こんにちは、コンスキです。
前回、デザインカンプを仕上げるつもりで作業しましたが、結局終わりませんでした。
このままでは完成が長引いてしまうので、今回は完成することを前提に作業をしていきます。
スカスカ具合を解消する
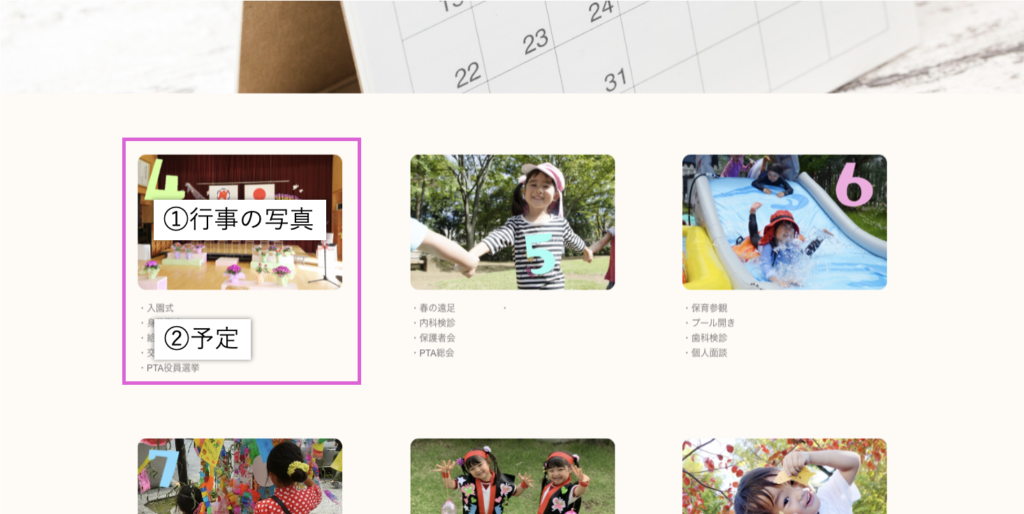
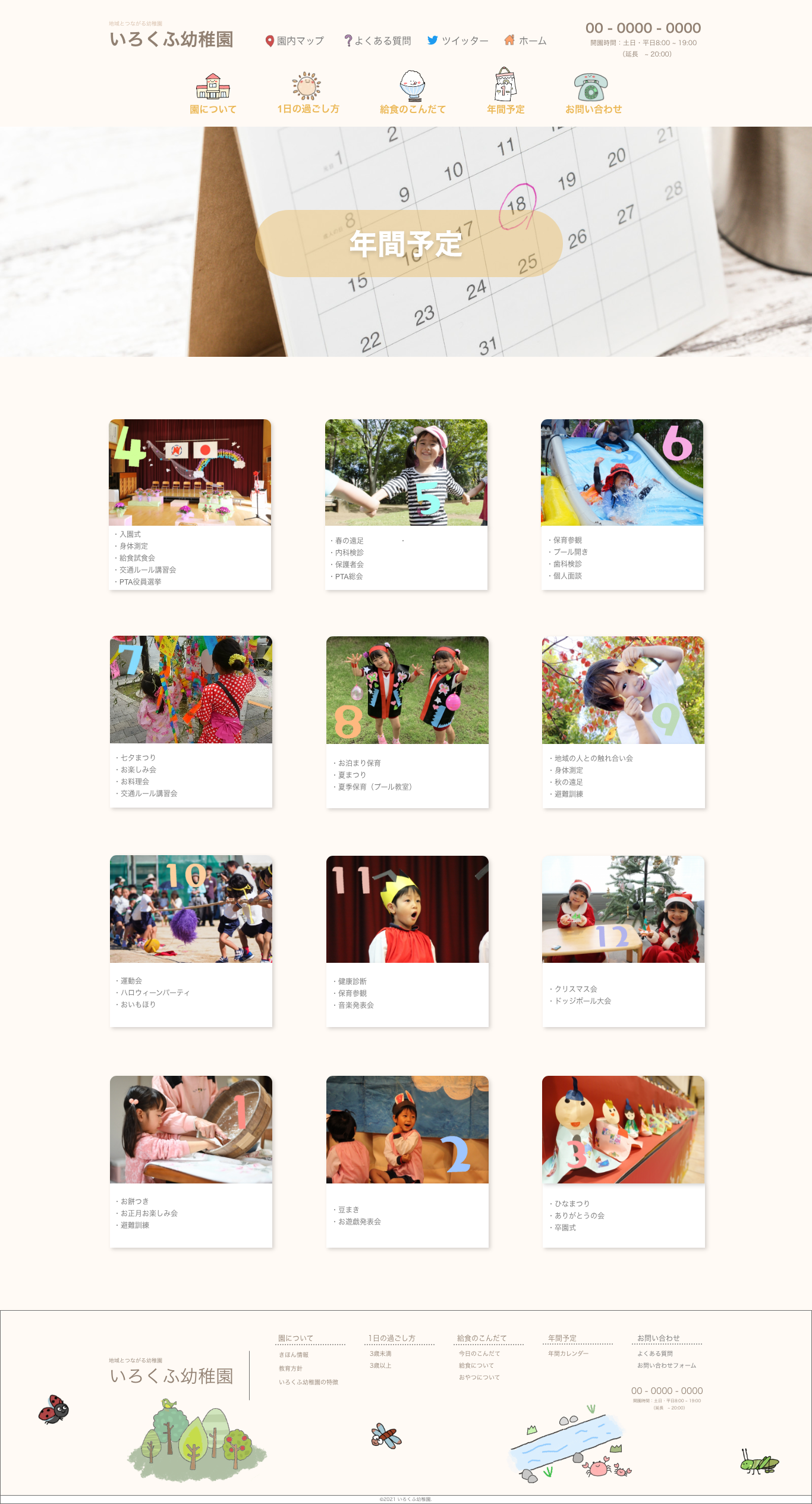
気になったのは年間予定が書かれているページです。
このページは「行事の写真」と「予定」の2つの要素しかありません。

