こんにちは、コンスキです。
今回は6ページ目のHTMLを書いていきます。
ここまでTOPページから順番にHTMLとCSSを書いてきましたが、いよいよ最後のページに差し掛かります。
HTMLファイルを作成する
6ページ目のHTMLファイルとして「contact.html」を作成します。

ヘッダーとフッターを複製する
ヘッダーとフッターは6ページ全てで共通です。
使い回すために、他のページからコピーして「contact.html」にそのまま貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="destyle.css">
<link rel="stylesheet" href="top.css">
<link rel="stylesheet" href="about.css">
<title>いろくふ幼稚園|TOPページ</title>
</head>
<body>
<header>
<div id="header_other">
<div id="branding_container">
<p id="tagline">地域とつながる幼稚園</p>
<h1 id="branding"><a href="#">いろくふ幼稚園</a></h1>
</div>
<ul id="menu">
<li><img src="./img/guid_map.png" width="26" height="26"><a href="#">園内マップ</a></li>
<li><img src="./img/FAQ.png" width="26" height="26"><a href="#">よくある質問</a></li>
<li><img src="./img/twitter.png" width="18" height="15"><a href="#">ツイッター</a></li>
<li><img src="./img/home.png" width="26" height="26"><a href="#">ホーム</a></li>
</ul>
<div id="tel_container">
<p id="tel">00 - 0000 - 0000</p>
<p id="open">開園時間:土日・平日8:00 ~ 19:00</p>
<p id="extra"> (延長 〜20:00)</p>
</div>
</div>
<nav id="nav_container">
<ul id="navigation">
<li><a href="#"><img src="./img/about.png" width="66" height="66"><p>園について</p></a></li>
<li><a href="#"><img src="./img/how_to_spend.png" width="66" height="66"><p>1日の過ごし方</p></a></li>
<li><a href="#"><img src="./img/lunch_menu.png" width="66" height="66"><p>給食のこんだて</p></a></li>
<li><a href="#"><img src="./img/ annual_schedule.png" width="66" height="66"><p>年間予定</p></a></li>
<li><a href="#"><img src="./img/contact.png" width="66" height="66"><p>お問い合わせ</p></a></li>
</ul>
</nav>
<div id="mv_container">
<img src="./img/about_mv.jpg">
</div>
</header>
<main>
</main>
<hr>
<footer>
<div id="footer_other">
<div id="footer_branding_container">
<p id="footer_tagline">地域とつながる</p>
<h1 id="footer_branding">いろくふ幼稚園</h1>
</div>
<div>
<nav id="footer_nav_container">
<ul>
<p>園について</p>
<hr>
<li><a href="#">きほん情報</a></li>
<li><a href="#">教育方針</a></li>
<li><a href="#">いろくふ幼稚園の特徴</a></li>
</ul>
<ul>
<p>1日の過ごし方</p>
<hr>
<li><a href="#">3歳未満</a></li>
<li><a href="#">3歳以上</a></li>
</ul>
<ul>
<p>給食のこんだて</p>
<hr>
<li><a href="#">今日のこんだて</a></li>
<li><a href="#">給食について</a></li>
<li><a href="#">おやつについて</a></li>
</ul>
<ul>
<p>年間予定</p>
<hr>
<li><a href="#">年間カレンダー</a></li>
</ul>
<ul>
<p>お問い合わせ</p>
<hr>
<li><a href="">よくある質問</a></li>
<li><a href="">お問い合わせフォーム</a></li>
</ul>
</nav>
<div id="footer_tel_container">
<p id="footer_tel">00 - 0000 - 0000</p>
<p id="footer_open">開園時間:土日・平日8:00 ~ 19:00</p>
<p id="footer_extra">(延長 〜20:00)</p>
</div>
</div>
</div>
<div id="ladybug_container">
<img src="./img/ladybug.png" id="ladybug">
</div>
<div id="dragonfly_container">
<img src="./img/dragonfly.png" id="dragonfly">
</div>
<div id="omoiyari_container">
<img src="./img/omoiyari.png" id="omoiyari">
</div>
<div id="sasaeai_container">
<img src="./img/sasaeai.png" id="sasaeai">
</div>
<div id="locust_container">
<img src="./img/locust.png" id="locust">
</div>
<hr>
<p id="copyright">©︎2021 いろくふ幼稚園.</p>
</footer>
</body>
</html> この状態でブラウザに表示すると次のようになります。

