こんにちは。コンスキです。
今回は、ここまでで作成したサイトの要素にJavaScriptを使って動きを付けていきます。
前回はフッター部分にスタイルをつけるということをやり残していました。
この作業も最初に載せておきます。
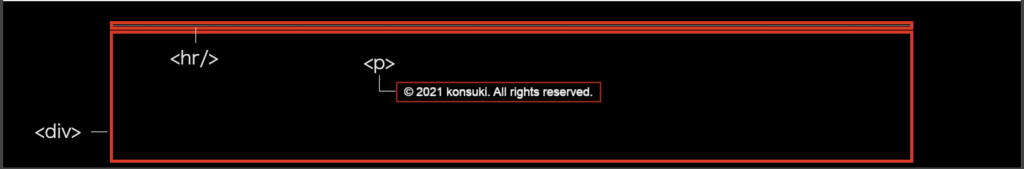
フッターのスタイル
少ない要素で構成されているためおそらくデザインした通りの見た目にする方法はたくさんあると思いますが、逆にスタイルの付け方をするべきか迷いました。
フッターに含まれる要素は、横線を引くための<hr>要素とコピーライトの<div>要素、<p>要素だけです。

3つある要素にpaddingやdisplay: flex;使って次の見ように見た目をデザインに近づけました。
<footer>
<hr id="footer_hr">
<div id="copyright_contaier">
<p id="copyright">©2021 konsuki. All rights reserved.</p>
</div>
</footer>footer {
padding: 36px 100px 0;
background-color: #000000;
}
#footer_hr {
height: 1px;
border: none;
background-color: #9e9e9e;
}
#copyright_contaier {
display: flex;
justify-content: center;
align-items: center;
height: 150px;
}
#copyright {
color: #ffffff;
}Blog部分の要素に動きをつける
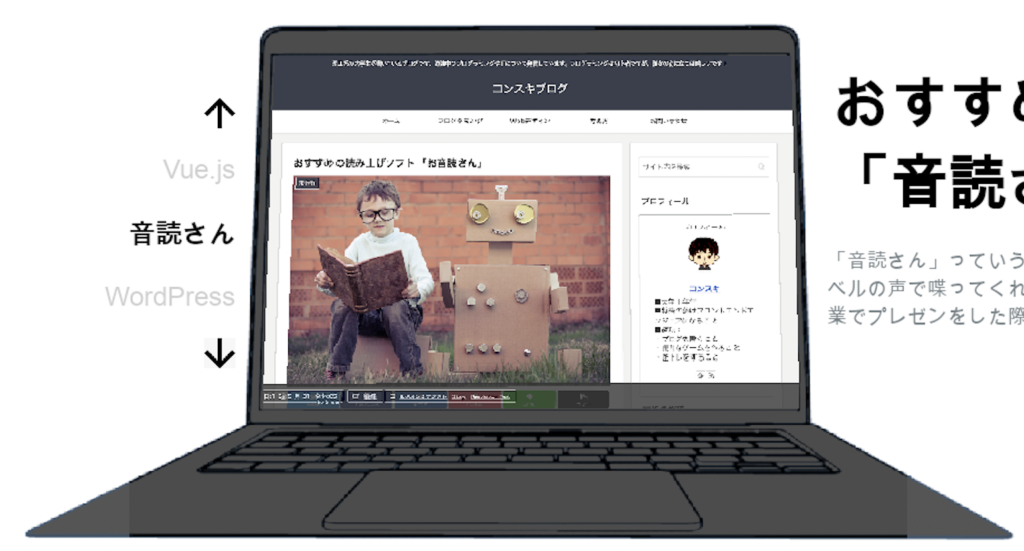
Blog部分には次のようなパソコン画面にブログページが映っているように見える要素を作ってありました。

現在は音読さんを取り上げたブログページの画像しか映っていませんが、パソコンの左側にある矢印をクリックすることによって他のブログページも見られるようにしたいと思います。
どんなページが表示されているのかをわかりやすくするために、パソコン画面が移り変わるのと同時に表示されているブログページの名前のフォントカラーを黒に変更させます。
ライブラリを使うことで、スライダーと呼ばれる画像をスライドさせる機能はつけられそうです。
しかし、いくつかのスライダーのライブラリを試したところ、私が持っている知識ではもともとの機能をアレンジして思うような見た目にすることができなかったため、いちから自分でJavaScriptを書くことにしました。
最終的にこの部分の動きをつけたJavaScriptは次のようになりました。
let slider = document.getElementById('slider_item_container');
let activeImageIndex = 0;
let nextButton = document.getElementById('down_arrow');
let prevButton = document.getElementById('up_arrow');
let genreArray = document.getElementsByClassName('blog_genre')
let slideUpDown = document.getElementById('blog_content_img_container')
function fontSwitching() {
Object.keys(genreArray).forEach(function(key) {
console.log(genreArray[key].classList.remove('emphasize'))
})
genreArray[activeImageIndex].classList.add('emphasize');
}
function slideUpOut() {
slideUpDown.style.top = "-70px"
}
let imageArray = slider.getElementsByTagName('img');
imageArray[activeImageIndex].style.opacity = '1';
imageArray[activeImageIndex].style.top = '0';
genreArray[activeImageIndex].classList.add('emphasize');
function nextImage(){
imageArray[activeImageIndex].style.opacity = '0';
if(activeImageIndex >= imageArray.length - 1){
activeImageIndex = 0;
}else{
activeImageIndex++;
}
setTimeout(function() {
imageArray[activeImageIndex].style.opacity = '1';
imageArray[activeImageIndex].style.top = '0';
}, 500);
fontSwitching();
slideOut();
}
function previousImage(){
imageArray[activeImageIndex].style.opacity = '0';
if(activeImageIndex <= 0){
activeImageIndex = imageArray.length - 1;
}else{
activeImageIndex--;
}
setTimeout(function() {
imageArray[activeImageIndex].style.opacity = '1';
imageArray[activeImageIndex].style.top = '0';
}, 500);
fontSwitching();
}
nextButton.addEventListener('click', function() {
nextImage();
console.log(activeImageIndex)
});
prevButton.addEventListener('click', function() {
previousImage();
console.log(activeImageIndex)
});スライドの機能をつけようとしましたが、実装できていません。
そのため、現在は必要のないコードまで書かれています。
思ったような見た目と動作にするためにものすごく時間がかかってしまいました。
こんなに少しの動作をつけるだけなのに半日以上かかってしまいます。
もっと経験を積んで、少ない時間で正確なJavaScriptを描けるようになりたいです。
