こんにちは、コンスキです。
今回は、GIMPを使って作成中のポートフォーリオサイトのBlog部分をデザインしていきます。
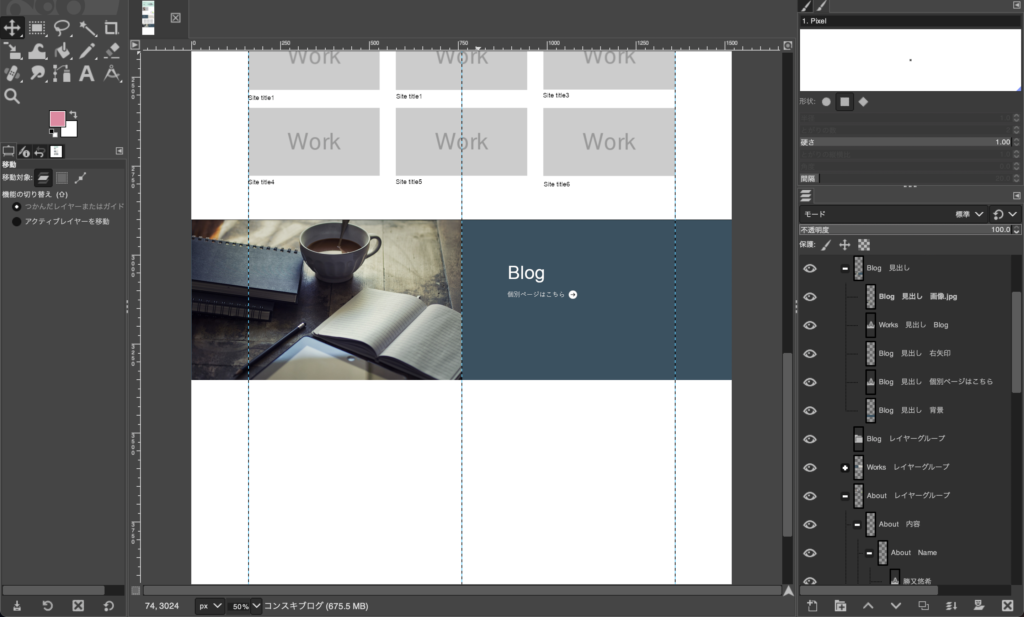
Blog部分のデザイン
1. Blogの見出し部分を作ります。

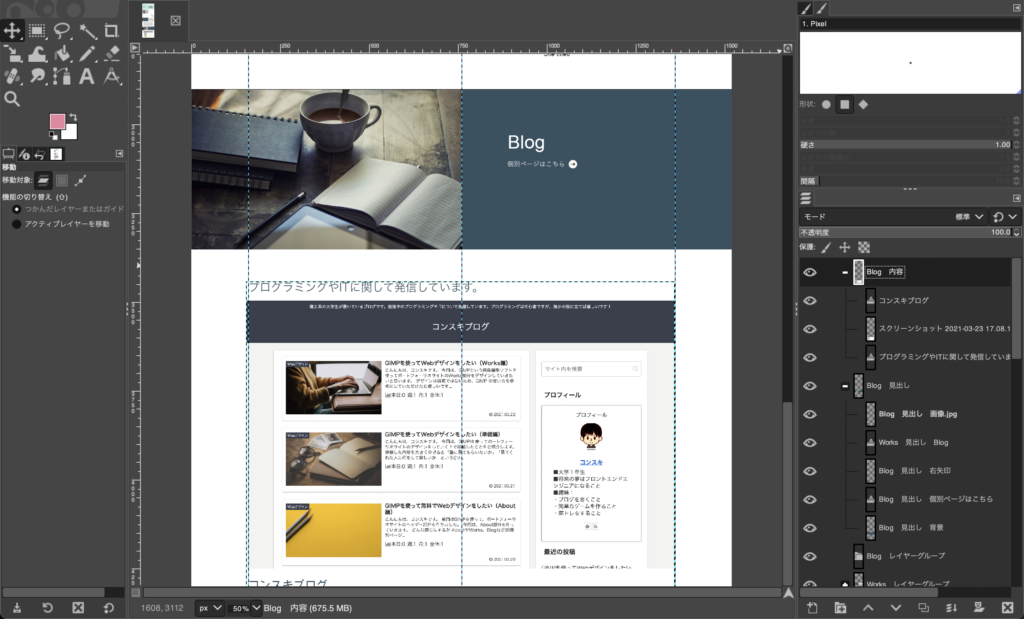
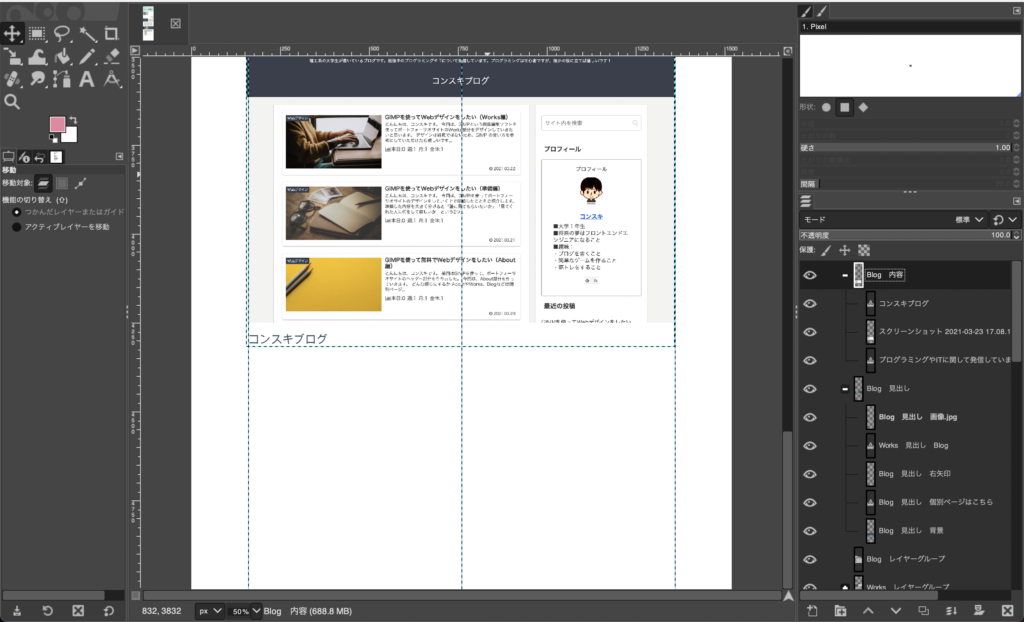
2. Blogの内容部分を作ります。

