JavaScritpでかなりの頻度で使われるgetBoundingClinentRectメソッド。返り値がこんな感じ↓のオブジェクトになっています。
{
"x": 0,
"y": 0,
"width": 528,
"height": 40,
"top": 0,
"right": 528,
"bottom": 40,
"left": 0
}
getBoundingClinentRect().rightのようにして値を取得します。ただ、はじめて使ったとき僕は次のように思いました。

どのプロパティがどの距離を表しているんだろう?
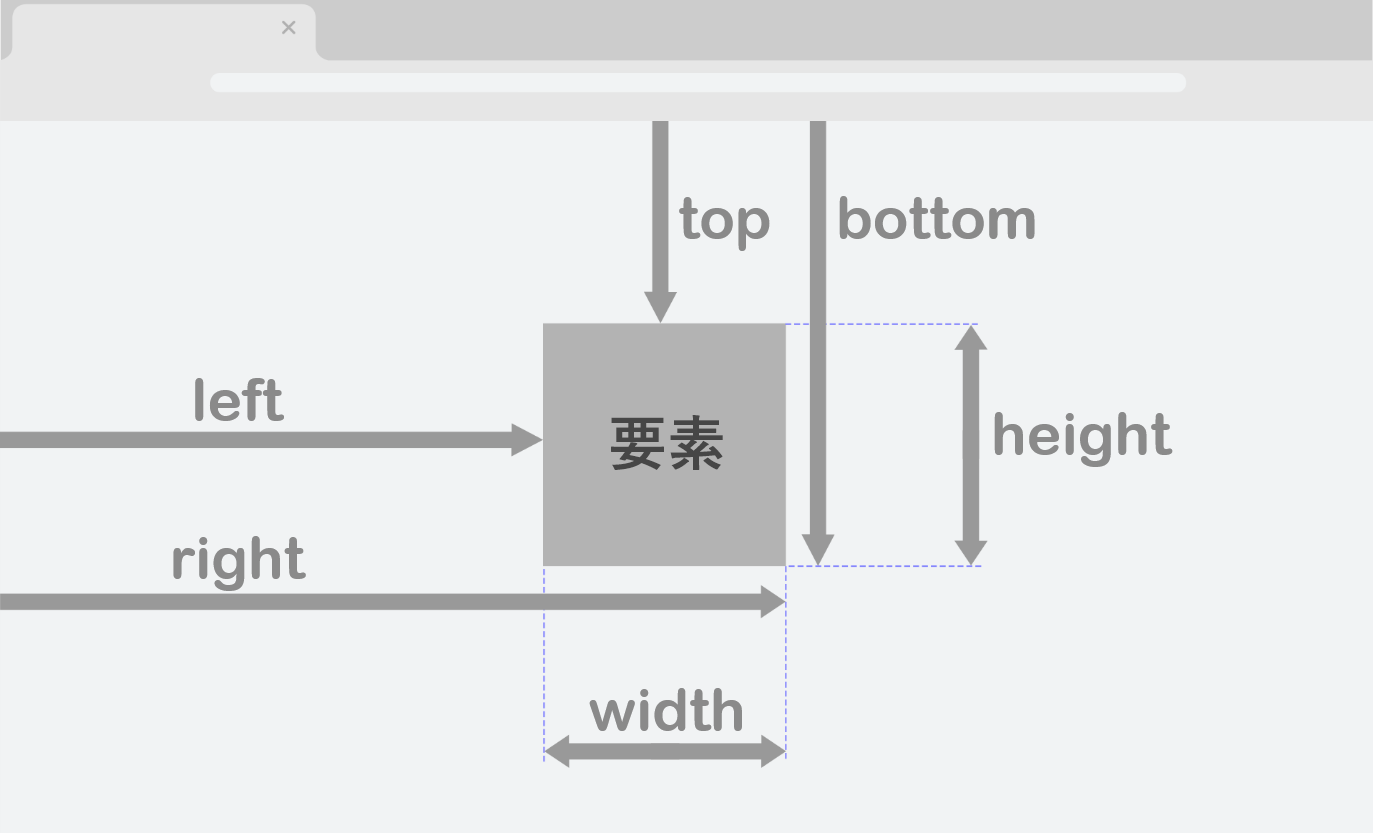
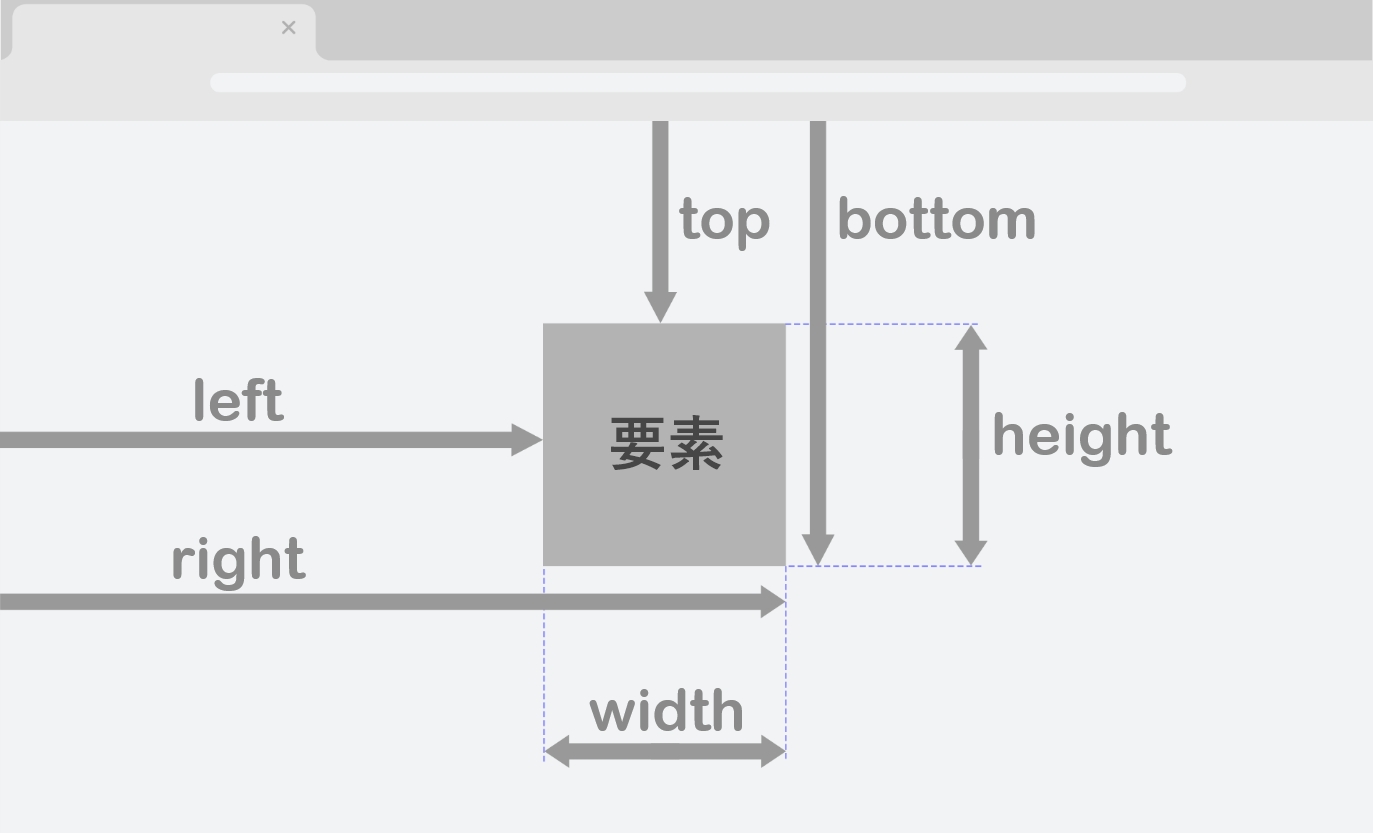
