こんにちは、コンスキです。
今回から、Vue.jsのコンポーネント(Component)というものについて解説していきます。
コンポーネントがあることで大規模なアプリケーションを開発する際に、繰り返し同じコードを書く必要をなくすことができます。
コンポーネントとは
「コンポーネント(Conponent)」という言葉は、日本語で「部品」を表しています。この部品は自動車のタイヤやハンドル、エンジンといったような、全体を作り上げている一部のものをイメージして下さい。
Vue.jsにおけるコンポーネントも、アプリケーションを作るための部品のようなものです。コンポーネントは再利用することができます。
例えば、アプリケーションの中で入力フォームと送信ボタンという組み合わせをいくつも使いたい場面を想像して下さい。その組合わせ数が増えれば増えるほど1つ1つを一からから作り上げるというのは大変ですよね。
そこで、入力フォームと送信ボタンのセットをアプリケーション全体の1つの部品として作っておき、その部品を複製して再利用することがするためのものがVue.jsのコンポーネントです。
作られた部品は他のHTMLタグと同じようHTMLに書いて何度も利用することができます。
<div id="app">
<my-component></my-component> //自分で作ったコンポーネント
<my-component></my-component> //コンポーネントは何度も使うことができる
</div>コンポーネントの作り方 / 使い方
コンポーネントを作る方法は4つほどあります。コンポーネントを作る際のコード量の多さや、再利用の仕方によって使い分けることができます。他にもいくつかありますが、よく使われるものをご紹介します。
やり方1:Vue.component APIのtemplateプロパティに直接要素を書く
Vue.component("コンポーネントの名前", {
template: "ここにコンポーネントのHTML要素を書く"
})この場合における「API」って何?と思うかもしれませんが、今のところはこのように書けばコンポーネントが作れるとだけ覚えておくといいかもしれません。
コンポーネントの使い方
<div id="app">
<コンポートの名前></コンポートの名前>
<di>Vue.component APIを使ってコンポーネントを作るときは、Vue.componentの第1引数にコンポーネントの名前を書き、第2引数にはコンポーネントの内容を決めるプロパティを含んだオブジェクトを渡します。
作ったコンポーネントを使う際は、第1引数に設定したコンポーネントの名前をHTMLに要素名として書きます。コンポーネントはVue.jsが有効になっている<div=”app”><div>の内側でしか使うことができません。
ブラウザ上の表示↓
作成したコンポーネントの名前がついたタグをHTMLに3個書いたので、3回利用することができました。
コンポートを作るためのHTMLが複数にわたる際は、「” “(ダブルクォーテーション)」や「’ ‘(クォーテーション)」の代わりに「` `(バッククォート)」を使ってコンポーネントの内容を囲んで下さい。
「”」や「’」の間で改行を表すときは「\n」を使う必要があるためです。
やり方2:text/x-templateに書いた要素をtemplateプロパティにわたす
text/x-templateを使うと、HTML側にコンポーネントの内容を書くことができます。
HTML側↓
<script type="text/x-template" id="ID">
ここにコンポーネントのHTML要素を書く
</script>Javascript側↓
Vue.component("コンポーネントの名前", {
template: "#ID"
}) text/x-templateを使って作ったコンポーネントも、HTML内で要素名にコンポートの名前を指定して使います。
やり方3:Vue.extend APIのtemplateに要素を書く
var 変数名 = Vue.extend({
template: "ここにコンポーネントのHTML要素を書く"
)}
new 変数名().$mount("#app") //「#app」は部分elプロパティに書いた、Vue.jsを適用している要素のidです。
Vue.component("コンポーネントの名前", 変数名)コンポーネントを使うには、これまでの2つのコンポーネント作成方法と同じように、HTMLにコンポーネントの名前が要素名である要素を作ります。
やり方4:templateプロパティの代わりに描画関数を使う
Vue.component("コンポーネントの名前", {
render: function (createElement) {
rerurn createElement("一番外側の要素名", 設定用オブジェクト, "要素の内側に入れるもの")
}
})この場合も使い方は同じです。
サンプルプログラム
コンポートを使ったサンプルプログラムが作りました。Vue.component APIのtemplateプロパティに直接コンポーネントの要素を書いています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>コンポーネント</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<two-way-binding></two-way-binding>
<two-way-binding></two-way-binding>
<two-way-binding></two-way-binding>
</div>
<script>
Vue.component("two-way-binding", {
template: `
<div>
<p>{{ message }}</p>
<input v-model="message">
</div>
`,
data: function () {
return {
message: ""
}
}
})
const vm = new Vue({
el: '#app'
})
</script>
</body>
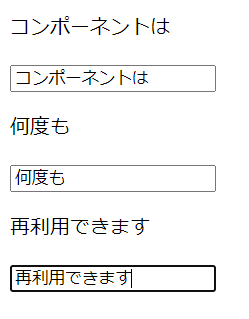
</html>ブラウザに表示させると次のようになります。

引数として渡すオブジェクトの中身
サンプルプログラムでVue.componentの第2引数として渡しているオブジェクトを見て下さい。このオブジェクトの中にはtemplaeプロパティの他に、dataプロパティがあることがわかると思います。
Vue.componentには、Vueインスタンスを作成する際に渡すオブジェクトの中身とほとんど同じものを渡せます。
例えば、dataプロパティの他に、computedプロパティやmethodsプロパティを設定値として渡すことができます。
しかし、dataプロパティはVueインスタンスに渡すdataプロパティとは少し異なっています。Vue.componentの引数として渡すdataプロパティには、オブジェクトではなくオブジェクトを返す関数を設定していることに注意して下さい。
コンポーネントの命名規則
コンポーネントの名前の付け方には規則があります。1つ目は、他のHTML要素と名前がかぶらないようにするために、「my-component」のように2つの単語を使って命名することです。2つ目は、ケバブケースかパスカルケースで命名することです。
先程出てきた「my-component」という書き方がケバブケースで、「MyComponent」のような書き方がパスカルケースです。
どちらの書き方で命名した場合もHTML内での要素名はケバブケースで記述します。
これで今回のコンポーネントの説明を終わりにします。読んでくれてありがとうございました。
コンポーネントには親コンポーネントと子コンポーネントというものがあります。次回は、親コンポーネントと子コンポーネントとの間でデータの移動する方法をご紹介します。
まとめ
- コンポーネントとは、アプリケーションの中で再利用できる部品のようなもの
- コンポーネントを作り方には、複数の方法がある
- Vue.component APIの中でも、Vueインスタンス作成時に渡すオブジェクトの中にあるプロパティとほとんど同じプロパティを使うことができる




コメント