こんにちは、コンスキです。
TOPページのHTMLとCSSもやり始めてから、結構経ってしまっているので、今回で終われるように作業していこうと思います。
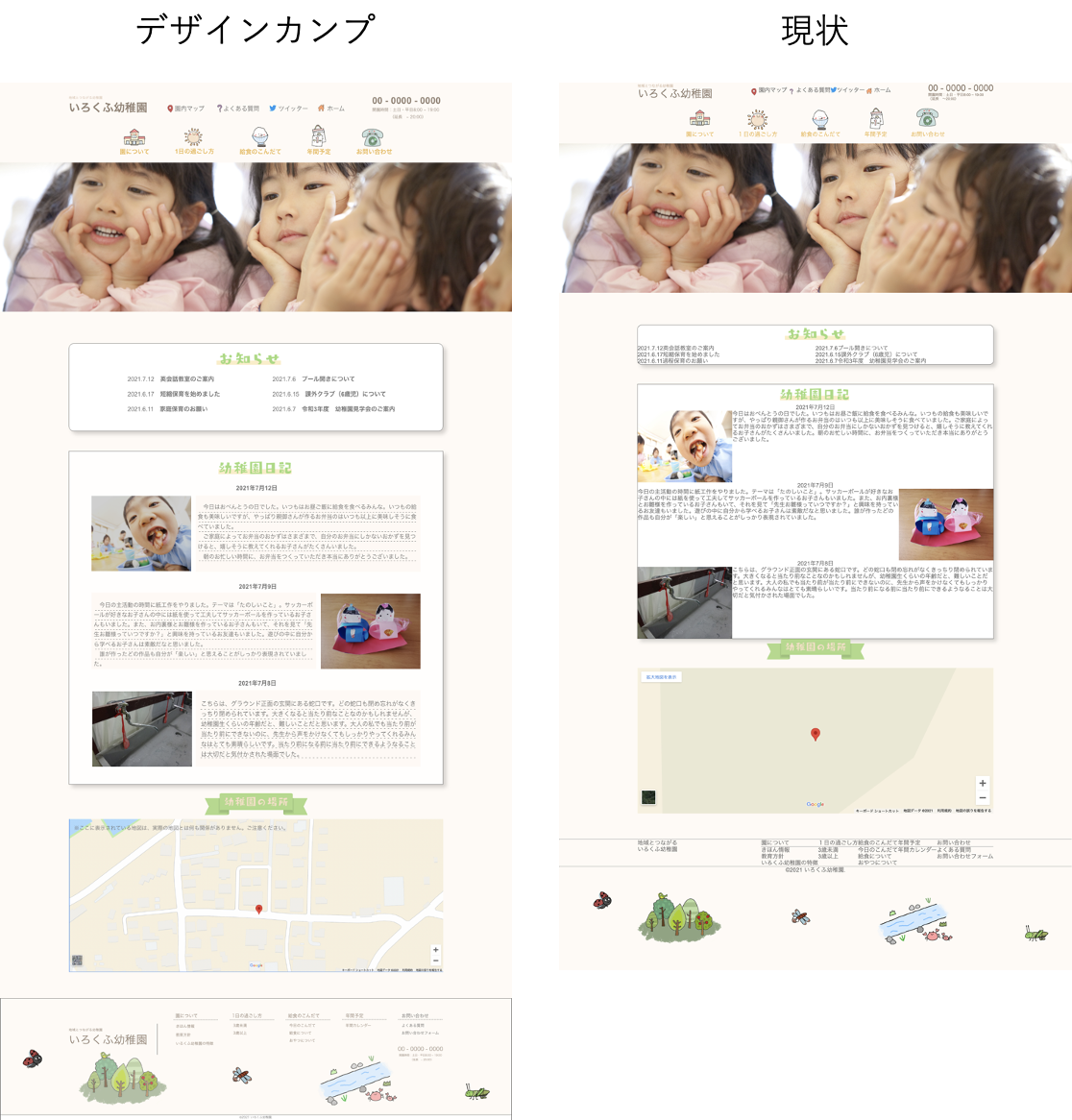
デザインカンプと現状の比較

比べた結果、次の4つの作業をすることに決めました。
- フッターのレイアウトを整える
- 各セクションの高さを調節する
- 空白を調整する
- 太字にする
- 「幼稚園日記」に罫線をつける
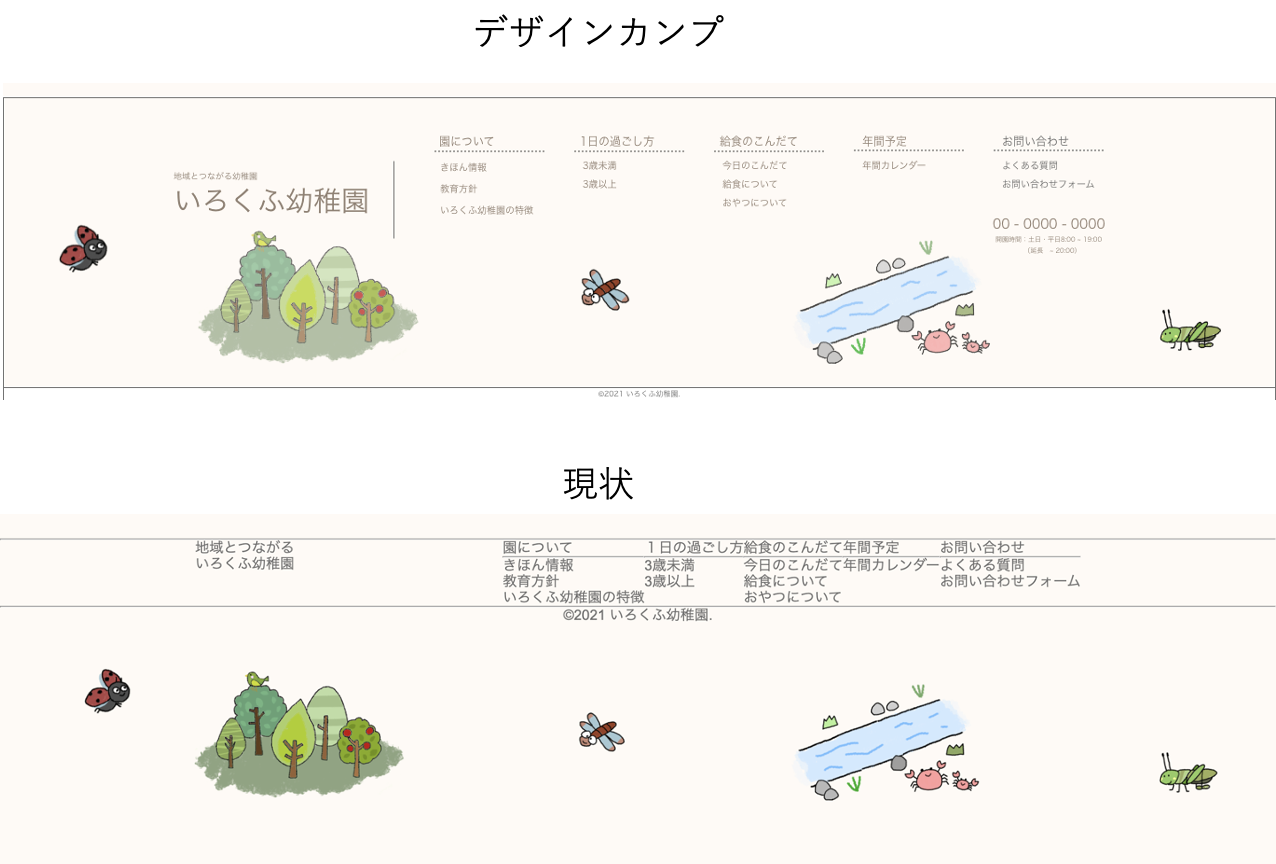
フッターのレイアウトを整える

次のようにスタイルを追加しました。
footer {
position: relative;
height: 326px;
}
#footer_other {
margin-top: 42px;
margin-bottom: 185px;
}
#copyright {
height: 15px;
}
#footer_tagline {
font-size: 9px;
color: #918072;
