こんにちは、コンスキです。
今回は、パワーポイントを使って喫茶店のロゴをつくってみます。
お店の名前
ロゴにはお店の名前かそれに由来しているデザインを入れることが多いため、まずはお店の名前を決めておく必要があります。
では、決めた名前を紹介します。
「コンのカフェ」です。
今回はホームページを作ることが目的ということで、ネーミングセンスの無さは気にしないでください(笑)
一応名前の由来を言うと、コンのカフェの「コン」はコンスキの「コン」に由来しています。
テーマの決定
ロゴは一般的に「動物+店名」「建物+店名」「食べ物+店名」といった組み合わせで構成されていることが多いです。
つまり、店名と組み合わせる「テーマ(例:動物、建物、食べ物)」を決める必要があります。
これから作るロゴは喫茶店のロゴなので食べ物でもいいと思いました。
ただ、食べ物だとどうしてもかわいい雰囲気が出てしまいます。
私は、かわいいと言うよりはどちらかというと”クールかわいい”雰囲気が感じられるカフェをイメージして、ここまでの制作に取り掛かってきていたので、喫茶店のシルエットなんかをテーマにしてみたいと思います。
下絵の作成
パワーポイントをロゴを作成する前に、下絵を書いておきます。
下絵の段階では、デジタルよりもアナログの方がなぜだかいいデザインがかけちゃったりします。

パワーポイントを使う理由
今回、他のソフトではなくパワーポイントを使うのには理由があります。
パワーポイントはベクター画像を扱えるソフトだからです。
さまざまな部分に活用されるロゴは、どんな大きさで使用しても画質が劣化しない方がいいです。
パワーポイントであれば、大きさによって画質が劣化しないベクター画像を作成できます。
さらに、作ったロゴをベクターデータの形式であるsvgファイルとして保存することができます。
ベクター画像に関してはこちらの記事を参照してください↓
下絵のデジタル化
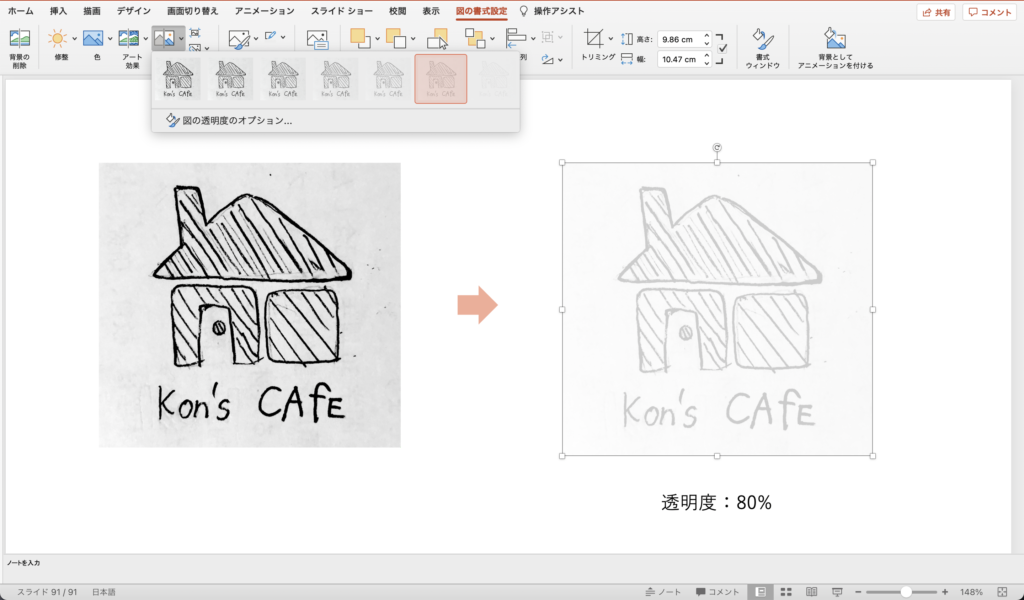
目安の作成
下絵の画像をパワーポイントの中に持ってきて透明度を「80%」程度にします。

