こんにちは、コンスキです。
前回までで、タブレット用のデザインが一通り終了したので、今回からはスマホ用のデザインを考えていきます。
スマホ用のデザインを考えると言っても、パソコン用のデザインをタブレット用のデザインに直すよりも考えることは少ないと思います。
タブレットとスマホの違い
タブレットとスマホの違いとしては画面の横幅が挙げられます。
一例として、次のような範囲にそれぞれのデザインを割り当てることができます。
| デバイスの種類 | 各デバイス用のCSSを適用する範囲 |
|---|---|
| タブレット | 768px ~ 999px |
| スマホ | ~ 575px |
もっと横幅の小さなタブレットや、反対にもっと横幅の大きなスマホもあり、必ずしも各デバイスが上の表の範囲に収まるとは限りません。
しかし、スマホの横幅が大体200px以上タブレットに比べて小さいことを考えると、より画面はばに対して大きな要素を表示する必要があります。
GIMPでデザイン
タブレットとスマホの違いを確認した上で要素をなるべく縦に並べることを意識してデザインをしようと思います。
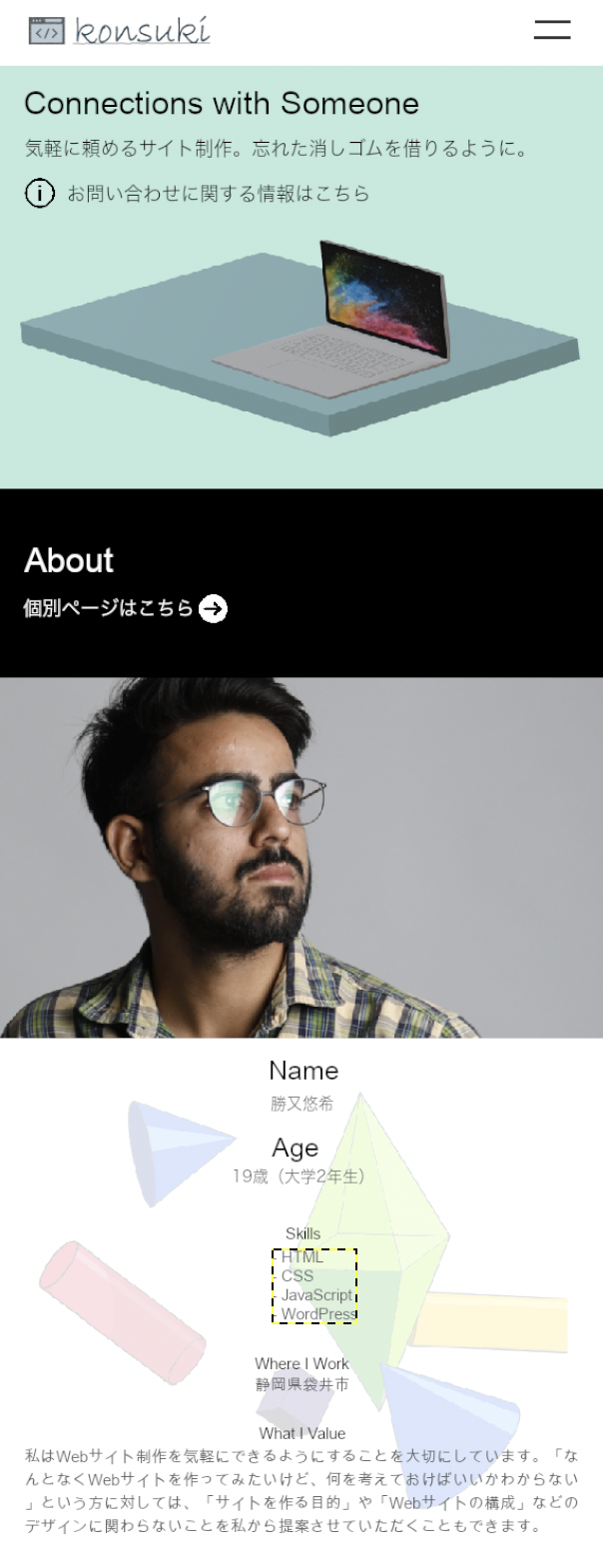
今回は、Aboutの部分だけですが、次のような感じになりました。

