こんにちは。コンスキです。
今回は以前から作っているお問い合わせフォームを完成させます。
お問い合わせフォームを作り始めた記事はこちらです▼
現状
前回やったのは次の2つです。
- お問い合わせフォームを作れるプラグインのインストール
- プラグインに付いているデフォルトのお問い合わせフォームの設置
設置したフォームはデフォルトのお問い合わせフォームです。
リセットCSSを使っているためデフォルトでは、何もCSSが効いていない状態でした。

今回の作業内容
最終的な目標としては、お問い合わせフォームを完成させることです。
しかし、具体的に何をやるのかも書いておきます。
今回の具体的な作業内容はこれです▼
デザインカンプの見た目に近づける
お問い合わせフォームのデザインカンプはすでに作成してあります。

このデザインカンプに見た目を近づけていきます。
要素を増やす
CSSだけでは見た目を近づけることはできません。
要素の数が異なっているためです。
要素の中でも、テキストやラジオボタンなどのinput要素の数が異なっています。


そこで、現状とデザインカンプを比較します。
現状のお問い合わせフォームを見てみると、次のようなものがあります。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
- 送信ボタン
一方で、デザインカンプには次のようなものがあります。
- お名前
- お電話番号
- ご住所
- メールアドレス
- メールアドレス(確認用)
- お問い合わせ内容
- お電話での返信を希望
- メールでの返信を希望
赤くなっている要素が足りていません。
反対に、青い分はなくていい要素です。
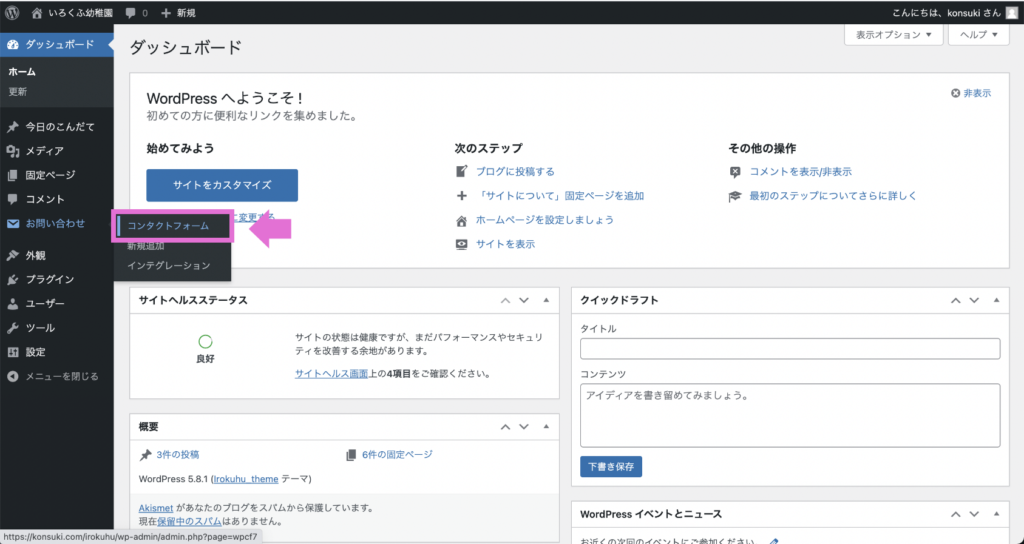
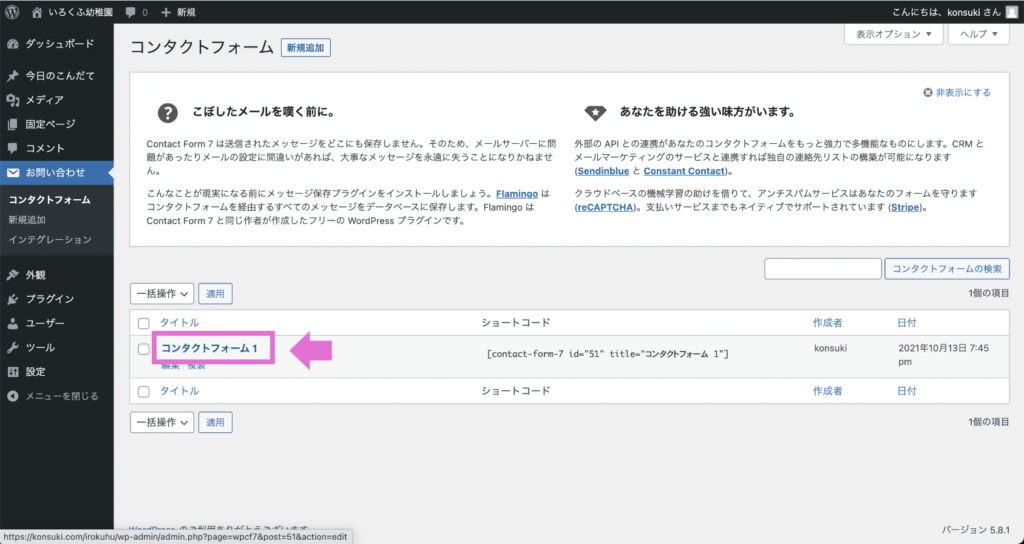
では、どのように要素を追加したり削除したりするかというと、WordPressの管理画面から行います。
WordPressの管理画面から「お問い合わせ > コンタクトフォーム」という風に選択します。

