こんにちは、コンスキです。
今回は、Contactセクションにあるお問い合わせフォームのメディアクエリを設定しようと思ったのですが、今の状態で完璧だったため全体的な調整を行なっていきます。
横にスクロールできてしまう問題
横にスクロールできてしまう問題といってもどういうことかわからないと思うため、次の映像を見てみてください。
普通は横にスマホ用のサイトで横にスクロールすることができないため横にスクロールしたら戸惑いますし、このように横にスクロールできてしまうとサイトはいかにも初心者が作った感じに見えてしまいます。
原因の見つけ方
はみ出ている要素を見つける
このように横スクロールできてしまうのは、画面の横幅からはみ出ている要素があることが原因であることが多いです。
ということは画面の横幅からはみ出ている要素を見つけて、そのスタイルを修正してあげればいいということです。
はみ出ている要素を見つけるために、Google DevToolsを使って要素を消していきます。
ある要素を消したことで横スクロールできなくなれば、その消した要素が横スクロールができてしまう原因となっているはみ出ている要素です。
具体的なやり方
具体的なやり方として、制作中のポートフォーリサイトを例に実際にやってみたいと思います。
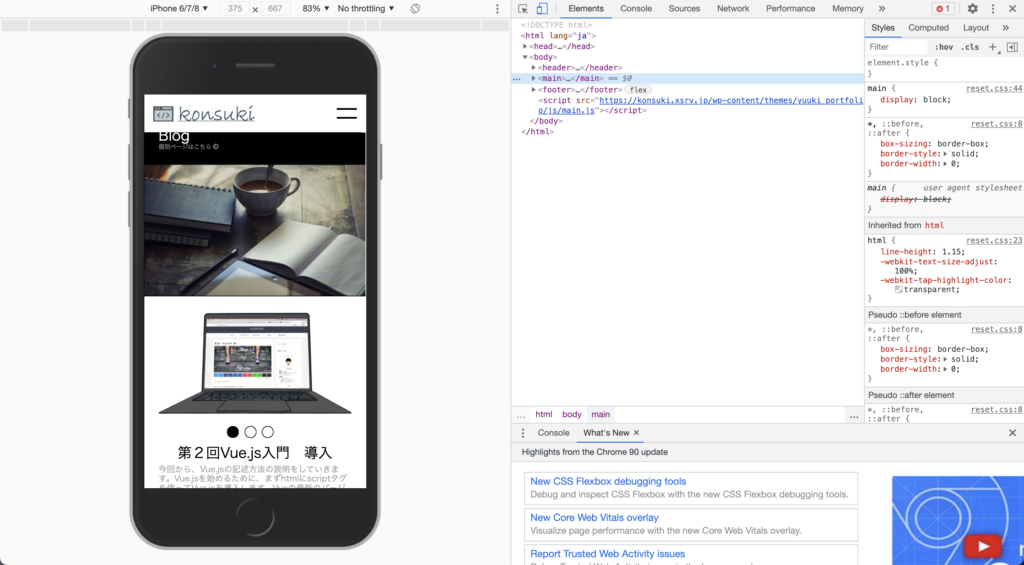
まず、Google DevToolsを開いたときはこんな感じの画面になると思います↓

