こんにちは。コンスキです。
前回までに5ページ目までのデザインカンプを作ってきました。
1〜4ページと前回作った5ページ目にもまだまだ工夫していく必要がありますが、まずは6ページ目までのデザインカンプをある程度の形まで作ってしまおうと思います。
今回作業をする6ページ目がホームページの最終ページになります。
一番時間がかかるのはよくある質問を考えることですが、それに関しては特に書くことがないので他の作業も載せておきます。
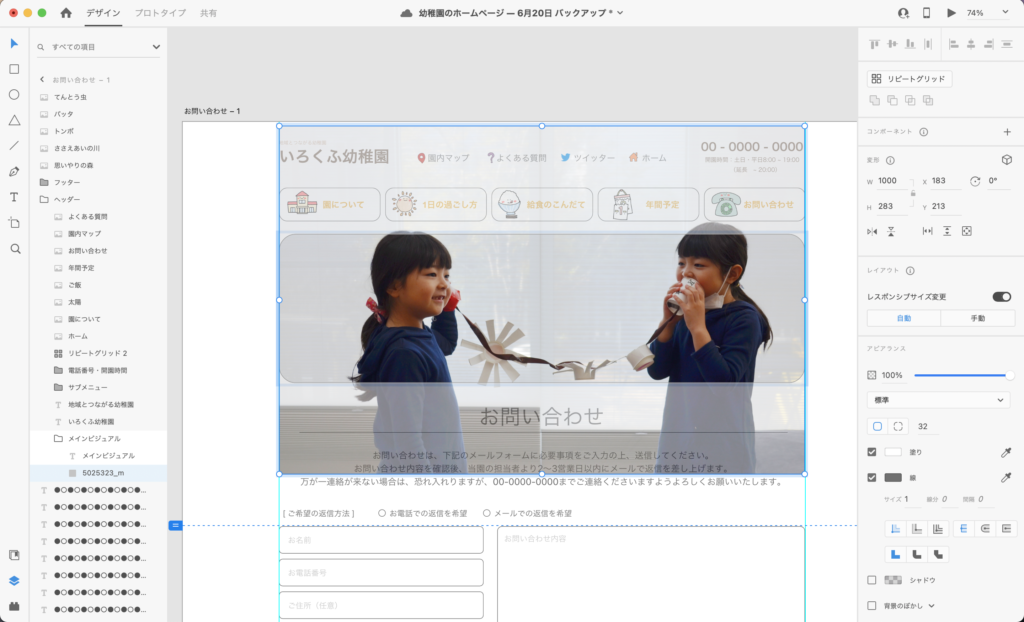
メインビジュアルに写真を入れる
まずはこれまでと同様に写真を入れていきます。
ただ、このページの写真はメインビジュアルしかないため、写真を選ぶ手間はそこまでかかりません。

