こんにちは、コンスキです。
今回は、貸切パーティーページのワイヤフレームを作成していきます。
このページを含めて残り2ページとなりました。
もう少しでデザインに入れるが楽しみです。
レイアウトの種類
現在、ワイヤーフレームを作りかけている直後ですが、ページのレイアウトについて触れておきましょう。
ここでいうページレイアウトとは何かというと「画面をどう分割するか」ということを意味しています。
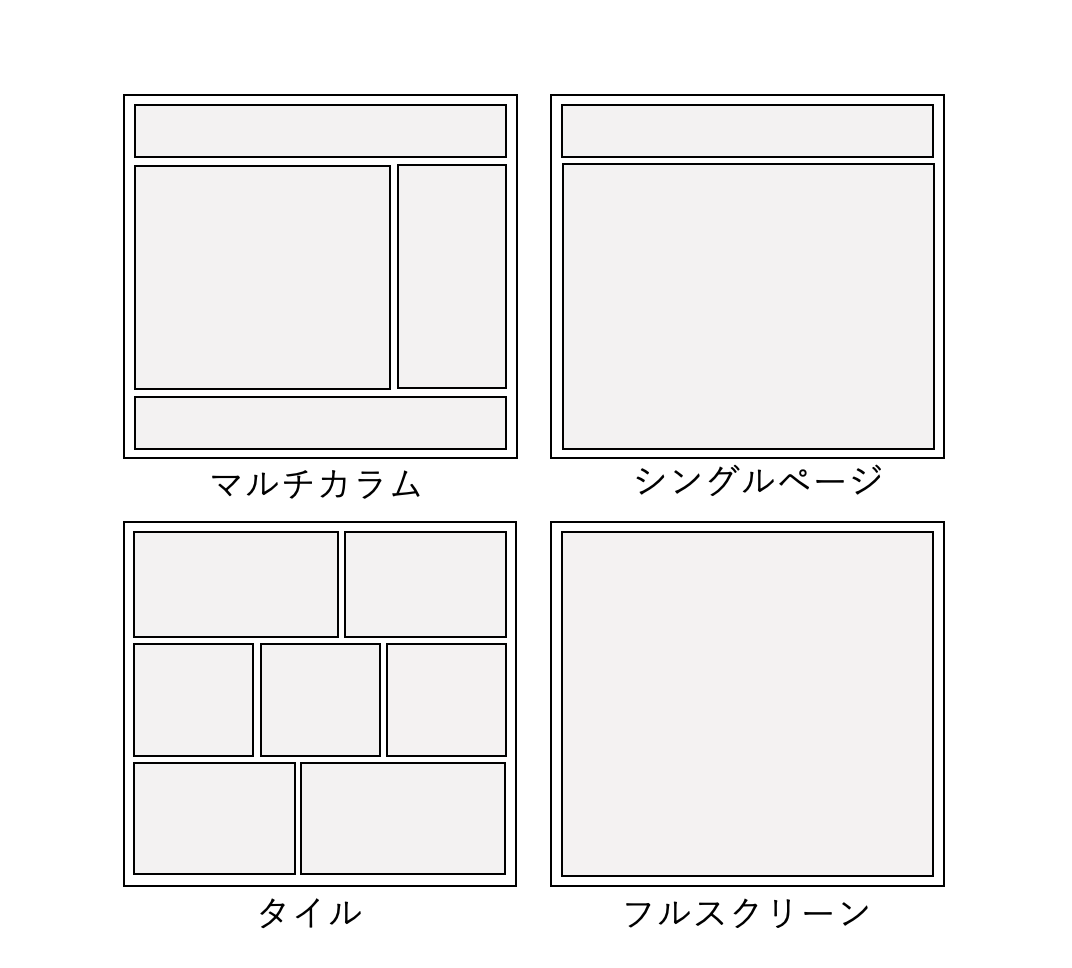
有名なページレイアウトには次のような種類があります。

この中で一番目にするのは、マルチカラムではないでしょうか?
しかし、最近できた斬新なサイトなんかはシングルページやフルスクリーンにしていることが多い気がしますね。
これらの中から自分が採用するレイアウトを決めるときに大切なのは、お手本にしたいサイトがどのレイアウトを使っているかではなく、自分が作るサイトだとどれを採用したら一番使いやすいかだと私は考えてます。
ちなみに今作っている喫茶店のサイトはシングルページになっています。
ヘッダーを固定している部分が普通のシングルページレイアウトとは少し違うかもしれませんが、ヘッダーを固定しているサイトもよく見かけるのも事実です。
ヘッダーを固定しているシングルページのいいところは、マルチカラムレイアウトとフルスクリーンレイアウトのいいとこ取りができる点だと思います。
マルチカラムはページ内の役割が別れていて、そのページをみている人はどこに何があるのか判別しやすくなっています。
一方で、フルスクリーンのいいところは、自由なデザインができるところです。
写真やイラストをダイナミックに配置することで印象的なサイトを作ることができます。
ワイヤーフレーム
今回作成したワイヤーフレームを紹介します。

今気がついたのですが、なぜか「店内レイアウト」の部分だけが日本語になっていますね。
この部分は以前コンセプトページのワイヤーフレームを作成しているときに、作ったセクションを再利用している部分なので、コンセプトページの方も直しておく必要がありそうです。
ちなみに、サイト内で何か要素を再利用する時は、デザインの段階で少し変化を加えた方よさそうです。
同じものをコピーアンドペーストしたことがはっきりわかってしまうと、サイトをみたい人にとってそのサイトの内容が薄っぺらく感じてしまうためです。




コメント