こんにちは、コンスキです。
今回は、HTMLの「!」を入力すると使用できる雛形をもっと便利にする方法をご紹介します。
よく使う3つのタグも雛形に含める
VSCodeの標準機能にはよく書くHTMLタグを入力する時間を短縮できる素晴らしい機能があります。
HTMLファイルを編集中に「!」と入力し、Enterを押すと必要なタグを自動で入力できる機能です。
この機能をemmitと言います。
emmitはこのままでも十分便利ですよね。
しかし、headerタグとmainタグとfooterタグも毎回入力するという人はいませんか?
この3つのタグを含めた雛形を作ることができます。
下に示すのがheaderタグとmainタグとfooterタグを含めた雛形です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="wrap">
<header>
</header>
<main>
</main>
<footer>
</footer>
<div>
<script src="index.js"></script>
</body>
</html>3つのタグを含めた雛形の作り方
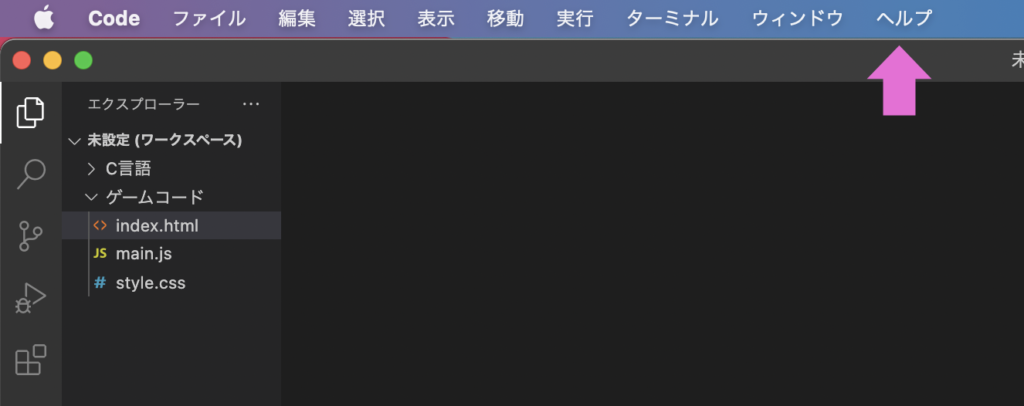
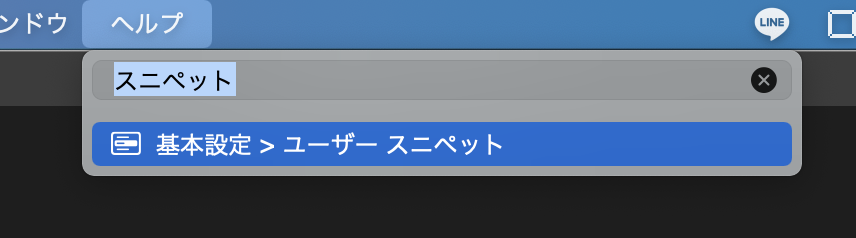
選択メニューから「ヘルプ」を選択します。

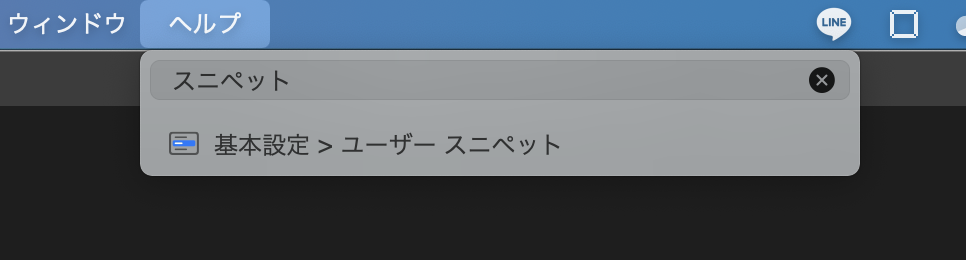
検索欄に「スニペット」と入力し、出てきた項目の中からユーザースニペットを選択します。

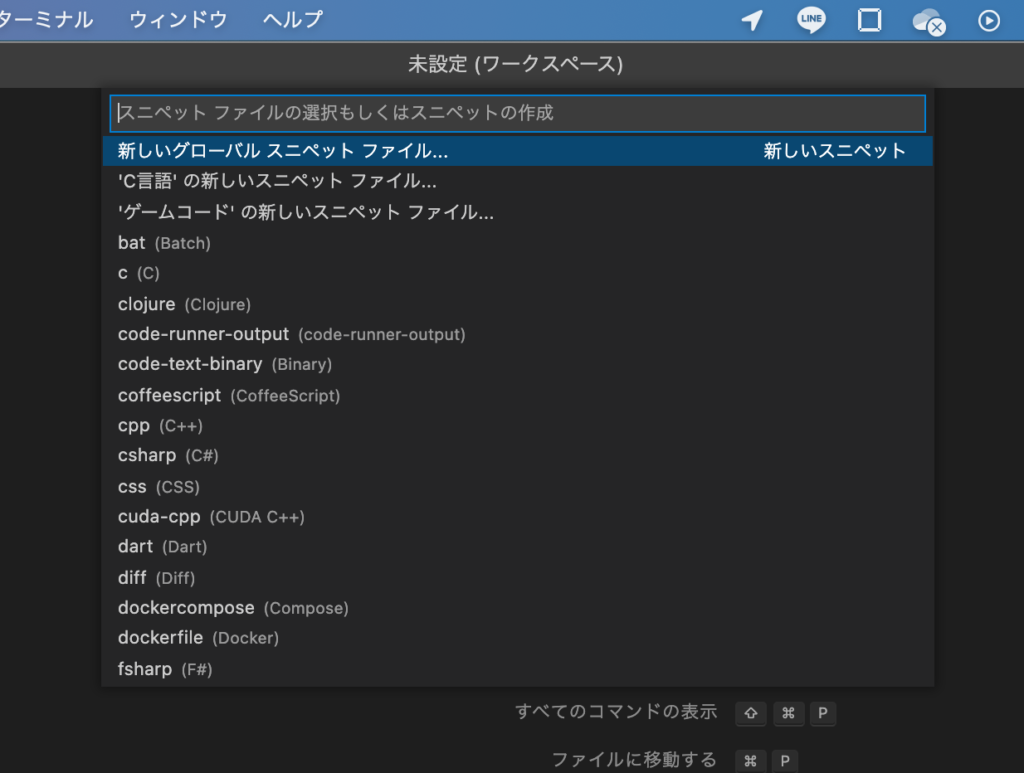
次のような選択肢が出てくるので、「新しいグローバル スニペット ファイル」を選択してください。

