こんにちは、コンスキです。
今回は、前回に引き続きワイヤーフレームを作成します。
作成するページの確認

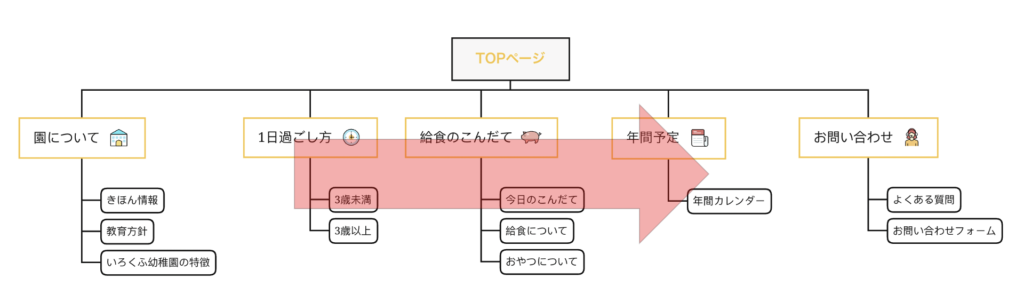
初めの方に作った下の「サイトマップ」を見て今回どのページのワイヤーフレームを作るかを確認していきましょう。

前回が「TOPページ」のワイヤーフレームを作ったので、TOPページの下にある5つのページから選びます。
ここは、無難に左から順番に作って行った方が、どれを作ったか後でわかりやすそうです。

ということで今回作るワイヤーフレームは「園について」というページのワイヤーフレームに決まりました。

サイトマップを作ったときの記事を見ていらっしゃらない方はもしよければこちらもご覧ください↓
完成したワイヤーフレーム

すんなり完成したかのように思えますが、2時間かかりました。
最初からAdobe XDというソフトを使ったわけではありません。
パソコンを使えば簡単に図形や文字を打てるといういい点もありますが、ちょこちょこ微調整していくのは少し面倒でした。
そこである程度配置が決まるまでの微調整は手でやったため「要素の配置」という観点から考えると次のような順番でやったことになります。
「手書きである程度配置を決める → Adobe XDで配置を確定する」
要素の再利用

ワイヤーフレームの作成に結構時間がかかってしまうのは事実なのですが、今回は要素の再利用をする事ができたのでその点は時間を節約できました。
要素の再利用とは、「ヘッダー」や「フッター」というようなどのページでも繰り返し使うものをコピーアンドペーストするという事です。
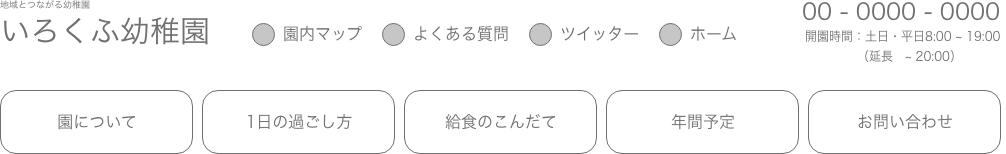
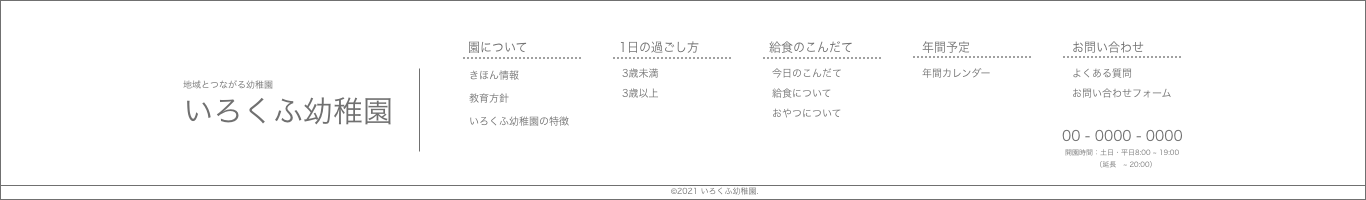
今回作ったワイヤーフレームのうち次の画像の部分は前回のTOPページからコピーして、今回の「園について」のページに貼り付けた部分です。


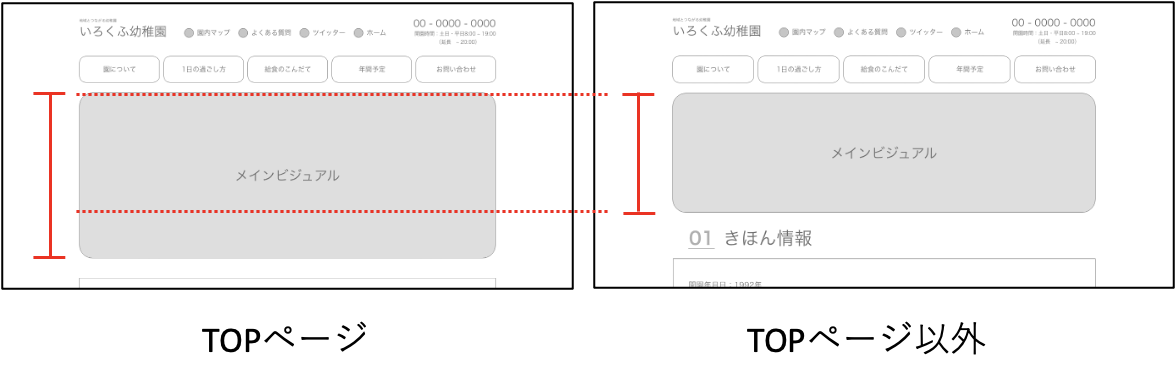
メインビジュアルの大きさの工夫

ページの最上部にある最も目立つ画像のことメインビジュアルと言います。
私はこのメインビジュアルをどのページにも載せていく予定なのです。
この場合に大切になっていくるのが、TOPページと他のページでメインビジュアルの大きさを変えることです。
TOPページ以外のページのメインビジュアルはちょっと小さめ(細め)にしておくことで、ホームページを見ている人がTOPページ以外に移動したことをわかりやすくなるという効果があります。

この工夫はいろいろなホームページで施されている工夫なので、私も取り入れようと思いました。





コメント