こんにちは、コンスキです。
今回はここまでで制作してきたポートフォーリオサイトをWordPressに結びつける作業をやっていきたいと思います。
WordPress化を行う目的
私がこのポートフォーリオサイトをWordPress化をする目的は、完成した後の管理を簡単にすることです。
このポートフォーリオサイトのような小規模なサイトであれば、確かに労力を費やしてWordPress化を行うメリットは比較的少ないかもしれません。
その理由の一つは、お知らせページといった更新頻度の高いページが存在しないためです。
しかし、ポートフォーリオサイトには特有の「実績を紹介する」という役割があります。
後から制作した作品をサイトにどんどん追加していくことが考えられます。
そんな事情から、WordPress化をしておけば管理がしやすくなるということです。
WordPressには「カスタムフィールド」と呼ばれるページの一部の内容だけを更新することができるがあります。
この機能を使うことで、何度も同じようなコードを後から書く必要がなくなります。
制作したサイトのサムネイルとタイトル、説明などを書くだけでよくなるんです。
WordPressを使ってやりたい管理の仕方にはもう一つあります。
それはお問い合わせフォームです。
お問い合わせフォームは自分で作るためにはほとんどの場合バックエンドの知識が必要になります。
もちろんバックエンドの知識は持っておいた方が良いとは思うのですが、私はポートフォーリオサイトを完成するということに集中したいです。
WordPressであれば拡張機能を使うことで、バックエンドに関する詳しい知識を持っていなくてもメールのやりとりをサイト上で行えるようにすることができます。
WordPressでお問い合わせフォームを作るときに便利なのはそれだけではありません。
綺麗なデザインがされているフォームを簡単に設置できることも非常に便利です。
HTMLを書く必要のなく、デザインも考える必要がないんです。
デザインを変えたい場合は、CSSを使って変えることもできるため、自分でお問い合わせフォームを作る場合と変更の自由度はそこまで変わりません。
あくまで私にとってですが、このポートフォーリオサイトをWordPress化することで手に入る利点がたくさんあるんです。
phpファイルの作成
サイトのHTMLが書かれている「index.html」ファイルを3つのphpファイルに分けます。
こうすることで、WordPressで読み込めるテーマフォルダを作ります。
分けた後にできるファイルの名前は「header.php」「front-page.php」「footer.php」の3つです。
これらのファイルと、画像やcssファイルを入れたフォルダは「yuuki_portfolio」という名前のフォルダに入れて、このフォルダをテーマフォルダとします。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.7/css/swiper.min.css">
<link rel="stylesheet" href="/style.css">
<title>Yuuki's Portfolio</title>
</head>
<body>
<header>
<!-- ヘッダートップ -->
<div id="header_top">
<h1 id="logo"><img src="assets/img/logo.png" alt="" width="172" height="28"></h1>
<nav id="navigation_bar_container">
<ul id="navigation_bar">
<li class="nav_item"><a href="" class="nav_text">About</a></li>
<li class="nav_item"><a href="" class="nav_text">Works</a></li>
<li class="nav_item"><a href="" class="nav_text">Blog</a></li>
<li class="nav_item"><a href="" class="nav_text" id="nav_text_last">Contact</a></li>
</ul>
</nav>
</div>
<!-- ファーストビュー -->
<div id="first_view">
<div id="fv_tagline">
<div id="fv_tagline">
<div id="fv_tagline_main_container">
<p class="fv_tagline_main">Connections with</p>
<p class="fv_tagline_main">Someone</p>
</div>
<div id="fv_tagline_sub_container">
<p class="fv_tagline_sub">気軽に頼めるサイト制作。</p>
<p class="fv_tagline_sub">忘れた消しゴムを借りるように。</p>
</div>
</div>
<div id="fv_contact_button_container">
<button id="fv_contact_button">お問い合わせ</button>
<div id="more_info_container">
<svg version="1.1" id="info_icon" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="490.318px" height="490.318px" viewBox="0 0 490.318 490.318" style="enable-background:new 0 0 490.318 490.318;" xml:space="preserve">
<path d="M245.148,0C109.967,0,0.009,109.98,0.009,245.162c0,135.182,109.958,245.156,245.139,245.156
c135.186,0,245.162-109.978,245.162-245.156C490.31,109.98,380.333,0,245.148,0z M245.148,438.415
c-106.555,0-193.234-86.698-193.234-193.253c0-106.555,86.68-193.258,193.234-193.258c106.559,0,193.258,86.703,193.258,193.258
C438.406,351.717,351.706,438.415,245.148,438.415z"/>
<path d="M270.036,221.352h-49.771c-8.351,0-15.131,6.78-15.131,15.118v147.566c0,8.352,6.78,15.119,15.131,15.119h49.771