要素が少ないだけあってスカスカな印象を受けました。
特に予定がアートボードに直書きされているのでこの部分に何か工夫ができるのではないかと考えました。
イラストを追加するという手もあると思いますが、主役は写真にしたいため、図形を追加するという方法でスカスカ具合を解消してみようと思います。
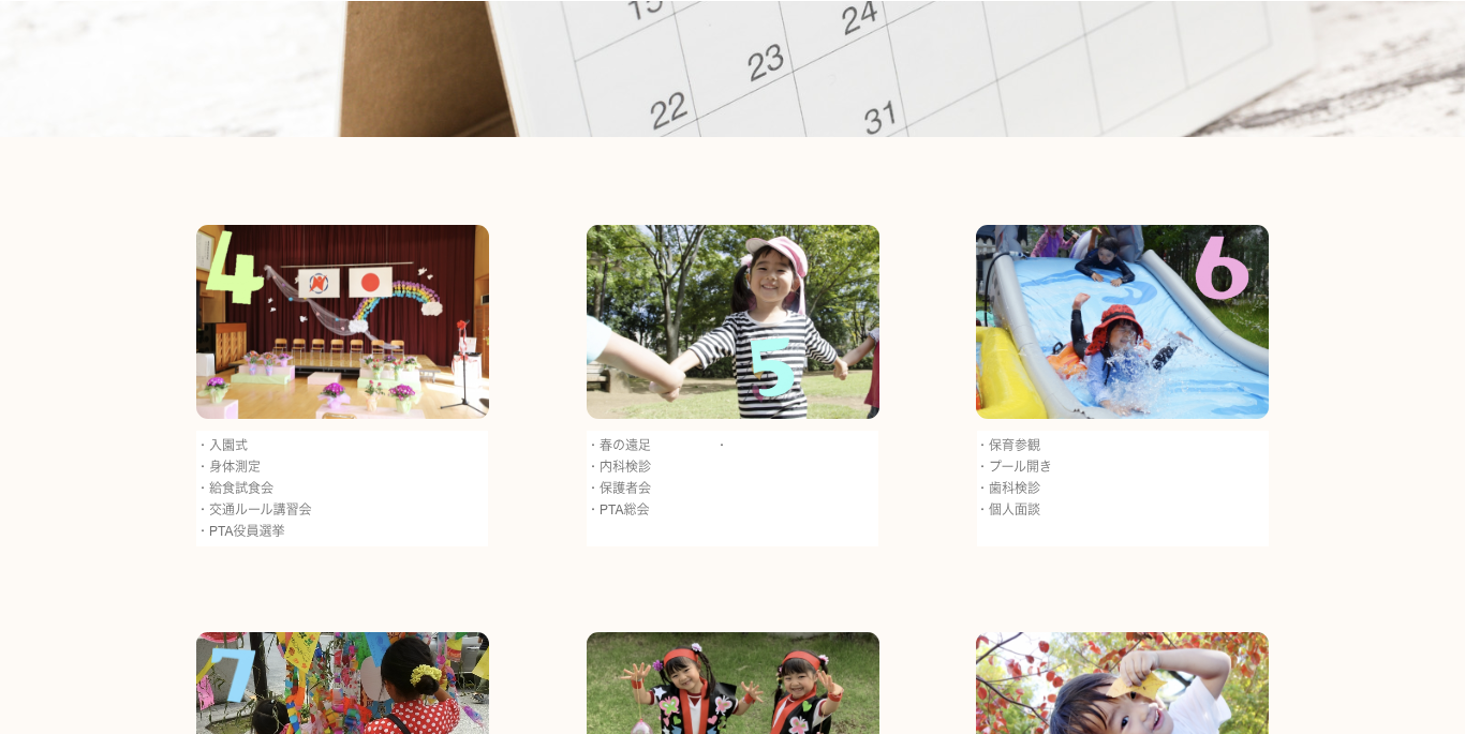
まずは、白い四角形を敷いてみます。