}
#footer_branding {
font-size: 30px;
color: #918072;
}
#footer_branding_container {
border-right: 1px solid #707070;
padding-right: 24px;
height: 88px;
}
#footer_nav_container {
justify-content: space-between;
width: 720px;
}
#footer_nav_container hr {
border-top: dotted;
}
#footer_nav_container ul p {
margin: 0 0 2px 4px;
font-size: 12px;
}
#footer_nav_container li {
margin-top: 6px;
margin-left: 4px;
margin-bottom: 10px;
font-size: 10px;
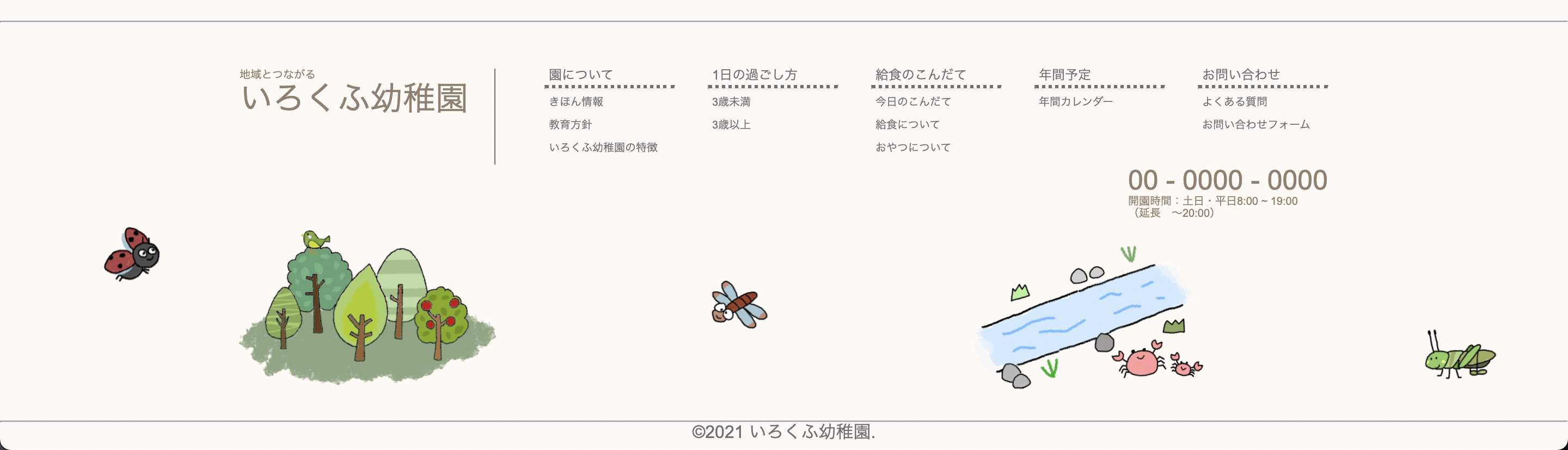
