こんにちは、コンスキです。
Processingを使った作品の中に、スライドショーを作ろうとした時にスライドショーのライブラリがあるか調べてみました。
僕が調べた限りではスライドショーを作るライブラリが見つからなかったため、ここにスライドショーの機能をつけるスクリプトを残しておきます。
どんな感じに表示されるのか
次のようなスライドショーになります。
表示している画像の大きさはそれぞれバラバラです。
そこで、画面とウィンドウの大きさは同じにしないで、左上に画像を表示させています。
スクリプトを少し変えれば、真ん中に表示したり。
なるべく黒い部分の面積を小さくして表示することもできます。
スクリプト
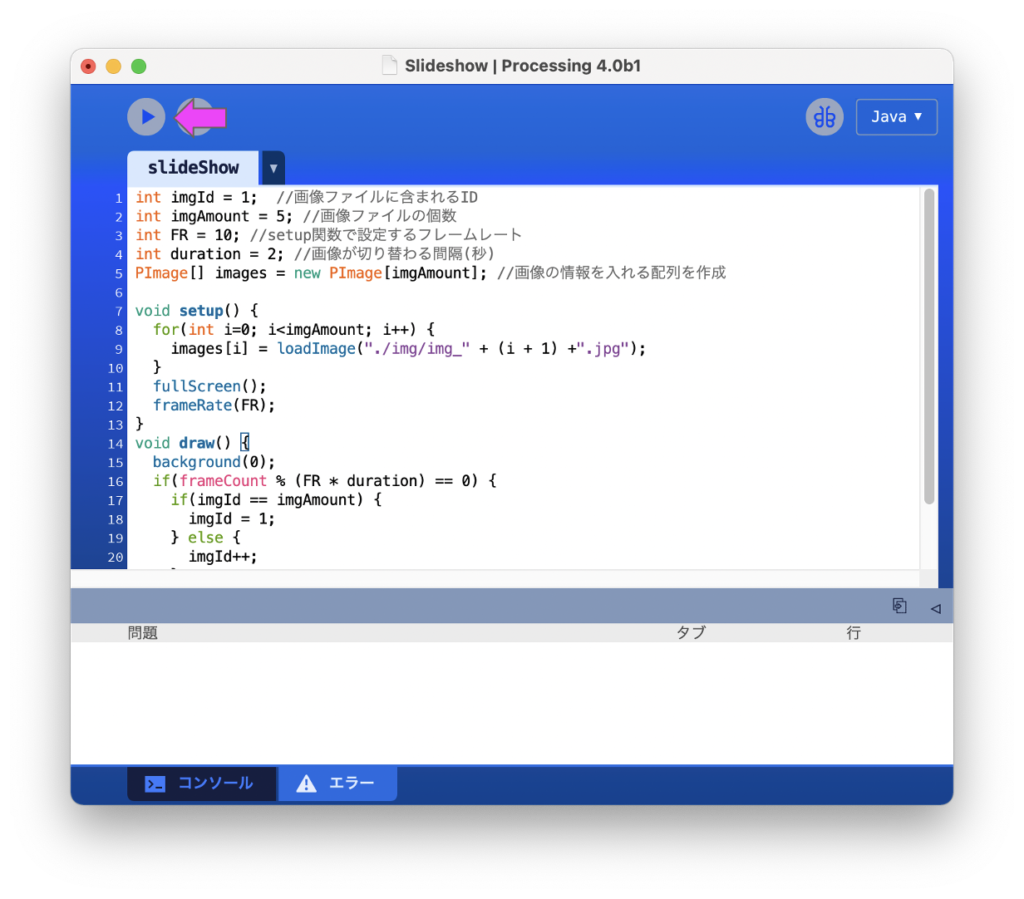
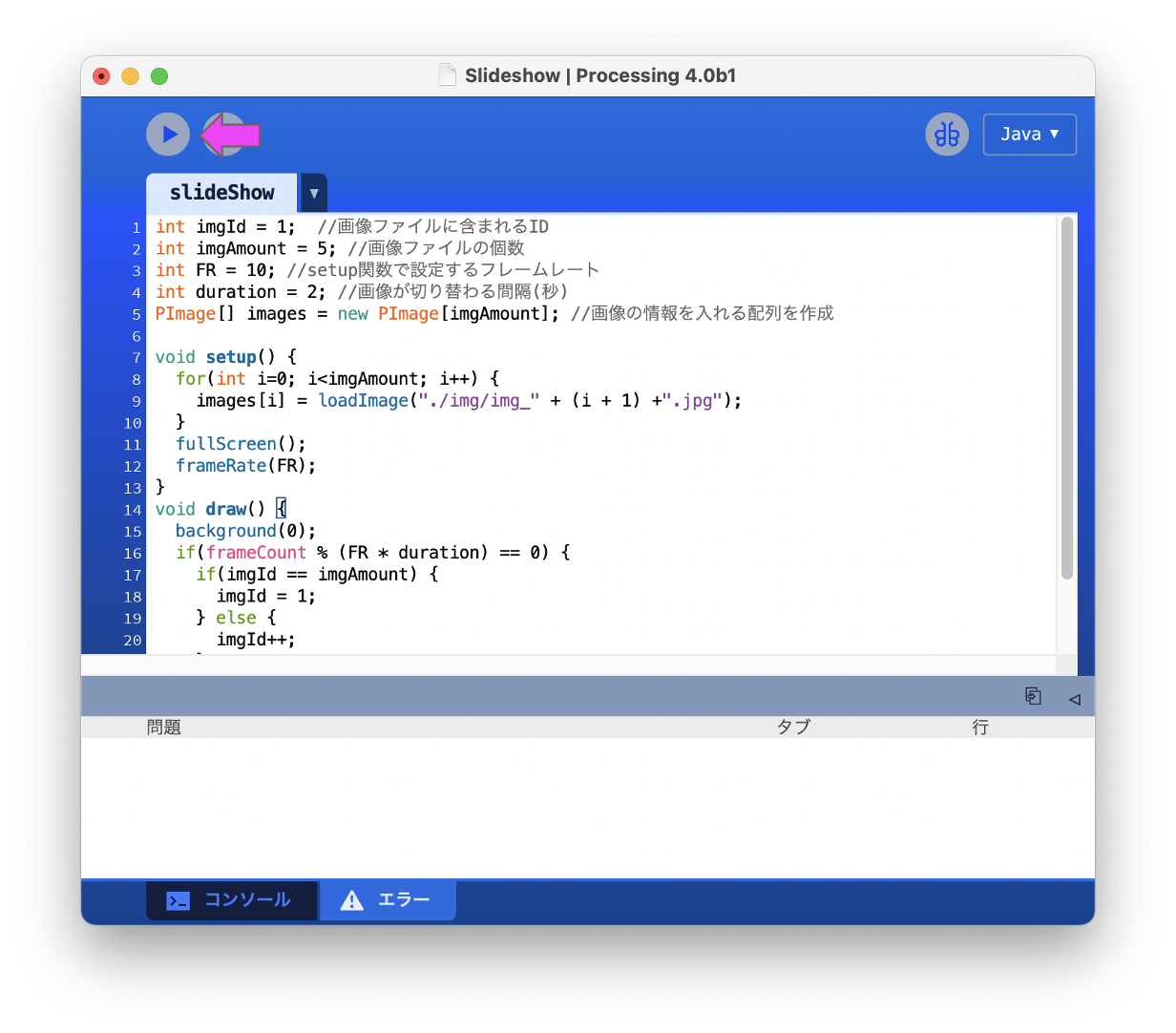
先ほどのスライドショーのスクリプトは次のようになっています。
int imgId = 1;
int imgAmount = 5; //画像ファイルの個数
int FR = 10; //setup関数で設定するフレームレート
int duration = 2; //画像が切り替わる間隔(秒)
PImage[] images = new PImage[imgAmount];
void setup() {
for(int i=0; i<imgAmount; i++) {
images[i] = loadImage("./img/img_" + (i + 1) +".jpg");
}