すると、デフォルトのお問い合わせフォームがあるのでそれを選択します。

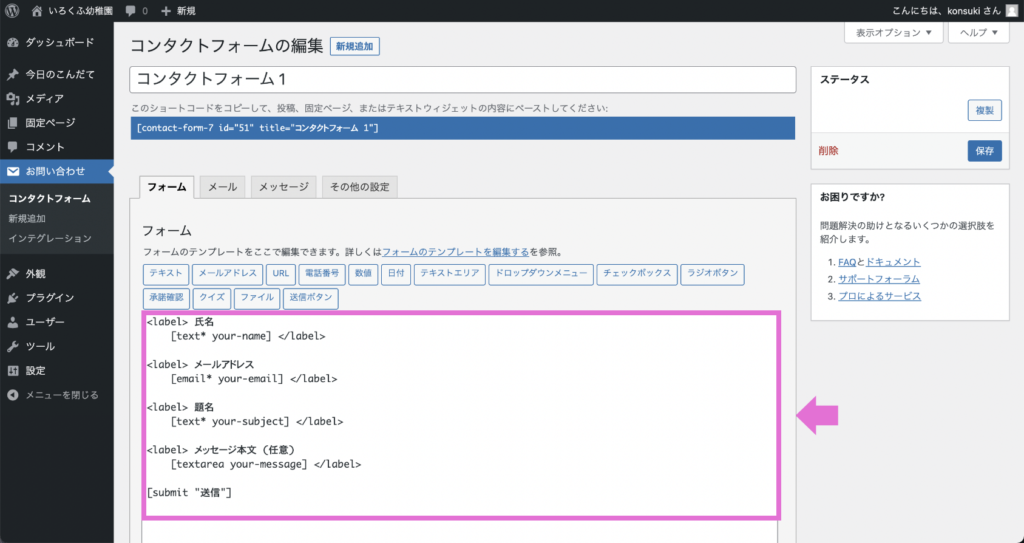
コードのような部分を変更することで、お問い合わせフォームとして表示させる要素を編集できます。