Blogの内容部分には、現在読んでいただいているこのブログの簡単な紹介を書いておきます。
ブログのサムネイルとブログのタイトルには、現在読んでいただいているこのブログへのリンクをつけようと考えています。
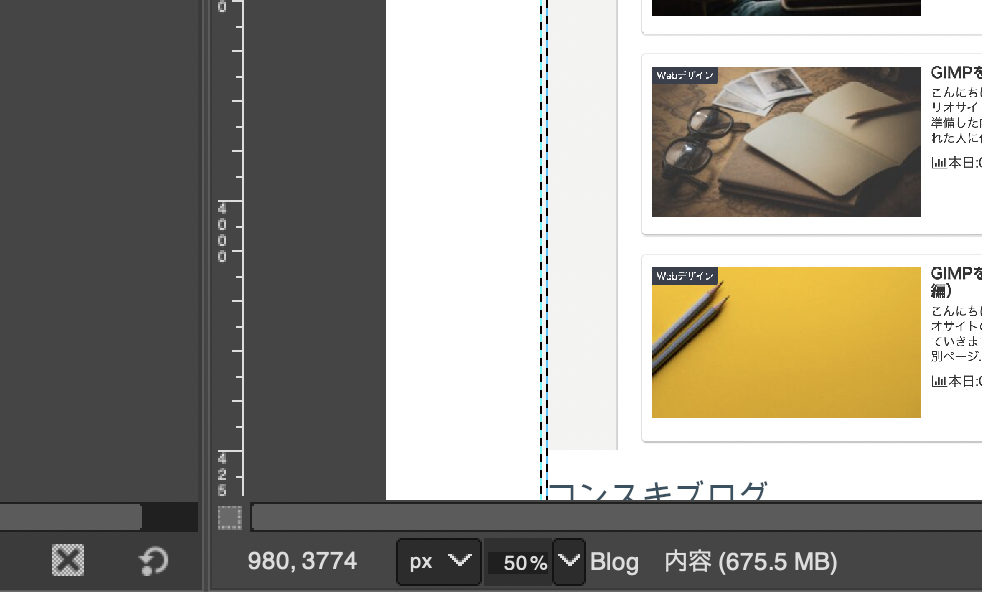
ここで問題が発生しました。
初めにこのデザインをするときに設定した画像のサイズでは、これからデザインしていく部分が収まりきらないと言うことに気がつきます。

