こんにちは。コンスキです。
今回は、タブレットのメディアクエリの続きをやっていきます。
具体的には、Aboutの部分のタブレット用デザインを参考にして、メディアクエリを書いていきます。もしできたら Worksの部分まで終わると嬉しいです。
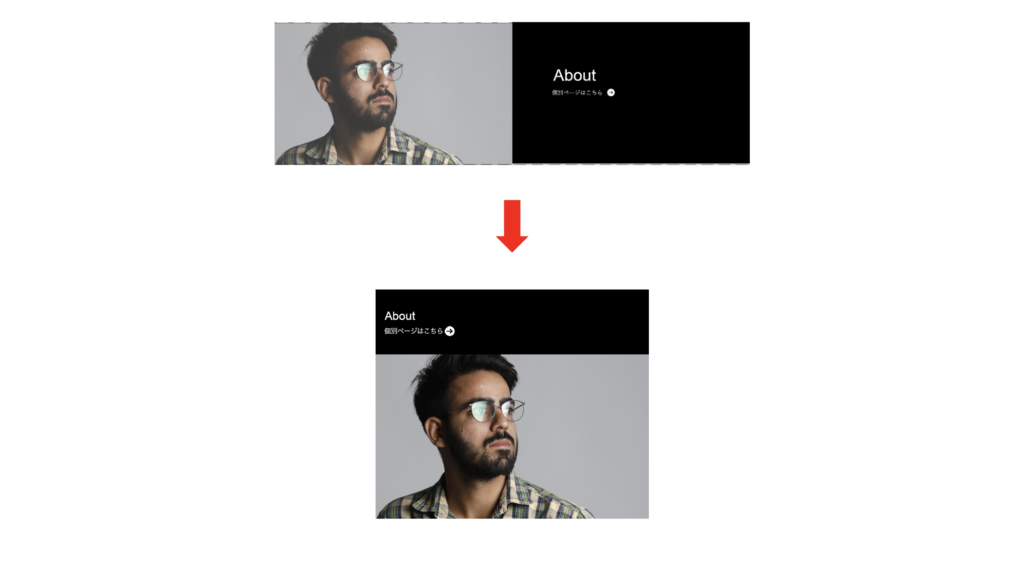
About部分の見出しを縦に並べる
現在画面の幅をタブレットの範囲まで小さくしても、見出しに含まれる写真と文字は横に並んでしまっています。
それを縦並びにしていこうと思います。

「style.css」のメディアクエリの部分だけを下にしるしておきます。
59行目から69行目までが今回追加したスタイルです。
/* メディアクエリ */
@media screen and (max-width: 999px) {
/* ヘッダートップ */
#navigation_bar_container {
position: absolute;
left: -400px;
top: -20px;
}
#hamburger {
position: static;
}
/* ファーストビュー */
#first_view {
display: block;
padding: 35px 24px;
}
#fv_tagline_main_container {
display: flex;
}
.fv_tagline_main {
font-size: 31px;
}
#fv_tagline_main1 {
margin-right: 10px;
}
#fv_tagline_sub_container {
display: flex;
margin-bottom: 32px;
}
.fv_tagline_sub {
font-size: 18px;
}
#fv_contact_button {
display: flex;
justify-content: center;
align-items: center;
width: 157px;
height: 43px;
margin-bottom: 32px;
font-size: 18px;
}
#more_info_container {
margin-bottom: 32px;
}
#fv_img_container {
width: 100%;
margin: 0;
}
#fv_img {
width: 100%;
height: auto;
}
/* 全セクション共通スタイル */
.heading {
flex-direction: column-reverse;
height: auto;
}
.heading_img_container {
width: 100%;
}
.heading_img {
width: 100%;
height: auto;
}
/* Aboutセクション */
#about {
margin-top: 0;
}
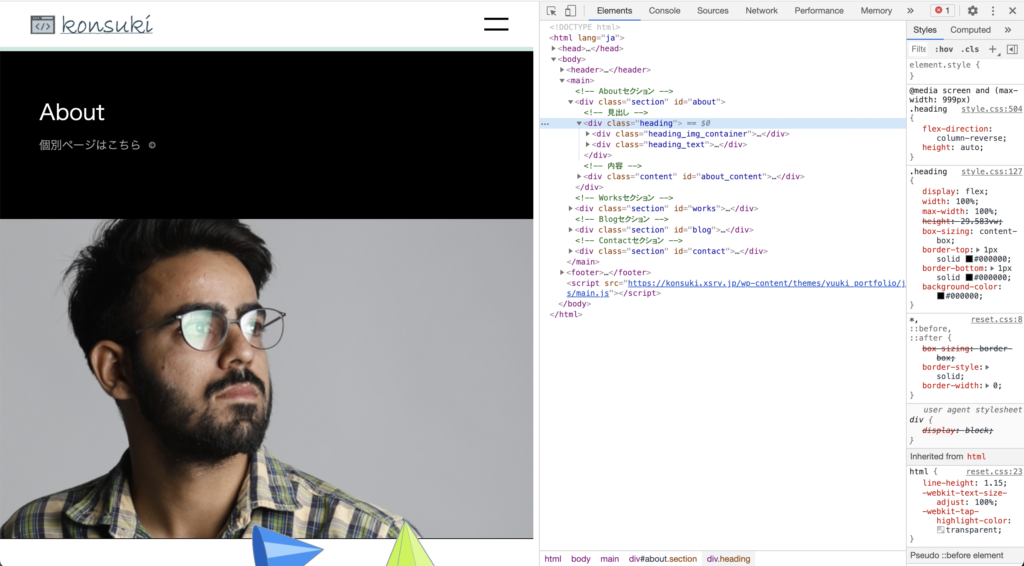
}今回追加したメディアクエリによって次のような見た目にすることができました。

下にある図形がはみ出て見出しの部分にまで入ってきているので、なんか変になっていますが、次回修正します。




コメント