こんにちは。コンスキです。
今回は、前回表示が変だった部分の修正を行い、その後にタブレット用のデザインを参考にメディアクエリを書いていきます。
前回変だったところ
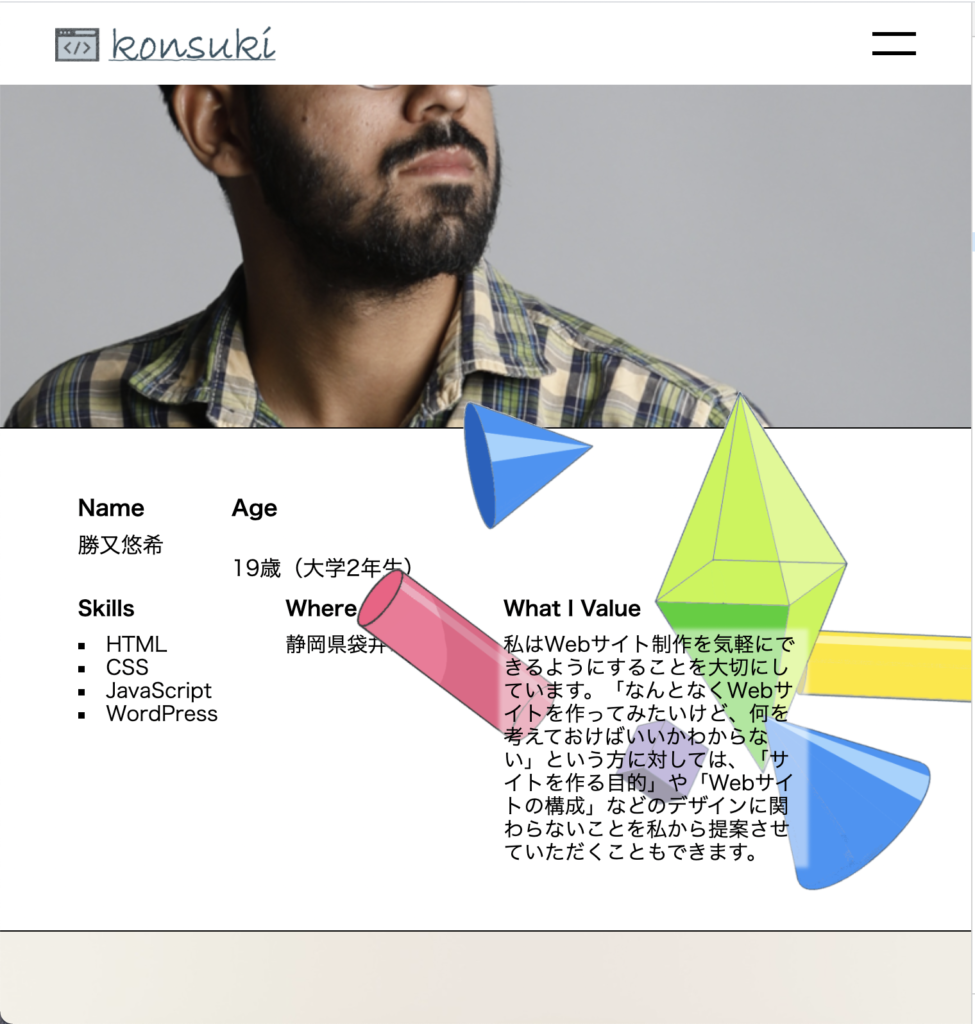
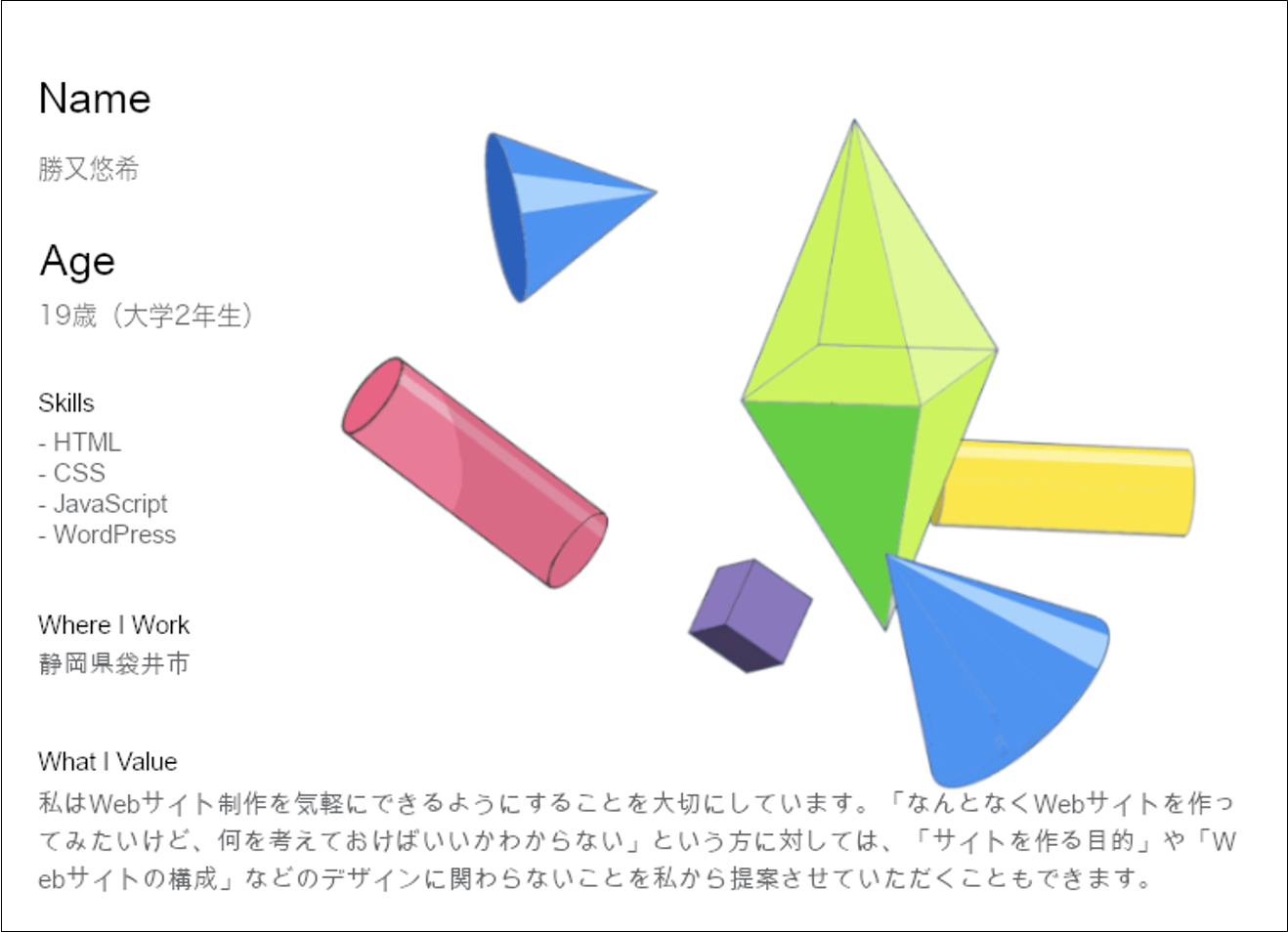
次の画像を見てください。