}これを適用して、ブラウザに表示するとこんな感じになります。

HTMLを書いた時に、電話番号の要素を作り忘れていたことに気がつきました。
そのため、知らぬ間に電話番号が加えられています。
各セクションの高さを調節する

高さというと、ちょっとわかりづらいですが、縦幅のことです。
現状は、どのセクションも高さが小さめであるため、デザインカンプで設定した高さに変更します。
#news {
height: 234px;
}
#diary {
height: 890px;
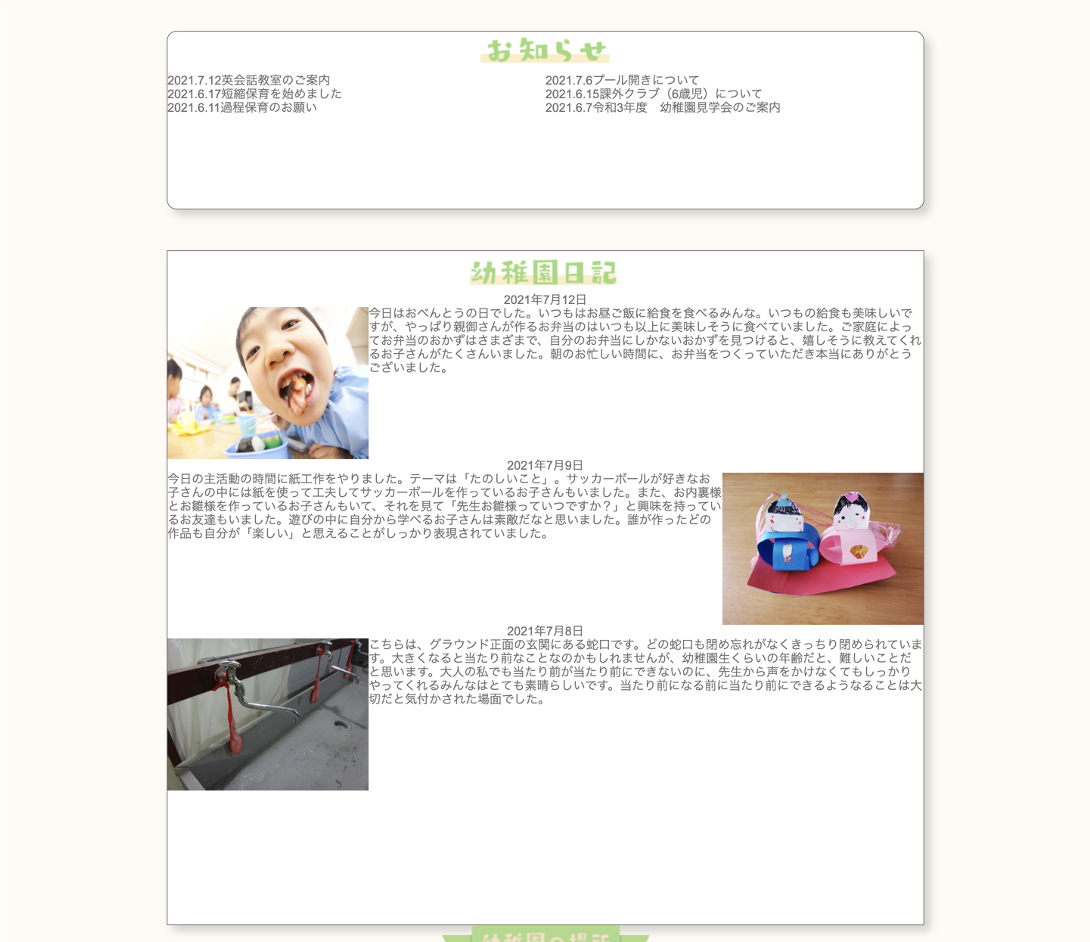
}ブラウザに表示してみます。

空白を調節する
下の現状を見ると、文字や画像がが上下左右に偏っていることがわかります。

これはmarginやpaddingという設定がうまくできていないためです。
次のようなスタイルを加えます。
header {
margin-top: 33px;
}
#news {
height: 234px;
}
#diary {
height: 890px;
