こんにちは、コンスキです。
今回は幼稚園のホームページの3ページ目に写真を入れていく作業をします。
写真を探すのに使っているサイト
本当は自分で撮った写真を使うのがベストだと思います。
ただ、そうにもいかないので、写真を探せるサイトから選んで使っています。
僕が使っているサイトは次の3つです。
1つ目の「写真AC」は、日本人の写真が欲しい時によく使います。
無料で使う範囲だと、1日の検索回数やダウンロード回数に制限があります。
日本人の高品質な写真を無料で使えるサイトは数少ないので、非常に重宝しているサイトです。
2つ目の「Adobe Stock」には、とにかく質が高い写真が揃っています。
10枚までお試しでダウンロードすることができます。
無料で使える範囲はその10枚までですが、目立たせたい部分にこのサイトの写真を使うことがあります。
3つ目の、「O-DAN (オーダン)」のいいところは、圧倒的な写真の数です。
このサイトは、色々なサイトを横断して写真を探すことができます。
そのため、選択肢が多くて、自分が欲しい写真が見つかりやすいです。
定かではないのですが、写真が厳選されていて、高品質な写真が多い印象です。
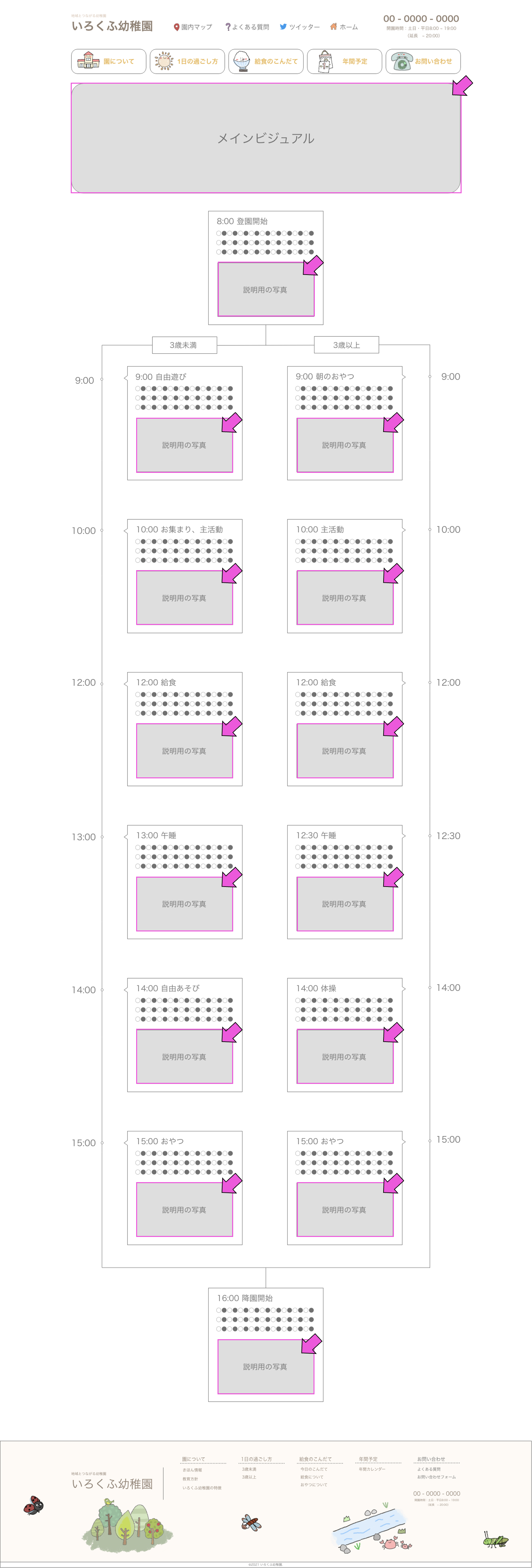
写真を配置する位置
写真は下に示している位置に配置します。
全部で9枚です。

