こんにちは、コンスキです。
今回は、スマホ用のメディアクエリの設定を行なっていきます。
追加したスタイル
まず、今回追加したスタイルは下のコードの強調されている部分です。
/* メディアクエリ スマホ */
@media screen and (max-width: 575px) {
/* ヘッダートップ */
#header_top {
padding: 0 15px;
}
/* ファーストビュー */
#first_view {
height: 290px;
padding: 15px 12px;
}
#fv_tagline_main_container {
margin-bottom: 10px;
}
#fv_tagline_sub_container {
display: block;
margin-bottom: 14px;
}
.fv_tagline_main {
font-size: 24px;
}
.fv_tagline_sub {
font-size: 14px;
}
#fv_contact_button {
display: none;
}
#more_info_container {
margin-bottom: 14px;
}
#info_icon {
margin-right: 2px;
height: 14px;
}
#more_info {
font-size: 9px;
}
/* 全セクション共通 */
.heading_name {
font-size: 24px;
}
.heading_text {
display: flex;
align-items: center;
}
.heading_text_inner {
display: flex;
flex-direction: column;
justify-content: center;
}
.to_single_page_container {
margin-top: 0;
}
.to_single_page {
font-size: 10px;
}
.arrow_circle_right {
width: 10px;
}
/* Aboutセクション */
#name_heading,
#name_content,
#age_heading,
#age_content,
#skills_heading,
.skills,
#where_i_work_heading,
#where_i_work_content,
#what_i_value_heading,
#what_i_value_content {
font-size: 14px;
text-align: center;
}
#skills_heading,
#where_i_work_heading,
#what_i_value_heading {
