こんにちは。コンスキです。
ワイヤーフレームを作った時に、後から文章を入れる部分を作っていました。
今回はその文章を考える作業を主にやっていきます。
お知らせ

今現在、上の画像のように日付もタイトルも書かれていない状態です。
ここに具体的な日付とタイトルを入れていきます。
考えた日付とタイトル
こんな感じ↓にしてみました。

タイトルは他の幼稚園のホームページを見て参考にさせていただきました。
ちなみに、このタイトルはをクリックすることで、お知らせの本文を読めるような仕組みにしようと思っています。
幼稚園日記
この「幼稚園日記」は、幼稚園の出来事を掲載するセクションです。

幼稚園の先生が「今日1日の幼稚園のできごと」を毎日掲載することを想定して作りました。
考えた日記の内容
日記の内容はこんな感じ↓にしました。

考えた内容は、作った話ですが、幼稚園のホームページにある日記を参考にしています。
日記の内容を書くよりも写真が先にあったのは、写真を選ぶときにあらかじめどんな日記を書こうか決めていたためです。
メリハリをつける
TOPページの文章を書くところを書き終えました。
ただ、ページ全体にメリハリがないとういうか、重要な部分がわからないというか、なんかそんな感じがします。
そこで、文字にメリハリをつける工夫をしてみました。
文字の太さを変える
重要なところは太く、そこまで重要じゃないところは細くします。
こうすることで印象が変わるだけでなく、読みやすくなると思います。
例えば、文字の太さを変える前後で、日記の部分を比べてみましょう。

字が小さくてちょっとわかりづらいかもしれませんが、全体に印象が良くなった気がします。
また、日にちごとに区切られていることが明確になった感じもします。
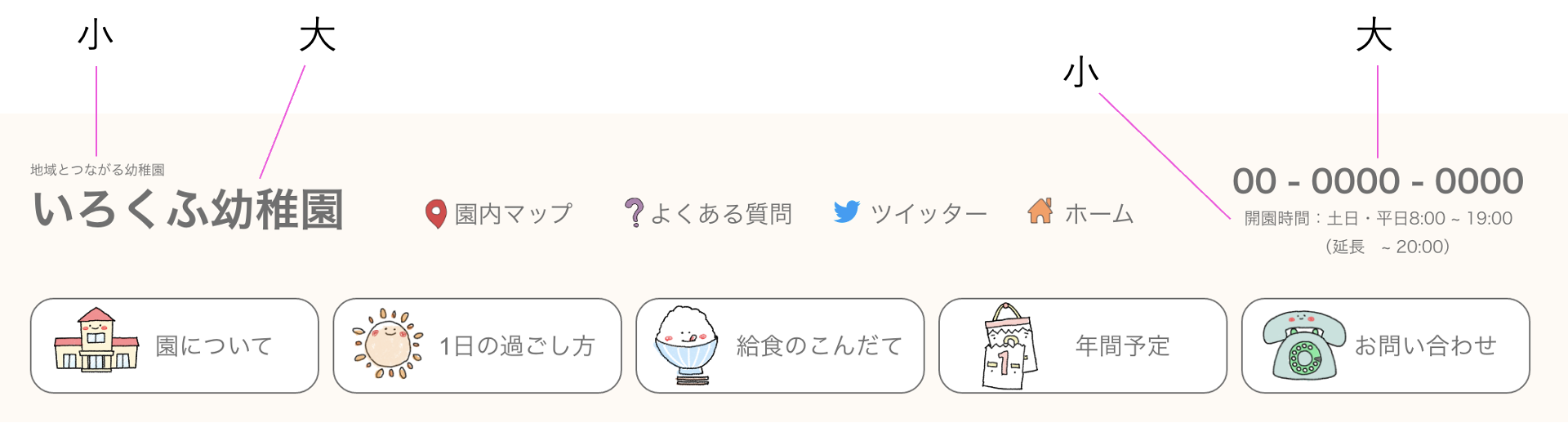
大きさを変える
太さと同じように、大きさでも印象と見やすさを変えられると思います。
太することで重要さを表現し、小さくすることで重要度を下げます。
ヘッダー部分を例に見てみます。
もともと大きさを変えていましたが、さらに強調してみました。

メリハリをつけることで読みやすくなるのは、読むべきものと読み飛ばしていいものがはっきりするからだと思います。
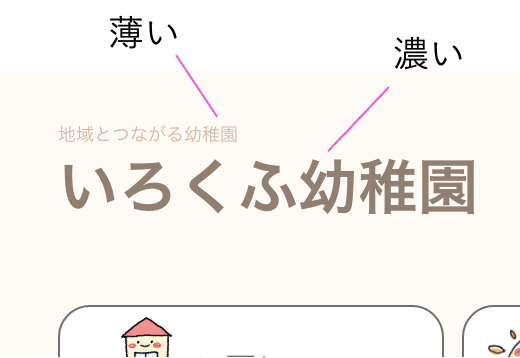
色を変える
重要度が高いところは濃い色に、重要度が低いところは薄くすることでメリハリをつけます。
このページでは少ししかありませんでしたが、次のような部分が例になります。

複雑さを変える
複雑さを変えるとは、例えば重要でない日にちの「年」「月」「日」を省略して、「.」に変えるようなことを言っています。

完成形
今回は「文章を書く」ことと「メリハリをつける」ことをやりました。
完成形はこちらです。





コメント