背景の色が白に近い色なので、四角形が背景に埋もれてしまっている気がします。
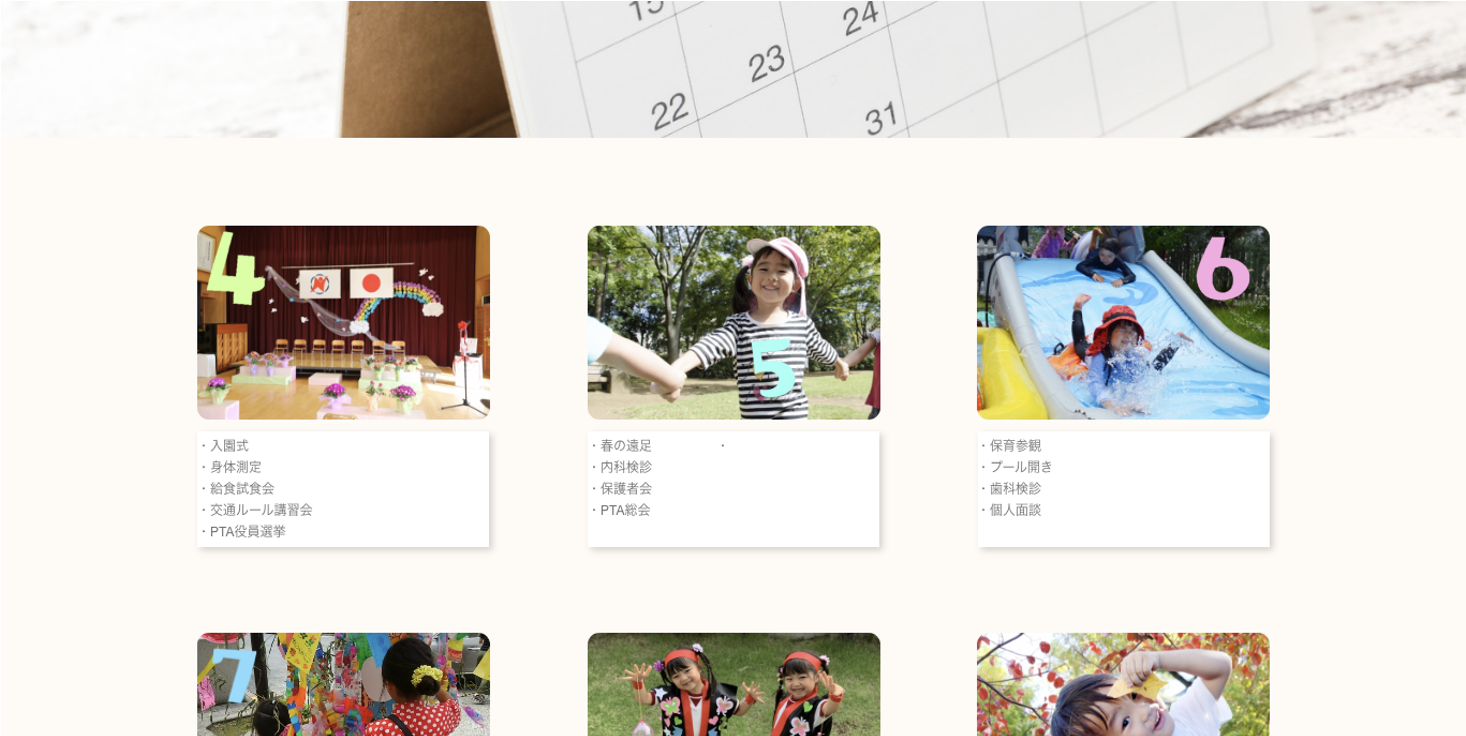
シャドウをかけて四角形が浮いている感じにしてみます。