トップビジュアルは女の子が手作りの電話のおもちゃで遊んでいる写真にしました。

写真のうち、マスクで隠す部分を調節すると次のようになります。

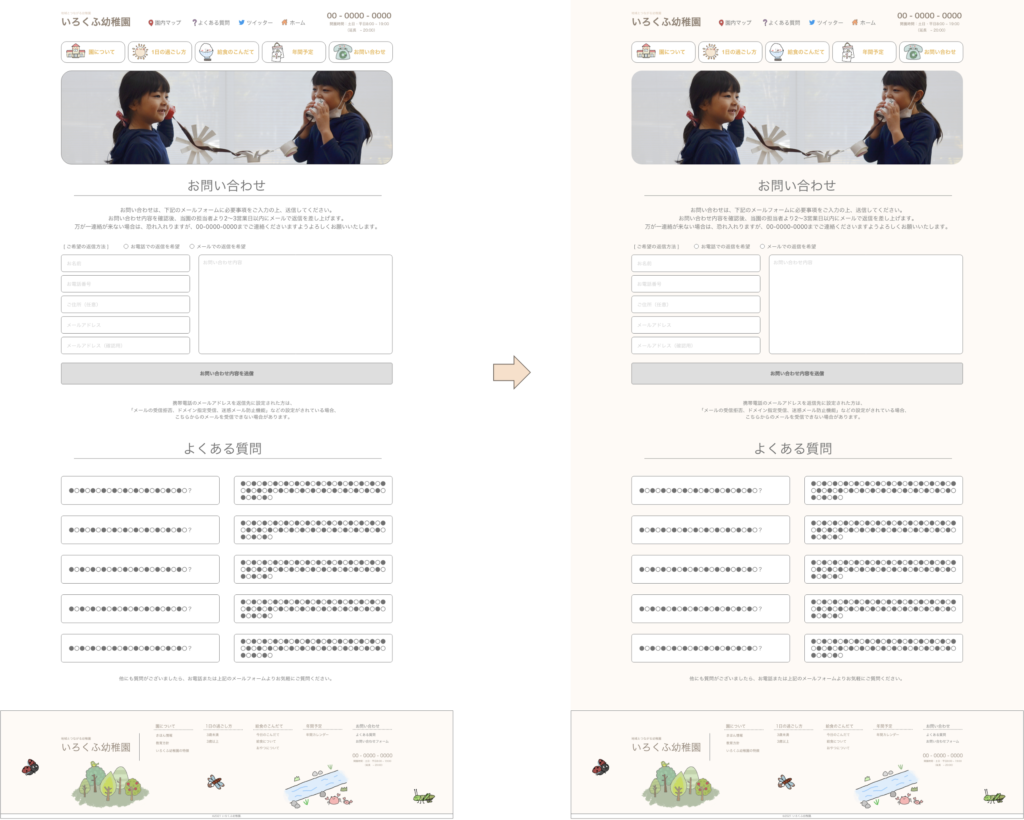
背景を塗る
背景をベースカラーで塗りつぶします。

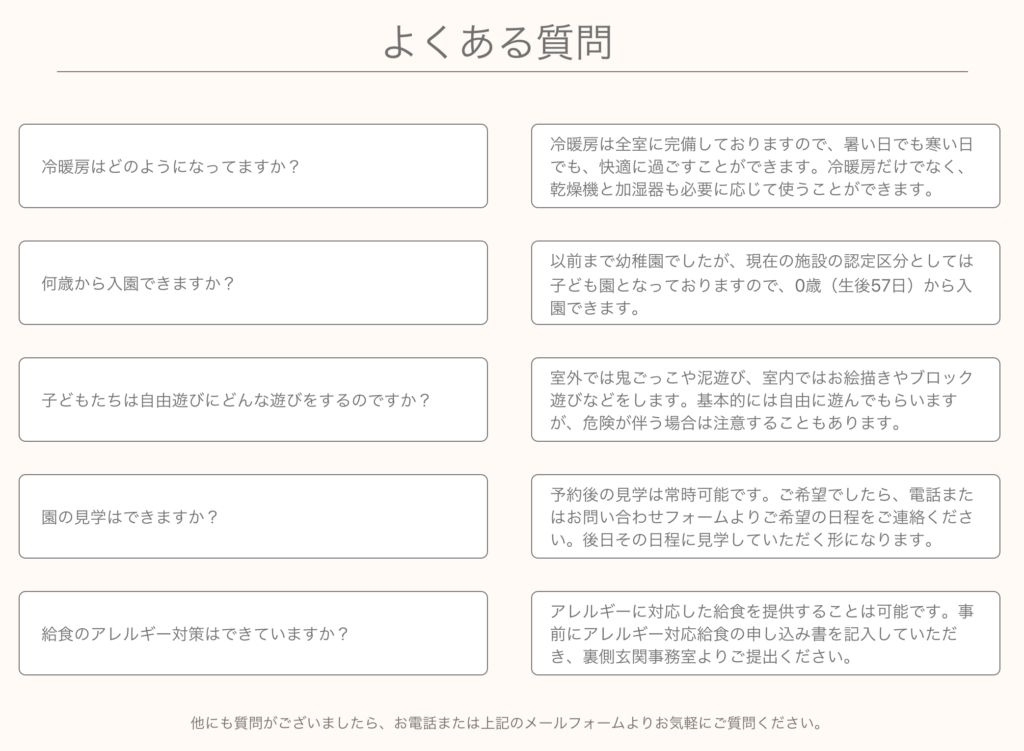
よくある質問
このページにあるよくある質問を考えます。

他の幼稚園や保育園のホームページを参考に考えました。

完成形
作業が終わった時点での全体像は次のようになりました。





コメント