これまでに「ヘッダー」「About」「Works」「Blog」「Contact」という5つの部分デザインが完了しました。
今回は、最後の部分となりそうな、フッター部分のデザインをしていきます。
しかし今回のデザインは、フッター部分よりもこれまでに作っていたBlog部分の変更がメインになってしまいました。
フッター部分の作成
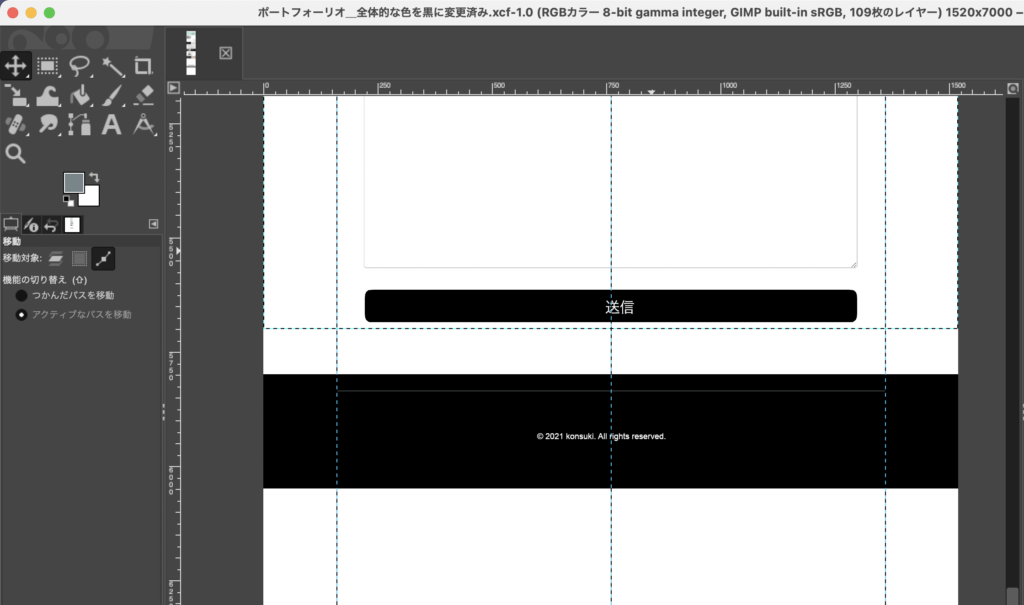
1. フッターを作ります。

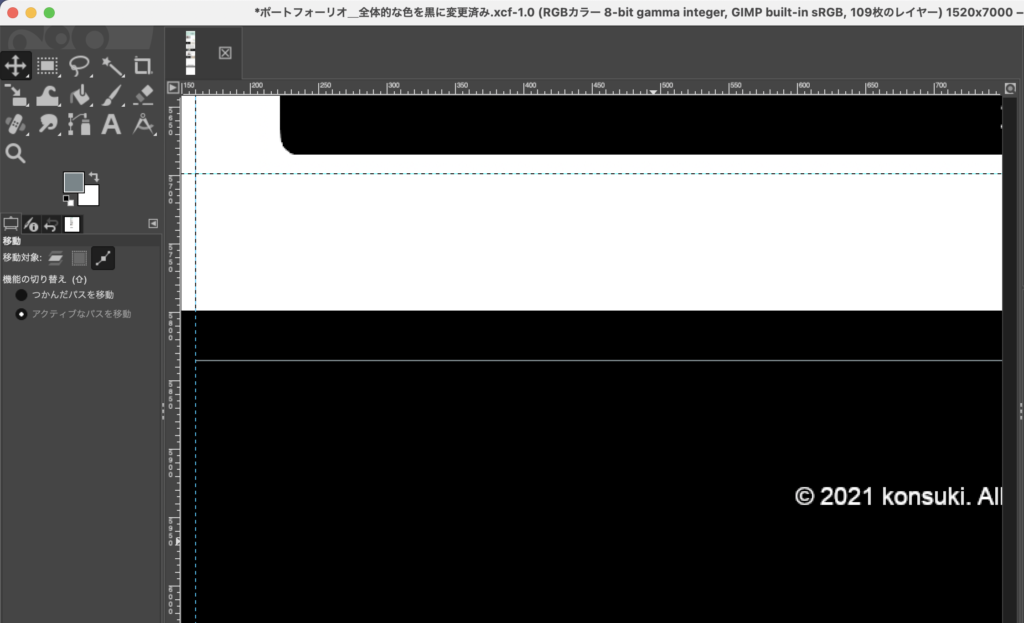
フッターに入れた文字はコピーライトだけです。
少し見づらいですが、水平方向に一本線も書かれています。

