こんにちは、コンスキです。
前回から作り始めた幼稚園のホームページですが、今回はそのこれから作っていくホームページにどんな色を使っていくのかを決めたいと思います。
幼稚園のホームページの配色を決める基準

ホームページの配色決める時に最初に候補として考えてしまうのが、自分の好きなやオシャレを意識した色ですよね。
もちろん、そのようなことを基準として配色を決めていくこともいいと思いますが、私としてはホームページを見てもらうことの目的そしてどんな印象を伝えたいかを第一に考える必要があるのではないかと僕は思います。
ホームページを見てもらう目的

ホームページを見てもらう目的とは、ホームページでどんな影響を与えたいかということです。
例えば、歯医者さんのホームページでは清潔感をイメージした青や緑が中心の配色にしているホームページをよく見かけます。
ホームページを見た事によって、「そのサービスの利用者やお客さんに何をしてもらいたいか」これを考えることがホームページ制作で重要なことだと思います。
幼稚園のホームページを作成する場合であればホームページを見てもらう目的は次の2つが考えられます。
- 幼稚園の情報を知ってもらうこと
- お子さんを幼稚園に入れてもらうこと
「幼稚園の情報を知ってもらうこと」という目的に関しては、情報を知ってもらいやすくなるような色、つまり、見やすい色がいいと考えられます。
どんな印象を与えたいか

どんな印象を与えたいかということを考える必要があるのは、先ほど挙げた目的を達成する必要があるためです。
そのため場合によっては、オシャレよりも、誠実さや雰囲気の良さを意識して配色を決めた方がいいこともあると思います。
例えば、病院や歯医者さんのホームページでは華やかさがある赤や紫よりも、緑や青を中心とした清潔感のある配色がいいかもしれません。
幼稚園のホームページでも高級感を全面に出した配色を考えてしまうと、その配色がオシャレであったとしても必ずしも目的の達成に繋がらないかもしれません。
そこで、幼稚園のホームページから伝えたい印象を3つ考えてみました。
- 親しみがある印象
- しっかりした印象
これらの印象は「お子さんを幼稚園に入れてもらうこと」という目的に見合った印象でもありそうですよね。
色の候補
以上の「目的」と「印象」という2つのキーワードから、ベースカラーの候補を考えてみました。
候補1:オレンジ

オレンジは親しみがある印象を与える色と言えます。他にも暖かさや、緊張をほぐすようなイメージを持ちますよね。オレンジをベースカラーに使えば、親しみがある印象を与えられ、「お子さんを幼稚園に入れたい」と思えるきっかけをつくりやすくしてくれるでしょう。
候補2:青

青はしっかりした印象のある色です。教育がしっかりしていることや清潔感がある園舎など連想されそうです。青をベースカラーに使えば、ちょっとだけお堅いしっかりした幼稚園ということアピールできるでしょう。
候補3:緑

緑を見ると誠実そうな印象を受けます。また、緑は自然を連想さ背てくれるので青よりも親しみもある色だと思います。緑をベースカラーに使えば、「親しみがある印象」と「しっかりした印象」の両方をバランスよく与えることができそうです。
候補4:白

こちらは「幼稚園の情報を知ってもらう」という目的から候補に選んだ色です。白をベースカラーに使えば、黒い文字が読みやすくなります。文字に明るい色を使うということは、あまり考えられないので白をメインカラーに使えば大抵は見やすいホームページになるでしょう。
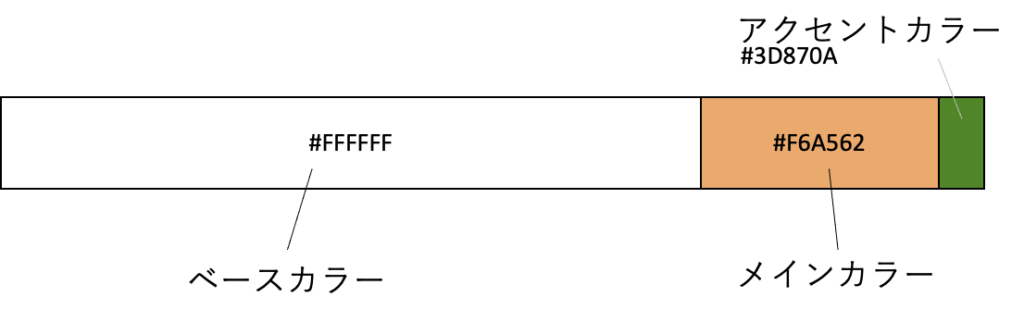
最終的に決めた配色
私が最終的に決めた配色はこんな感じになりました。

後から気が付いたんですけど、みかんの色になってしまいました。
意図としては、オレンジで親近感を出しつつ、明度低めの緑でしっかり感を出すことです。
もしかしかすると決めた色を後で変更することもあるかもしれませんが、一応これらの色を出発点にしていきたいと思います。




コメント
[…] […]