HTMLの構成を考える
どんな要素をどのように使ってHTMLを書いていくのかを考えます。
ここでは、CSSを使って後からデザインカンプの見た目と同じようにできるようなHTMLの構成を考える必要があります。
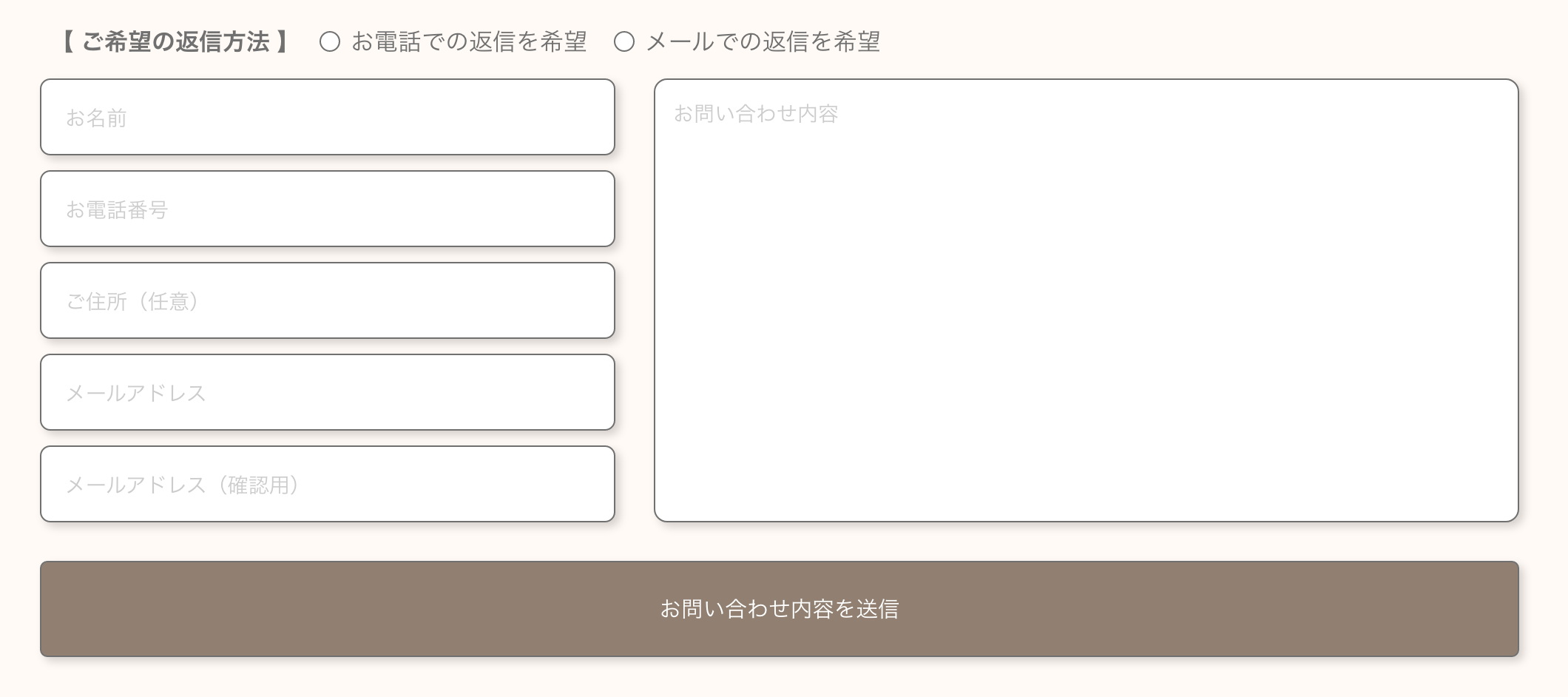
6ページ目には、次のようなお問い合わせフォームを作るつもりです。