透明になっている下絵の上に図形を挿入していきます。
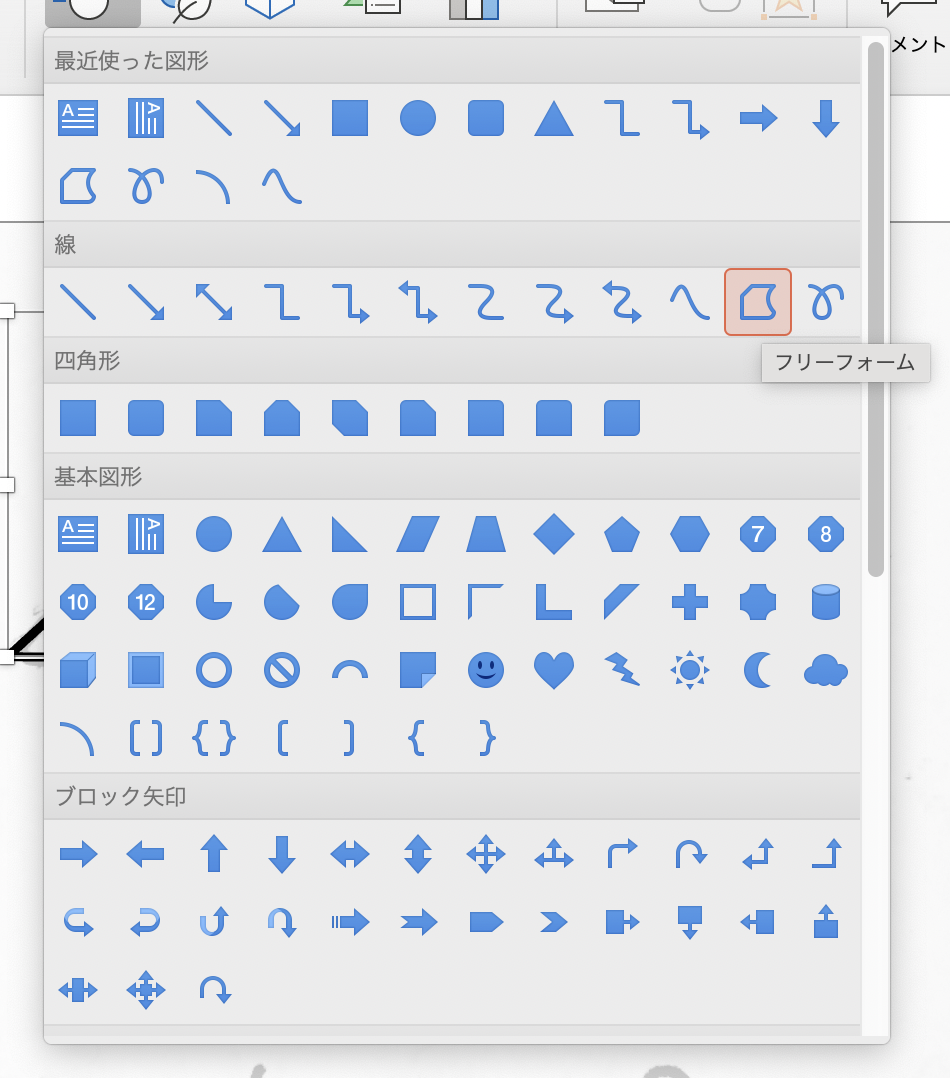
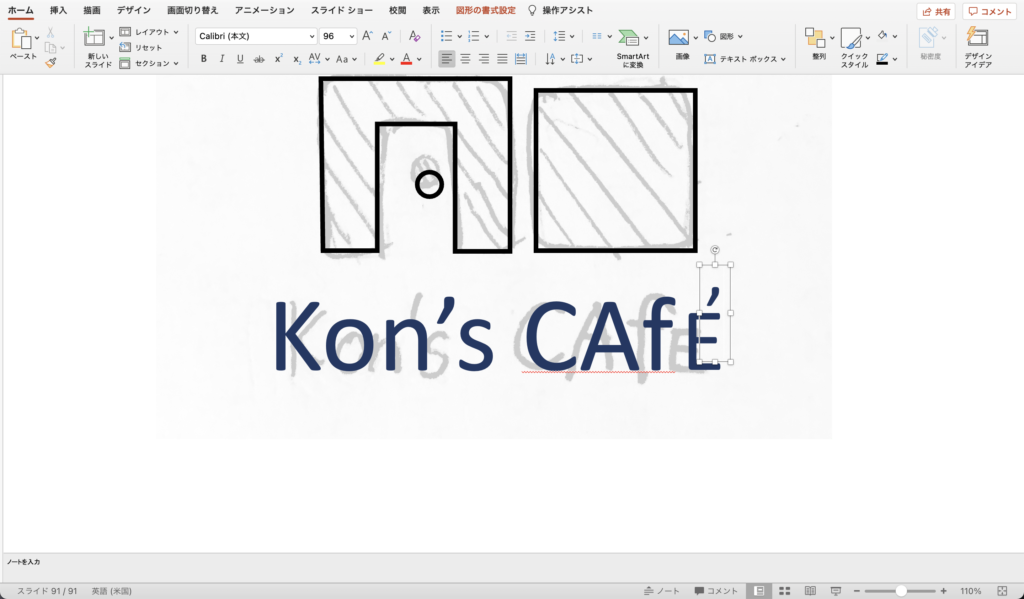
「挿入 > フリーフォーム」を選択すればアンカーポイントと呼ばれる図形の枠を描くことができます。