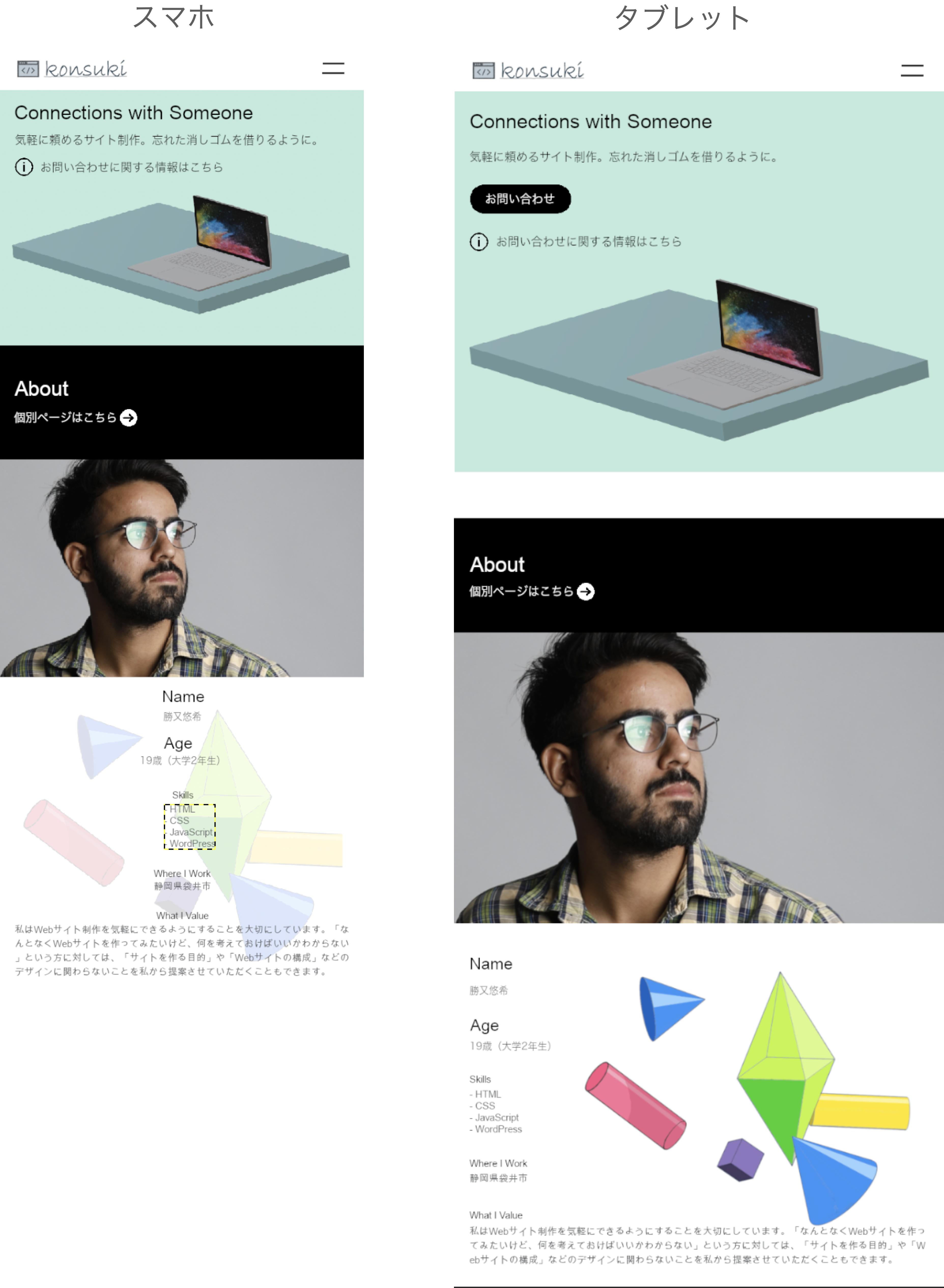
タブレット用のデザインとの違いがわかりづらいため、タブレット用のデザインと比べてみましょう。

本当にわずかな違いですが、スマホ用のデザインの方が余白が少ないと感じると思います。
画面の横幅に対して要素の大きさを大きくすると自然と余白がなくなっていきます。
また、重要度が低いお問い合わせボタンはスマホ用のデザインでは表示しないことにしました。
こうすることで、タップできる要素を2つ近くに並べないようにしています。
タップしたときに誤って隣の要素をタップしたことになってしまうのはあまりいいとは言えません。
スマホ用のデザインでは画面幅に対して要素をなるべく大きくするということと、タップできる要素同士の間隔をなるべく空けることが重要だと考えています。




コメント