すでに、「コンスキブログ」の部分が画像に収まり切っていません。
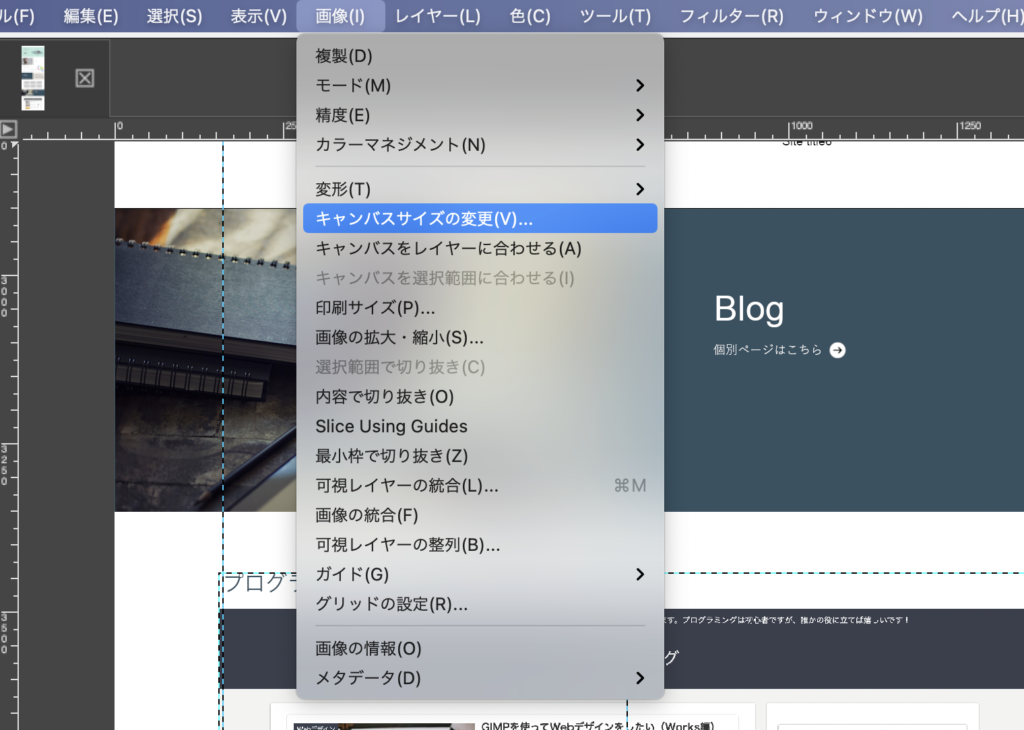
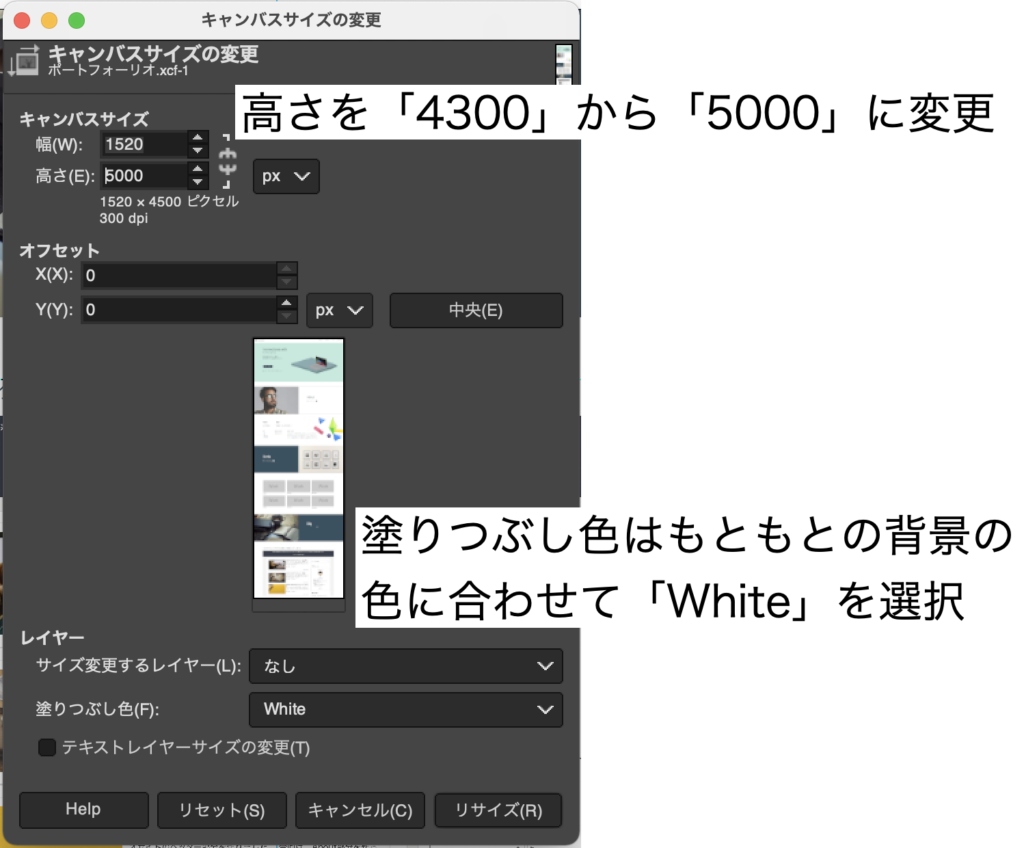
3. 「画像 > キャンバスサイズの変更」を選択します。

4. 出てくるダイアログでキャンバスの高さを現在よりも大きい数字に変更します。


キャンバスの高さが高くなったことで、デザインできる範囲が広くなりました。




コメント