c8.351,0,15.131-6.77,15.131-15.119V236.471C285.167,228.133,278.387,221.352,270.036,221.352z"/>
<path d="M245.148,91.168c-24.48,0-44.336,19.855-44.336,44.336c0,24.484,19.855,44.34,44.336,44.34
c24.485,0,44.342-19.855,44.342-44.34C289.489,111.023,269.634,91.168,245.148,91.168z"/>
</svg>
<!-- <object id="info_icon" data="assets//img/info_icon.svg" type="image/svg+xml"></object> -->
<p id="more_info">お問い合わせに関する情報はこちら</p>
</div>
</div>
</div>
<div id="fv_img_container"><img src="assets//img/first_view.png" alt="" id="fv_img" width="764" height="271">
</div>
</div>
</header>
<main>front-page.php
<?php get_header(); ?>
<!-- Aboutセクション -->
<div class="section" id="about">
<!-- 見出し -->
<div class="heading">
<div class="heading_img_container">
<img src="assets//img/about_heading.png" alt="" class="heading_img" width="720" height="426">
</div>
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">About</h2>
<div class="to_single_page_container">
<p class="to_single_page">個別ページはこちら</p>
<svg class="arrow_circle_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M256 8c137 0 248 111 248 248S393 504 256 504 8 393 8 256 119 8 256 8zm-28.9 143.6l75.5 72.4H120c-13.3 0-24 10.7-24 24v16c0 13.3 10.7 24 24 24h182.6l-75.5 72.4c-9.7 9.3-9.9 24.8-.4 34.3l11 10.9c9.4 9.4 24.6 9.4 33.9 0L404.3 273c9.4-9.4 9.4-24.6 0-33.9L271.6 106.3c-9.4-9.4-24.6-9.4-33.9 0l-11 10.9c-9.5 9.6-9.3 25.1.4 34.4z"/></svg>
</div>
</div>
</div>
</div>
<!-- 内容 -->
<div class="content" id="about_content">
<div id="about_content_line1">
<div id="name_container">
<h3 id="name_heading" class="about_content_heading">Name</h3>
<p id="name_content">勝又悠希</p>
</div>
<div id="age_container">
<h3 id="age_heading" class="about_content_heading">Age</h3>
<p id="age_content">19歳(大学1年生)</p>
</div>
</div>
<div id="about_content_line2">
<div id="skills_container">
<h3 id="skills_heading" class="about_content_heading">Skills</h3>
<ul id="skills_contents">
<li class="skills" id="skill1">HTML</li>
<li class="skills" id="skill2">CSS</li>
<li class="skills" id="skill3">JavaScript</li>
<li class="skills" id="skill4">WordPress</li>
</ul>
</div>
<div id="where_i_work_container">
<h3 id="where_i_work_heading" class="about_content_heading">Where I Work</h3>
<p id="where_i_work_content">静岡県袋井市</p>
</div>
<div id="what_i_value_container">
<h3 id="what_i_value_heading" class="about_content_heading">What I Value</h3>
<p id="what_i_value_content">
私はWebサイト制作を気軽にできるようにすることを大切にしています。「なんとなくWebサイトを作ってみたいけど、何を考えておけばいいかわからない」という方に対しては、「サイトを作る目的」や「Webサイトの構成」などのデザインに関わらないことを私から提案させていただくこともできます。
</p>
</div>
</div>
<div id="about_content_img_container">
<img id="about_content_img" src="assets//img/about_content.png" alt="" width="508" height="396">
</div>
</div>
</div>
<!-- Worksセクション -->
<div class="section" id="works">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">Works</h2>
<div class="to_single_page_container">
<p class="to_single_page" class="to_single_page">個別ページはこちら</p>
