こんにちは、コンすきです。
現在は喫茶店のホームページを制作している途中です。
今回は、以前作ったトップページのワイヤーフレームが大雑把だったので、もっと構成がわかるように細分化してみました。
どこまで細分化するべきか
ワイヤーフレームを作っているときに、一体どれくらい細かい部分まで要素を作っていくべきなのかすごく考えました。
例えば前回のワイヤーフレームの時点では、内容が異なる要素をセクションで区切った状態でした↓

スカスカな印象を受けますし、この状態だと、トップページのどこにどんな感じの内容の要素を配置してくか、なんとなく分かりますが、写真と文章を配置する位置までは分かりません。
そこで私は現時点において、ワイヤーフレームは、文字や写真の位置がわかるくらいまで細分化していくべきだと考えました。
具体的なものが配置されたワイヤーフレームだと、もはやデザインにまで踏み入れてしまっていることになってしまう気がするので、具体的な文章や写真は入れないことにします。
細分化したトップページ
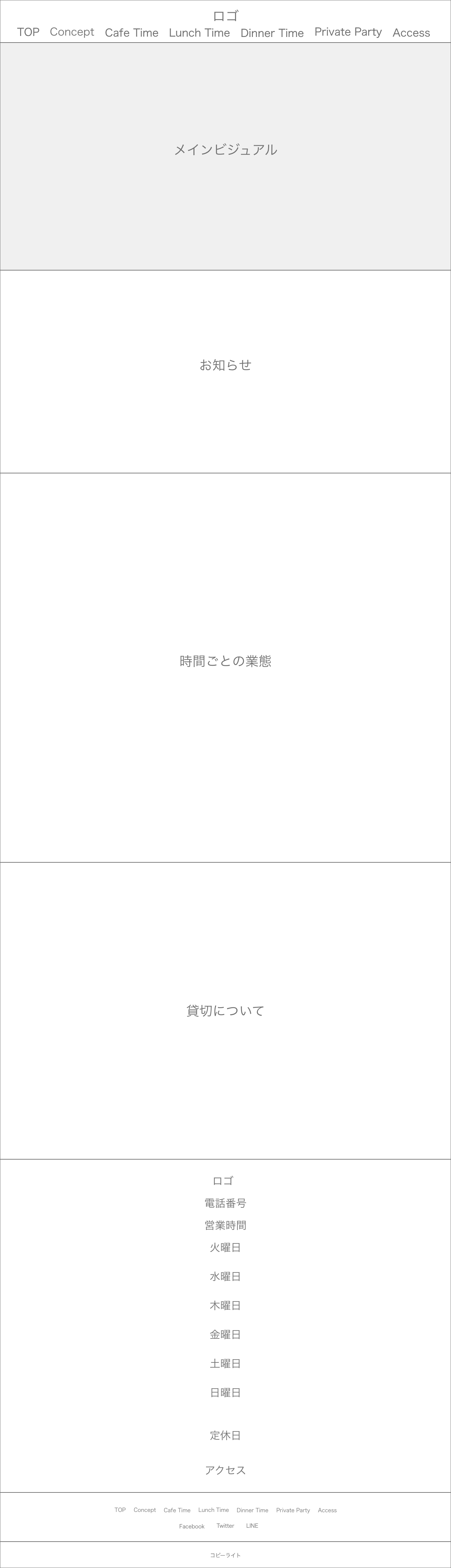
前回作った大雑把なワイヤーフレームをさらに細かく分けた結果次のようになりました。

ちなみに画像を配置する部分は他と特別がつくように灰色になっています。
この段階までくると、Webページの雰囲気がだんだん作られてきているような感じがします。
また、大体の位置の情報がわかるので、デザインのイメージが浮かびやすくなってます。
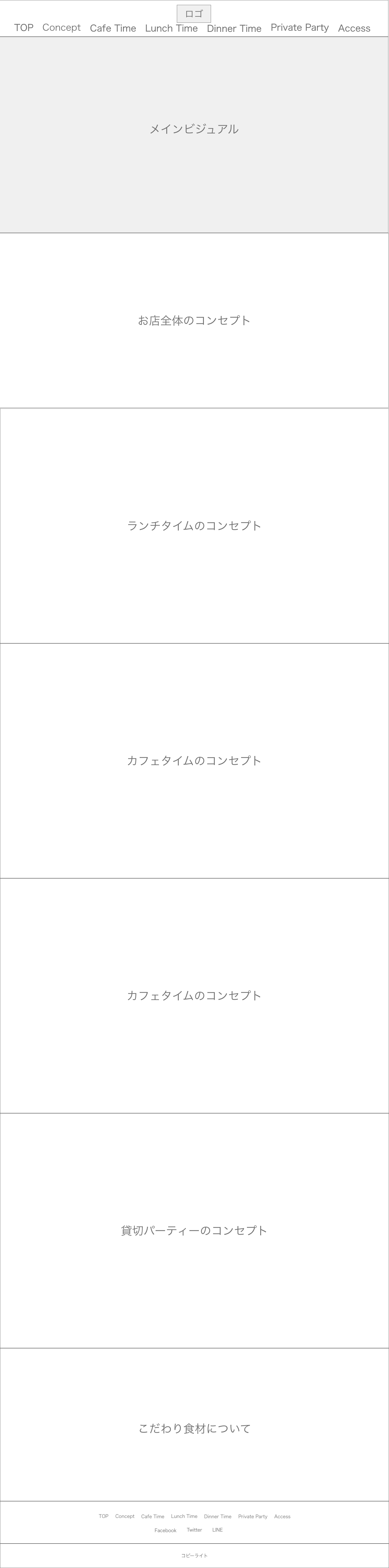
コンセプトページの大雑把なワイヤーフレーム
サイトマップを作った時に含まれていたコンセプトページの作成にも取り掛かりました。
トップページと同じようにコンセプトページも、まずは大体の位置がわかるくらいの大雑把なワイヤーフレームを作りました。





コメント