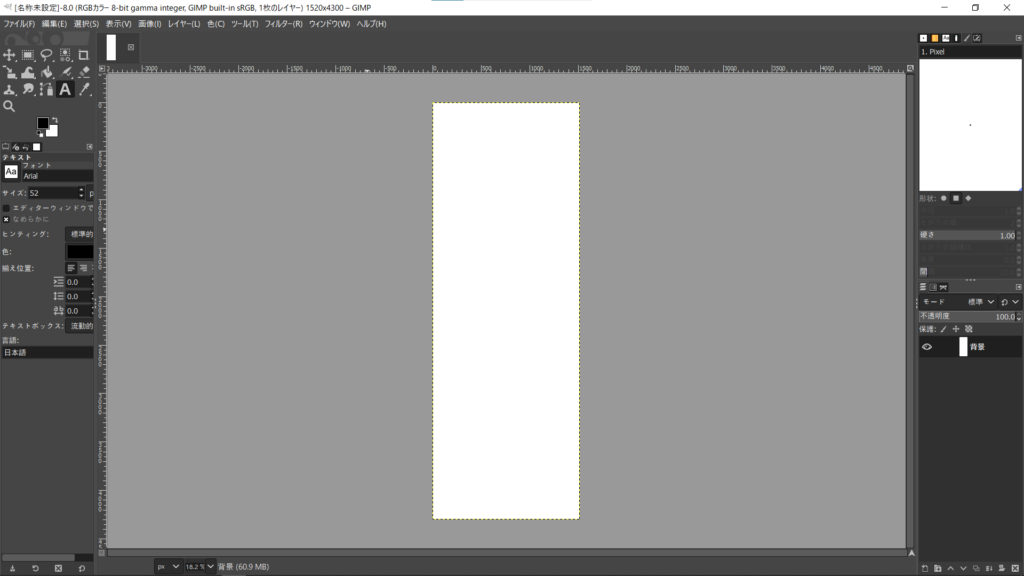
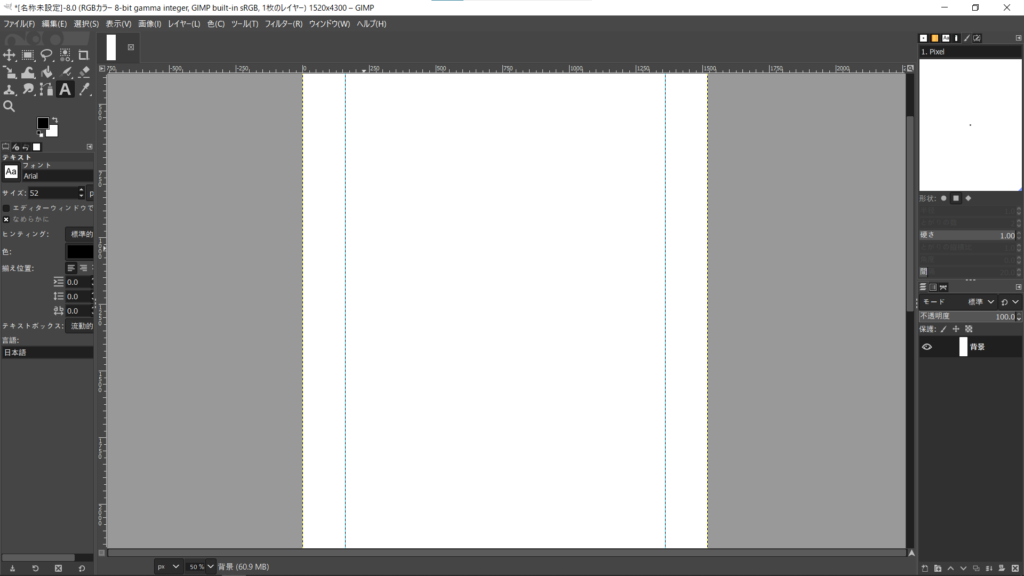
次のようなキャンバスが作成されたら成功です。

ガイドラインを作る
コンテンツ幅を1200pxにしたいのですが、なにもないとデザインしにくいです。
コンテンツ幅の部分がわかりやすいように、ガイドラインを設定します。
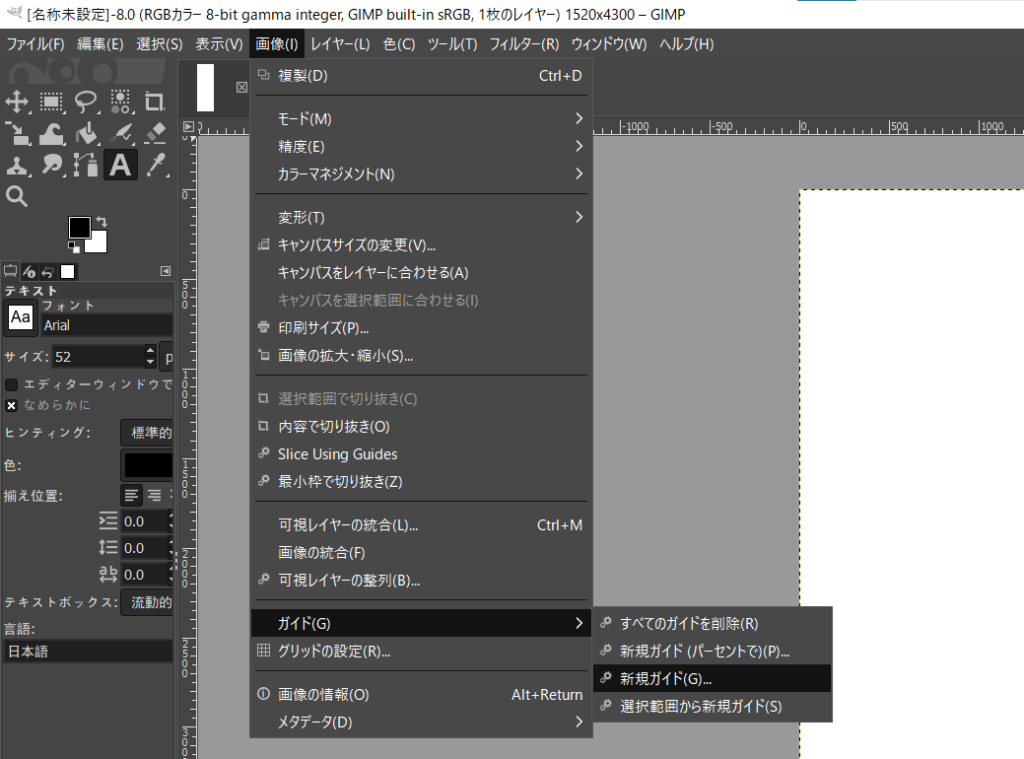
1. 「画像 > ガイド > 新規ガイド」のように選択します。

「新規ガイド(パーセントで)」という項目もあるので間違えないように気をつけてください。
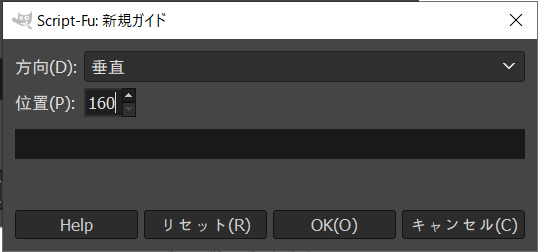
2. 表示されたウィンドウの設定に次のように入力して、「OK」ボタンを押します。