<svg class="arrow_circle_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M256 8c137 0 248 111 248 248S393 504 256 504 8 393 8 256 119 8 256 8zm-28.9 143.6l75.5 72.4H120c-13.3 0-24 10.7-24 24v16c0 13.3 10.7 24 24 24h182.6l-75.5 72.4c-9.7 9.3-9.9 24.8-.4 34.3l11 10.9c9.4 9.4 24.6 9.4 33.9 0L404.3 273c9.4-9.4 9.4-24.6 0-33.9L271.6 106.3c-9.4-9.4-24.6-9.4-33.9 0l-11 10.9c-9.5 9.6-9.3 25.1.4 34.4z"/></svg>
</div>
</div>
</div>
<div class="heading_img_container">
<img src="assets//img/works_heading.png" alt="" class="heading_img" width="720" height="426">
</div>
</div>
<div class="content" id="works_content">
<div id="site_sumbnails">
<div id="site_sumbnails_line1">
<div id="site_sumbnail1_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail1" class="site_sumbnail" width="360"
height="186">
<h3>Site title1</h3>
</div>
<div id="site_sumbnail2_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail2" class="site_sumbnail" width="360"
height="186">
<h3>Site title2</h3>
</div>
<div id="site_sumbnail3_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail3" class="site_sumbnail" width="360"
height="186">
<h3>Site title3</h3>
</div>
</div>
<div id="site_sumbnails_line2">
<div id="site_sumbnail4_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail4" class="site_sumbnail" width="360"
height="186">
<h3>Site title4</h3>
</div>
<div id="site_sumbnail5_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail5" class="site_sumbnail" width="360"
height="186">
<h3>Site title5</h3>
</div>
<div id="site_sumbnail6_container" class="site_sumbnail_container">
<img src="assets//img/site_sumbnail.png" alt="" id="site_sumbnail6" class="site_sumbnail" width="360"
height="186">
<h3>Site title6</h3>
</div>
</div>
</div>
</div>
</div>
<!-- Blogセクション -->
<div class="section" id="blog">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">Blog</h2>
<div class="to_single_page_container">
<p class="to_single_page">個別ページはこちら</p>
<svg class="arrow_circle_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M256 8c137 0 248 111 248 248S393 504 256 504 8 393 8 256 119 8 256 8zm-28.9 143.6l75.5 72.4H120c-13.3 0-24 10.7-24 24v16c0 13.3 10.7 24 24 24h182.6l-75.5 72.4c-9.7 9.3-9.9 24.8-.4 34.3l11 10.9c9.4 9.4 24.6 9.4 33.9 0L404.3 273c9.4-9.4 9.4-24.6 0-33.9L271.6 106.3c-9.4-9.4-24.6-9.4-33.9 0l-11 10.9c-9.5 9.6-9.3 25.1.4 34.4z"/></svg>
</div>
</div>
</div>
<div class="heading_img_container">
<img src="assets//img/blog_heading.jpg" alt="" class="heading_img" width="720" height="426">
</div>
</div>
<div class="content" id="blog_content">
<div id="blog_container">
<h3 id="blog_content_heading">プログラミングやITに関して発信しています。</h3>
<div id="blog_content_container">
<div id="blog_categories_list">
<img src="assets//img/up_arrow_gray.svg" alt="" id="up_arrow" width="28" height="32">
<ul id="blog_categories">
<li class="blog_category" id="blog_category1">Vue.js</li>
<li class="blog_category" id="blog_category2">音読さん</li>
<li class="blog_category" id="blog_category3">WordPress</li>
</ul>
<img src="assets//img/down_arrow_gray.svg" alt="" id="down_arrow" width="28" height="32">
</div>
<div id="blog_content_img_container">
<div id="img_slider_item_container">
<img src="assets//img/pc_vuejs.png" alt="" id="pc_vuejs" class="img_slider_item" width="850">