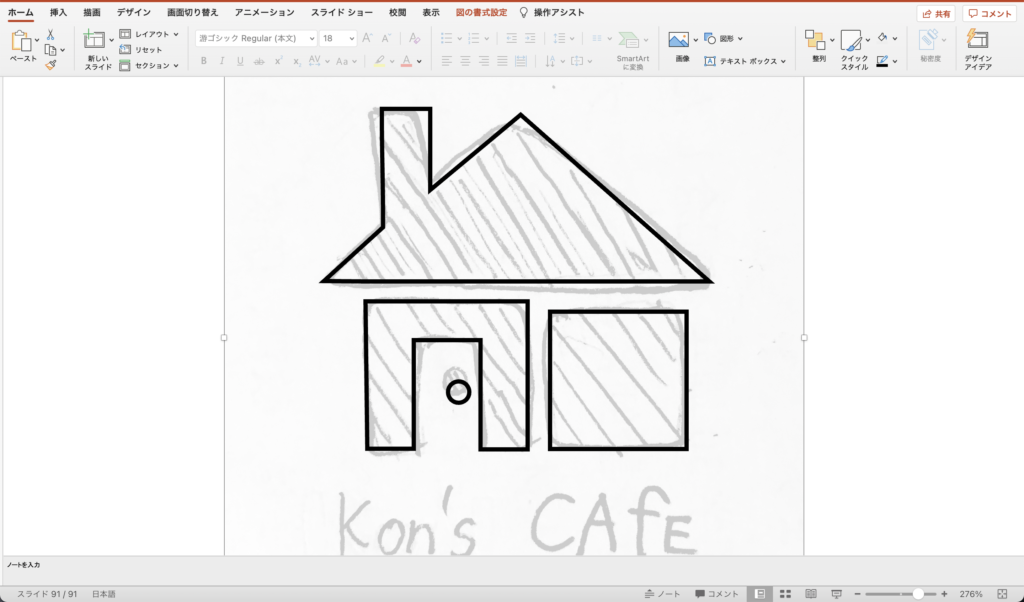
透けている下絵の上をなぞるようにしてアンカーポイントを設定します。

文字
テキストボックスを使って文字を入力していきます。
味を出すために、「描画」からインクを使って描いてもいいかもしれません。

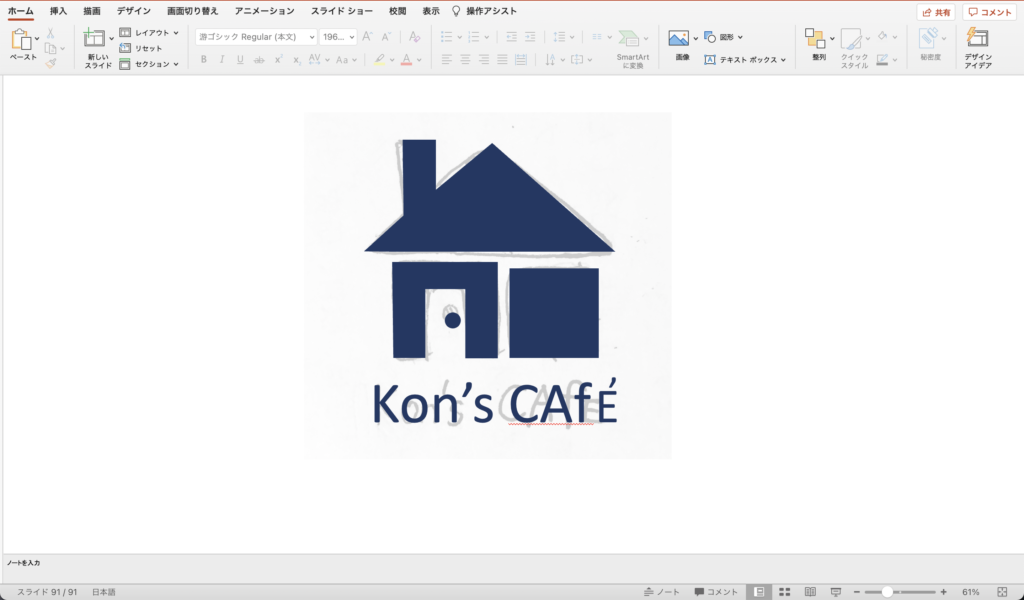