JavaScriptで操作している要素やスタイルとの関係がわかるようにHTMLとCSSも載せておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.7/css/swiper.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Yuuki's Portfolio</title>
</head>
<body>
<header>
<!-- ヘッダートップ -->
<div id="header_top">
<h1 id="logo"><img src="assets/img/logo.png" alt="" width="172" height="28"></h1>
<nav id="navigation_bar_container">
<ul id="navigation_bar">
<li class="nav_item"><a href="" class="nav_text">About</a></li>
<li class="nav_item"><a href="" class="nav_text">Works</a></li>
<li class="nav_item"><a href="" class="nav_text">Blog</a></li>
<li class="nav_item"><a href="" class="nav_text" id="nav_text_last">Contact</a></li>
</ul>
</nav>
</div>
<!-- ファーストビュー -->
<div id="first_view">
<div id="fv_tagline">
<div id="fv_tagline">
<div id="fv_tagline_main_container">
<p class="fv_tagline_main">Connections with</p>
<p class="fv_tagline_main">Someone</p>
</div>
<div id="fv_tagline_sub_container">
<p class="fv_tagline_sub">気軽に頼めるサイト制作。</p>
<p class="fv_tagline_sub">忘れた消しゴムを借りるように。</p>
</div>
</div>
<div id="fv_contact_button_container">
<button id="fv_contact_button">お問い合わせ</button>
<div id="more_info_container">
<object id="info_icon" data="assets//img/info_icon.svg" type="image/svg+xml"></object>
<p id="more_info">お問い合わせに関する情報はこちら</p>
</div>
</div>
</div>
<div id="fv_img_container"><img src="assets//img/first_view.png" alt="" id="fv_img" width="764" height="271">
</div>
</div>
</header>
<main>
<!-- Aboutセクション -->
<div class="section" id="about">
<!-- 見出し -->
<div class="heading">
<div class="heading_img_container">
<img src="assets//img/about_heading.png" alt="" class="heading_img" width="720" height="426">
</div>
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">About</h2>
<div class="to_single_page_container">
<p class="to_single_page">個別ページはこちら</p>
<object class="arrow_circle_right" data="assets//img/arrow_circle_right.svg"
type="image/svg+xml"></object>
</div>
</div>
</div>
</div>
<!-- 内容 -->
<div class="content" id="about_content">
<div id="about_content_line1">
<div id="name_container">
<h3 id="name_heading" class="about_content_heading">Name</h3>
<p id="name_content">勝又悠希</p>
</div>
<div id="age_container">
<h3 id="age_heading" class="about_content_heading">Age</h3>
<p id="age_content">19歳(大学1年生)</p>
</div>
</div>
<div id="about_content_line2">
<div id="skills_container">
<h3 id="skills_heading" class="about_content_heading">Skills</h3>
<ul id="skills_contents">
<li class="skills" id="skill1">HTML</li>
<li class="skills" id="skill2">CSS</li>
<li class="skills" id="skill3">JavaScript</li>
<li class="skills" id="skill4">WordPress</li>
</ul>
</div>
<div id="where_i_work_container">
<h3 id="where_i_work_heading" class="about_content_heading">Where I Work</h3>
<p id="where_i_work_content">静岡県袋井市</p>
</div>
<div id="what_i_value_container">
<h3 id="what_i_value_heading" class="about_content_heading">What I Value</h3>
<p id="what_i_value_content">
私はWebサイト制作を気軽にできるようにすることを大切にしています。「なんとなくWebサイトを作ってみたいけど、何を考えておけばいいかわからない」という方に対しては、「サイトを作る目的」や「Webサイトの構成」などのデザインに関わらないことを私から提案させていただくこともできます。