<img src="assets//img/pc_ondokusan.png" alt="" id="pc_ondokusan" class="img_slider_item" width="850">
<img src="assets//img/pc_wordpress.png" alt="" id="pc_wordpress" class="img_slider_item" width="850">
</div>
<div id="blog_content_text_container">
<ul id="blog_text_list">
<li class="blog_text" id="blog_text2">
<h4 class="blog_text_title" id="blog_text2_title">第2回Vue.js入門 導入</h4>
<p class="blog_text_content" id="blog_text2_content">今回から、Vue.jsの記述方法の説明をしていきます。Vue.jsを始めるために、まずhtmlにscriptタグを使ってVue.jsを導入します。Vueの最新のバージョンがコンテンツを配布してくれているCDNにあるので、「https://unpkg.com/vue」というURLをsrc属性に書きま...</p>
</li>
<li class="blog_text" id="blog_text1">
<h4 class="blog_text_title" id="blog_text1_title">おすすめの読み上げソフト<br>「音読さん」</h4>
<p class="blog_text_content" id="blog_text1_content">「音読さん」っていうソフト知ってますか?自分の代わりにアナウンサーレベルの声で喋ってくれるソフトです。これは、音読さんを使って大学の遠隔授業でプレゼンをした際の動画です。声はすべて音読さんで...</p>
</li>
<li class="blog_text" id="blog_text3">
<h4 class="blog_text_title" id="blog_text3_title">HTMLで自作したサイトをWordPressで管理する</h4>
<p class="blog_text_content" id="blog_text3_content">HTMLを使って自分で作ったサイトをWordPressを使って管理する方法を説明します。WordPressを使うことの利点はサイトの編集が手軽になることです。WordPressを使うと、サイトページの内容を変更したい...</p>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Contactセクション -->
<div class="section" id="contact">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">Contact</h2>
<div class="to_single_page_container">
<p class="to_single_page">個別ページはこちら</p>
<svg class="arrow_circle_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M256 8c137 0 248 111 248 248S393 504 256 504 8 393 8 256 119 8 256 8zm-28.9 143.6l75.5 72.4H120c-13.3 0-24 10.7-24 24v16c0 13.3 10.7 24 24 24h182.6l-75.5 72.4c-9.7 9.3-9.9 24.8-.4 34.3l11 10.9c9.4 9.4 24.6 9.4 33.9 0L404.3 273c9.4-9.4 9.4-24.6 0-33.9L271.6 106.3c-9.4-9.4-24.6-9.4-33.9 0l-11 10.9c-9.5 9.6-9.3 25.1.4 34.4z"/></svg>
</div>
</div>
</div>
<div class="heading_img_container">
<img src="assets//img/contact_heading.png" alt="" class="heading_img" width="720" height="426">
</div>
</div>
<div class="content" id="contact_content"></div>
</div>
<?php get_footer(); ?>footer.php
</main>
<footer>
<hr id="footer_hr">
<div id="copyright_contaier">
<p id="copyright">©2021 konsuki. All rights reserved.</p>
</div>
</footer>
<script src="js/main.js"></script>
</body>
</html>パスの変更
WordPressと結びつける際には、画像やCSSのファイルなどを読み込む際に現在使っているパスをそのまま使うことができません。
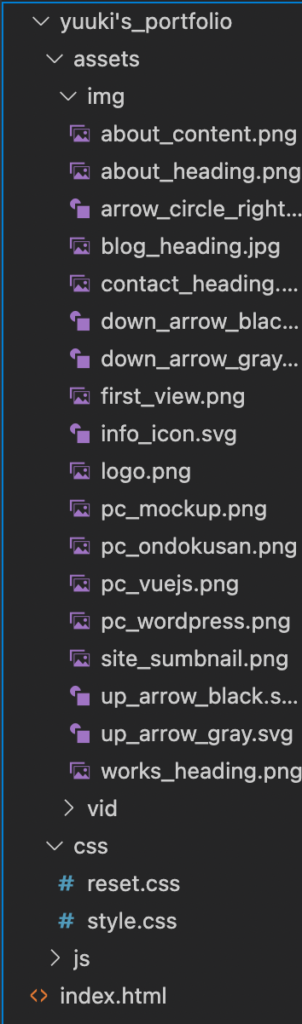
例として、HTMLファイルを3つのphpファイルに分ける前のフォルダの構成をみてみます。

例えば「css」というフォルダいある「reset.css」ファイルを「index.html」ファイル中で読み込むとします。
この場合、普通であればhref属性に「./css/reset.css」のように「.」を使って書いて読み込めます。
「index.html」同じ階層にある「css」フォルダの「reset.css」であるためです。
しかし、WordPressのphpファイルのなかで読み込むときはこれでは正しく読み込めません。
正しくファイルを読み込むためには、ファイルがあるフォルダのパスを「<?php bloginfo(“template_url”); ?>/css/reset.css」というものにする必要があります。
この作業を「header.php」「front-page.php」「footer.php」の全てでやります。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php bloginfo("template_url"); ?>/css/reset.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.7/css/swiper.min.css">
<link rel="stylesheet" href="<?php bloginfo("template_url"); ?>/style.css">
