こんにちは、コンスキです。
今回は、JavaScriptの内容からCSSのメディアクエリの内容に戻り、Contactの部分の見た目を整えていきます。
思っていたのと違いました
繰り返しになりますが、 Contactの部分のお問い合わせフォームは「Contact Form 7」というWordPressのプラグインで作っています。
実は、Contact Form 7を使っているこのコンスキブログのお問い合わせフォームはスマホで表示しても綺麗に表示されるため、ポートフォーリオサイトに設置した際も自分でCSSを使ってタブレット用の見た目に設定する必要がないと思っていました。
そのため、以前にも「この部分はメディアクエリの設定が必要ない」のようなことを私は書いてしまったかもしれません。
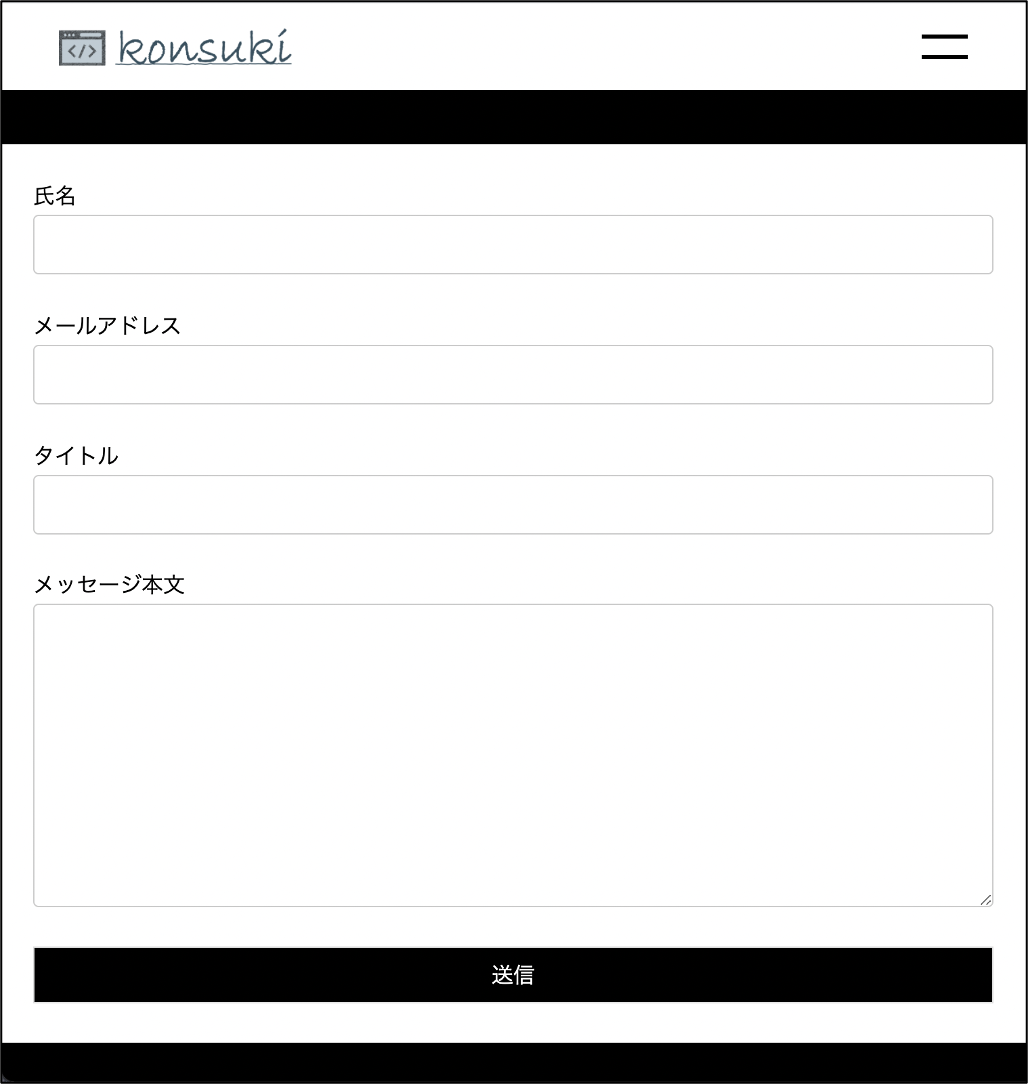
しかし、タブレットの幅にせばめてこのお問い合わせフォームの部分を確認したところ次の様に表示されていました。

左右の余白が広すぎてお問い合わせフォームの幅が狭くなりすぎてしまっています。
おそらく、こうなっている原因は、私がWordPressのテーマの追加CSSを変にいじってしまったためかもしれません。
そこで思っていたのとは違った見た目になってしまった、この部分をメディアクエリの設定をすることで、もともと考えていた見た目に変更していきます。
ちなみに、もともと考えていた見た目はGIMPで作った次のようなデザインです。

テーマファイルの中の「style.css」のメディアクエリの部分に次のスタイルを設定しました。
/* Contactセクション */
#contact_content {
height: auto;
margin: 0 24px;
padding: 0;
}以上のように設定したことで次の様に表示される様になりました。