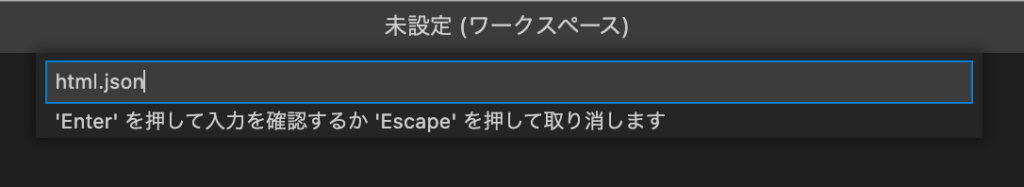
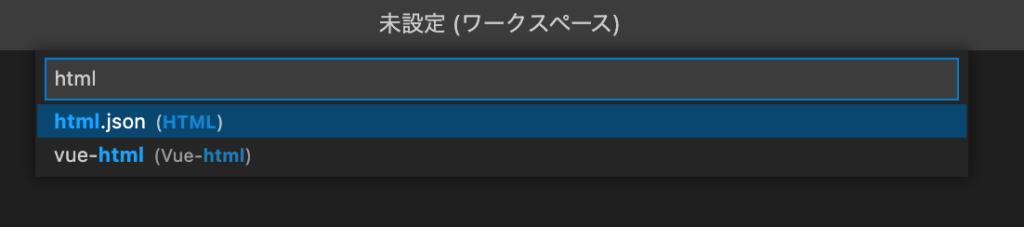
表示される枠の中に「html.json」と入力してEnterを押します。

もう一度選択メニューの中から「ヘルプ」を選択し、出てきた項目をクリックします。

今度は枠の中に「html」と入力し、「html.json」を選択します。

html.jsonの中身を次のものに置き換えます。
{
"html5": {
"prefix": "!",
"body": "<!DOCTYPE html>\n<html lang=\"ja\">\n<head>\n\t<meta charset=\"UTF-8\">\n\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">\n\t<title>${1:Document}</title>\n\t<link rel=\"stylesheet\" type=\"text/css\" href=\"${2:style.css}\">\n\t<script src=\"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js\"></script>\n</head>\n<body>\n\t<div class=\"wrap\">\n\t\t<header>\n\t\t</header>\n\t\t<main>\n\t\t</main>\n\t\t<footer>\n\t\t</footer>\n\t<div>\n\t<script src=\"index.js\"></script>\n</body>\n</html>"
}
}3行目の「”prefix”: “!”,」の「!」は雛形を出したいときに押すキーを意味しています。
このままだと、元々あった雛形とキーが被ってしまうので「#」など他のキーに置き換えると便利です。
つまり、下のコードに置き換えた方がいいです。
{
"html5": {
"prefix": "#",
"body": "<!DOCTYPE html>\n<html lang=\"ja\">\n<head>\n\t<meta charset=\"UTF-8\">\n\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">\n\t<title>${1:Document}</title>\n\t<link rel=\"stylesheet\" type=\"text/css\" href=\"${2:style.css}\">\n\t<script src=\"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js\"></script>\n</head>\n<body>\n\t<div class=\"wrap\">\n\t\t<header>\n\t\t</header>\n\t\t<main>\n\t\t</main>\n\t\t<footer>\n\t\t</footer>\n\t<div>\n\t<script src=\"index.js\"></script>\n</body>\n</html>"
}
}ファイルを保存したら、3つのタグを含めた雛形の作成は完了です
新しい雛形を使ってみる
では、実際に雛形を使ってみます。
雛形は「#」を押すと出るように設定しました。
最後に
今回紹介したhtmlの雛形に変更を加えたい場合は、html.jsonの4行目にあるbodyプロパティの値をいじってみてください。
{
"html5": {
"prefix": "#",
"body": "<!DOCTYPE html>\n<html lang=\"ja\">\n<head>\n\t<meta charset=\"UTF-8\">\n\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">\n\t<title>${1:Document}</title>\n\t<link rel=\"stylesheet\" type=\"text/css\" href=\"${2:style.css}\">\n\t<script src=\"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js\"></script>\n</head>\n<body>\n\t<div class=\"wrap\">\n\t\t<header>\n\t\t</header>\n\t\t<main>\n\t\t</main>\n\t\t<footer>\n\t\t</footer>\n\t<div>\n\t<script src=\"index.js\"></script>\n</body>\n</html>"
}
}ここを変更することで、雛形にどんなタグを含めるかを自分で決めることができます。




コメント