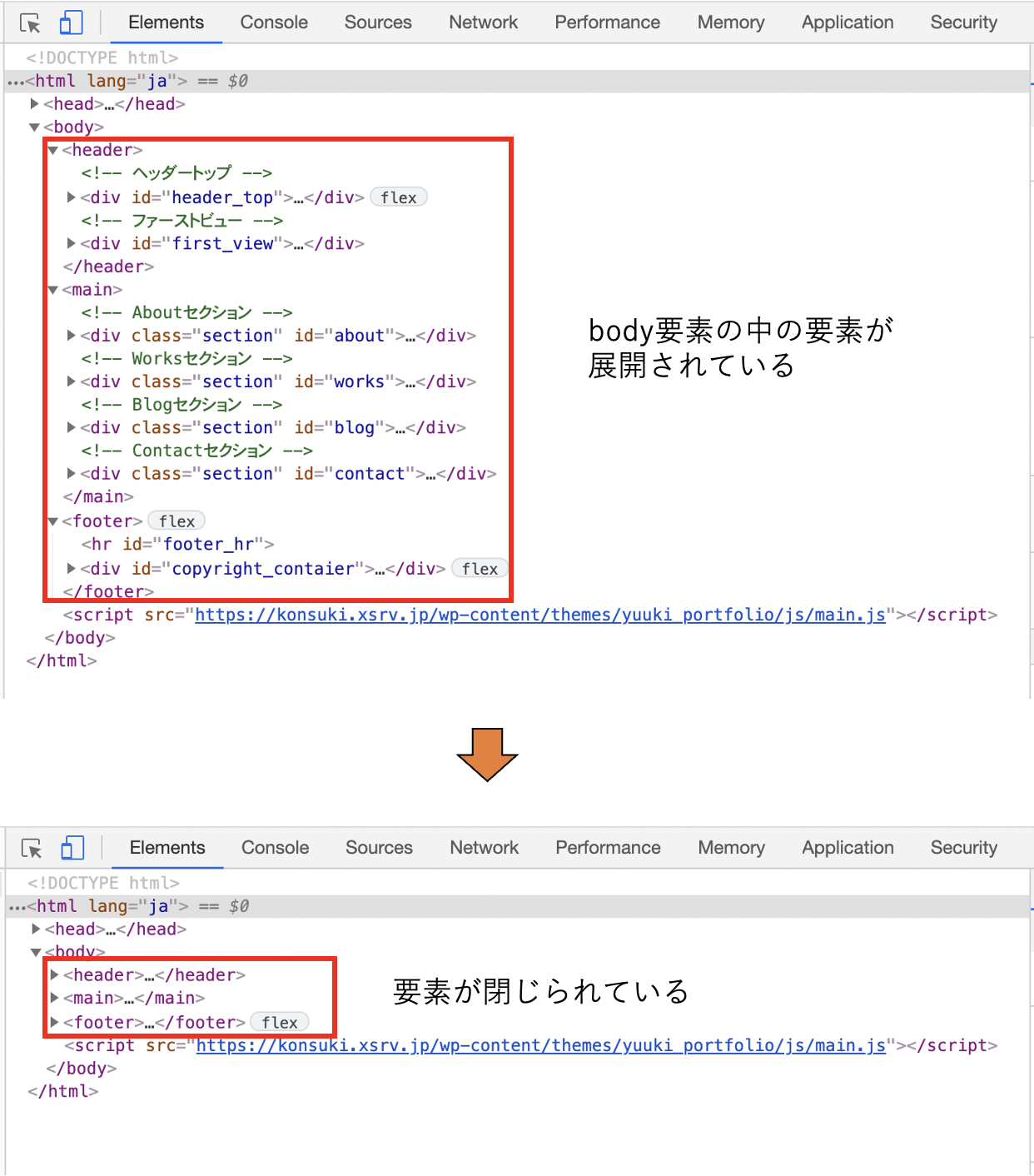
HTMLの要素が展開されていたら要素を閉じていき、bodyタグの中にある一番外側の要素名だけが表示されるようにします。

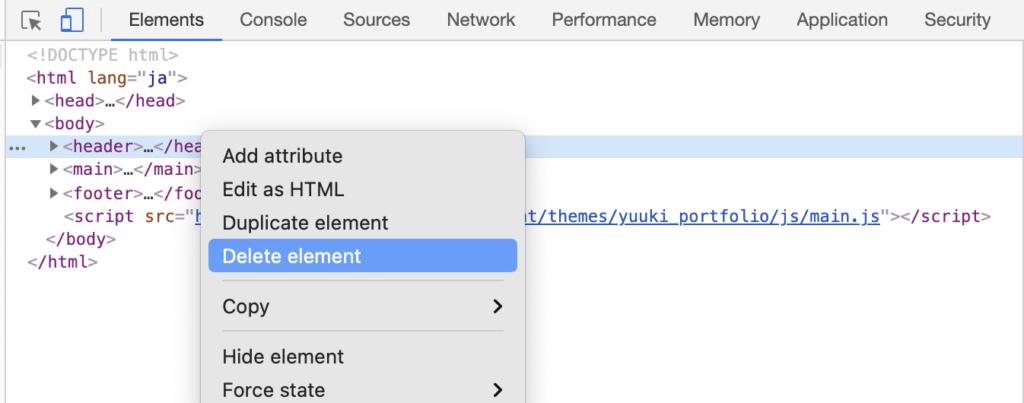
消したい要素を選んで右クリックします。
その後「Delete element」という項目を選択します。

このようにして「header要素 > main要素 > footer」の順番で要素を一つずつ消していきます。
ちなみにこのサイトの場合、main要素を削除した時にスマホ表示にしたサイトは非表示にできなくなりました。
ということは、main要素の中に画面をはみ出している要素がある可能性が高いです。
「Ctrl + Z(command + Z)」でmain要素をもう一度表示させます。
main要素だけを展開して、main要素の中にある一番外側の要素名だけが表示されるようにします。

次は、先ほどと同じようにmain要素直下の要素を順番に消していきます。
このように「要素を消す → 横スクロールしなくなる → その要素を再表示 → その要素を展開」を繰り返していきます。
どんどん要素の階層が深くなって最終的に原因の要素を見つけることができます。
私の場合、原因だった要素はBlogセクションのパソコンの画像でした。