margin-bottom: 14px;
}
#name_container {
margin-right: 0;
}
#skills_container {
width: 140px;
margin: 0 auto 33px;
}
#what_i_value_container {
margin-bottom: 0;
}
#what_i_value_content {
text-align: left;
}
.skills {
margin-left: 30px;
text-align: left;
}
#where_i_work_container {
margin-right: 0;
}
#about_content_img_container {
z-index: -100;
}
#about_content_img {
opacity: 0.5;
}
}各セクションの見出し
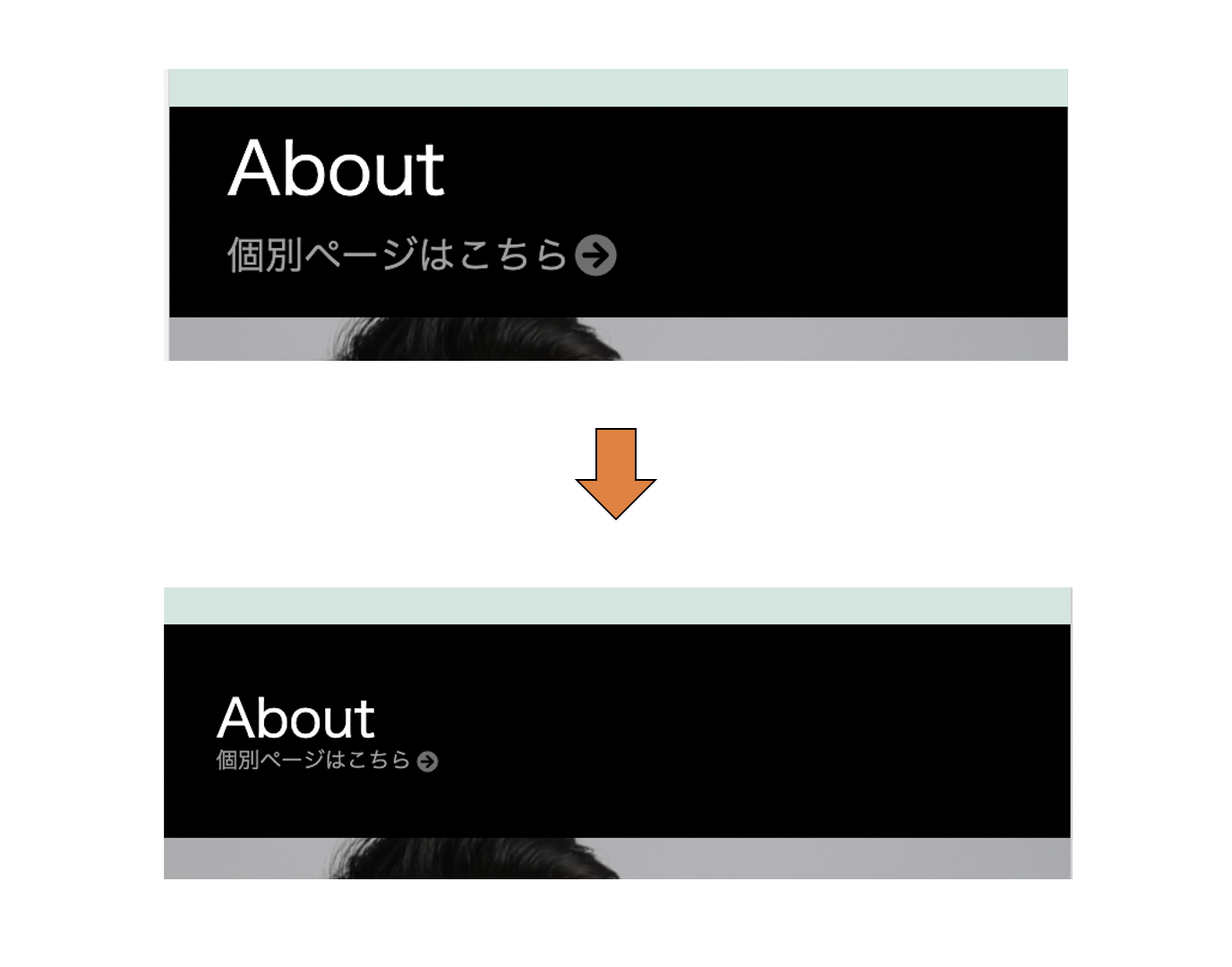
各セクションの見出しはレイアウトを変更したもののうちの一つです。
こんな感じに文字や矢印の大きさを丁度いい大きさまで小さくしました↓

Aboutセクションの見出しだけではなく全てのセクションの見出しにある文字や矢印も同じ大きさ変わっています。
Aboutセクション
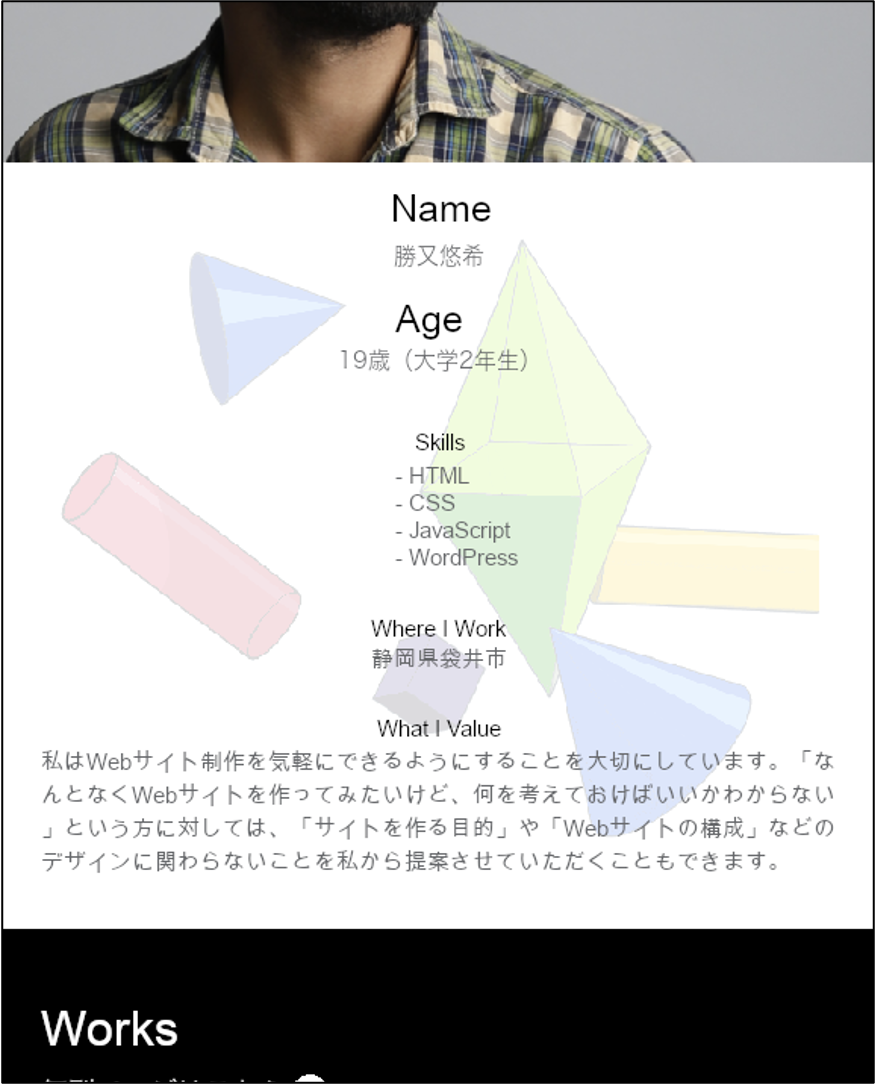
