こんにちは、コンスキです。
今回は、これまでのこんだてを見られる一覧ページのデザインを考える作業をやっていきます。
また、これまで「front-page.php」や「page.php」などの様々なテンプレートファイルを使ってきましたが、一覧ページではどのテンプレートファイルを使うのかも考えます。
これまでのこんだてとは
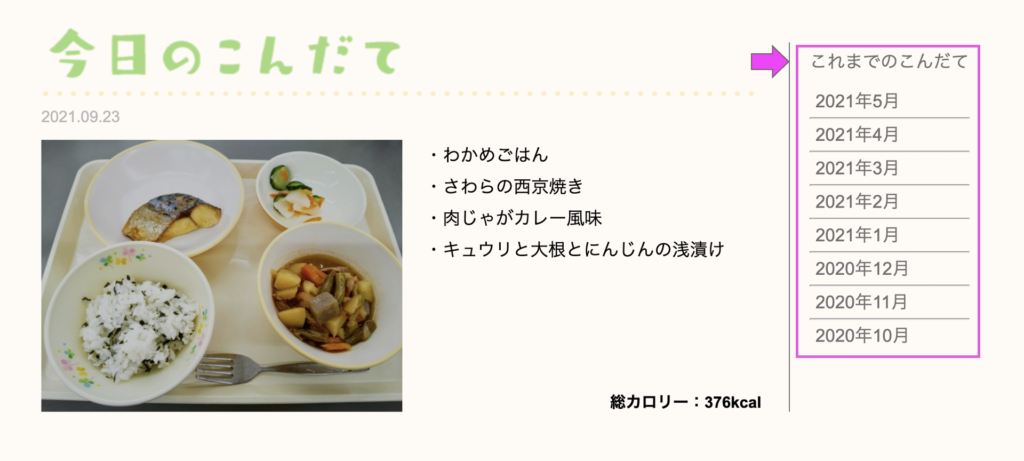
「給食のこんだて」ページにはこれまでの給食を見返せるように、「これまでのこんだて」という見出しがついたサイドバーにリンクを貼っています。

リンクをクリックすると、そこに書かれた月の献立が全て載っている一覧ページに移動できるようにしたいと考えてます。
デザインカンプ作成
一覧ページのデザインはこんな感じ↓にしました。

一覧ページをどうやって表示するのか
一覧ページを表示するときにどうやって表示するのかが迷いどころです。
どうやってというのはどのテンプレートファイルを使用するのかということです。
「page.php」なのか、それとも「single.php」なのか、はたまた「archive.php」なのか。
それぞれのテンプレートファイルには使用用途が決まっているのですが、それをいまいち理解できていません。
だから、どんなテンプレートファイルを使うべきなのか非常に迷います。
今のところは「page.php」を使うつもりです。
archive.phpを使う必要がなかった
一覧ページのテンプレートファイルとして、page.phpを使おうと思っている理由は、僕がWordPress仕組みを勘違いしていたかもしれないためです。
page.phpは固定ページだけを表示するためのテンプレートファイルだと思っていました。
しかし、WordPressについて調べていく中でどのテンプレートファイルからでも「固定ページ」と「投稿」のどちらともを取得できるとわかりました。
そこで気がついたのですが、「給食のこんだて」ページにarchive.phpを使う必要はなかったかもしれません。
次のようなループを使って書くときは、archive.phpが必要だったようです。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
//ここに投稿が表示される
<?php endwhile; else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>「給食のこんだて」ページでは、次のように投稿を表示するためにループを使っていません。
<?php $data = get_posts('post_type=post&order=DESC&orderby=date&showposts=1'); ?>
<?php if (isset($data[0])): ?>
<p id="todays_date"><?php echo date('Y.m.d', strtotime($data[0]->post_date)); ?></p>
<?php endif; ?>
<div id="todays_lunch_content">
<img src="<?php echo CFS()->get('lunch_image'); ?>" width="367" height="276">
<div id="lunch_menu_container">
<ul id="lunch_menu_list">
<div><?php echo CFS()->get('lunch_menu'); ?></div>
</ul>
<p id="total_calories">総カロリー:<?php echo CFS()->get('total_calories'); ?></p>
</div>
</div>もうこうなってくると「どんなPHPファイルを使ってもいいの?」という疑問が出てきます。
ただ、複数の種類のPHPファイルがあるということは、使い分ける必要があると思うので、WordPressのテンプレート階層などの理解をもっと深める必要があります。




コメント