方向が「垂直」、位置が「160」です。
方向はガイドラインが縦に表示されるか、横に表示されるかの設定です。垂直を選ぶとは「縦」になります。
位置の欄は、方向を「垂直」にした場合、キャンバスの左から何pxの位置にガイドラインを引くかということを設定する部分です。
コンテンツの両端に160pxの余白を入れたいため、コンテナの左側のガイドラインの位置は左から160pxにします。
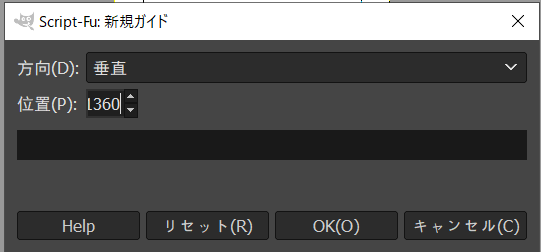
3. 同じようにして、コンテナの右側のガイドラインを表示させます。

今度はキャンバス幅の1520から余白の160を引いた「1360」を位置に設定します。
ここまでやると、次のようにコンテンツ幅のガイドが表示されています。

長方形作る(レイヤーを追加しない)
GIMPにはレイヤーと呼ばれる概念があります。
私が初めてGIMPを使った際、この概念にとてつもなく戸惑いました。
WordやPowerPointのようにどんどん図形を追加して、その図形をドラッグし(引きずって)て移動するということが簡単にできないようです。
ほとんどの図形は追加するためにレイヤーを追加する必要があるのですが四角形のような簡単な図形であればレイヤーを追加しなくても作れました。
まずはレイヤーを使わなくてもできる長方形などを作ってみましょう。
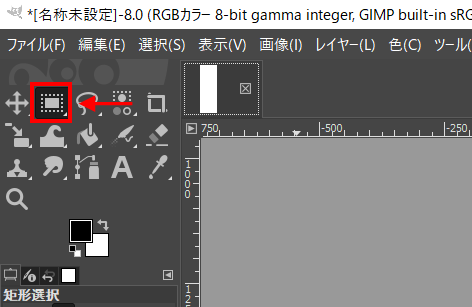
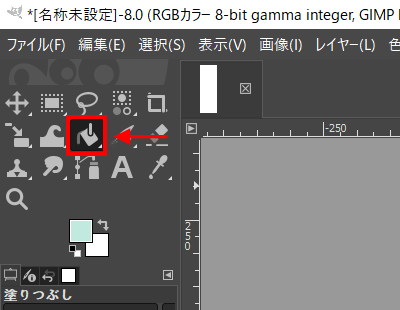
1. 画面左側にあるツール一覧から「矩形(くけい)選択」を選びます。

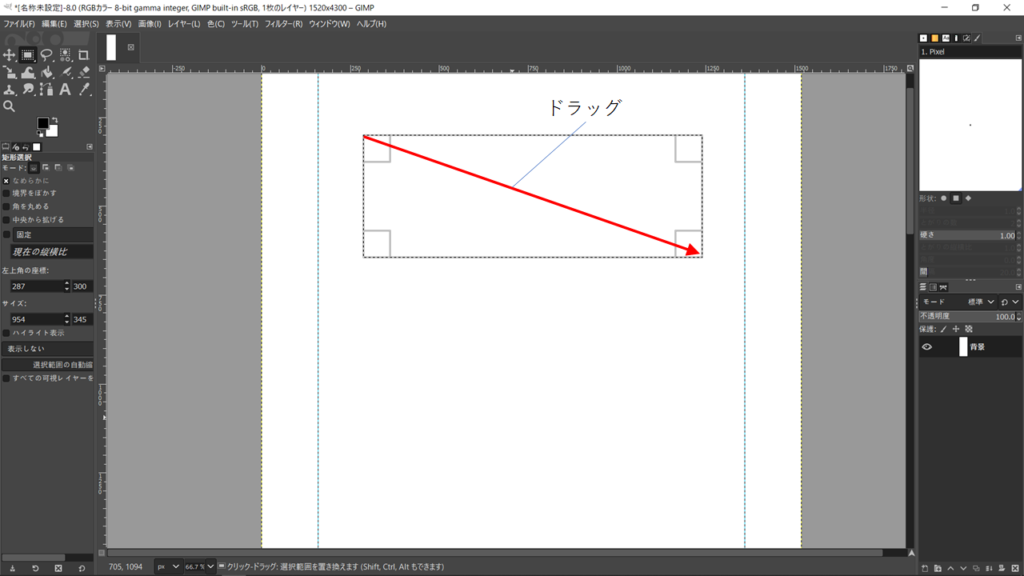
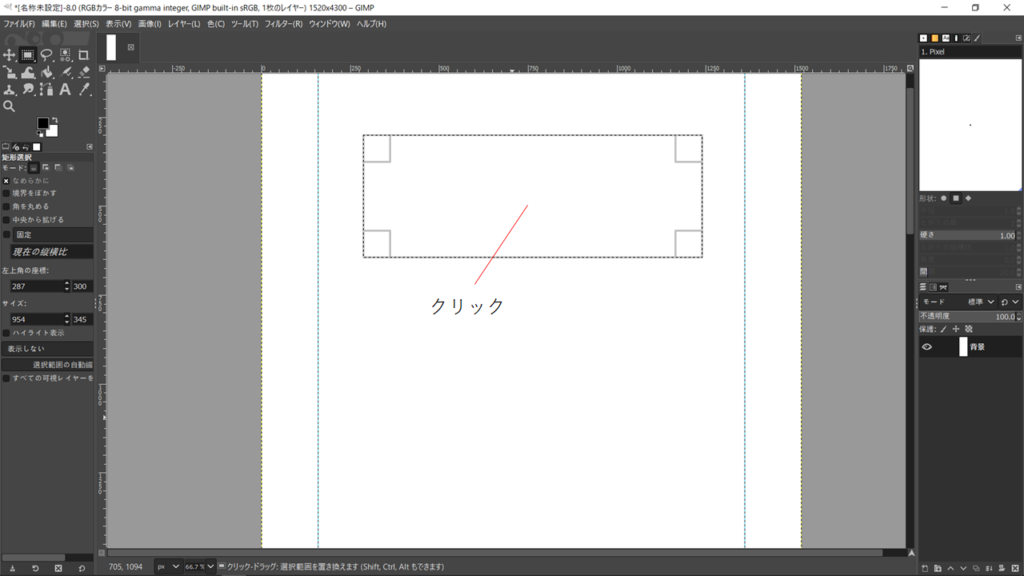
2. ドラッグして好きな大きさの長方形を作ります。

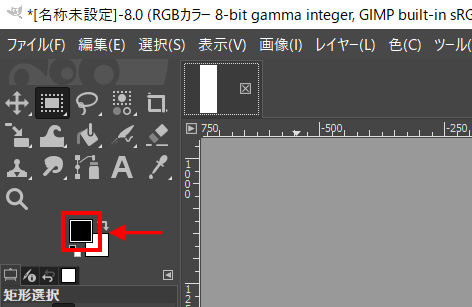
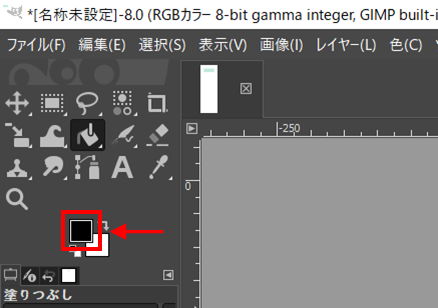
3. ツール一覧の下にある「描画色」をクリックします。