}
#news_heading {
margin-top: 15px;
}
#news_content ul {
margin: 0 auto;
width: 730px;
}
#news_content ul li {
margin-top: 24px;
}
#news_content span {
margin-right: 8px;
}
#diary_heading {
margin-top: 15px;
margin-bottom: 7px;
}
#diary_content {
margin: 0 auto;
width: 878px;
}
.diary_date {
margin-top: 24px;
margin-bottom: 4px;
}
.diary_body {
justify-content: space-between;
}
.diary_body p {
box-sizing: border-box;
padding: 24px 8px;
width: 600px;
background-color: #FFF9F4;
font-size: 15px;
line-height: 2;
}
#map_heading {
margin-top: 24px;
}
#menu {
justify-content: space-between;
width: 472px;
}
#menu a {
display: block;
padding: 4px 0;
}
#menu img {
margin: auto 6px auto 0 ;
}ブラウザに表示すると次のようになります。

かなりデザインカンプに近づいてきました。
太字にする
デザインカンプでは太字なのに、現状では太字になっていない部分があるので、その部分を太字にしていきます。
#branding {
font-size: 30px;
font-weight: bold;
}
#tel {
font-size: 25px;
font-weight: bold;
}
#navigation p {
font-weight: bold;
}
#news_content a {
font-weight: bold;
}ブラウザで確認してみます。

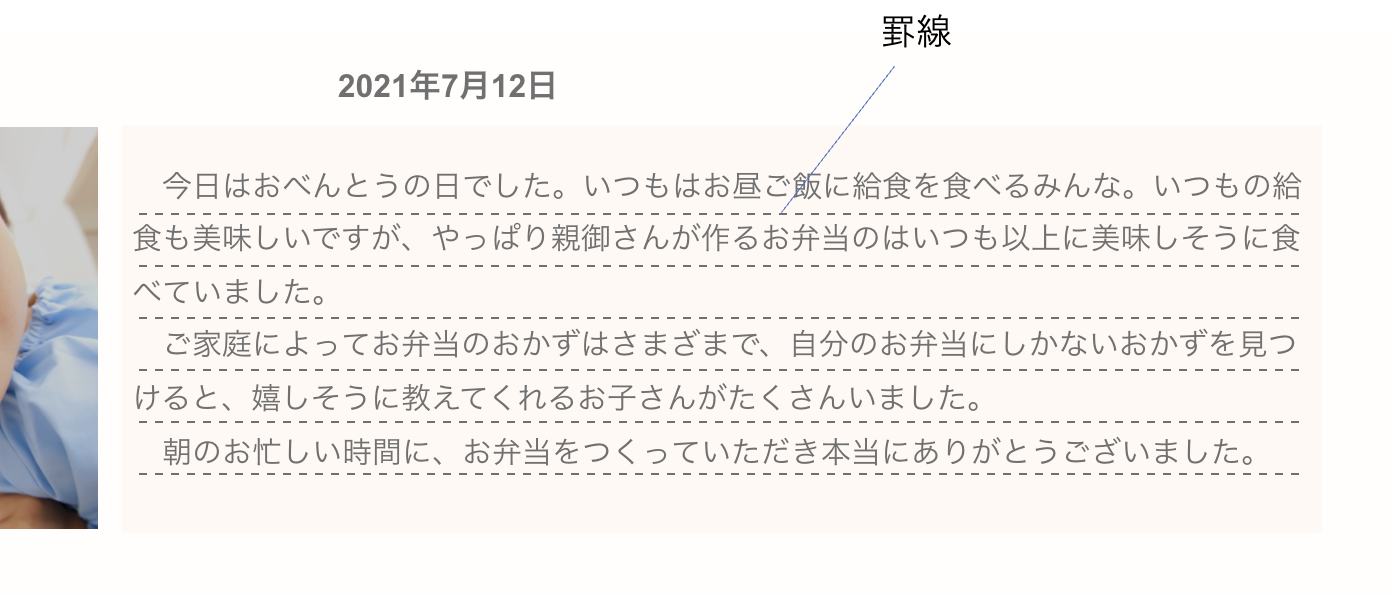
「幼稚園日記」に罫線けいせんを入れる
最後に幼稚園日記の部分に罫線を入れて終わりです。
デザインカンプのこの部分↓が罫線です。

次のようなスタイルを追加します。
.diary_body p {
box-sizing: border-box;
padding: 24px 8px;
width: 600px;
background-color: #FFF9F4;
font-size: 15px;
line-height: 2;
background-image:
linear-gradient(90deg, rgba(237, 119, 128, 0) 0%, rgba(237, 119, 128, 0) 50%, #fff 0%, #fff 100%), linear-gradient(180deg, rgba(100, 100, 100, 0) 0%, rgba(100, 100, 100, 0) 97.5%, #646464 100%);