fullScreen();
frameRate(FR);
}
void draw() {
background(0);
if(frameCount % (FR * duration) == 0) {
if(imgId == imgAmount) {
imgId = 1;
} else {
imgId++;
}
}
image(images[imgId - 1], 0, 0);
}
使い方
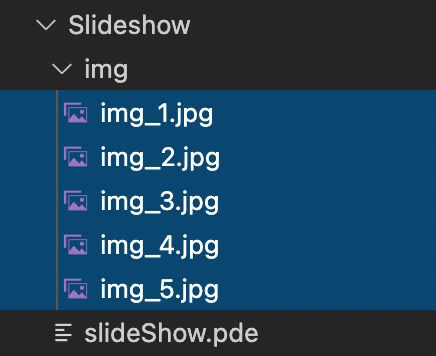
- スケッチ(実行するpdeファイルをまとめたフォルダ)の中に「img」という名前のフォルダを作成します。

- そのフォルダの中にスライドショーに使う画像ファイルを入れます。ファイル名は「img_番号.jpg」にしてください。番号の部分は半角数字の1から順番に設定するようにしてください。

- 「slideshow.pde」ファイルを入れたスケッチを実行します。

スライドショーの動作設定
次のような変数や引数を変更することでスライドショーの動作を設定できます。
imgAmount・・・画像ファイルの個数に合わせて変更してください。
FR・・・フレームレートに合わせて変更してださい。
duration・・・スライドの切り替わる間隔を変更できます。
background(引数)・・・背景の色を変えられます。
終わりに
もしかするとスライドショーに便利なライブラリが存在しているかもしれません。
見つけた方はコメントで教えていただけるととてもうれしいです。




コメント