この部分には円柱や円錐などの色々な図形が含まれている画像が使われています。
見るからに変なのはその画像が上にあるAboutの見出しの画像にはみ出ているところです。
このようになっている原因はおそらくはみ出てしまっている画像の大きさが親要素の大きさよりも大きく設定されてしまっていることだと思います。
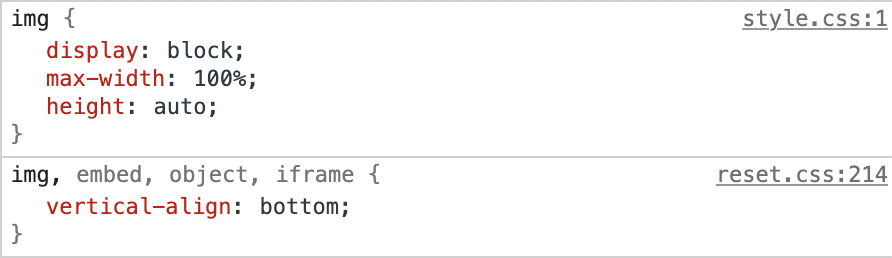
そこでGoogle DevToolsを使ってこの画像に適用されているスタイルを確認してみたところ次のようになっていました。

ここに書かれているスタイルには特に親要素をはみ出てしまう原因がないように思います。
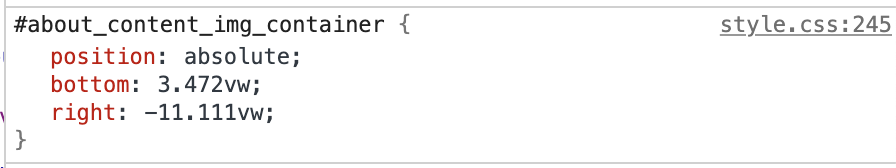
そこで、親要素にきいているスタイルの方に原因があるのでは?と思い親要素のスタイルも確認してみました。