線をつけることで、後からヘッダーにリンクなどを含めたときに、コピーライトとの見分けがつきやすくなるようにということと、この線がない場合フッターが細すぎる印象だったということがこの線をつけた理由です。
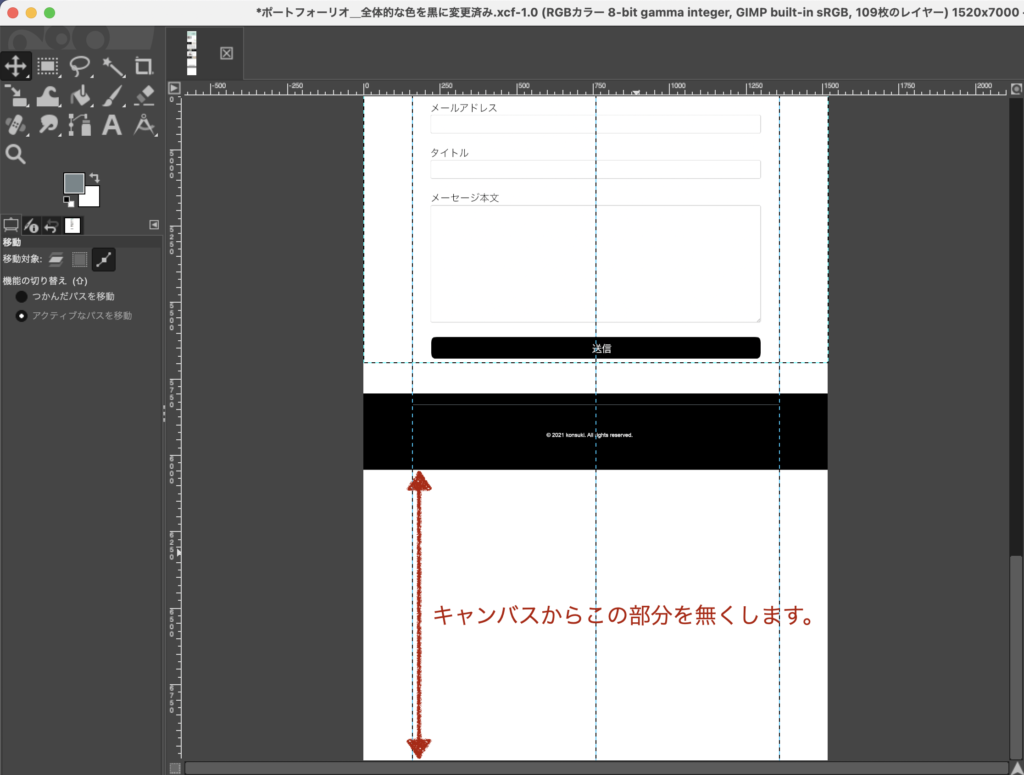
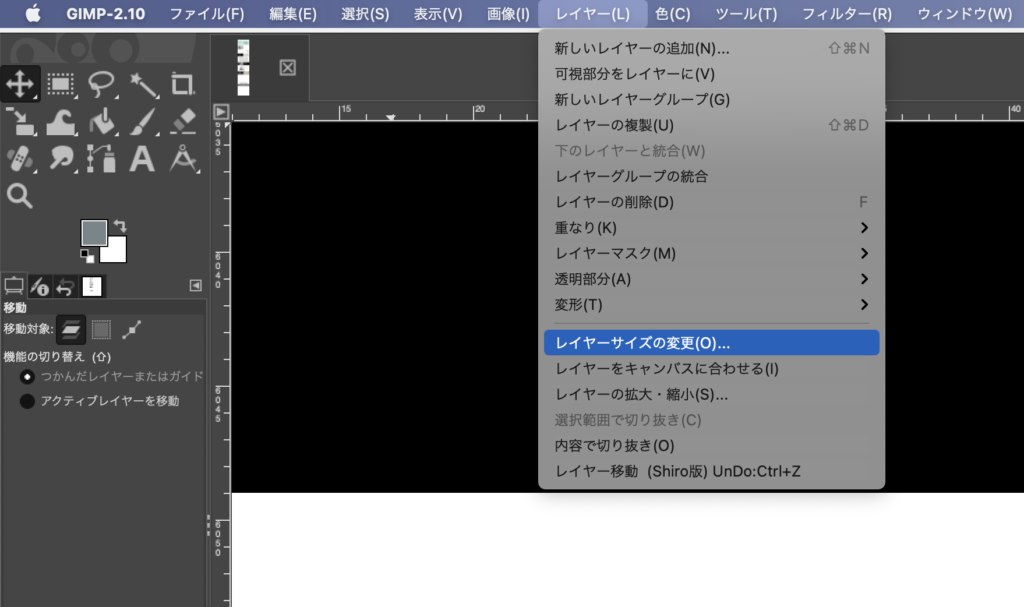
2. キャンバスの高さを変更します。