GIMPで作ったスマホ用のレイアウトでは、Aboutセクションの文字を真ん中に寄せていたり、画像を薄くして背景っぽくしたりすることで、タブレット用のレイアウトから変更を加えていました。

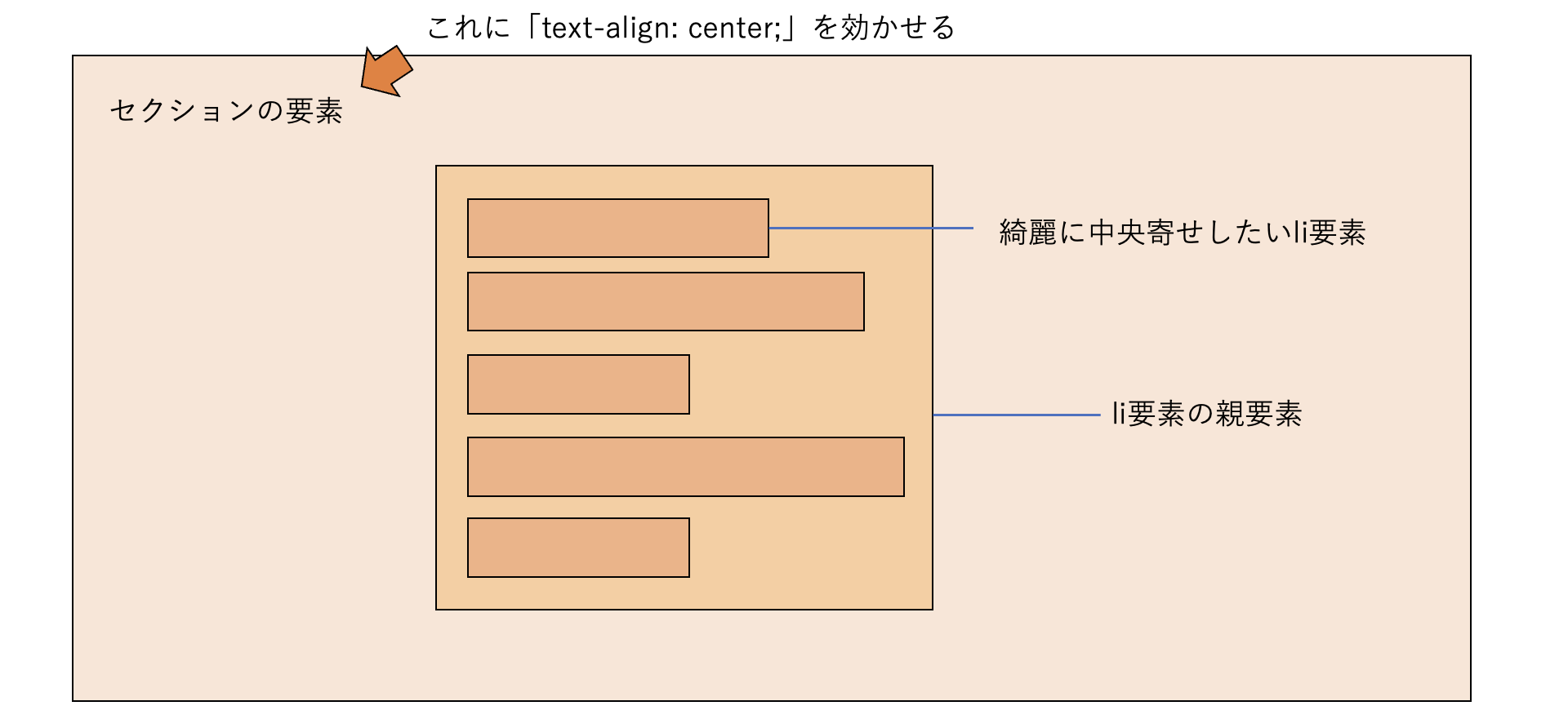
基本的には、真ん中に寄せたい要素の親要素に「text-align: center;」というスタイルを効かせればいいのですが、li要素を使った箇条書きなどでは変に表示されてしまいます。
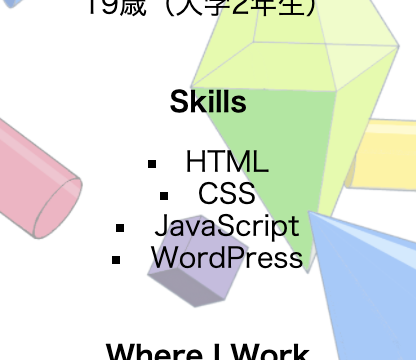
下の画像は、li要素に「text-align: center;」を効かせている状態です。

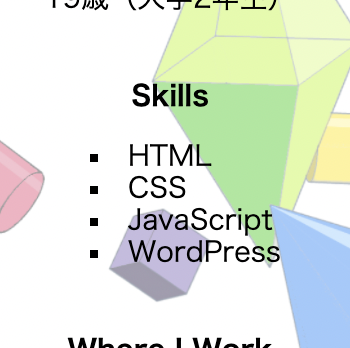
ほんとはこんな感じ表示されてほしいですよね↓

このようなli要素を使った箇条書きが中央寄せで変に表示されてしまう場合は、li要素自体やli要素の親要素に「text-align: center;」を効かせるのではなくさらにその親要素を囲んでいる要素に「text-align: center;」を効かせます。

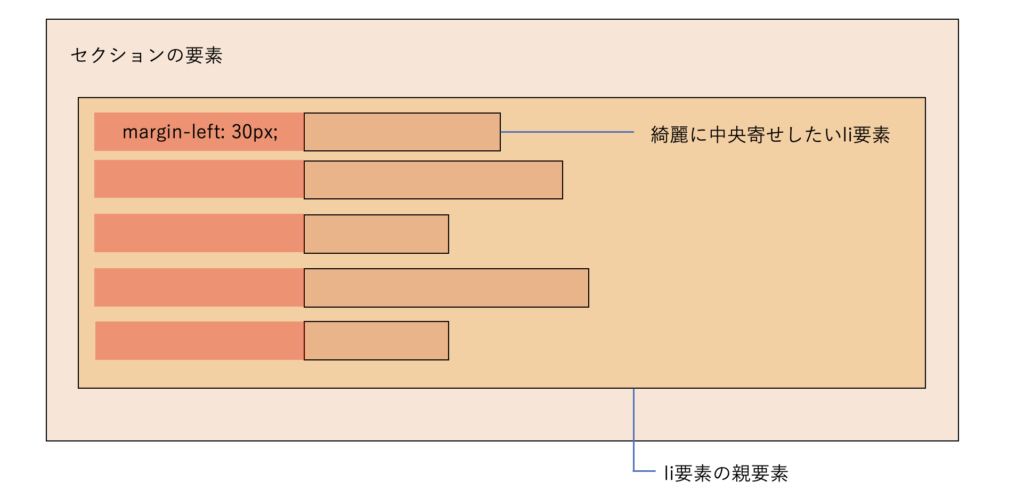
今回はAboutセクションの中に中央寄せしたいli要素の他に複数要素があったので、下のような方法で中央寄せに見えるようしました。





コメント