XDのマスク機能
サイトで使いたい写真を見つけたとします。
ただ、その写真の縦横比を変えてトリミングして使いたい時もあります。
そんな時に使えるのがAdobeXDのマスク機能です。
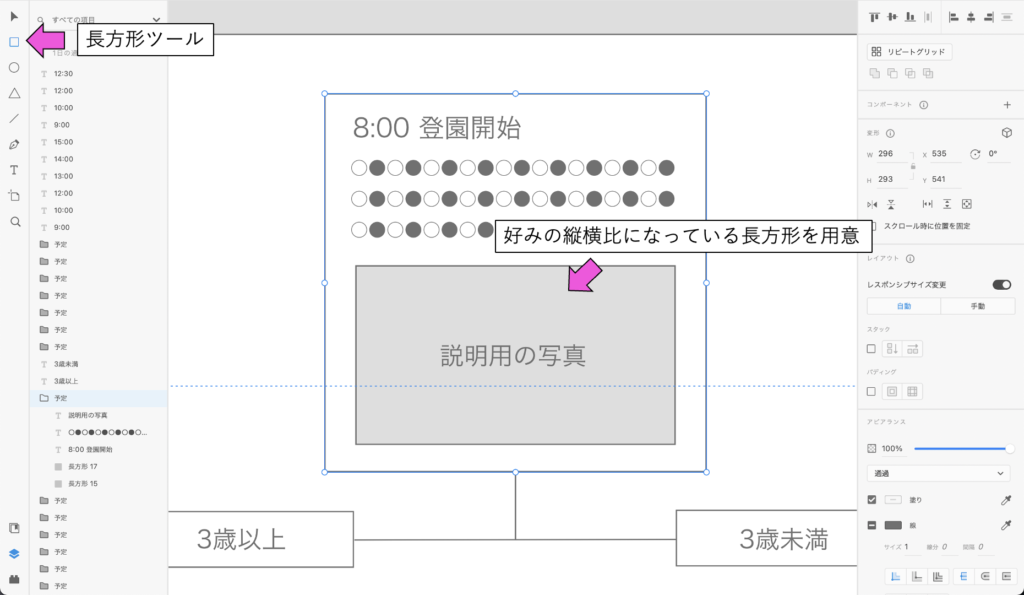
長方形ツールで自分の好きな縦横比の長方形を作っておきます。

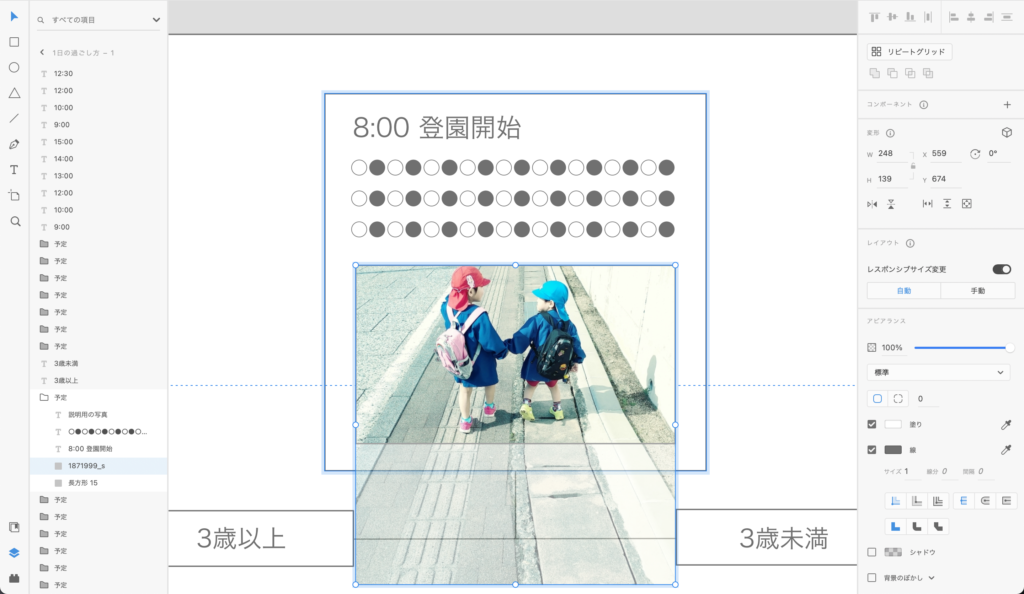
その長方形の上に写真をドラッグ&ドロップします。
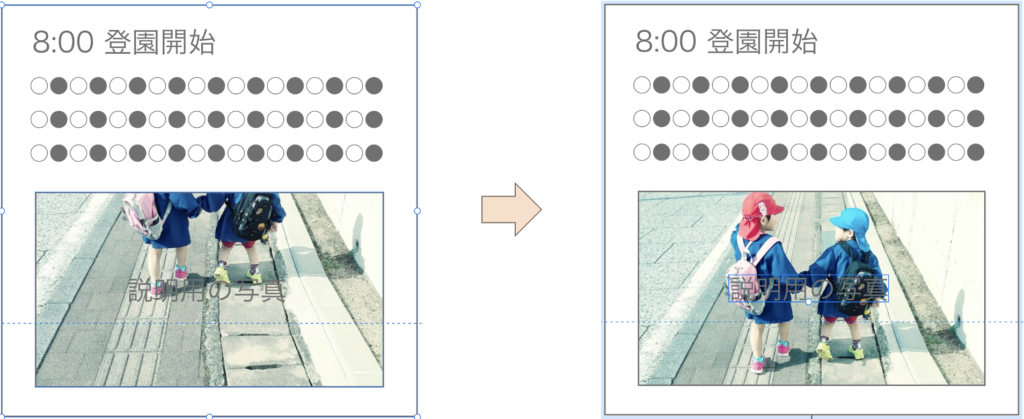
こんな感じ↓で写真の中心がズレている場合は、選択ツールで写真をダブルクリックします。

すると写真の位置を調節することができるようになります。

こうすることで、トリミングをしなくても画像の縦横比を変えることができます。

完成形
利用しているサイトのダウンロード枚数に制限があっため、中途半端になってしまいましたが、写真を配置した時の全体像がこちらになります↓





コメント