こんにちは、コンスキです。
今回は、給食の献立を表示するページのワイヤーフレームを作ります。
完成形
給食のこんだてページのワイヤーフレームは次のようになりました。

アーカイブを作る

アーカイブというと、YouTubeの動画やGmailなんかで聞いたことがあるかもしれません。
アーカイブとは、簡単に言えばこれまでの記録のことです。
特に作成した日付や作成者などの情報を持っている記録のことを指すことが多い気がします。
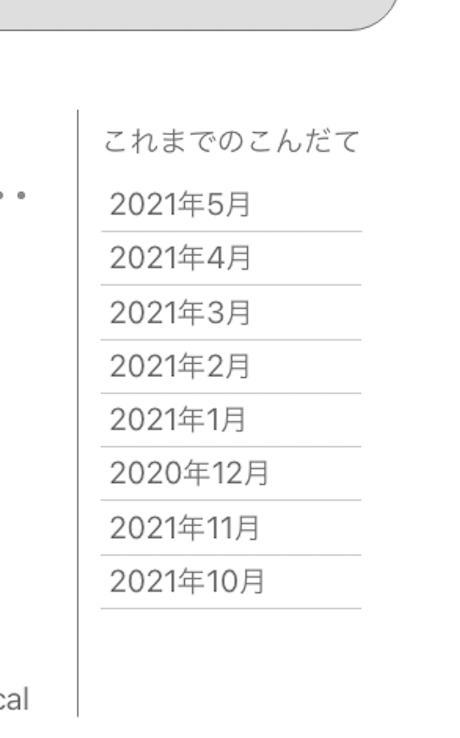
今回のワイヤーフレームではこのアーカイブをサイドメニューの中に配置してみました。

これがあれば、今日の給食の献立だけではなく、これまでの献立まで見るができます。
お子さんを預けている保護者の立場から考えると、これまでの給食がどんなだったのか見られた方が安心ですよね。
これから入れる幼稚園を迷っている人にとっても、給食の内容は気になるものだと思います。
このような観点点からサイドバーにアーカイブを配置しようと考えています。
ボタンを押すことによって別ページに移動して献立を見られるようにするのもいいと思います。

そのページにはボタンを配置するだけで済むので、日付が見た目を邪魔することがなる利点があります。
ただ、今回の場合は、わかりやすさを意識してボタンは使わないことにしました。
自動で改行してくれるテキストボックス

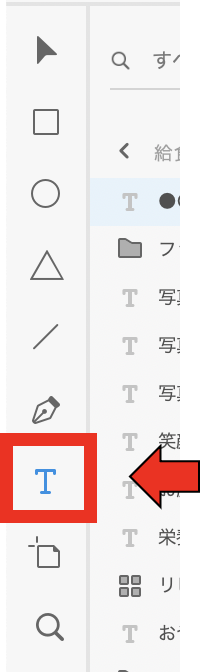
これまで使ってこなかったのですが、Adobe XDには自動で改行してくれるテキストボックスがあります。
やり方は「テキスト」を選択した状態で、ドラッグをして好きな大きさのテキストボックスを作り、そのまま文字を打つだけです。

さらに、テキストボックスの形を後から変えても、それに合わせて改行する位置を変えてくれます。




コメント