左の四角形の色が「描画色」で右の四角形の色が「背景色」と言うそうです。
色を使い分けるために2色分けて選択して置くことができるようです。
4. 描画色を好きな色に設定して「OK」を押します。

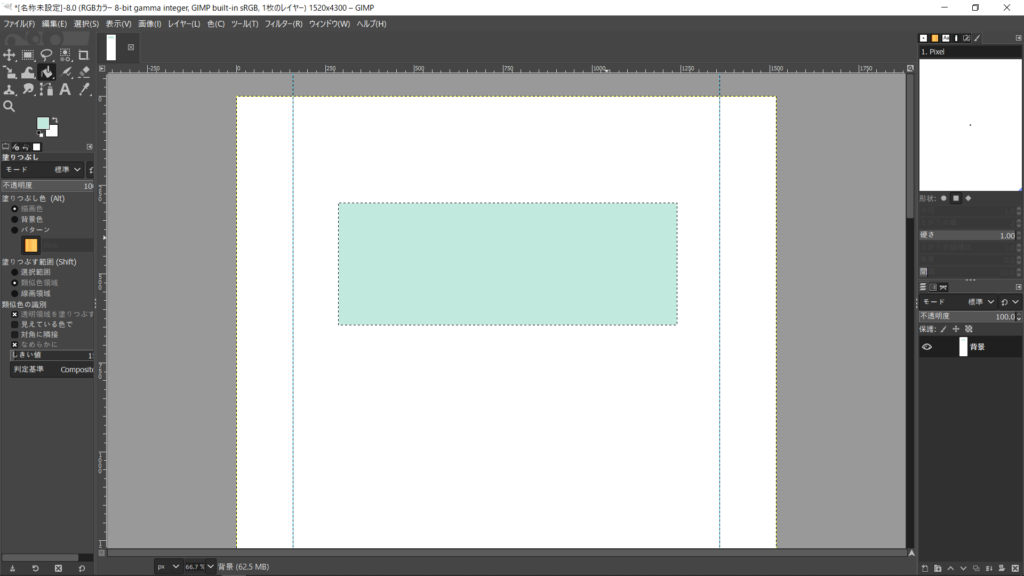
5. ツール一覧から「塗りつぶし」を選択します。

6. 矩形選択で作った長方形の中をクリックします。

選択した色の四角形を作ることができました。

【枠線を付けたい場合】
1. 描画色を好きな枠線の色に設定します。

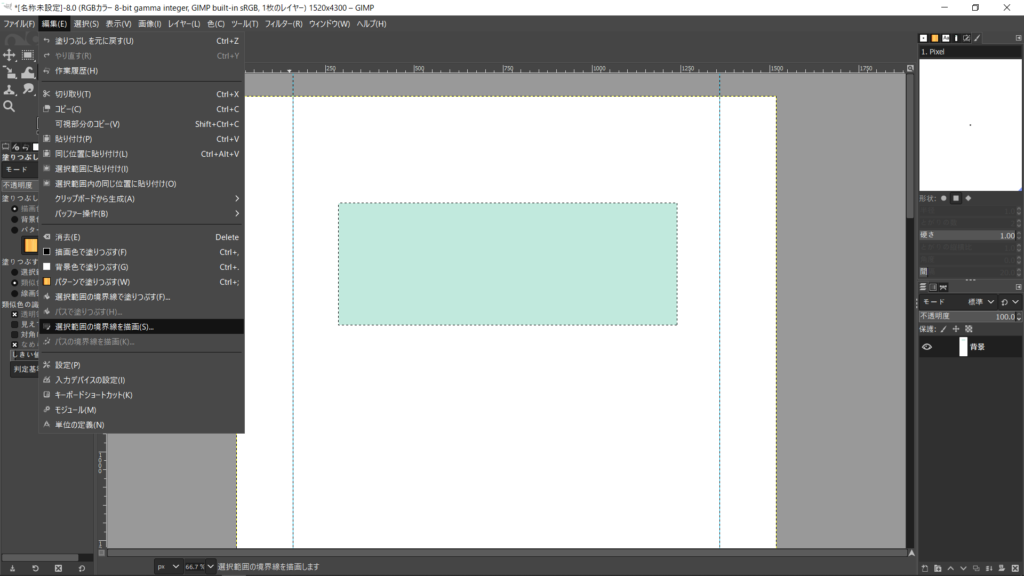
2. 「編集 > 選択範囲の境界線を塗りつぶす」を選択します。

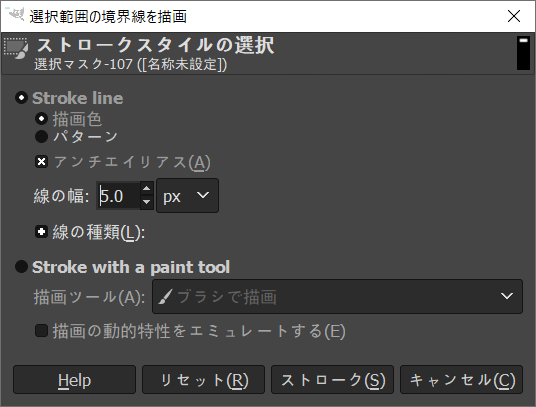
3. 出てくるウィンドウで「描画色」の方を選択し、線の幅を好きな幅に設定します。その後、「ストローク」をクリックします。

