こんにちは、コンスキです。
前回でTOPページのデザインカンプ作成が一通り終わったので、今回から次のページに移ろうと思います。
次のページは「園について」というページです。
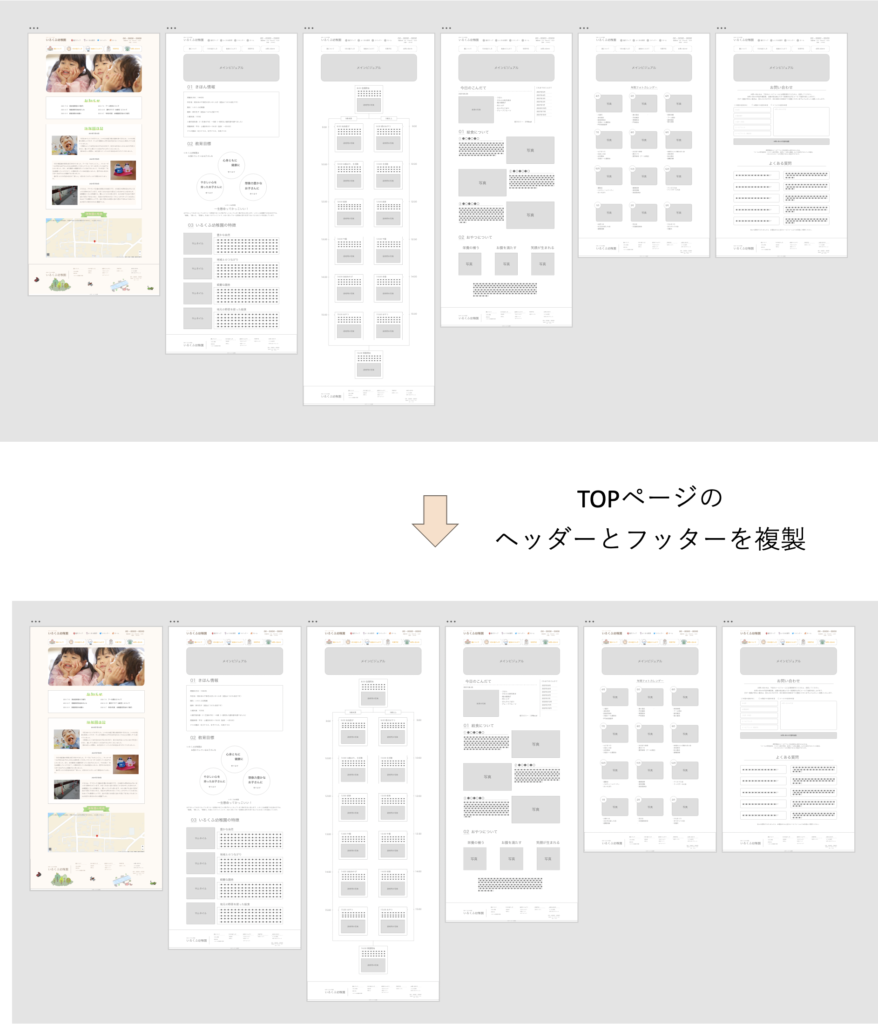
ヘッダーを複製しておく
メインビジュアル以外のヘッダーはどのページも全く同じにするつもりです。
それぞれのページのデザインカンプを作るときに、毎回コピーアンドペーストするのは大変だと思うので、最初に一気に複製しておきます。

上の画像だとちょっと小さくてわかりづらいですが、どのページも下のヘッダーが複製されています。

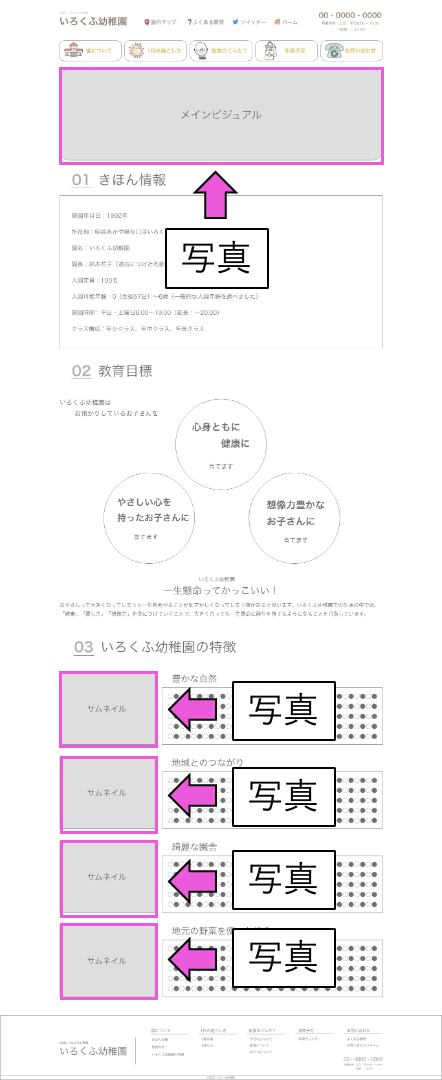
写真を入れる
TOPページのデザインカンプと同じように、まずはワイヤーフレームに具体的な写真を入れていきます。


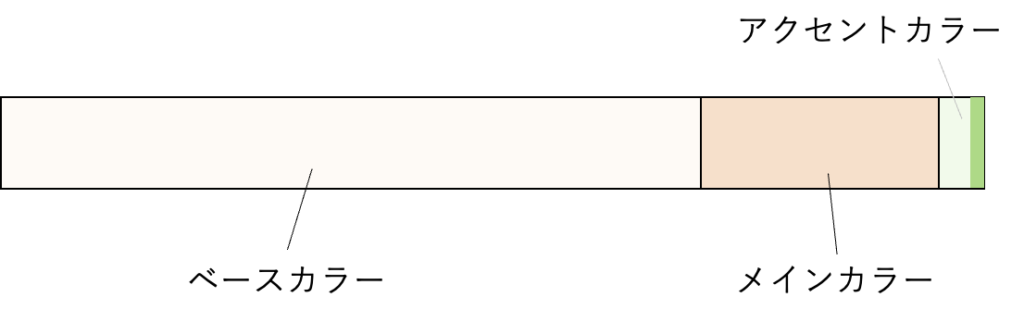
ベースカラーを塗る
サイト全体の印象を決めるベースカラーを塗っていきます。
ベースカラーはこちら↓です。


フッターも複製しておく
今頃気がついたのですが、ヘッダーだけじゃなくて、フッターも複製しておいた方が良かったです。

残りのページに複製しておきます。





コメント