このスタイルを見たときに、画像の位置を決めるために「position: absolute;」を使っていたことを思い出しました。
おそらくこのスタイルが原因だと思われます。
そこで、画面の幅がタブレットのデザインを表示するくらいまで小さくなった時はこの「position: absolute;」を「position: static;」に書き換えるようにメディアクエリの部分のスタイルを設定します。
#about_content_img_container {
position: static;
}その後にサイトを見てみたところ、画像がはみ出さなくなっていることを確認することができました。

これで、前回変だったところは直すことができました。
Aboutの部分
あとはGIMPで作っていたタブレット用デザインを参考にAboutの部分にある要素のスタイルを書き換えていくだけです。

メディアクエリの部分は次のようなCSSになりました。
70行目から109行目までが今回書き足したCSSです。
/* メディアクエリ */
@media screen and (max-width: 999px) {
/* ヘッダートップ */
#navigation_bar_container {
position: absolute;
left: -400px;
top: -20px;
}
#hamburger {
position: static;
}
/* ファーストビュー */
#first_view {
display: block;
padding: 35px 24px;
}
#fv_tagline_main_container {
display: flex;
}
.fv_tagline_main {
font-size: 31px;
}
#fv_tagline_main1 {
margin-right: 10px;
}
#fv_tagline_sub_container {
display: flex;
margin-bottom: 32px;
}
.fv_tagline_sub {
font-size: 18px;
}
#fv_contact_button {
display: flex;
justify-content: center;
align-items: center;
width: 157px;
height: 43px;
margin-bottom: 32px;
font-size: 18px;
}
#more_info_container {
margin-bottom: 32px;
}
#fv_img_container {
width: 100%;
margin: 0;
}
#fv_img {
width: 100%;
height: auto;
}
/* 全セクション共通スタイル */
.heading {