色を塗ります。

微調整をします。

ベクター画像として保存
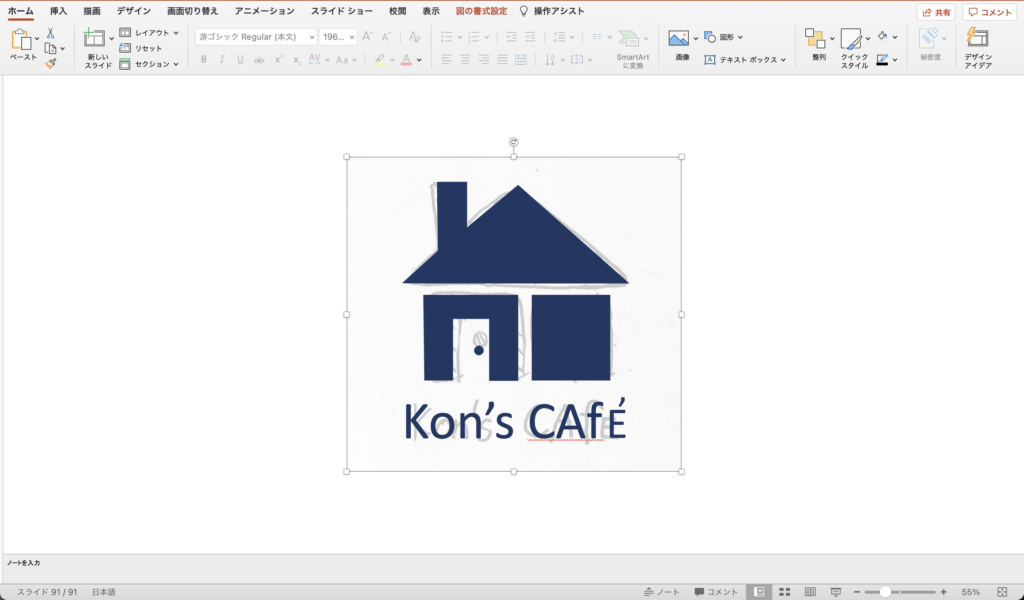
下絵と重ならないように位置までロゴを移動して、ロゴの部分を全部選択します。
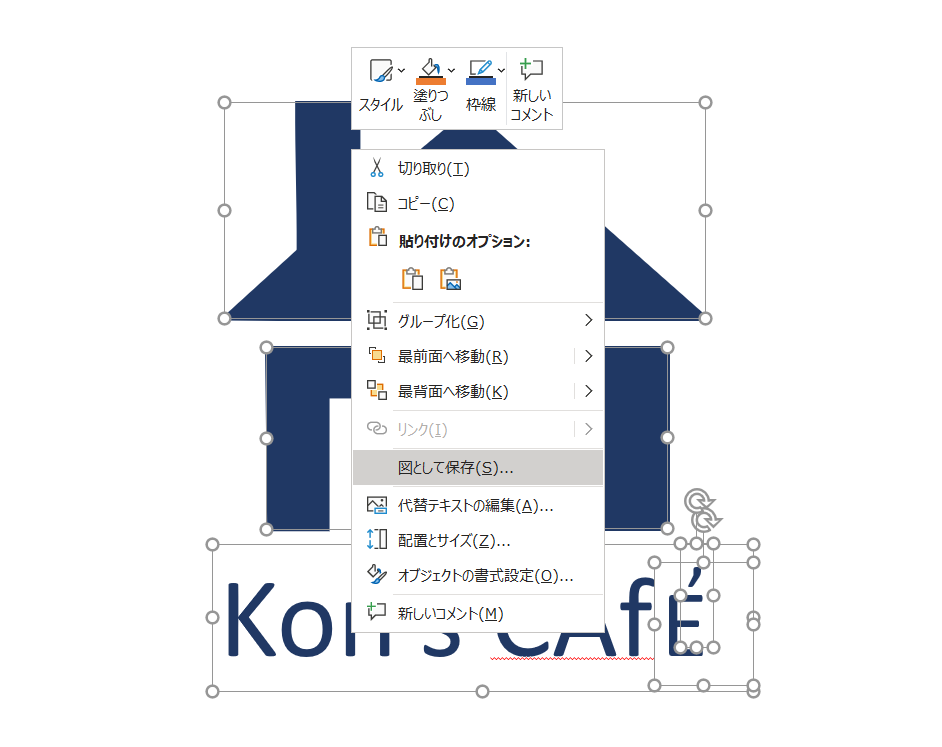