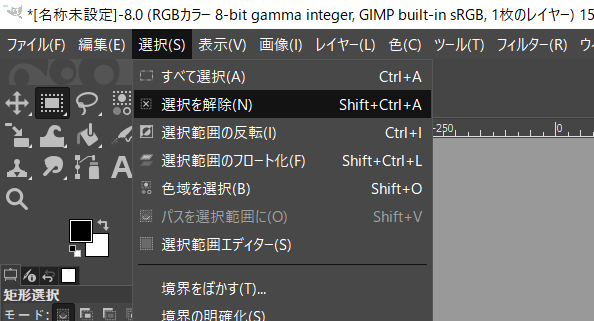
4. 「選択 > 選択を解除」のように選びます。

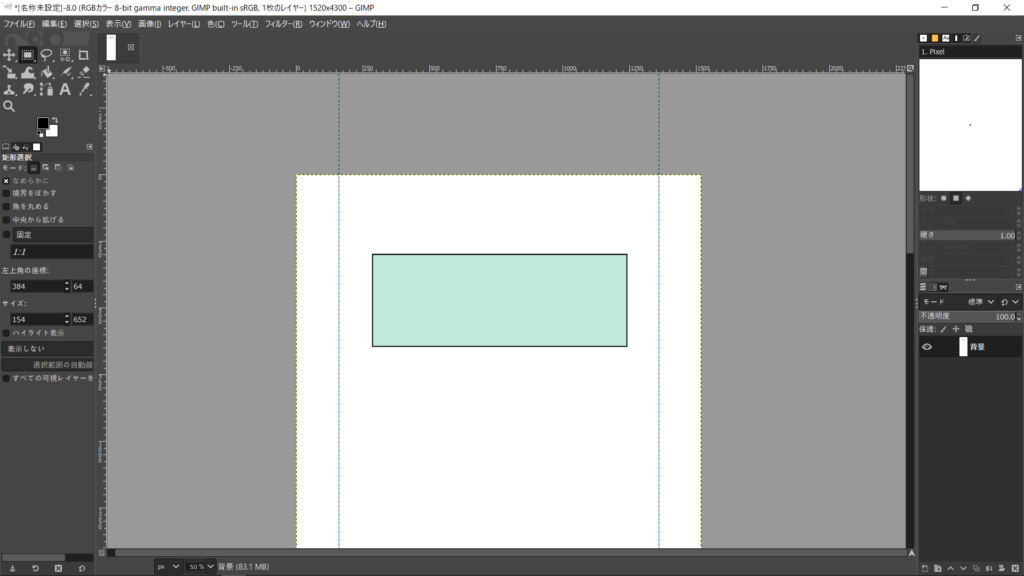
枠線を書くことができました。

長方形を作る(レイヤーを追加する)
次は同じ様な長方形をレイヤーを追加してから作ってみます。
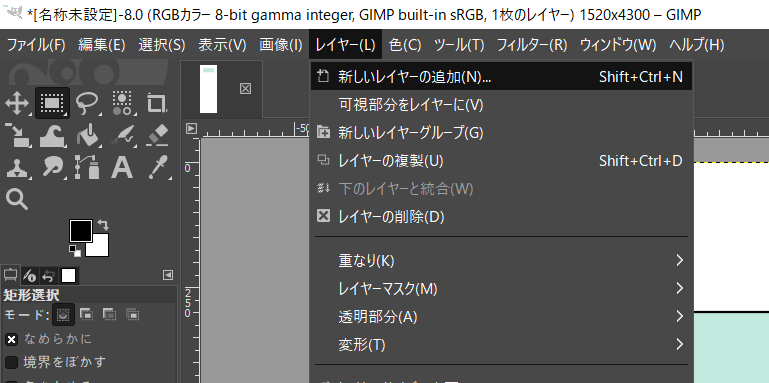
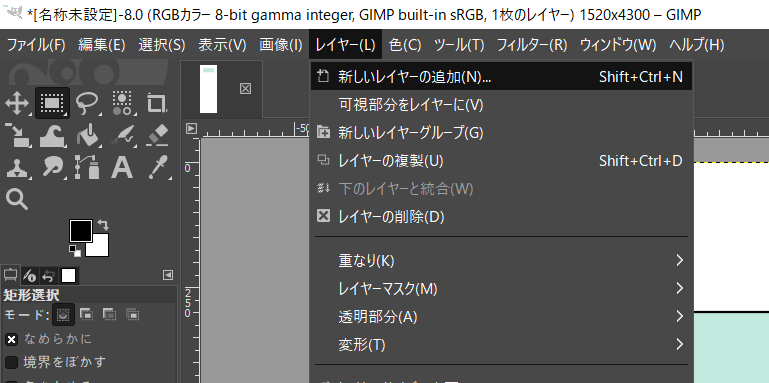
1. 「レイヤー > 新しいレイヤーを追加」のように選択します。

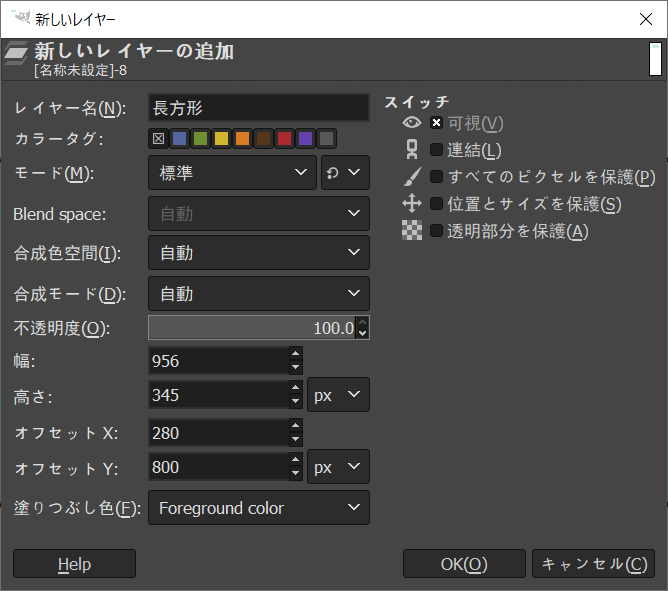
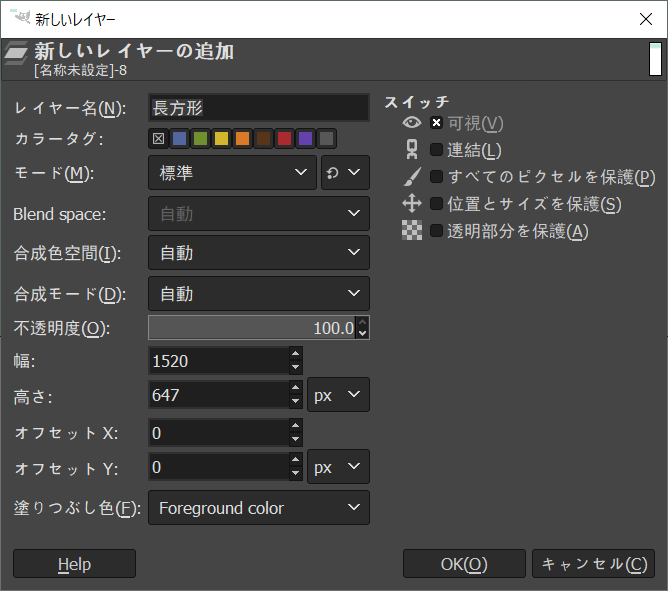
2. 出てきたウィンドウで作るレイヤーの設定を行って、「OK」を押します。

設定項目の一部の説明
| 設定項目 | 説明 |
|---|---|
| レイヤー名 | レイヤーを区別するための名前 |
| 幅 | 追加したい長方形の横幅 |
| 高さ | 追加したい長方形の高さ |
| オフセットX | 追加したい長方形の左上のX座標 |
| オフセットY | 追加したい長方形のY座標 |
| 塗りつぶし色 | 追加したい長方形の色 |
レイヤー名は後でわかりやすい名前ならどのような名前でもいいと思います。
「塗りつぶし色」の説明
| 選択肢 | 説明 |
|---|---|
| Foreground color | 描画色に設定した色 |
| Background color | 背景色に設定した色 |
| White | 白 |
| Transparency | 無色透明 |
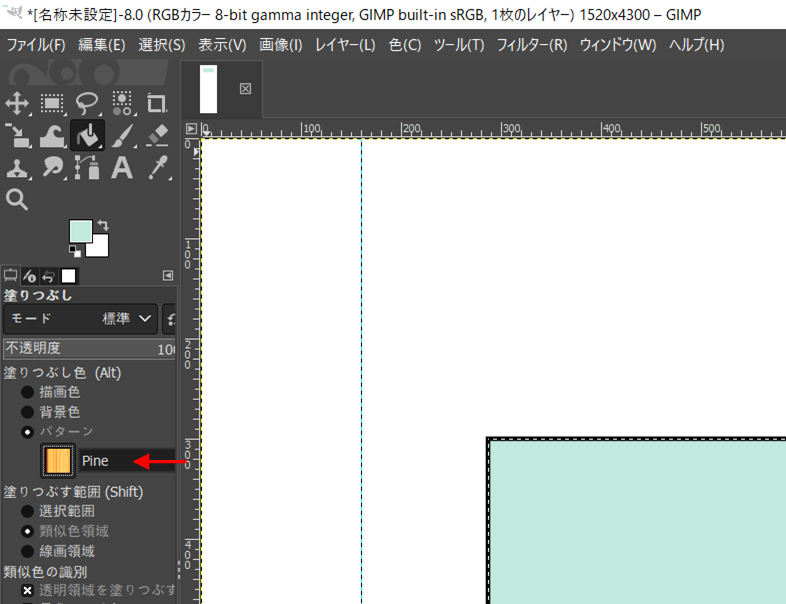
| Pattern | 「塗りつぶし色 > パターン」に設定した模様 |
Ptternの選択肢にしたときに適用される模様は次の部分で設定できます