background-size: 8px 100%,100% 2em;
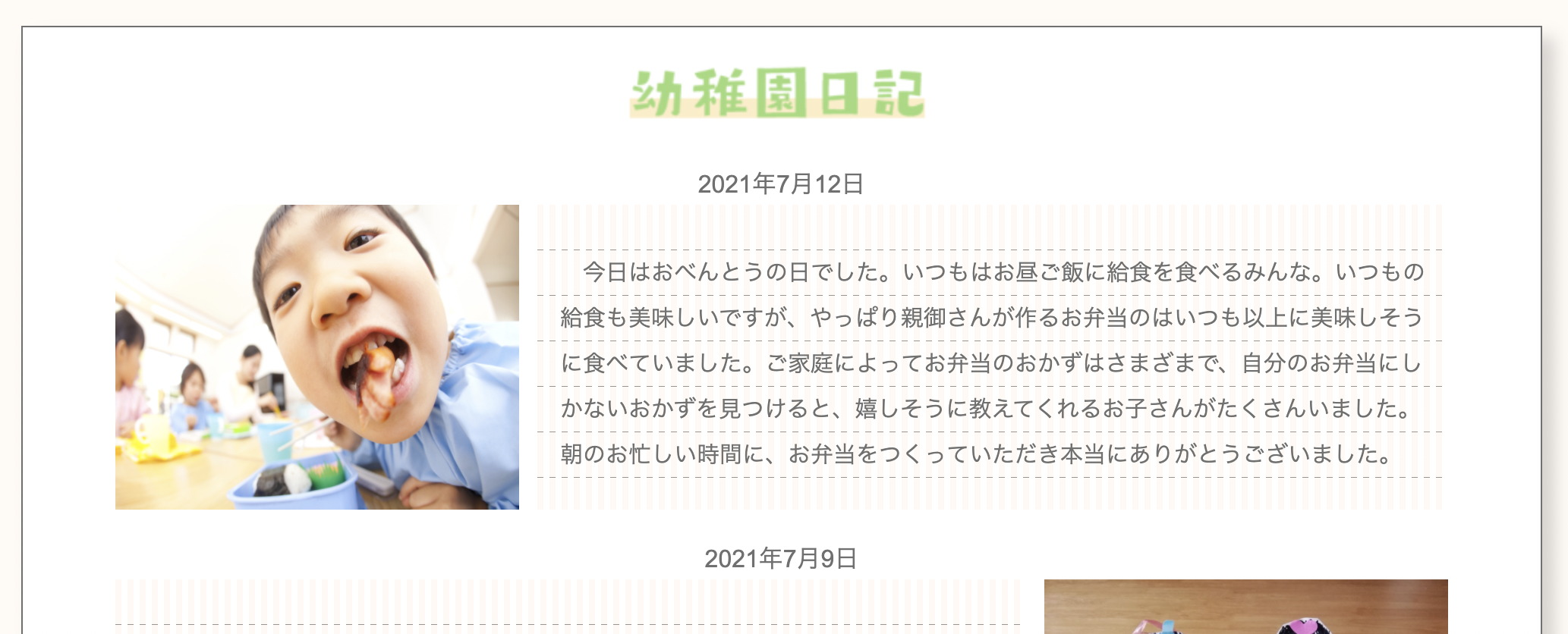
}p要素が複数行に渡っているため、罫線を行間だけにつけることが難しかったです。
そこで、デザインに調整を加えました。

クライアントとのやりとりがある仕事では、デザインカンプのデザインを勝手に変えるというのは、絶対にやってはいけないことだと思います。
連絡をしたとしても、コーディングに入ってからデザインを変えることはやっぱり、いい気持ちがしません。
ただ、今回は自主制作ということなので、そこらへんには目をつぶっていったんこのままのデザインでいこうと思います(後々変える可能性はありますが)。
完成形
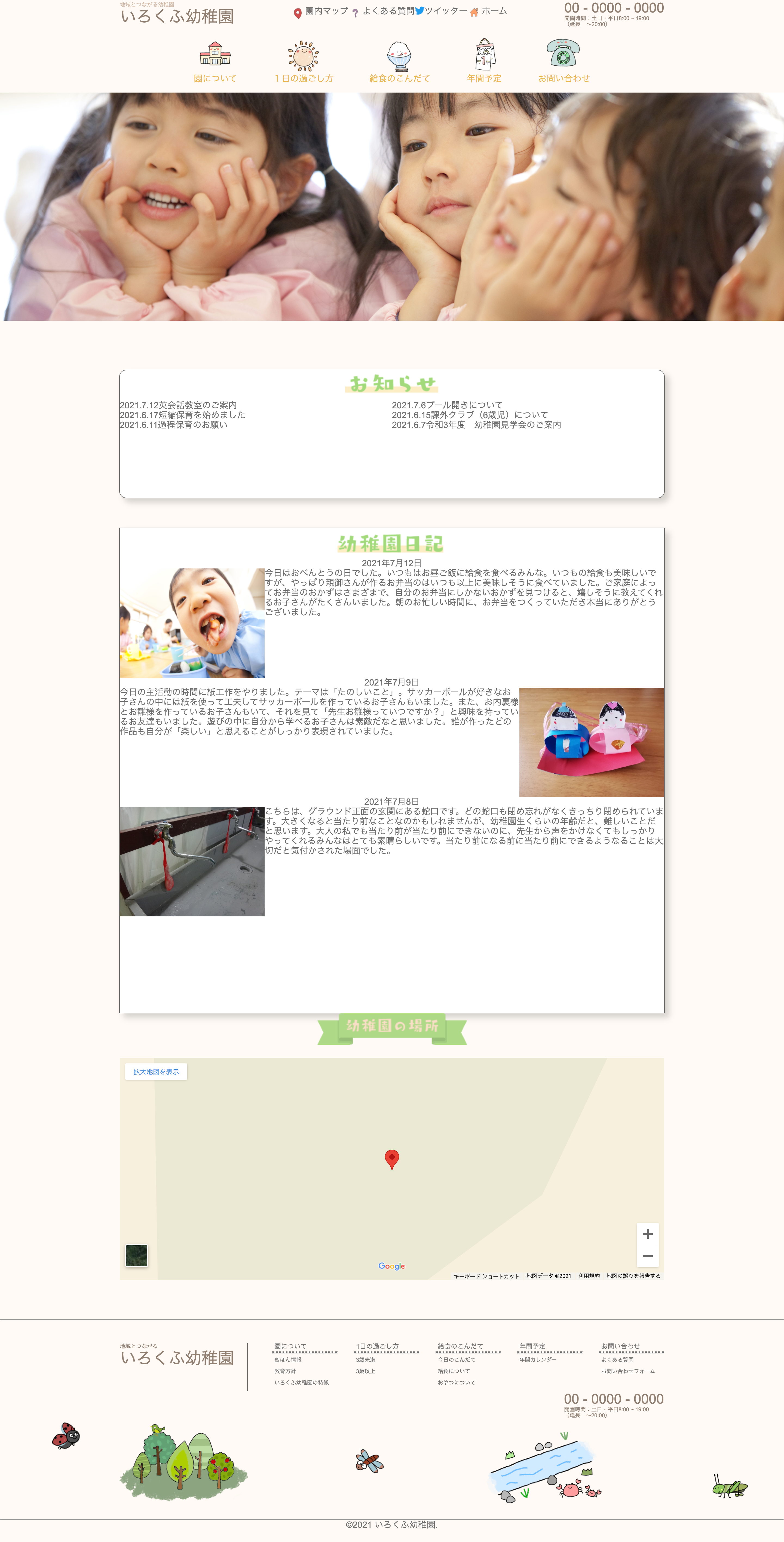
今回の作業を終了した時点での全体図は次のようになりました。

最後はちょっと無理やりでしたが、無事、TOPページのHTML & CSSコーディングが終わりました。




コメント