<title>Yuuki's Portfolio</title>
</head>
<body>
<header>
<!-- ヘッダートップ -->
<div id="header_top">
<h1 id="logo"><img src="<?php bloginfo("template_url"); ?>/assets/img/logo.png" alt="" width="172" height="28"></h1>
<nav id="navigation_bar_container">
<ul id="navigation_bar">
<li class="nav_item"><a href="" class="nav_text">About</a></li>
<li class="nav_item"><a href="" class="nav_text">Works</a></li>
<li class="nav_item"><a href="" class="nav_text">Blog</a></li>
<li class="nav_item"><a href="" class="nav_text" id="nav_text_last">Contact</a></li>
</ul>
</nav>
</div>
<!-- ファーストビュー -->
<div id="first_view">
<div id="fv_tagline">
<div id="fv_tagline">
<div id="fv_tagline_main_container">
<p class="fv_tagline_main">Connections with</p>
<p class="fv_tagline_main">Someone</p>
</div>
<div id="fv_tagline_sub_container">
<p class="fv_tagline_sub">気軽に頼めるサイト制作。</p>
<p class="fv_tagline_sub">忘れた消しゴムを借りるように。</p>
</div>
</div>
<div id="fv_contact_button_container">
<button id="fv_contact_button">お問い合わせ</button>
<div id="more_info_container">
<svg version="1.1" id="info_icon" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="490.318px" height="490.318px" viewBox="0 0 490.318 490.318" style="enable-background:new 0 0 490.318 490.318;" xml:space="preserve">
<path d="M245.148,0C109.967,0,0.009,109.98,0.009,245.162c0,135.182,109.958,245.156,245.139,245.156
c135.186,0,245.162-109.978,245.162-245.156C490.31,109.98,380.333,0,245.148,0z M245.148,438.415
c-106.555,0-193.234-86.698-193.234-193.253c0-106.555,86.68-193.258,193.234-193.258c106.559,0,193.258,86.703,193.258,193.258
C438.406,351.717,351.706,438.415,245.148,438.415z"/>
<path d="M270.036,221.352h-49.771c-8.351,0-15.131,6.78-15.131,15.118v147.566c0,8.352,6.78,15.119,15.131,15.119h49.771
c8.351,0,15.131-6.77,15.131-15.119V236.471C285.167,228.133,278.387,221.352,270.036,221.352z"/>
<path d="M245.148,91.168c-24.48,0-44.336,19.855-44.336,44.336c0,24.484,19.855,44.34,44.336,44.34
c24.485,0,44.342-19.855,44.342-44.34C289.489,111.023,269.634,91.168,245.148,91.168z"/>
</svg>
<!-- <object id="info_icon" data="assets//img/info_icon.svg" type="image/svg+xml"></object> -->
<p id="more_info">お問い合わせに関する情報はこちら</p>
</div>
</div>
</div>
<div id="fv_img_container"><img src="<?php bloginfo("template_url"); ?>/assets/img/first_view.png" alt="" id="fv_img" width="764" height="271">
</div>
</div>
</header>
<main>front-page.php
<?php get_header(); ?>
<!-- Aboutセクション -->
<div class="section" id="about">
<!-- 見出し -->
<div class="heading">
<div class="heading_img_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/about_heading.png" alt="" class="heading_img" width="720" height="426">
</div>
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">About</h2>
<div class="to_single_page_container">
<p class="to_single_page">個別ページはこちら</p>
<svg class="arrow_circle_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M256 8c137 0 248 111 248 248S393 504 256 504 8 393 8 256 119 8 256 8zm-28.9 143.6l75.5 72.4H120c-13.3 0-24 10.7-24 24v16c0 13.3 10.7 24 24 24h182.6l-75.5 72.4c-9.7 9.3-9.9 24.8-.4 34.3l11 10.9c9.4 9.4 24.6 9.4 33.9 0L404.3 273c9.4-9.4 9.4-24.6 0-33.9L271.6 106.3c-9.4-9.4-24.6-9.4-33.9 0l-11 10.9c-9.5 9.6-9.3 25.1.4 34.4z"/></svg>