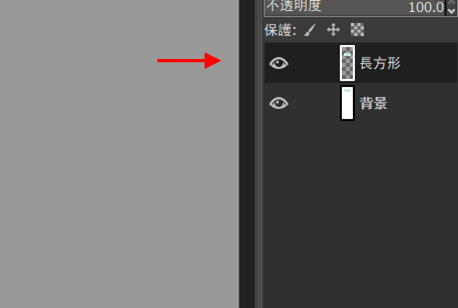
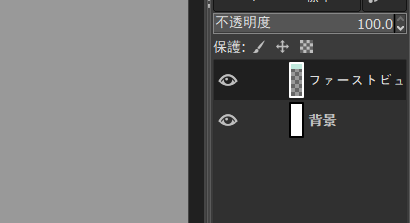
4. 右下のレイヤー一覧に設定したレイヤーの名前が追加されていることを確認します。

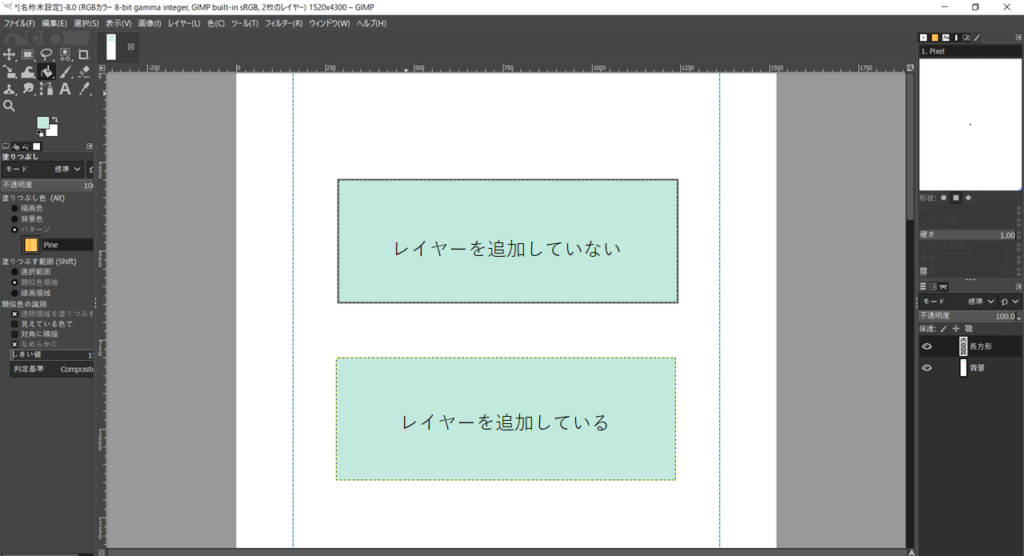
追加したレイヤーで長方形が表示されていると思います。

【枠線を付けたい場合】
レイヤーを追加しないで作った長方形に枠線を付けたい方法とほとんど同じです。
レイヤーを作った直後だとそのレイヤー全体が選択されている状態になっている思います。
後はこちらの方法と同じようにやります。
どちらの方法で作るべきか
レイヤーを追加しないでも追加しても同じような長方形を作れます。
レイヤー追加しないほうが少しだけ簡単に作ることができますが、後で大きさや位置を変更することが難しいです。
後で変更を加えたいような図形を作る際はレイヤーを追加して作る方が良さそうです。
また、画像を取り込むときは基本的にレイヤーを追加する必要があるみたいです。
スクリプトをダウンロードする
GIMPは私が調べた限りではレイヤーを手動で移動する方法しかないようです。
マウスなどでレイヤーを掴んで移動するしかないということです。
これでは微調整が難しいため、レイヤーの左上の座標を指定して動かせるようにしたいです。
そこでスクリプトをダウンロードします。
スクリプトというのは拡張機能のようなものです。
スクリプトのファイルをダウンロードしてGIMPのスクリプトフォルダに入れることでGIMPに新しい機能を追加することができます。
1. こちらからスクリプトをダウンロードします。

ダウンロードできるのは「Shiro_Layer_Shift.scm」当名前のscmファイルです。
2. ダウンロードしたファイルを次のディレクトリ(フォルダ)に入れます。
C:\Users\ユーザー名\AppData\Local\Programs\GIMP 2\share\gimp\使用しているGIMPのバージョン\scripts
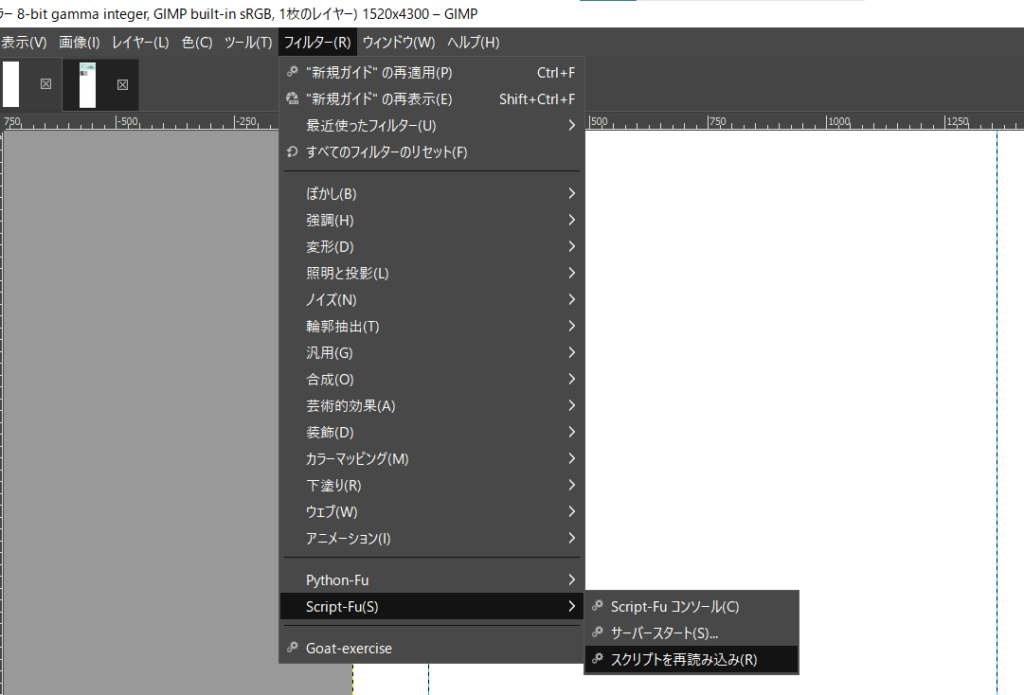
3. GIMPから「フィルター > Script-Fu > スクリプトを再読み込み」のように選択します。