フッターより下に要素を作る必要がなくなったため、キャンバスの高さを変更します。
ヘッダーの上側からフッターの下側までがキャンバスになるように高さを変更します。


Blog部分の変更
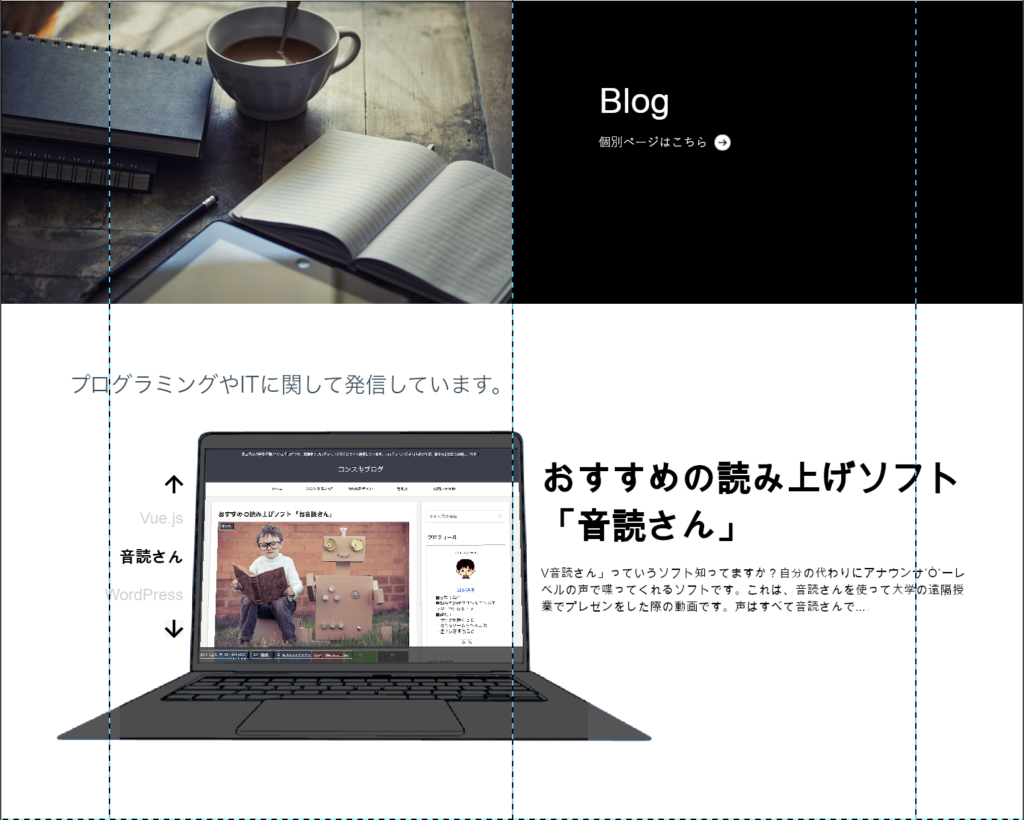
Blog部分のデザインを次のように変更しました。
変更前

変更後

終わりに
今回までで出来上がった全体像は次のようになります。





コメント