</div>
</div>
</div>
</div>
<!-- 内容 -->
<div class="content" id="about_content">
<div id="about_content_line1">
<div id="name_container">
<h3 id="name_heading" class="about_content_heading">Name</h3>
<p id="name_content">勝又悠希</p>
</div>
<div id="age_container">
<h3 id="age_heading" class="about_content_heading">Age</h3>
<p id="age_content">19歳(大学1年生)</p>
</div>
</div>
<div id="about_content_line2">
<div id="skills_container">
<h3 id="skills_heading" class="about_content_heading">Skills</h3>
<ul id="skills_contents">
<li class="skills" id="skill1">HTML</li>
<li class="skills" id="skill2">CSS</li>
<li class="skills" id="skill3">JavaScript</li>
<li class="skills" id="skill4">WordPress</li>
</ul>
</div>
<div id="where_i_work_container">
<h3 id="where_i_work_heading" class="about_content_heading">Where I Work</h3>
<p id="where_i_work_content">静岡県袋井市</p>
</div>
<div id="what_i_value_container">
<h3 id="what_i_value_heading" class="about_content_heading">What I Value</h3>
<p id="what_i_value_content">
私はWebサイト制作を気軽にできるようにすることを大切にしています。「なんとなくWebサイトを作ってみたいけど、何を考えておけばいいかわからない」という方に対しては、「サイトを作る目的」や「Webサイトの構成」などのデザインに関わらないことを私から提案させていただくこともできます。
</p>
</div>
</div>
<div id="about_content_img_container">
<img id="about_content_img" src="<?php bloginfo("template_url"); ?>/assets/img/about_content.png" alt="" width="508" height="396">
</div>
</div>
</div>
<!-- Worksセクション -->
<div class="section" id="works">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">Works</h2>
<div class="to_single_page_container">
<p class="to_single_page" class="to_single_page">個別ページはこちら</p>
<svg class="arrow_circle_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M256 8c137 0 248 111 248 248S393 504 256 504 8 393 8 256 119 8 256 8zm-28.9 143.6l75.5 72.4H120c-13.3 0-24 10.7-24 24v16c0 13.3 10.7 24 24 24h182.6l-75.5 72.4c-9.7 9.3-9.9 24.8-.4 34.3l11 10.9c9.4 9.4 24.6 9.4 33.9 0L404.3 273c9.4-9.4 9.4-24.6 0-33.9L271.6 106.3c-9.4-9.4-24.6-9.4-33.9 0l-11 10.9c-9.5 9.6-9.3 25.1.4 34.4z"/></svg>
</div>
</div>
</div>
<div class="heading_img_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/works_heading.png" alt="" class="heading_img" width="720" height="426">
</div>
</div>
<div class="content" id="works_content">
<div id="site_sumbnails">
<div id="site_sumbnails_line1">
<div id="site_sumbnail1_container" class="site_sumbnail_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/site_sumbnail.png" alt="" id="site_sumbnail1" class="site_sumbnail" width="360"
height="186">
<h3>Site title1</h3>
</div>
<div id="site_sumbnail2_container" class="site_sumbnail_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/site_sumbnail.png" alt="" id="site_sumbnail2" class="site_sumbnail" width="360"
height="186">
<h3>Site title2</h3>
</div>
<div id="site_sumbnail3_container" class="site_sumbnail_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/site_sumbnail.png" alt="" id="site_sumbnail3" class="site_sumbnail" width="360"