これでスクリプトをGIMPに取り入れることができました。
取り入れたスクリプトの機能は後で使います。
ヘッダーを作る
今回は、ヘッダーの中に次のものを入れることを考えています。
- 「konsuki」のロゴ
- 「About」「Works」「Contact」などのリンク
- キャッチコピーを含めたファーストビューのようなもの
このうち、ロゴとリンクを含める部分の背景は白くして、文字の色は統一しようと思います。
ファーストビューの部分は、背景を好きな色に塗ったレイヤーを追加して作ります。
では作っていきます。
ファーストビューの部分の長方形を作る

この長方形はレイヤーを追加して作りました。
1. 「レイヤー > 新しいレイヤーを追加」のように選択します。

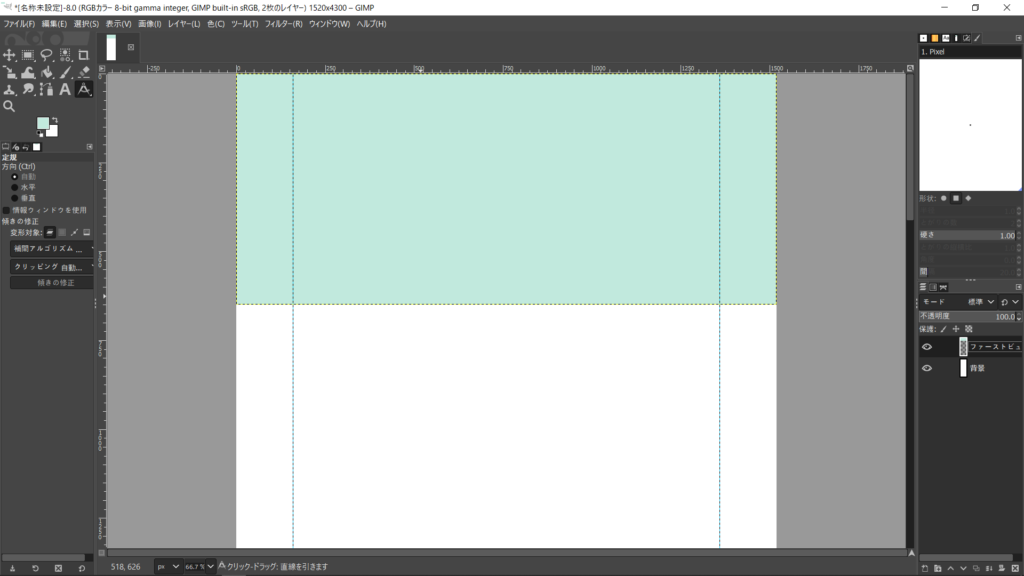
2. 出てきたウィンドウで次のような設定をして「OK」を押します。

ロゴとリンクの部分を作る
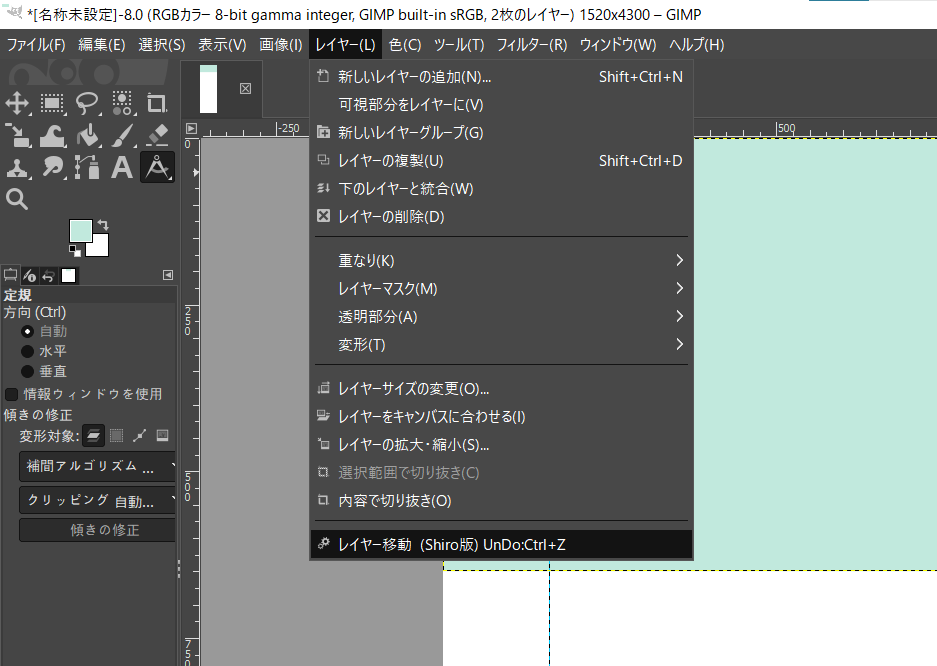
1. 右下のレイヤー一覧にあるファーストビュー部分のレイヤーを選択します。

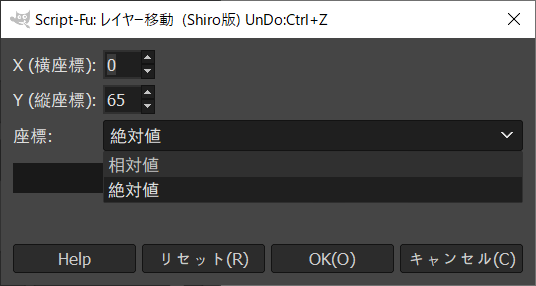
2. 「レイヤー > レイヤー移動(Shiro版)」を選択します。

「レイヤー移動」は先程取り入れたスクリプトで追加された機能です。
3. 出てきたウィンドウで移動させる座標を決めます。

「座標」という設定項目には「相対値」と「絶対値」の2つの選択肢があります。
相対値を選ぶと、そのレイヤーが現在ある座標から指定した座標分移動します。
絶対値を選ぶと、レイヤーの一番初めに作った画像の左上からの座標を選択して移動させることができます。
今回は、ロゴやリンクを含める部分の高さを64pxにしたかったのでファーストビューを上から65pxの位置に移動させました。
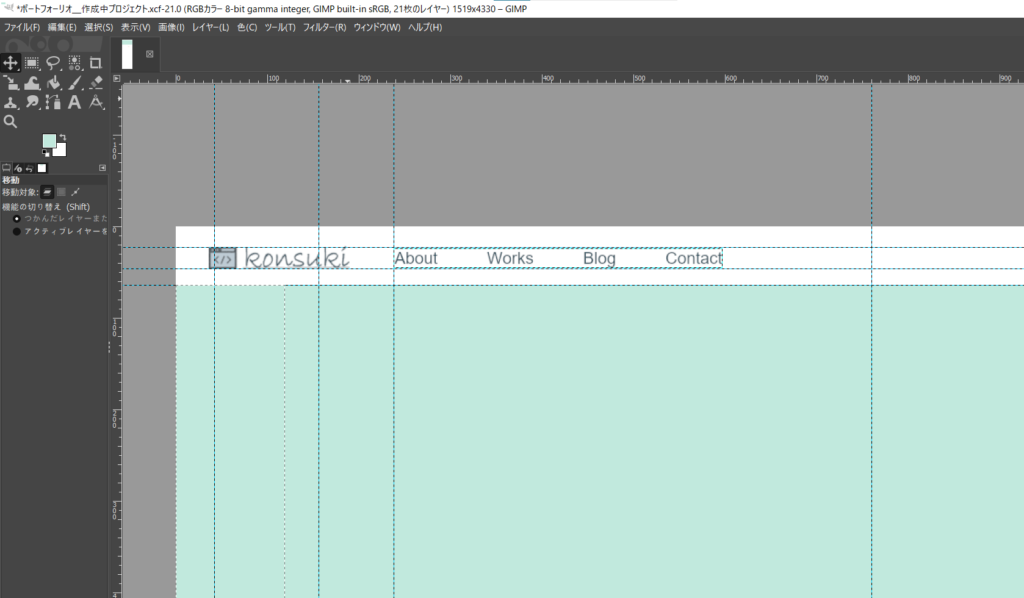
ロゴとリンクを配置する
1. 「ファイル > レイヤーとして開く」を選択してロゴとして使う画像を取り入れます。