そこで、getBoundingClientRect( )で得られるプロパティがそれぞれどの距離を表しているのかを図にしてみました。
getBoundingClientRect()の距離を図にしてみた

「xとyはどこ?」と言う疑問を持つと思います。調べてみると、なんとxはleftと同じ部分の距離を示しているようです。同じように、yはtopと同じ部分の距離です。
言葉にすると次のようになります。
| プロパティ名 | 指し示す距離 |
|---|---|
| topまたはy | ビューポートの上端から要素の上端までの距離 |
| bottom | ビューポートの上端から要素の下端までの距離 |
| leftまたはx | ビューポートの左端から要素の左端までの距離 |
| right | ビューポートの左端から要素の右端までの距離 |
| height | 要素の上端から要素の下端までの距離 |
| width | 要素の左端から要素の右端までの距離 |
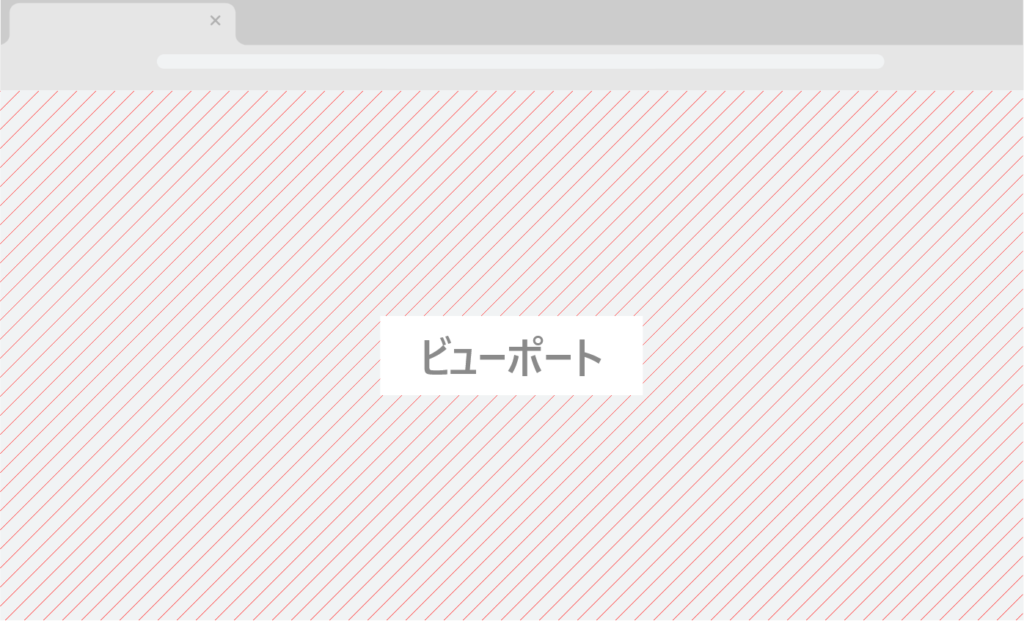
ちなみに「ビューポート」というのは、ページが表示されている領域のことを意味します。ブラウザのタブの部分や、ブックマークが表示されている部分を含まない部分です。

気をつけなければいけないこと
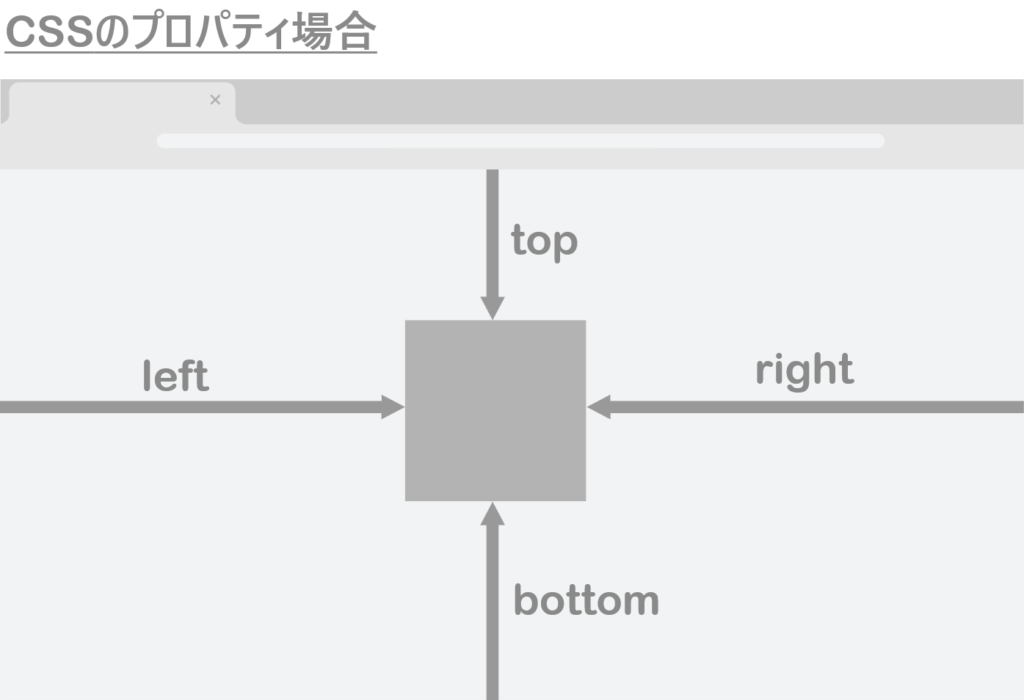
CSSにもこんな感じのプロパティがありますよね。
.hoge {
top: 10px;
left; 10px
}
getBoundingClientRect()とCSSのプロパティでは、指し示す距離が違うため注意しなければなりません。
注意するのは、rightプロパティとbottomプロパティの2つです。





コメント