height="186">
<h3>Site title3</h3>
</div>
</div>
<div id="site_sumbnails_line2">
<div id="site_sumbnail4_container" class="site_sumbnail_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/site_sumbnail.png" alt="" id="site_sumbnail4" class="site_sumbnail" width="360"
height="186">
<h3>Site title4</h3>
</div>
<div id="site_sumbnail5_container" class="site_sumbnail_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/site_sumbnail.png" alt="" id="site_sumbnail5" class="site_sumbnail" width="360"
height="186">
<h3>Site title5</h3>
</div>
<div id="site_sumbnail6_container" class="site_sumbnail_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/site_sumbnail.png" alt="" id="site_sumbnail6" class="site_sumbnail" width="360"
height="186">
<h3>Site title6</h3>
</div>
</div>
</div>
</div>
</div>
<!-- Blogセクション -->
<div class="section" id="blog">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">Blog</h2>
<div class="to_single_page_container">
<p class="to_single_page">個別ページはこちら</p>
<svg class="arrow_circle_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M256 8c137 0 248 111 248 248S393 504 256 504 8 393 8 256 119 8 256 8zm-28.9 143.6l75.5 72.4H120c-13.3 0-24 10.7-24 24v16c0 13.3 10.7 24 24 24h182.6l-75.5 72.4c-9.7 9.3-9.9 24.8-.4 34.3l11 10.9c9.4 9.4 24.6 9.4 33.9 0L404.3 273c9.4-9.4 9.4-24.6 0-33.9L271.6 106.3c-9.4-9.4-24.6-9.4-33.9 0l-11 10.9c-9.5 9.6-9.3 25.1.4 34.4z"/></svg>
</div>
</div>
</div>
<div class="heading_img_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/blog_heading.jpg" alt="" class="heading_img" width="720" height="426">
</div>
</div>
<div class="content" id="blog_content">
<div id="blog_container">
<h3 id="blog_content_heading">プログラミングやITに関して発信しています。</h3>
<div id="blog_content_container">
<div id="blog_categories_list">
<img src="<?php bloginfo("template_url"); ?>/assets/img/up_arrow_gray.svg" alt="" id="up_arrow" width="28" height="32">
<ul id="blog_categories">
<li class="blog_category" id="blog_category1">Vue.js</li>
<li class="blog_category" id="blog_category2">音読さん</li>
<li class="blog_category" id="blog_category3">WordPress</li>
</ul>
<img src="<?php bloginfo("template_url"); ?>/assets/img/down_arrow_gray.svg" alt="" id="down_arrow" width="28" height="32">
</div>
<div id="blog_content_img_container">
<div id="img_slider_item_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/pc_vuejs.png" alt="" id="pc_vuejs" class="img_slider_item" width="850">
<img src="<?php bloginfo("template_url"); ?>/assets/img/pc_ondokusan.png" alt="" id="pc_ondokusan" class="img_slider_item" width="850">
<img src="<?php bloginfo("template_url"); ?>/assets/img/pc_wordpress.png" alt="" id="pc_wordpress" class="img_slider_item" width="850">
</div>
<div id="blog_content_text_container">
<ul id="blog_text_list">
<li class="blog_text" id="blog_text2">
<h4 class="blog_text_title" id="blog_text2_title">第2回Vue.js入門 導入</h4>
<p class="blog_text_content" id="blog_text2_content">今回から、Vue.jsの記述方法の説明をしていきます。Vue.jsを始めるために、まずhtmlにscriptタグを使ってVue.jsを導入します。Vueの最新のバージョンがコンテンツを配布してくれているCDNにあるので、「https://unpkg.com/vue」というURLをsrc属性に書きま...</p>