flex-direction: column-reverse;
height: auto;
}
.heading_img_container {
width: 100%;
}
.heading_img {
width: 100%;
height: auto;
}
/* Aboutセクション */
#about {
margin-top: 0;
}
#about_content_img_container {
bottom: 200px;
right: -5px;
}
#about_content_line1 {
display: block;
}
#name_container {
margin-bottom: 33px;
}
#name_heading {
margin-bottom: 14px;
font-size: 25px;
}
#name_content {
font-size: 18px;
}
#about_content_line2 {
display: block;
font-size: 18px;
}
#age_container {
margin-bottom: 33px;
}
#age_heading {
margin-bottom: 14px;
font-size: 25px
}
#age_content {
font-size: 18px;
}
#skills_container {
margin-bottom: 33px;
}
#where_i_work_container {
margin-bottom: 33px;
}
#what_i_value_container {
margin-bottom: 33px;
width: auto;
}
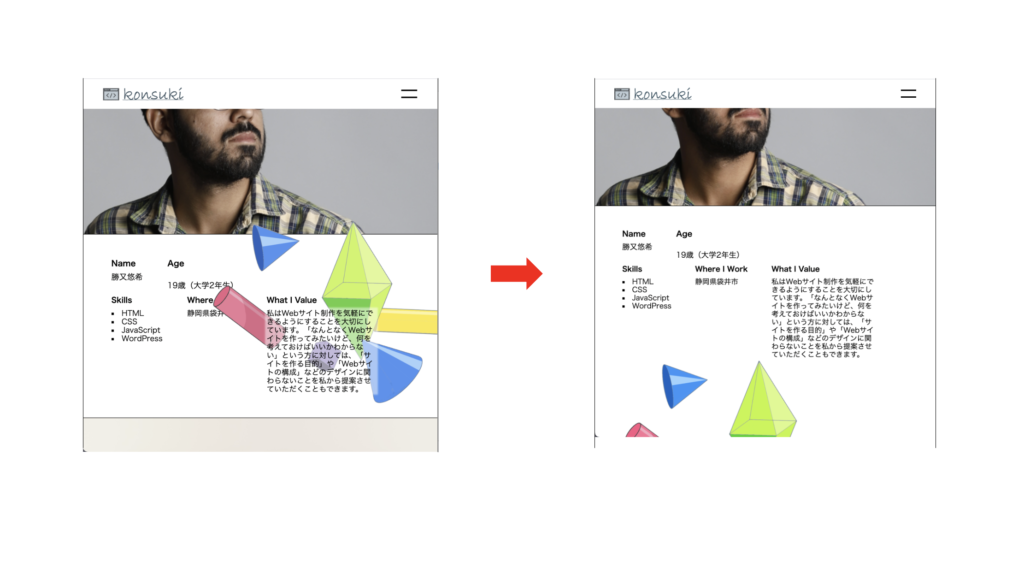
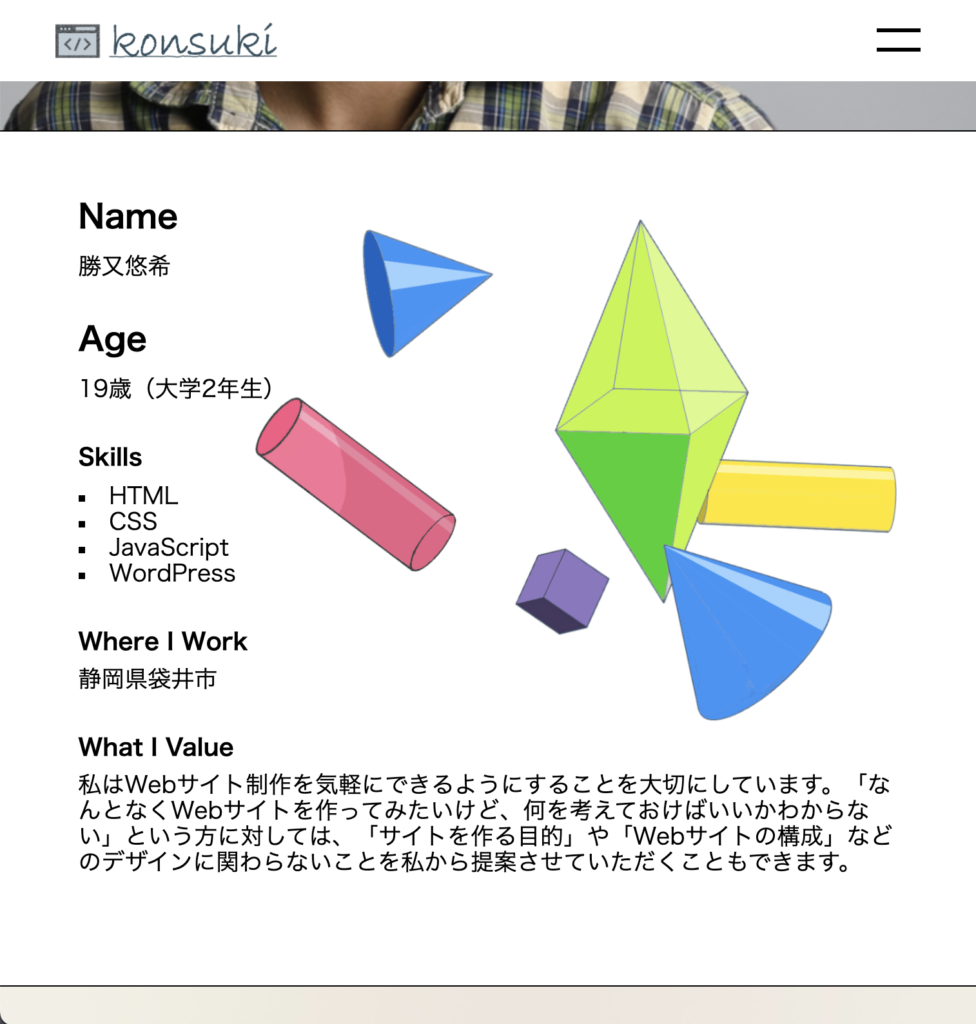
}上のようにスタイルを書き足した結果、サイトは次のような見た目になりました。

ちなみに、先ほど「position: absolute;」 から「position: static;」にスタイルを変えた画像の部分ですが、悩んだ結果、位置を設定するために「position: absolute;」に戻しました💦
終わりに
どんな見た目にしようか、あらかじめ決めてあると、スタイルを適応する作業が楽しくなります。
その理由はデザインとCSSの書き方を分けて考えることができるからだと思います。
とはいいつつも、もともと決めていたデザインと全く同じような見た目になるようにスタイルをつけていくということはしていません。
デザインを参考に要素にスタイルをつけているうちに「やっぱりこういう感じの方が見栄えがいいかも」と思うことがたくさんあるためです。
そういう新しい発見ができるのも、あらかじめデザインを決めておくメリットなのかもしれません。




コメント