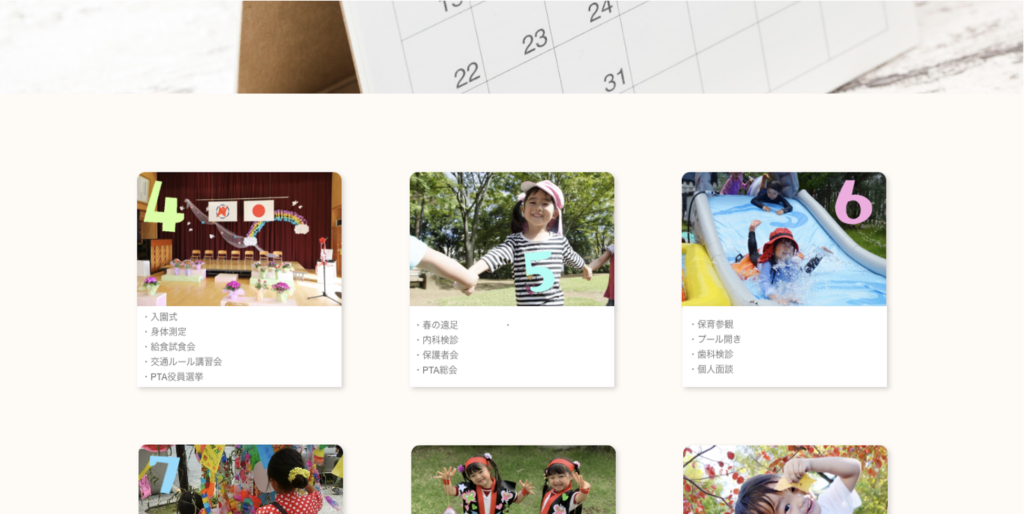
面白そうなので写真と四角形をくっつけてみます。

ページ全体としてはこんな感じになりました。

スカスカ具合は解消できたのではないでしょうか?
他のものも浮かす
先ほどのシャドウをつけるということに味をしめたので、他の部分も浮かせてみます。
まずは、幼稚園の情報が書いてあるページ。