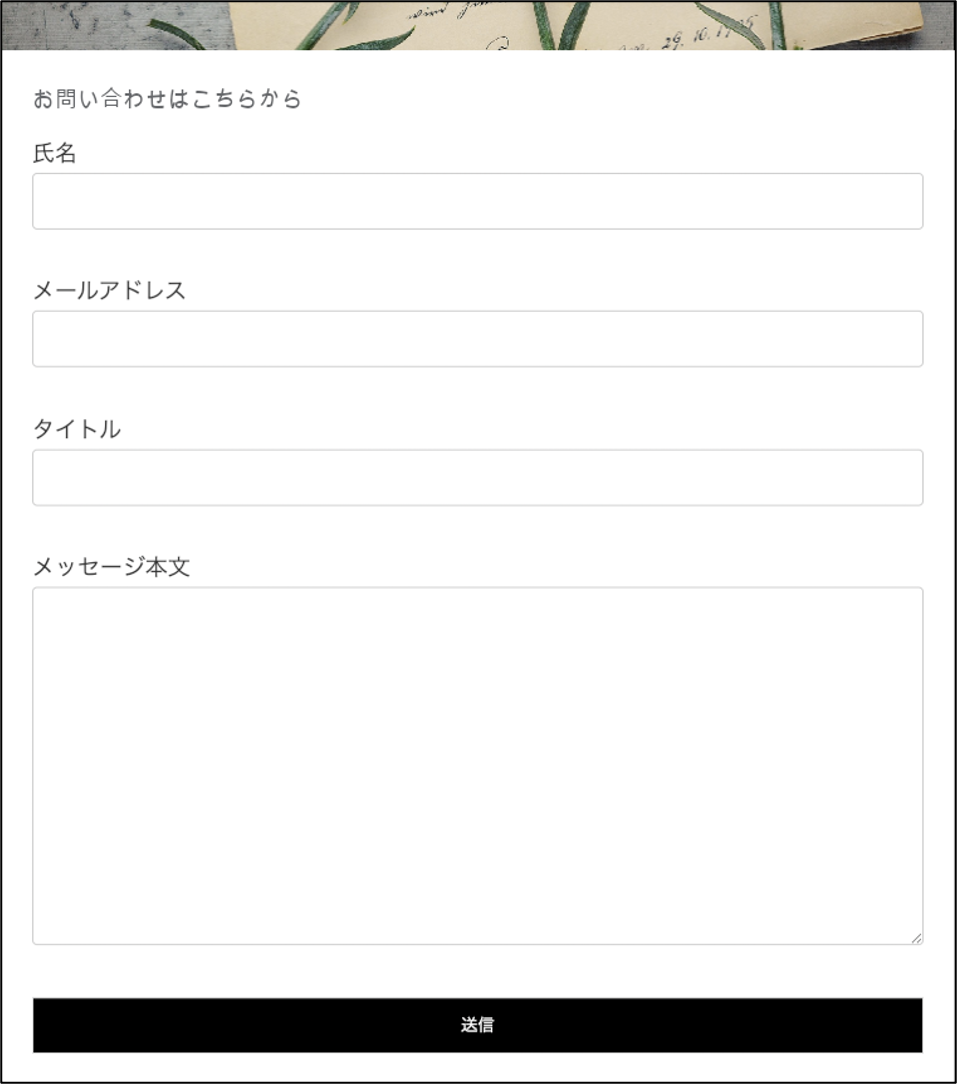
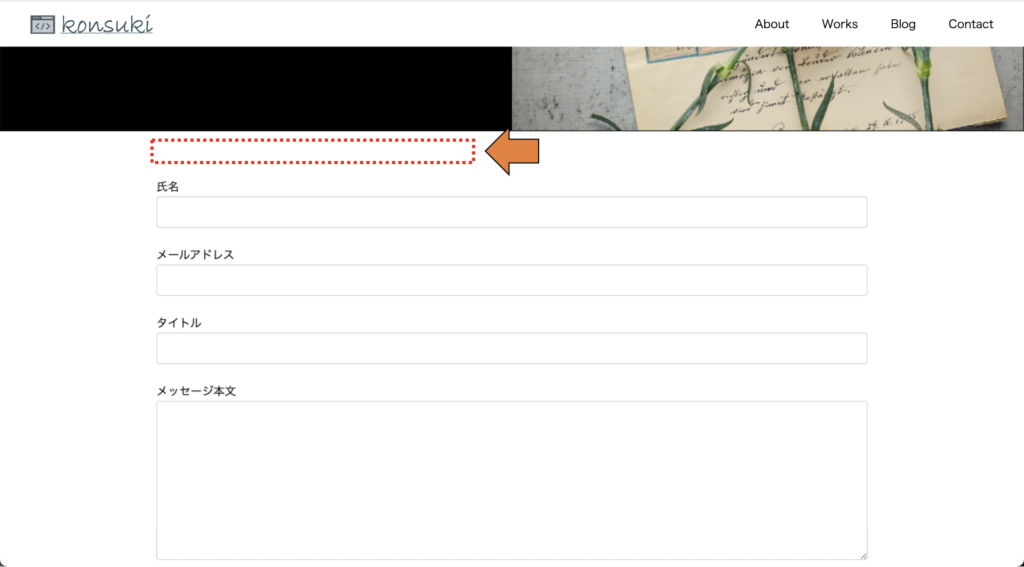
ここで「お問い合わせはこちらから」の部分忘れていない?と疑問に思うかもしれません。

そうです。忘れました。
実は、パソコンの用のデザインも確認しましたが、そちらの方にもこの「お問い合わせはこちらから」という要素を入れるのを忘れていました💦

しかし、今になって考えてみると大きな字で「Contact」と書いてあるのに「お問い合わせはこちらから」という小さな文字は必要ないと思ったためこのままにすることに決めました。





コメント