</p>
</div>
</div>
<div id="about_content_img_container">
<img id="about_content_img" src="assets//img/about_content.png" alt="" width="508" height="396">
</div>
</div>
</div>
<!-- Worksセクション -->
<div class="section" id="works">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">Works</h2>
<div class="to_single_page_container">
<p class="to_single_page" class="to_single_page">個別ページはこちら</p>
<object class="arrow_circle_right" data="assets//img/arrow_circle_right.svg"
type="image/svg+xml"></object>
</div>
</div>
</div>
<div class="heading_img_container">
<img src="assets//img/works_heading.png" alt="" class="heading_img" width="720" height="426">
</div>
</div>
<div class="content" id="works_content">
<div id="site_sumbnails">
<div id="site_sumbnails_line1">
<div id="site_sumbnail1_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail1" class="site_sumbnail" width="360"
height="186">
<h3>Site title1</h3>
</div>
<div id="site_sumbnail2_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail2" class="site_sumbnail" width="360"
height="186">
<h3>Site title2</h3>
</div>
<div id="site_sumbnail3_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail3" class="site_sumbnail" width="360"
height="186">
<h3>Site title3</h3>
</div>
</div>
<div id="site_sumbnails_line2">
<div id="site_sumbnail4_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail4" class="site_sumbnail" width="360"
height="186">
<h3>Site title4</h3>
</div>
<div id="site_sumbnail5_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail5" class="site_sumbnail" width="360"
height="186">
<h3>Site title5</h3>
</div>
<div id="site_sumbnail6_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail6" class="site_sumbnail" width="360"
height="186">
<h3>Site title6</h3>
</div>
</div>
</div>
</div>
</div>
<!-- Blogセクション -->
<div class="section" id="blog">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">Blog</h2>
<div class="to_single_page_container">
<p class="to_single_page">個別ページはこちら</p>
<object class="arrow_circle_right" data="assets//img/arrow_circle_right.svg"
type="image/svg+xml"></object>
</div>
</div>
</div>
<div class="heading_img_container">
<img src="assets//img/blog_heading.jpg" alt="" class="heading_img" width="720" height="426">
</div>
</div>
<div class="content" id="blog_content">
<div id="blog_container">
<h3 id="blog_content_heading">プログラミングやITに関して発信しています。</h3>
<div id="blog_content_container">
<div id="blog_genres_list">
<img src="assets//img/up_arrow_gray.svg" alt="" id="up_arrow" width="28" height="32">
<ul id="blog_genres">
<li class="blog_genre" id="blog_genre1" class="swiper-slide">Vue.js</li>
<li class="blog_genre" id="blog_genre2" class="swiper-slide">音読さん</li>
<li class="blog_genre" id="blog_genre3" class="swiper-slide">WordPress</li>
</ul>
<img src="assets//img/down_arrow_gray.svg" alt="" id="down_arrow" width="28" height="32">
</div>
<div id="blog_content_img_container">
<div id="slider_item_container">
<img src="assets//img/pc_vuejs.png" alt="" id="pc_vuejs" class="slider_item" width="850">
