こんにちは、コンスキです。
今回は、単一ファイルコンポーネントというものについて説明します。
単一ファイルコンポーネントとは
単一ファイルコンポーネントとは、「vueファイル」という1つのファイルに1つだけ設定することができるVue.jsのコンポーネントのことです。
今までのように、Vue.component APIなどを使ってコンポーネント作るとなると、規模が大きいアプリケーションの開発では、不都合が生じてしまいます。
たくさんある不都合うちのほんの一部を取り上げると、例えば、コンポーネントの内容を書く際にテキストエディタの自動補完機能が使えないという不都合があります。
これは、templateプロパティに設定する際に文字列としてHTML要素を書くことになってしまうためです。
このような不都合をなくすことができるのが、単一ファイルコンポーネントです。
単一ファイルコンポーネントを使うことのメリット
単一ファイルコンポーネントを使うことで得られる少し具体的なメリットをご紹介します。
- 1つのコンポーネントのHTML、Javascript、CSSを1つのファイルにひとまとめにして管理することができる
- コンポーネントの内容を書く際に、テキストエディタの自動補完機能を使うことができる
- Pug、Babel、Stylusなどを使って、HTML、Javascript、CSSを効率的に書くことができる
- 1つのコンポーネントだけに有効なCSSを書くことができる
PugやBabel、Stylusというものはテンプレートエンジンやプリプロセッサと呼ばれる、効率的な書き方をできる本当の言語の代わりの言語のようなものです。
templateプロパティに設定する方法では、これらの言語で書くことができないため、より効率的な書き方を求めることができませんでした。
しかし、単一ファイルコンポーネント内では、設定によってはこれらの効率的な書き方ができる言語で書くことがで来ます。
上に挙げた4つの利点は、単一ファイルコンポーネントの利点のうちの一部ですが、単一ファイルコンポーネントを使うことでいいことがあるということがなんとなくおわかりいただけたでしょうか。
単一ファイルコンポーネントの設定方法
Vue CLI のインストール
これから、単一ファイルコンポーネントを使って簡単なコンポーネントを作ってきたいと思いますが、作ったコンポーネントを使ったHTMLをブラウザに表示するには、Vue CLIというツールが必要になります。
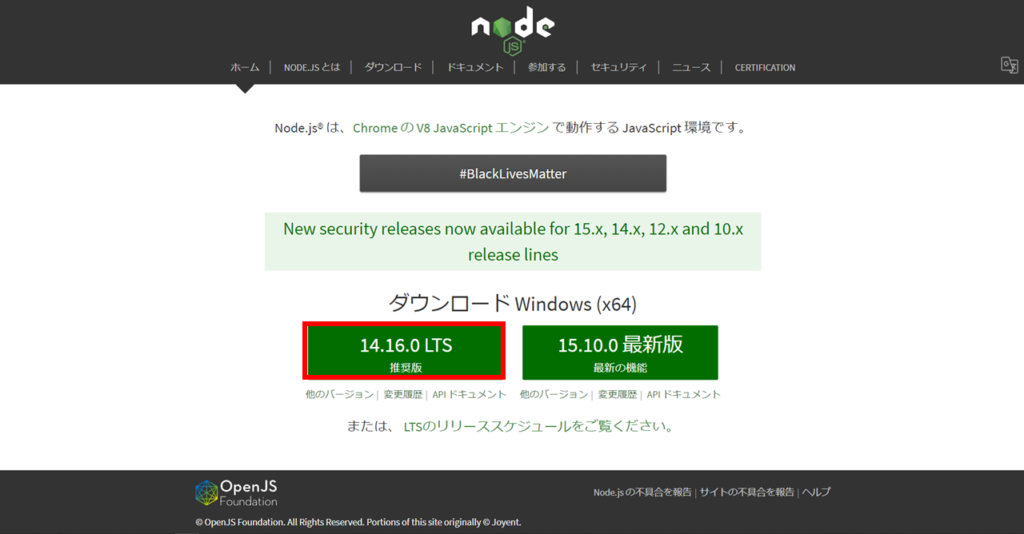
Vue CLIはnpmというものを使ってインストールすることができます。こちらから、Node.jsをインストールすると一緒にnpmもインストールされます。
下の画像の赤い四角で囲まれている方をクリックしてNode.jsのインストーラをダウンロードしましょう。