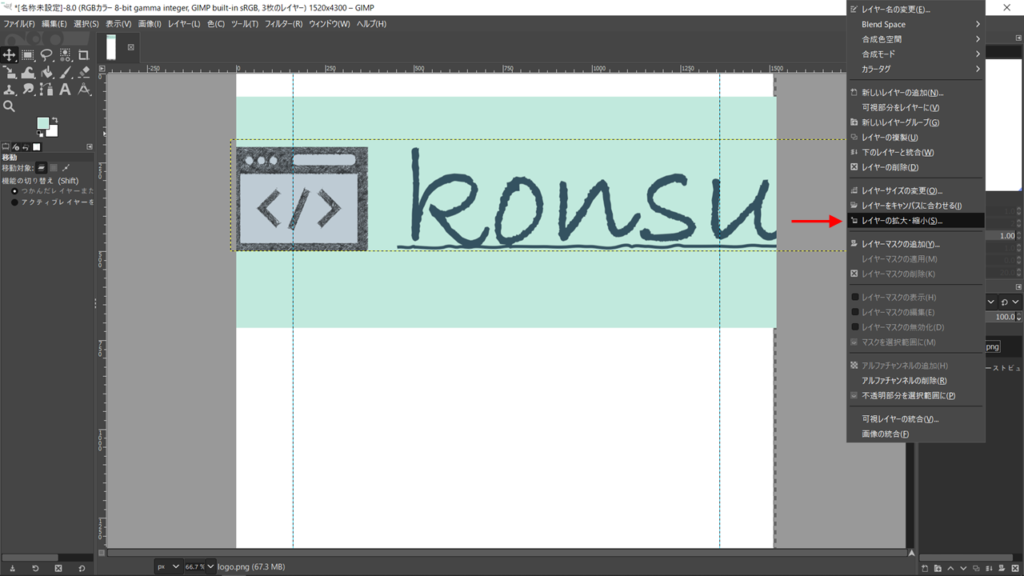
2. レイヤー一覧で取り入れたロゴを右クリック「レイヤーの拡大・縮小」を選択して取り入れたロゴの大きさを調整します。

3. ツール一覧から「移動」を選択してロゴのレイヤーを移動します。


4. ツール一覧から「テキスト」を選択します。

5. 文字を入れたい位置をクリックして文字を入れます。

「選択」ツールか「レイヤーを移動」を使って好きな位置に文字を移動します。
「About」以外のリンクも追加してナビゲーション部分も完成しました↓

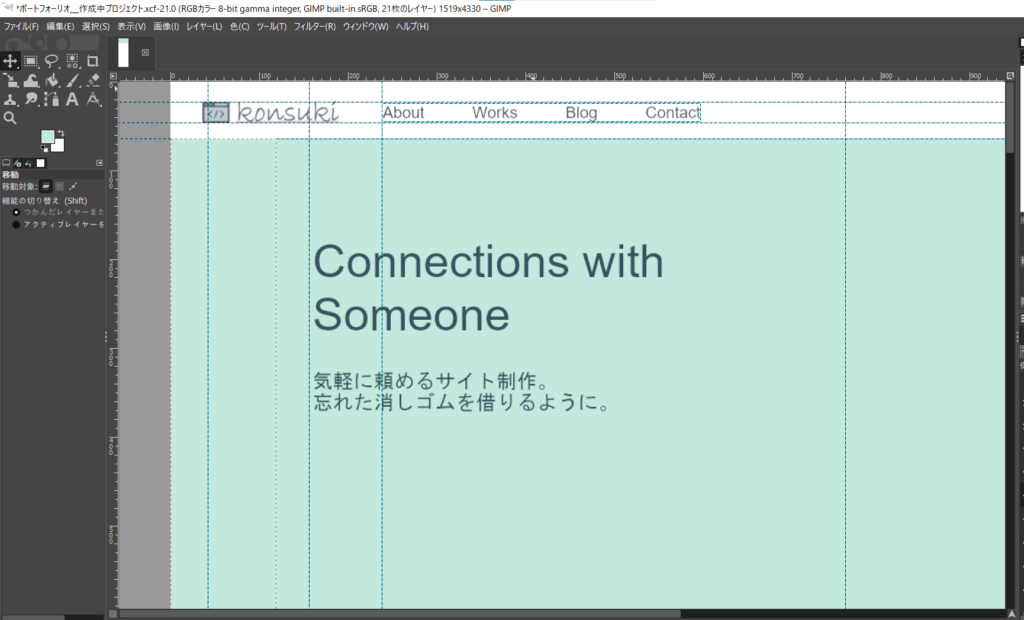
ファーストビューの内容を作る
基本定期なそうさについてここまででほとんど紹介することができたのでここからはやったことだけを紹介します。
1. キャッチフレーズを追加します。

キャッチコピーにセンスがないのはご容赦ください。
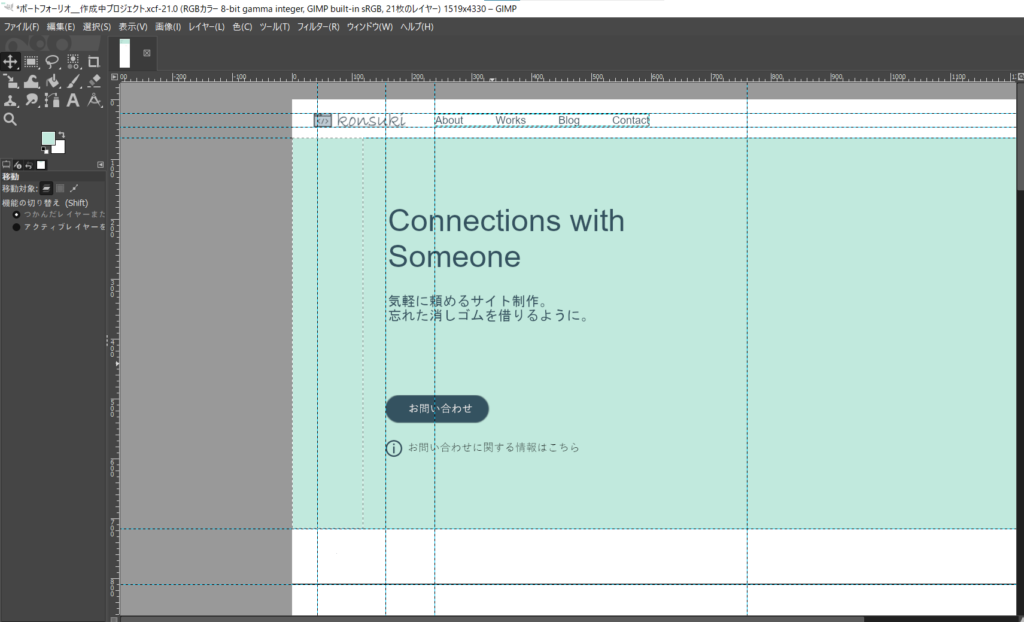
2. トップビジュアルにもお問合せページヘ行けるようなのボタンを設置しておきます。