このお問い合わせフォームは、WordPressの「Contact Form 7」というプラグインを使って作るので、今はお問い合わせフォームのHTMLについては構成を考えません。
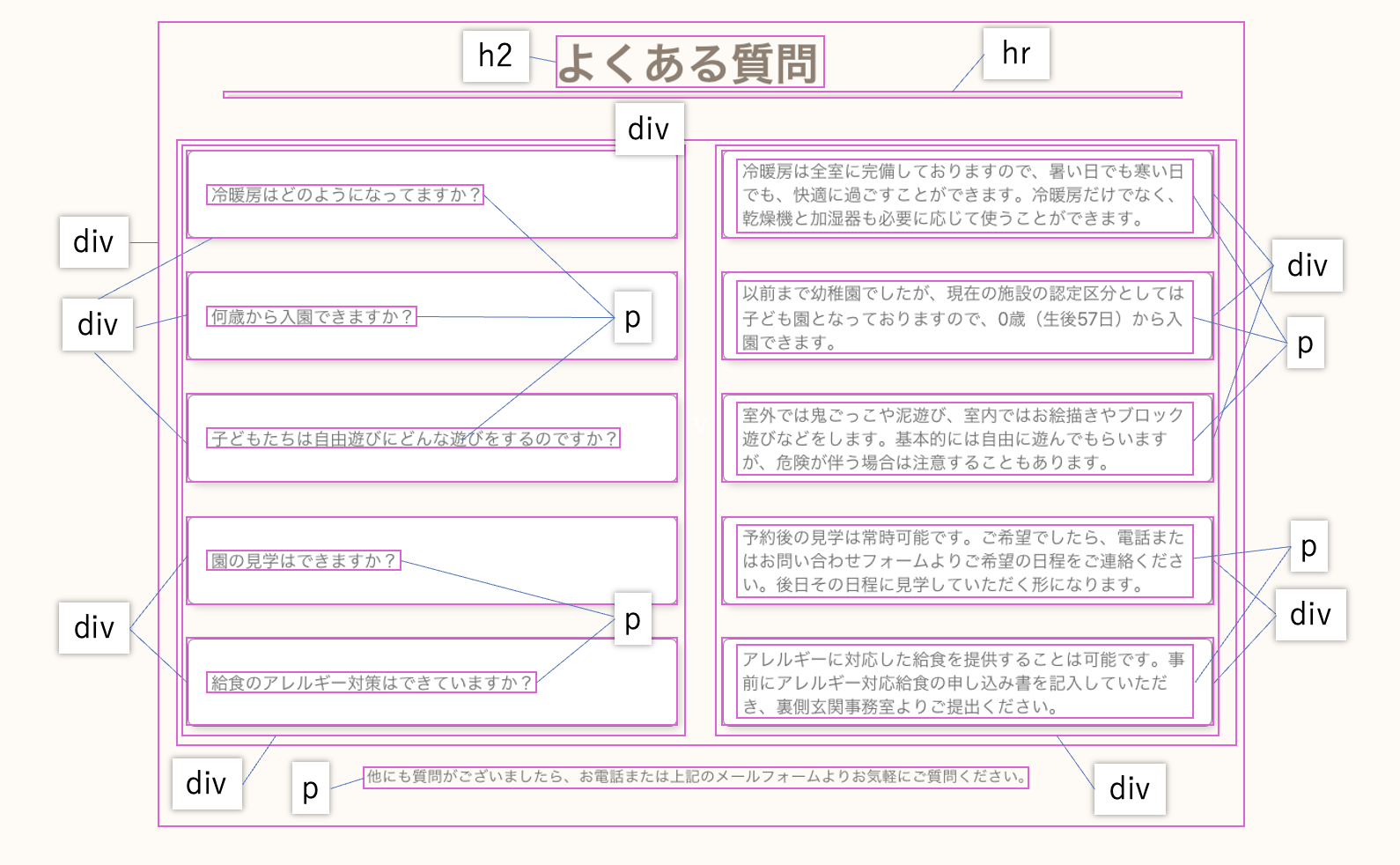
次のようなHTMLの構成にしようと考えています。
それ以外の部分については、次のような構成にしようと考えています。

HTMLを書く
先ほど考えた構成でHTMLを書いていきます。
main要素の部分だけを下に示します。
<main>
<div id="FAQ">
<h2>よくある質問</h2>
<hr>
<div id="FAQ_content">
<div class="FAQ_column">
<div class="FAQ_frame"><p>冷暖房はどのようになってますか?</p></div>
<div class="FAQ_frame"><p>何歳から入園できますか?</p></div>
<div class="FAQ_frame"><p>子どもたちは自由遊びにどんな遊びをするのですか?</p></div>
<div class="FAQ_frame"><p>園の見学はできますか?</p></div>
<div class="FAQ_frame"><p>給食のアレルギー対策はできていますか?</p></div>
</div>
<div class="FAQ_column">
<div class="FAQ_frame"><p>冷暖房は全室に完備しておりますので、暑い日でも寒い日でも、快適に過ごすことができます。冷暖房だけでなく、乾燥機と加湿器も必要に応じて使うことができます。</p></div>
<div class="FAQ_frame"><p>以前まで幼稚園でしたが、現在の施設の認定区分としては子ども園となっておりますので、0歳(生後57日)から入園できます。</p></div>
<div class="FAQ_frame"><p>室外では鬼ごっこや泥遊び、室内ではお絵描きやブロック遊びなどをします。基本的には自由に遊んでもらいますが、危険が伴う場合は注意することもあります。</p></div>
<div class="FAQ_frame"><p>予約後の見学は常時可能です。ご希望でしたら、電話またはお問い合わせフォームよりご希望の日程をご連絡ください。後日その日程に見学していただく形になります。</p></div>
<div class="FAQ_frame"><p>アレルギーに対応した給食を提供することは可能です。事前にアレルギー対応給食の申し込み書を記入していただき、裏側玄関事務室よりご提出ください。</p></div>
</div>
</div>
<p>他にも質問がございましたら、お電話または上記のメールフォームよりお気軽にご質問ください。</p>
</div>
</main>
ブラウザーに表示すると次のようになります。





コメント