<img src="assets//img/pc_ondokusan.png" alt="" id="pc_ondokusan" class="slider_item" width="850">
<img src="assets//img/pc_wordpress.png" alt="" id="pc_wordpress" class="slider_item" width="850">
</div>
<div id="blog_content_text_container">
<h4 id="blog_text_title1">おすすめの読み上げソフト<br>「音読さん」</h4>
<p id="blog_text_content1">
「音読さん」っていうソフト知ってますか?自分の代わりにアナウンサーレベルの声で喋ってくれるソフトです。これは、音読さんを使って大学の遠隔授業でプレゼンをした際の動画です。声はすべて音読さんで...</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Contactセクション -->
<div class="section" id="contact">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">Contact</h2>
<div class="to_single_page_container">
<p class="to_single_page">個別ページはこちら</p>
<object class="arrow_circle_right" data="assets//img/arrow_circle_right.svg"
type="image/svg+xml"></object>
</div>
</div>
</div>
<div class="heading_img_container">
<img src="assets//img/contact_heading.png" alt="" class="heading_img" width="720" height="426">
</div>
</div>
<div class="content" id="contact_content"></div>
</div>
</main>
<footer>
<hr id="footer_hr">
<div id="copyright_contaier">
<p id="copyright">©2021 konsuki. All rights reserved.</p>
</div>
</footer>
<script src="js/main.js"></script>
</body>
</html>img {
display: block;
}
/* ヘッダートップ */
#header_top {
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
left: 0;
top: 0;
z-index: 10000;
width: 100vw;
height: 64px;
padding: 0 43px 0;
background-color: #ffffff;
}
#navigation_bar_container {
height: 18px;
}
#navigation_bar {
display: flex;
margin: auto 0 auto;
}
.nav_item {
height: 18px;
}
.nav_text {
margin-right: 46px;
}
#nav_text_last {
margin-right: 0;
}
#first_view {
margin-top: 64px;
}
/* ファーストビュー */
#first_view {
display: flex;
padding: 85px 110px;
background-color: #C9e8de;
}
#fv_tagline_main_container {
margin-bottom: 18px;
}
.fv_tagline_main {
font-size: 52px;
}
#fv_tagline_sub_container {
margin-bottom: 153px;
}
.fv_tagline_sub {
font-size: 18px;
}
#fv_contact_button {
margin-bottom: 18px;
padding: 15px 30px;
border-radius: 30px;
background-color: #000000;
color: #ffffff;
font-size: 18px;
}
#fv_contact_button:hover {
opacity: 0.7;
}
#more_info_container {
display: flex;
align-items: center;
}
#info_icon {
width: 22px;
margin-right: 5px;
}
#more_info {
font-size: 18px;
}
#fv_img_container {
margin-top: 170px;
}
/* メインの全セクション共通スタイル */
/* 見出し */
.heading {
display: flex;
width: 100%;
height: 426px;
box-sizing: content-box;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
background-color: #000000;
}
.heading_img_container {
width: 50%;
}
.heading_text {
width: 50%;
padding: 130px 150px 180px 120px;
}
.heading_name {
display: inline;
color: #ffffff;
font-size: 52px;
}
.to_single_page_container {
display: flex;
align-items: center;
margin-top: 10px;
}
.to_single_page {
display: inline;
margin-right: 5px;
color: #9e9e9e;
font-style: 18px;
}
.arrow_circle_right {
width: 20px;
height: 20px;
fill: #9e9e9e;
}
/* 内容 */
.content {
margin: 0 150px 0;
}
/* Aboutセクション */
#about {
margin-top: 64px;
}
/* 内容 */
#about_content {
position: relative;
top: 0;