スタイルの修正
ということで横スクロールを可能にしてしまっている原因の要素がBlogセクションにあるスライダーの画像だということがわかりました。
おそらく、この画像をJavaScriptで操作する際にCSSの「left」プロパティを変更して画面の外まではみ出させるようになっているためだと思います。
横スクロールはできないようにしたいのですが、スライダーにつけているアニメーションはうまく動作するままにしたいです。
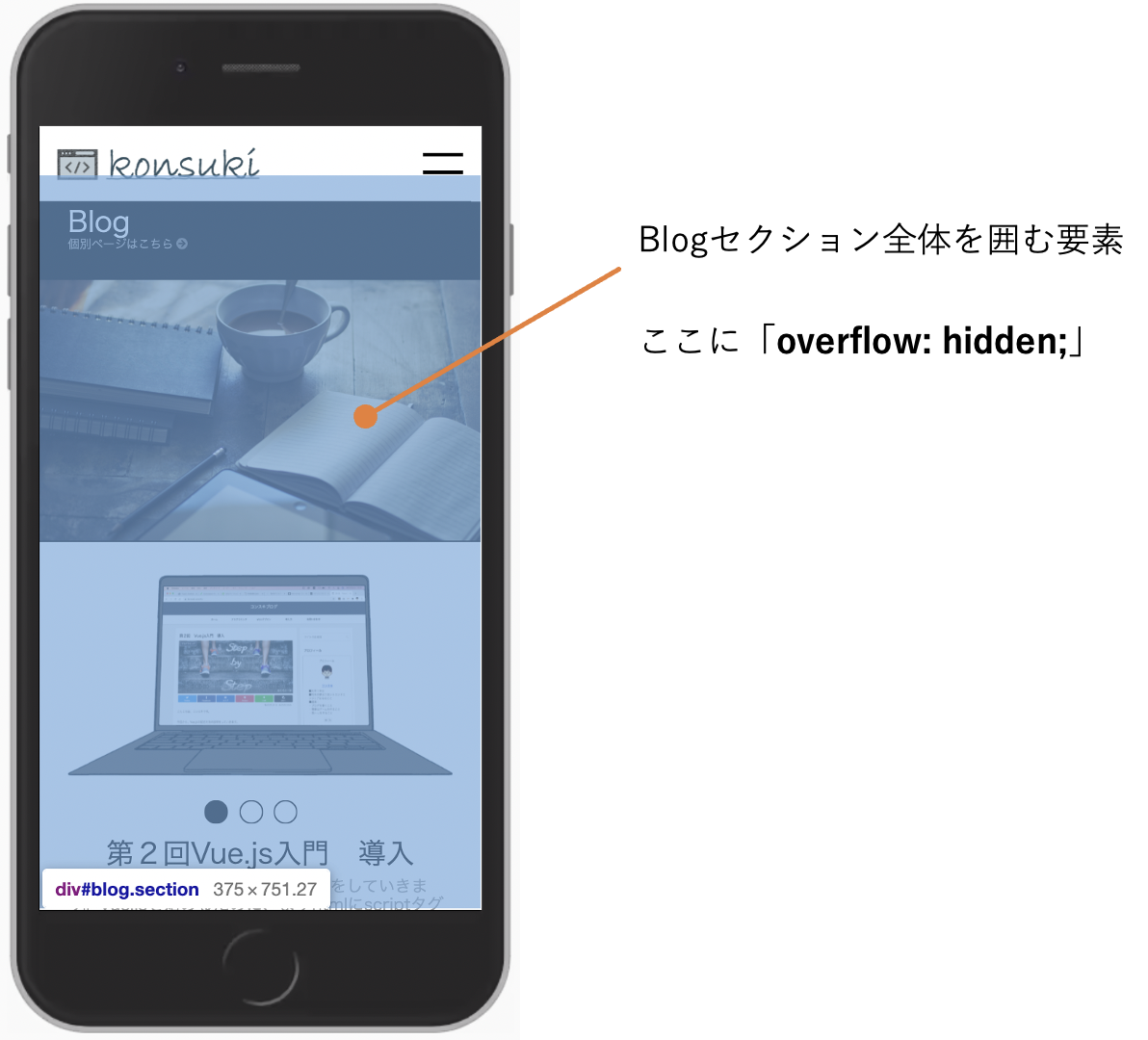
そんな時はその要素より外に出た要素を表示させないように「overflow: hidden;」というスタイルを設定すれば、横スクロールができなくなります。
わかりづらいのですが、「その要素より外に出たら表示させたくない」という要素にこのスタイルを設定します。
#blog {
overflow: hidden;
}このサイトの場合は、Blogセクションの横幅よりも外に要素が出たらスライダーの画像を表示させないようにしたいので、Blogセクション全体の要素に対して「overflow: hidden;」を効かせています。

サイトを確認してみたところ、次のように横スクロールができなくなっていました!
おわりに
今回紹介した横にスクロールできてしまう問題は、実はタブレットのメディアクエリを設定していた時から気になっていましたが、修正方法がなかなか見つからずにずっとそのままにしてしまっていました。
今回修正できたことですごくスッキリしました。




コメント