次は、TOPページ。

ちょっと角がきっちりした印象になりすぎたので、お知らせの部分は角丸にしてみます。

最後にお問い合わせページにもシャドウを入れます。

デザインカンプ完成
もしかすると後々変更があるかもしれませんが、経験を積むためには作業を先に進めることが大切だと思います。
そういうことで、デザインカンプを完成としたいと思います。
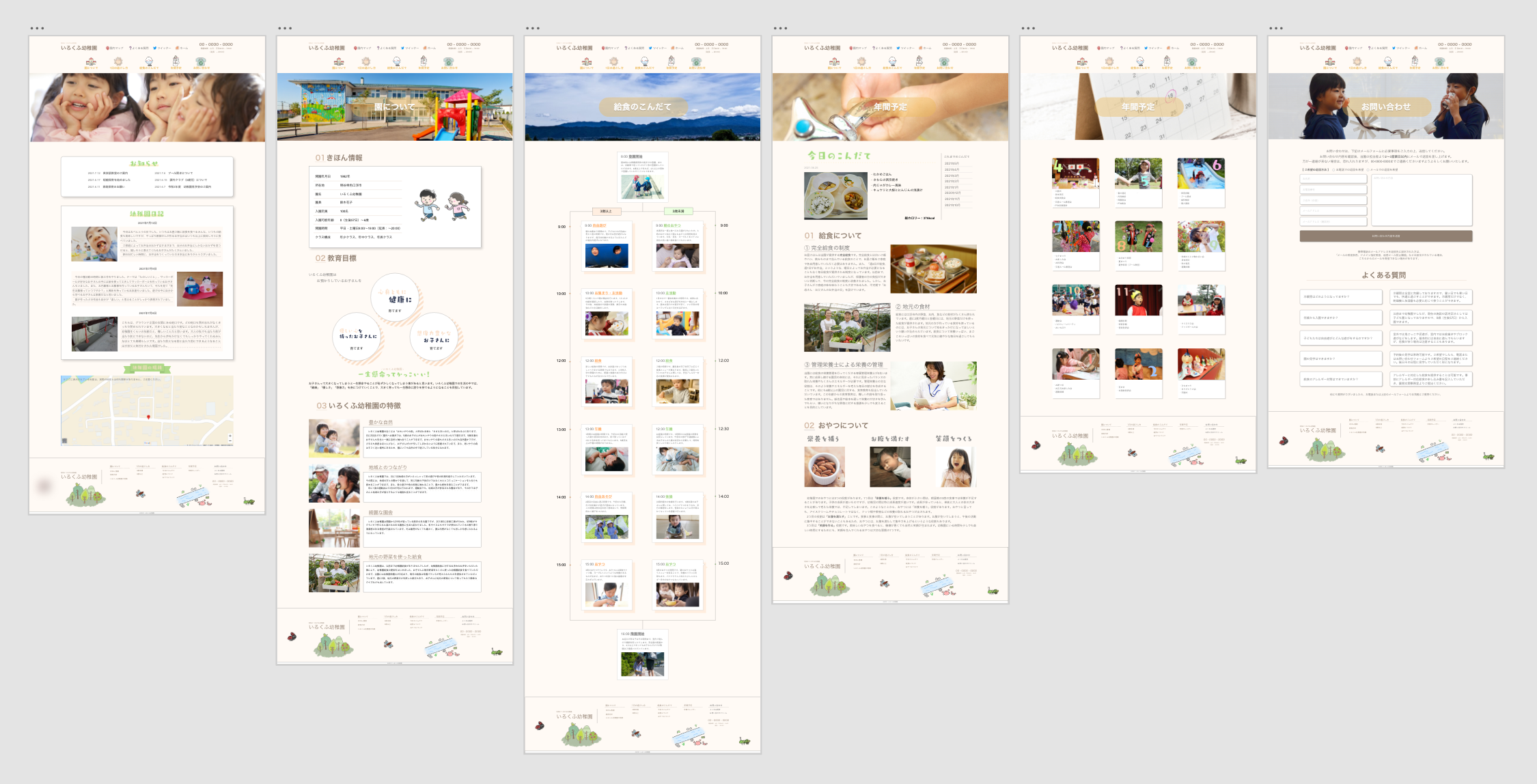
全ページのデザインカンプを載せておきます。





コメント