left: 0;
padding: 100px 0;
}
#name_heading,
#age_heading,
#name_content,
#age_content {
font-size: 32px;
}
#skills_heading,
#where_i_work_heading,
#what_i_value_heading,
#where_i_work_content,
#what_i_value_content,
.skills {
font-style: 18px;
}
.about_content_heading {
margin-bottom: 18px;
font-weight: 600;
}
#about_content_line1 {
display: flex;
}
#about_content_line2 {
display: flex;
}
#name_container {
margin-right: 100px;
margin-bottom: 60px;
}
#skills_container {
margin-right: 100px;
}
#skills_contents {
list-style: square inside;
}
#where_i_work_container {
margin-right: 100px;
}
#what_i_value_container {
width: 446px;
}
#what_i_value_content {
position: relative;
z-index: 1000;
background-color: #ffffff;
}
#about_content_img_container {
position: absolute;
bottom: 50px;
right: -160px;
}
/* Worksセクション */
/* 内容 */
#works_content {
padding: 100px 0;
}
.site_sumbnail {
margin-bottom: 5px;
}
#site_sumbnails_line1 {
display: flex;
margin-bottom: 20px;
}
#site_sumbnails_line2 {
display: flex;
}
.site_sumbnail_container {
margin-right: 30px;
}
#site_sumbnail3_container,
#site_sumbnail6_container {
margin-right: 0;
}
/* Blogセクション */
/* 内容 */
#blog_content {
height: 495px;
margin: 0 80px 0;
padding: 80px 0 80px;
box-sizing: content-box;
}
#blog_content_heading {
margin-bottom: 30px;
font-size: 18px;
}
#blog_content_container {
position: relative;
}
#blog_content_img_container {
position: relative;
left: 0;
transition: all 0.3s 0s ease;
}
#blog_genres_list {
position: absolute;
z-index: 1000;
top: 60px;
left: 60px;
}
#up_arrow {
position: relative;
top: 0;
left: 0;
width: 20px;
height: 32px;
margin-left: auto;
transition: top 0.5s;
}
#up_arrow:hover {
top: -5px
}
.blog_genre {
width: 125px;
margin: 20px 0;
color: #9e9e9e;
font-size: 20px;
transition: all 0.5s 0s ease;
}
#blog_genre1 {
width: 70px;
margin-left: auto;
}
#blog_genre2 {
width: 85px;
margin-left: auto;
}
#blog_genre3 {
}
#down_arrow {
position: relative;
top: 0;
left: 0;
width: 20px;
height: 32px;
margin-left: auto;
transition: top 0.5s;
}
#down_arrow:hover {
top: 5px;
}
#pc_ondockusan {
position: absolute;
top: 0;
left: 0;
}
#blog_content_text_container {
position: absolute;
top: 70px;
left:700px;
}
#blog_text_title1 {
margin-bottom: 20px;
font-size: 48px;
}
#blog_text_content1 {
color: #9e9e9e;
font-size: 18px;
}
/* Contactセクション */
/* 内容 */
#contact_content {
padding: 90px 0;
height: 1050px;
}
/* フッター */
footer {
padding: 36px 100px 0;
background-color: #000000;
}
#footer_hr {
height: 1px;
border: none;
background-color: #9e9e9e;
}
#copyright_contaier {
display: flex;
justify-content: center;
align-items: center;
height: 150px;
}
#copyright {
color: #ffffff;
}
.slider_item_container {
position: relative;
}
.slider_item {
position: absolute;
top:0;
bottom:0;
left:0;
right:0;
opacity: 0;
transition: opacity 0.5s 0s ease;
}
.emphasize {
color: #000000;
font-weight: bold;
}要素につけた動きは次のようになります。
おわりに
今回は、パソコン画面をもした画像を使ってブログページを紹介するアニメーションを作りました。
パソコン画面に表示するブログページを変更しても、右側のブログタイトルと内容を表示する部分がまだ切り替わらない状態なので次回はその部分に動きをつけていきたいです。




コメント