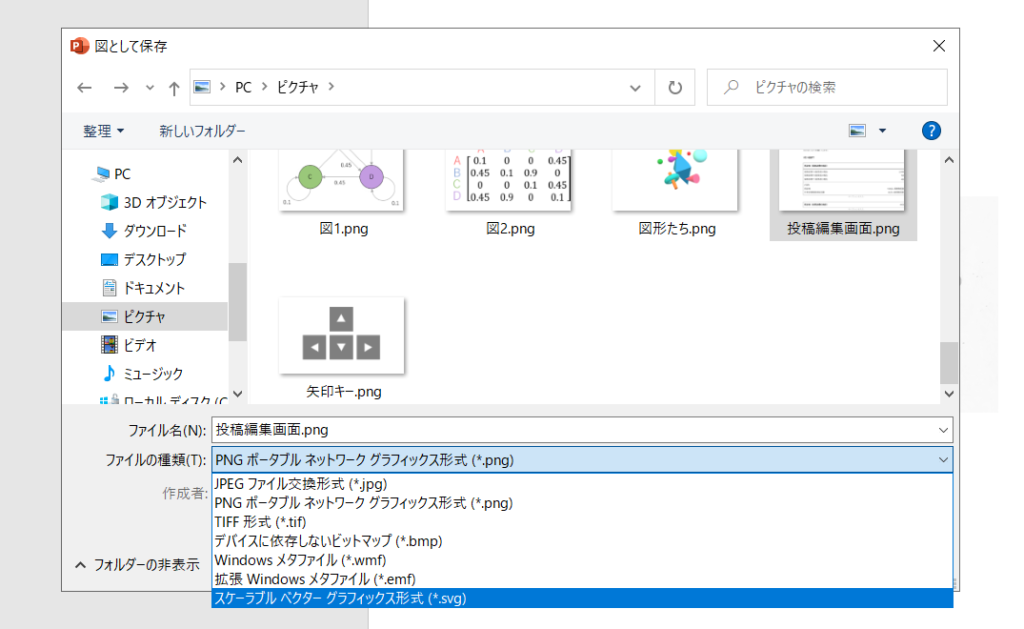
その後ロゴを右クリックして「図形として保存」を選択します。

ファイルの形式を一番下にある「スケーラブルベクターグラフィックス形式(*.svg)」に設定して、保存します。

svg形式での保存はwindowsでしか指定できないのでご注意ください。
これで完成です。






コメント
[…] […]