インストーラを起動したら指示に従ってNode.jsのインストールをして下さい。
Node.jsのインストールが完了すると、目的のVue CLIをインストールするためのnpmがすでにインストールされている状態になります。
これからVue CLIと必要なモジュールをインストールします。コマンドラインツールを使います。Windowsであればコマンドプロンプトを使って、MacOSであればターミナルを使って次のコマンドを入力して下さい。
npm install -g @vue/cli@3.0.1 @vue/cli-service-global@3.0.1インストールが完了したら次のコマンド使って、「vue」というコマンドが使えるようになったかを確認して下さい。
vue --verion「3.0.1」のように表示されれば、「vue」というコマンドが使えるようになっています。
単一ファイルコンポーネントの設定
Vue CLIをインストールすることができたのでいよいよ、単一ファイルコンポーネントの設定に入っていきます。
まず、「test.vue」という拡張子が「.vue」であるファイルを作ります。
ここからは、このファイルを「C:/user/Vue/SFC」というディレクトリ(フォルダ)に保存することを想定して説明しますが、自分で好きなディレクトリに保存して、そのディレクトリに置き換えても構いません。
ちなみに、SFCは「単一ファイルコンポーネント(Single File Component)」の頭文字を取ったものです。
そしてこのファイルには次のようなコードを書きます。
<template>
<p id="message">{{ message }}</p>
</template>
<script>
export default {
data: function () {
return {
message: "これはテストです"
}
}
}
</script>
<style>
#message {
font-size: 48px;
color: blue;
}
</style>これで、コンポーネントの設定は完了しました。
コンポーネントをブラウザに表示する
次は、今書いたコードのファイルを上書き保存した後に、コマンドラインツールで次のように入力して下さい。
cd C:/user/Vue/SFC
vue serve test.vue --openこのコマンドによってローカルホストを立ち上げて、いま作ったコンポーネントをブラウザに表示させます。
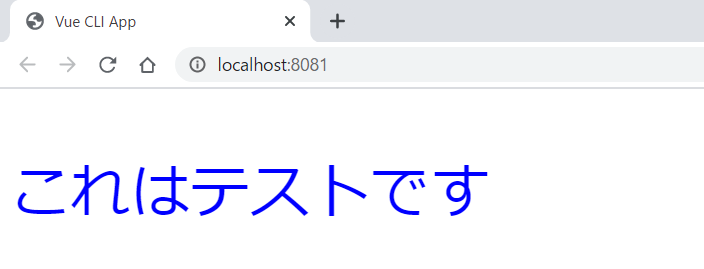
コマンドを入力してしばらく経つと、自動的にブラウザが開き、次のように表示されると思います。

これでコンポーネントをブラウザに表示することができました。
単一ファイルコンポーネントの構成
先程作った単一ファイルコンポーネントを使って、単一ファイルコンポーネントの構成について説明します。
<template>
<p id="message">{{ message }}</p>
</template>
<script>
export default {
data: function () {
return {
message: "これはテストです"
}
}
}
</script>
<style>
#message {
font-size: 48px;
color: blue;
}
</style>まず、先程のコードを見ると単一ファイルコンポーネントは大きく分けて「<template>要素」、「<script>要素」、「<style>要素」の3つで構成されていることがわかります。
これらの3つの要素に何を書くのか、1つずつ見ていきます。
<template>要素
先程書いた単一ファイルコンポーネントの<template>要素の中身を見ると、コンポーネントの内容がHTMLで書かれていることがわかると思います。これはVue.component APIで設定したtemplateプロパティの値の部分です。
また、上のコードでは、「{{ message }}」のようにマスタッシュタグを使ったVue.jsの書き方がされています。
この他にも、v-forディレクティブやv-bindディレクティブなど、Vue.js特有の書き方をすることができます。
この要素は、単一ファイルコンポーネント内に1つしか書くことができません。
<script>要素
先程作った単一ファイルコンポーネントの<script>要素を見ると、dataプロパティが書かれていることがわかると思います。JavaScriptを使って書かれています。
これは、Vue.component APIに渡していたオブジェクトの、templateプロパティ以外の部分です。そのため、dataプロパティの他にもcomputedプロパティやmethodsプロパティ、ライフサイクルフックのプロパティも書くことができます。
見たことがないのは「export default {}」の部分です。
この部分はexport文の呼ばれるJavaScriptの構文で、「export default」の後に書いたオブジェクトを他の単一ファイルコンポーネントで使えるようにするために書きます。
export文の基本的な書き方は次のようになります。
<script>
export default 他のファイルで使いたい部分
</script>次に、他のファイルで単一ファイルコンポーネントの<script>要素の部分を使うには次のように書きます。
<script>
import コンポーネント名 from "単一ファイルコンポーネントのファイルパス"
//dataプロパティなどのプロパティが続きます
</script>import文で設定したコンポーネント名を次のようにcomponentsプロパティに設定することで、単一ファイルコンポーネントを他の単一ファイルコンポーネントの中で使うことができます。
<template>
<コンポーネント名></コンポーネント名>
</template>
<script>
import コンポーネント名 from "単一ファイルコンポーネントのファイルパス"
components: { コンポーネント名 }
</script>この要素も、単一ファイルコンポーネント内で1つしか書くことができません。
<style>要素
先程書いた単一ファイルコンポーネントの<style>要素を見てみましょう。CSSで書かれている事がわかります。<template>要素内のp要素に「message」というidが付けられていて、そのidに対してスタイルを適用しています。
この部分は、Vue.component APIなど使うことでは設定できなかった部分です。次のように<style>要素にscoped属性を設定することで、この中に書かれたスタイルはこの単一ファイルコンポーネントにのみ適用されるようになります。
<style scoped>
//ここにはその単一ファイルコンポーネントだけに適用したいスタイルを書きます
</style>scoped属性が付けられたものを含めると、<style>要素は次のように1つの単一ファイルコンポーネント内に2つ書くことができます。
<style>
//すべてのコンポーネントに適用させたいスタイル
</style>
<style scoped>
//このコンポーネントだけに適用させたいスタイル
</style>まとめ
今回わかったこと
- 大規模なアプリケーションを作る際に便利な単一ファイルコンポーネントというコンポーネントがある
- 単一ファイルコンポーネントを使うとたくさんの利点がある
- 単一ファイルコンポーネントには、<template>要素と<script>要素と<style>要素を書く




コメント