</li>
<li class="blog_text" id="blog_text1">
<h4 class="blog_text_title" id="blog_text1_title">おすすめの読み上げソフト<br>「音読さん」</h4>
<p class="blog_text_content" id="blog_text1_content">「音読さん」っていうソフト知ってますか?自分の代わりにアナウンサーレベルの声で喋ってくれるソフトです。これは、音読さんを使って大学の遠隔授業でプレゼンをした際の動画です。声はすべて音読さんで...</p>
</li>
<li class="blog_text" id="blog_text3">
<h4 class="blog_text_title" id="blog_text3_title">HTMLで自作したサイトをWordPressで管理する</h4>
<p class="blog_text_content" id="blog_text3_content">HTMLを使って自分で作ったサイトをWordPressを使って管理する方法を説明します。WordPressを使うことの利点はサイトの編集が手軽になることです。WordPressを使うと、サイトページの内容を変更したい...</p>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Contactセクション -->
<div class="section" id="contact">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2 class="heading_name">Contact</h2>
<div class="to_single_page_container">
<p class="to_single_page">個別ページはこちら</p>
<svg class="arrow_circle_right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M256 8c137 0 248 111 248 248S393 504 256 504 8 393 8 256 119 8 256 8zm-28.9 143.6l75.5 72.4H120c-13.3 0-24 10.7-24 24v16c0 13.3 10.7 24 24 24h182.6l-75.5 72.4c-9.7 9.3-9.9 24.8-.4 34.3l11 10.9c9.4 9.4 24.6 9.4 33.9 0L404.3 273c9.4-9.4 9.4-24.6 0-33.9L271.6 106.3c-9.4-9.4-24.6-9.4-33.9 0l-11 10.9c-9.5 9.6-9.3 25.1.4 34.4z"/></svg>
</div>
</div>
</div>
<div class="heading_img_container">
<img src="<?php bloginfo("template_url"); ?>/assets/img/contact_heading.png" alt="" class="heading_img" width="720" height="426">
</div>
</div>
<div class="content" id="contact_content"></div>
</div>
<?php get_footer(); ?>footer.php
</main>
<footer>
<hr id="footer_hr">
<div id="copyright_contaier">
<p id="copyright">©2021 konsuki. All rights reserved.</p>
</div>
</footer>
<script src="<?php bloginfo("template_url"); ?>/js/main.js"></script>
</body>
</html>「header.php」の中で「style.css」を読み込む部分で「<?php bloginfo(“template_url”); ?>/style.css」というパスを使ってることに違和感を覚えたかもしれません。
「style.css」は「css」というフォルダにもともと入っていました。
しかし、テーマフォルダをWordPressが読み込むためには、テーマフォルダ直下に「style.css」が無いといけないようです。
そこで「css」フォルダにあったのを、テーマフォルダ直下に移動したんです。
「reset.css」の場所そのままにしているので、「<?php bloginfo(“template_url”); ?>/css/reset.css」というパスで読み込んでいます。
同じcssファイルなのに場所が分かれてしまったことで紛らわしくなってしまってすみません。
テーマフォルダの読み込み
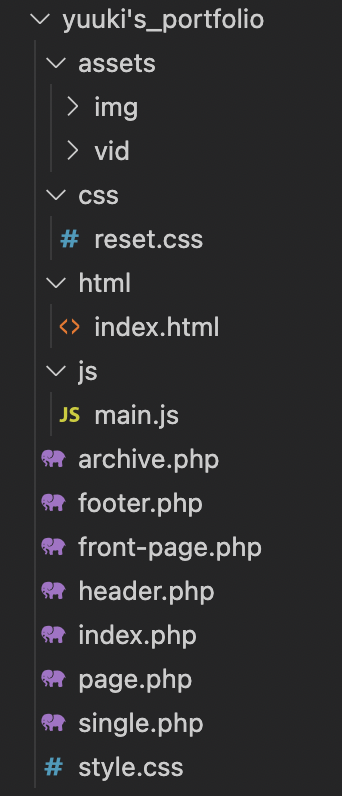
この時点でテーマフォルダの中は次のようになっています。

このテーマフォルダをサーバーにある「~/public_html/wp-content/themes」というフォルダの中に入れます。(WordPressがサーバーにインストールされていることが前提になっています)
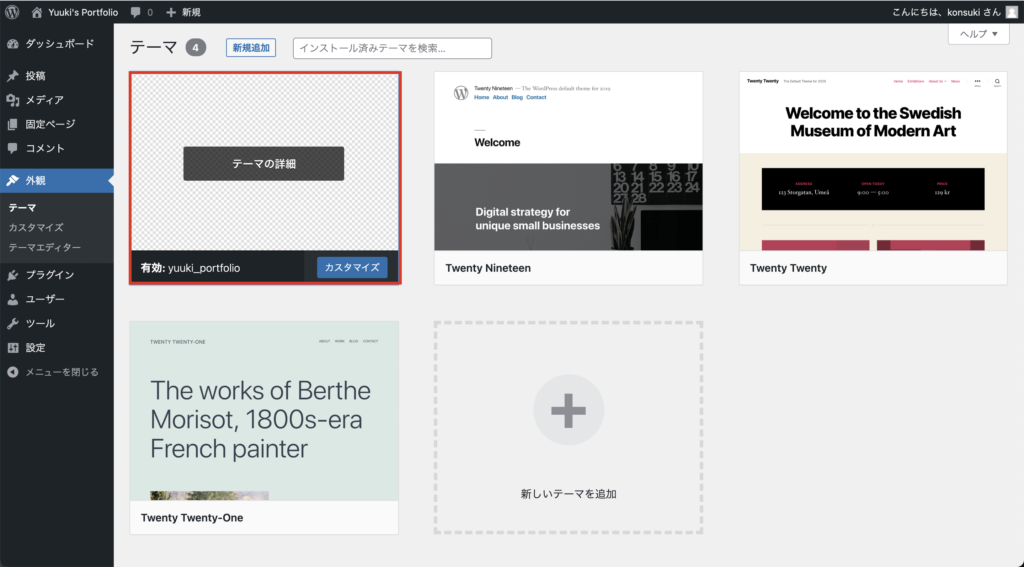
するとこのテーマフォルダをWordPressが読み込んで、新しいテーマを選択することができるようになっているため、そのテーマを有効にします。

実は1度、ここでテーマを有効にできませんでした。
「有効化」と書かれたボタンを押すと次のような注意書きが表示されていました。

原因は何なのか調べましたが、2時間ほど有効にできませんでした。
最終的にわかったテーマを有効にできなかった原因はフォルダ名でした。
はじめは「yuuki_portfolio」ではなく、「yuuki’s_portfolio」という名前のテーマフォルダをアップロードしていました。
おそらく「’」という文字はテーマフォルダに使えないようです。
もし、テーマを作成して有効化ボタンを押しても、上の画像のような注意書きのページに飛ばされてしまう場合は、テーマフォルダの名前を確認して、変更してみてください。
調べているなかで、アップロードできるフォルダのサイズの上限を超えていないかも有効にできない原因になることがわかりました。
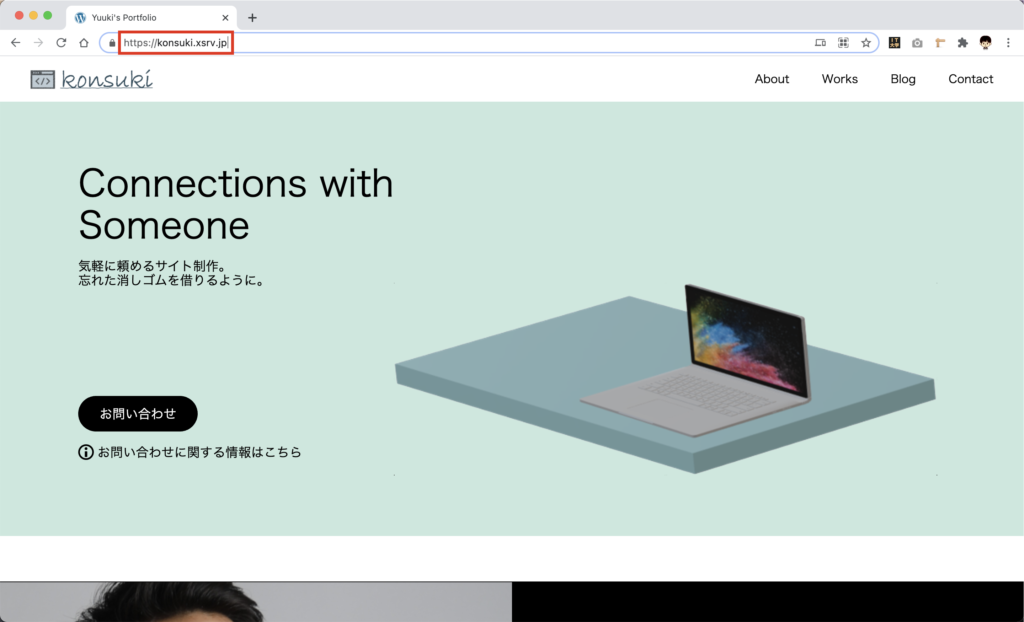
話がだいぶそれてしまいましたが、無事有効化できた後にサイトにアクセスしてみると、次のようにちゃんとWordPressをインストールしているドメインで表示されました。

おわりに
今回は制作してきたポートフォーリオサイトをWordPressと結びつける作業をしました。
次回は、WordPressの管理画面からお問い合わせページを追加しようと思います。




コメント