こんにちは、コンスキです。
現在、幼稚園のホームページを作成していて、今回はそのTOPページのデザインカンプ作成に取り掛かります。
デザインカンプとは
デザインカンプとは、ホームページの完成予想図です。
ここまで作ってきたワイヤーフレームとの違いは、イラストや写真といった具体的なもの取り入れる部分です。
ワイヤーフレームの作成では、写真やテキストの位置を決めました。
デザインカンプを作成するときは、ワイヤーフレームで決めた位置を参考にデザインを施していく感じです。
見た目はしっかりしているけど、ボタンが押せなかったりリンク先に飛べないことから、モックアップ(模型)とも呼ばれることがあります。
写真を入れる
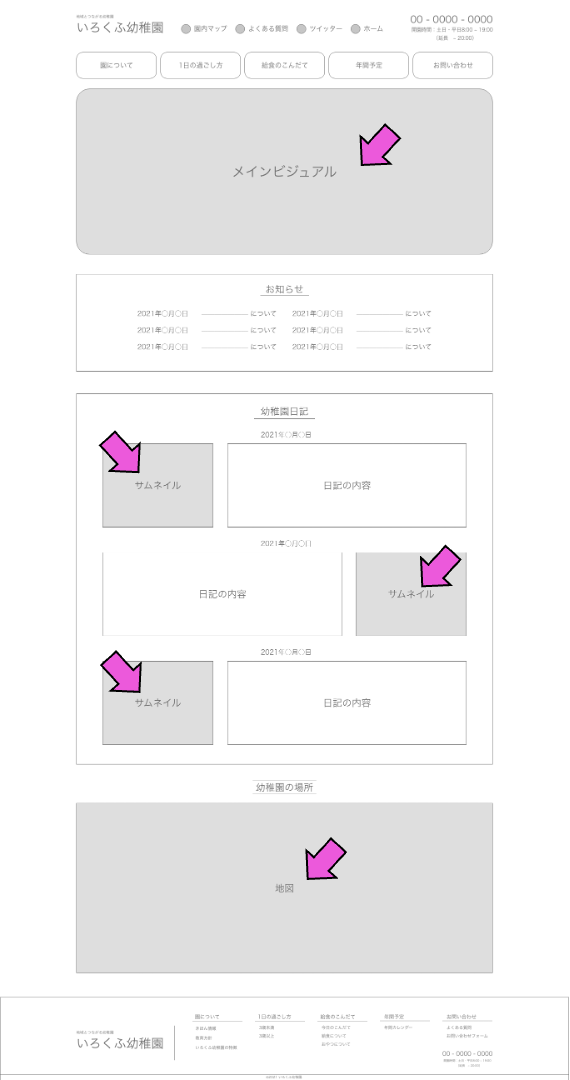
まずは、ワイヤーフレームのメインビジュアルやサムネイルと書かれている部分に実際の写真を入れていきます。

するとこんな↓感じになります。

写真を入れただけで、幼稚園のホームページっぽさが出てきたと思います。
余白に色をつける
次は余白の部分にに色をつけていきます。
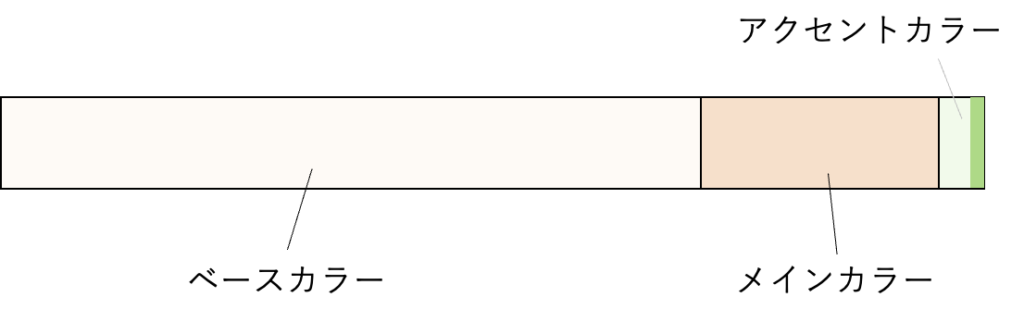
以前、このホームページの配色を決めました。
それがこちらです。

もし見ていない方がいらっしゃったらこちらを↓
実は、この配色にしたことを今になってかなり後悔しています。
みかんみたいな配色だからだと思いますよね。
もちろんそこも後悔していますが、それよりも濃い色を選びすぎたということの方が後悔しています。
色を選んだ時は結構考えて選んだつもりでした。
ただ、いろんな幼稚園のホームページを見ているうちに自分が選んだ色が濃いことに気が付いたんです。
幼稚園のホームページって彩度が低い柔らかい色が使われていることが多いんですね。
そのため、配色を変えようと思います。
ただ、せっかく考えた配色なので、大幅には変えず。彩度や明度を主に調節します。

考え直した配色がこちらです。

それではベースカラーで余白に色をつけます。

おわりに
今回からデザインカンプの作成に入りました。
ここから具体的なイラストや文章を入れていくので、時間がかかってしまうと思いますが、完成に向けて少しずつ作業していこうと思います。





コメント