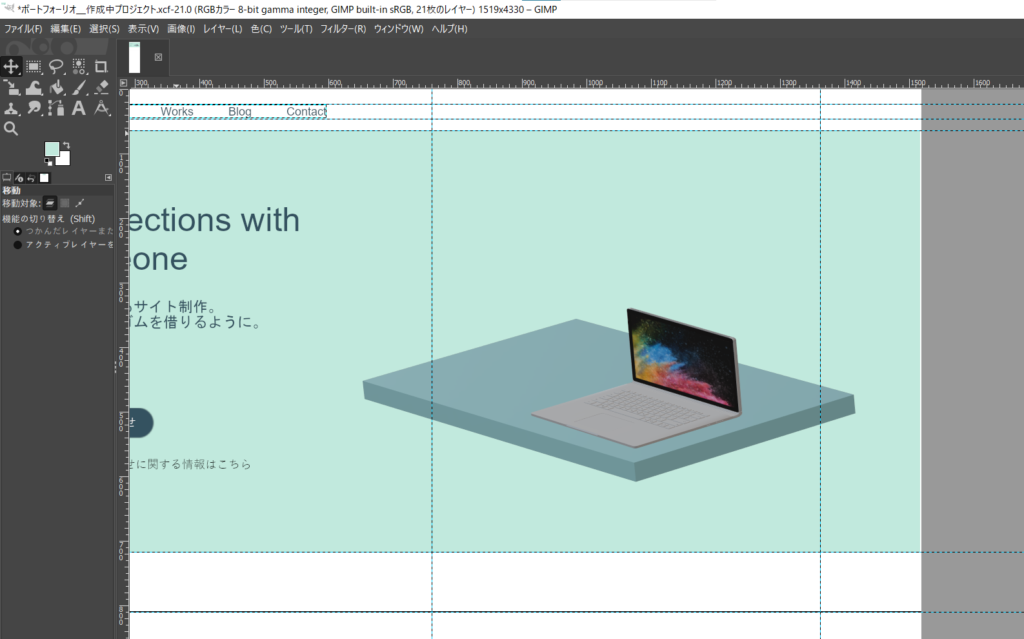
3. 他のソフトでそれっぽい画像作ってをGIMPに取り入れます。

まとめ
今回はGIMPというフリーソフトを使ってWebデザインができるように試行錯誤してみました。
お金を払うことで使える「Adobe Illustrator」や「Adobe Photoshop」に比べたら、使える機能や操作のしやすさは劣ってしまうかもしれませんが、頑張ればなんとかWebサイトのデザインのようなことはできると思います。
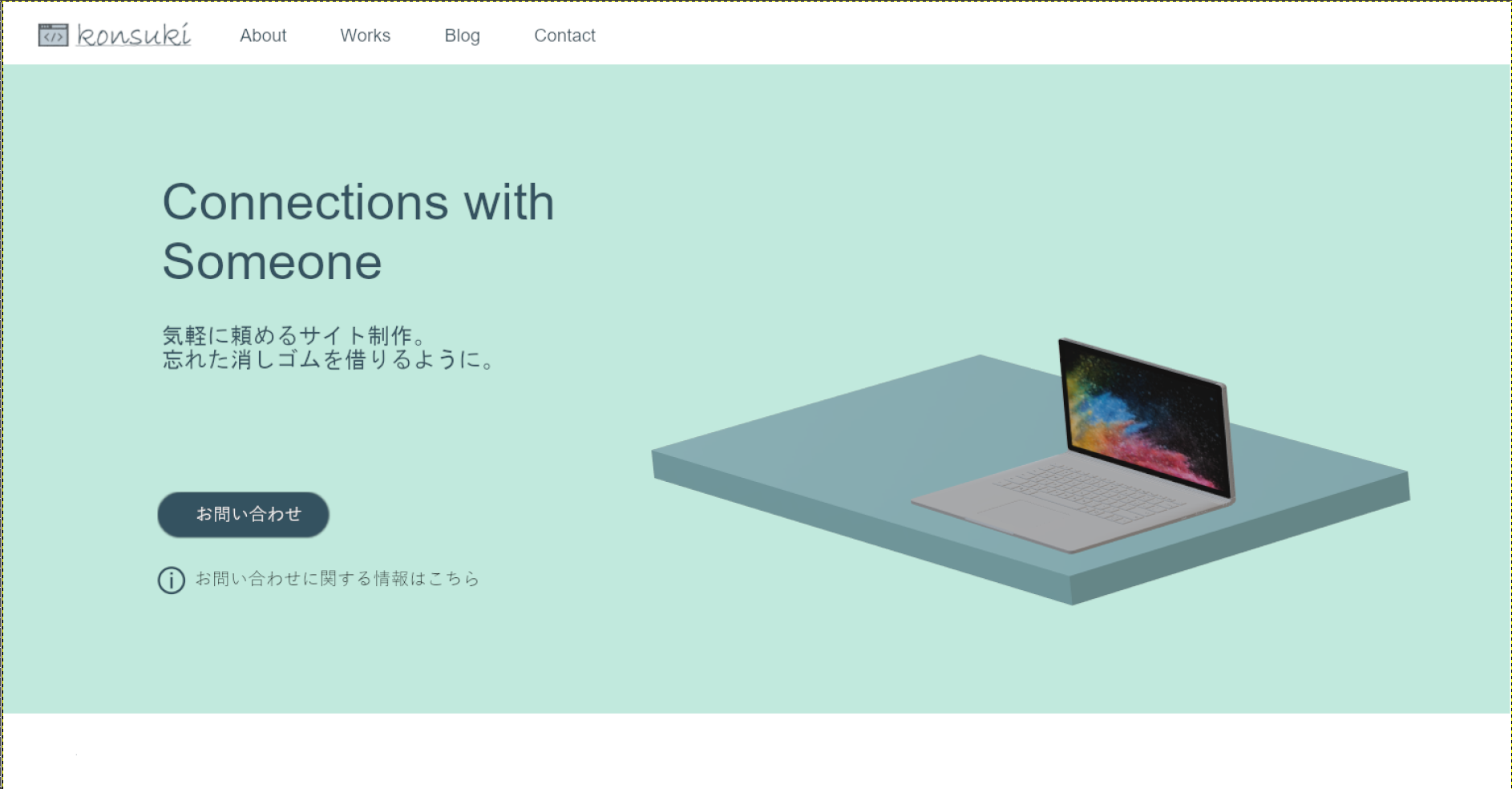
今回作成したヘッダー部分は次のようになりました。

最後まで読んでくださりありがとうございました。




コメント