次のコードを・・・
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]次のコードに書き換えます。
<span id="reply_heading">【ご希望の返信方法】</span>[radio reply default:1 "お電話での返信を希望" "メールでの返信を希望"]
<div id="hoge1">
<div id="hoge2">
<label>[text* your-name placeholder "お名前"]</label>
<label>[tel your-tel placeholder "お電話番号"]</label>
<label>[text your-address placeholder "ご住所(任意)"]</label>
<label>[email* your-email placeholder "メールアドレス"]</label>
<label>[email* your-email_confirm placeholder "メールアドレス(確認用)"]</label>
</div>
<label>[textarea your-message placeholder "お問い合わせ内容"]</label>
</div>
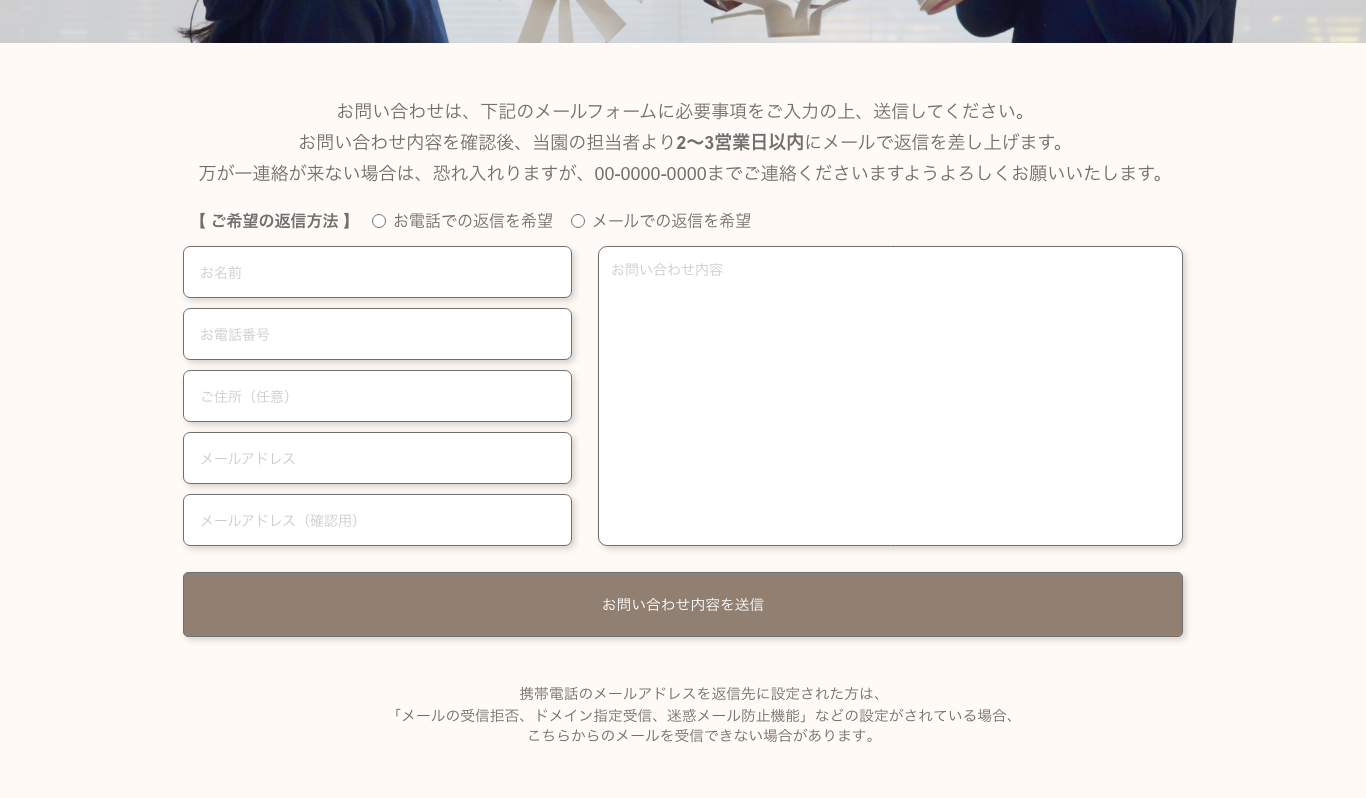
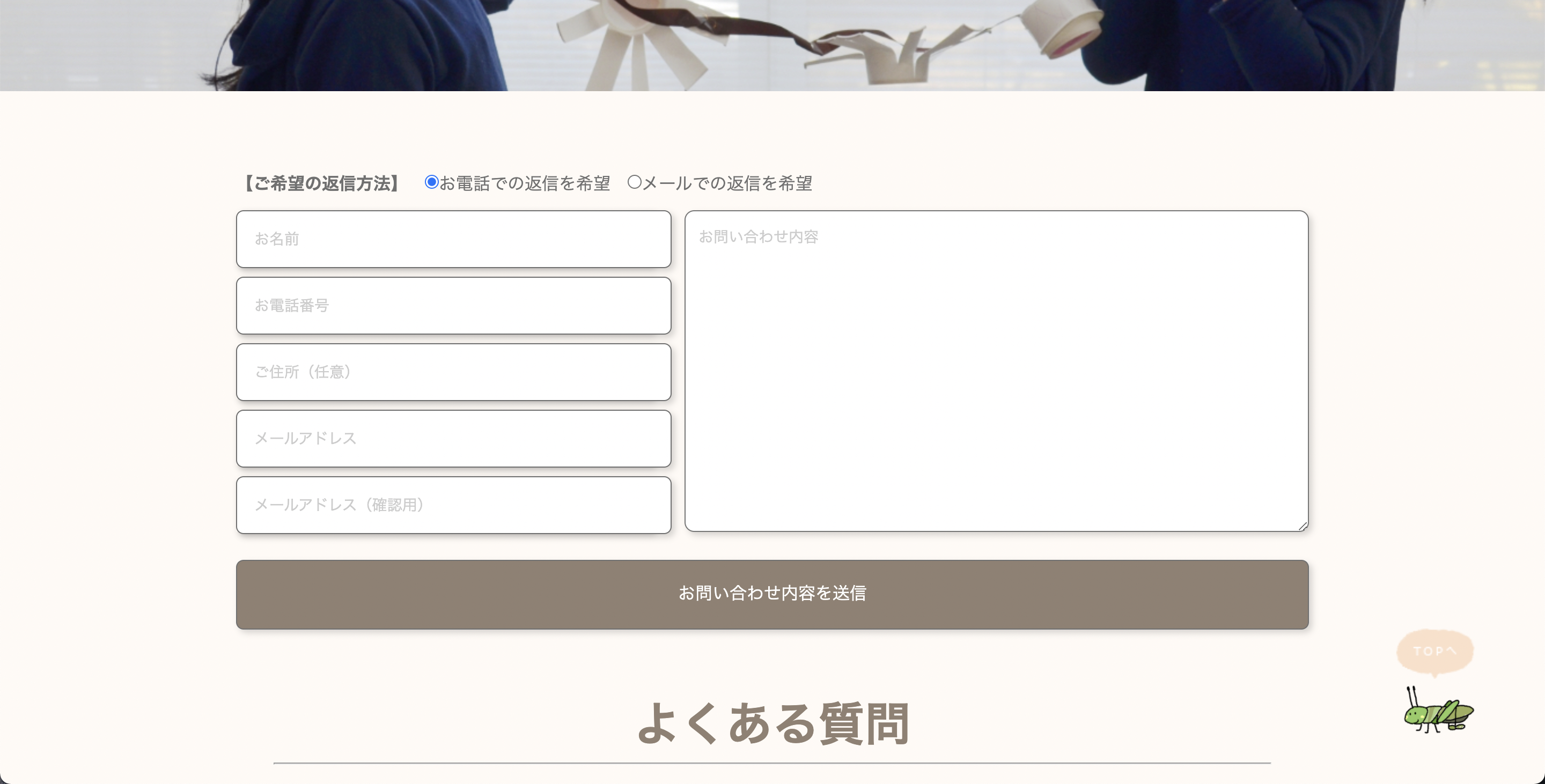
[submit "お問い合わせ内容を送信"]この状態でブラウザに表示してみます。

これであれば、デザインカンプの見た目に近づけられそうです。
CSSを書く
お問い合わせフォームの部分に次のCSSを効かせます。
body > main > div.page_wrap.w_inner {
width: 1000px;
margin: 60px auto 0;
}
.wpcf7-form-control {
background-color: #FFFFFF;
}
.wpcf7-form-control,
.wpcf7-form-control-wrap {
display: block;
}
#wpcf7-f51-p13-o1 > form > p:first-of-type {
display: flex;
margin-bottom: 15px;
}
#reply_heading {
font-weight: bold;
}
.wpcf7-form-control-wrap.reply ,
.wpcf7-form-control.wpcf7-radio {
display: inline;
width: auto;
}
.wpcf7-form-control.wpcf7-radio,
.wpcf7-list-item.first,
.wpcf7-list-item.last {
display: flex;
}
#hoge1 {
display: flex;
height: 300px;
}
#hoge1 p {
width: 60%;
height :100%;
margin-left: 30px;
}
#hoge1 > p > label,
#hoge1 > p > label > span > textarea {
width: 100%;
height: 100%;
border-radius: 9px;
}
#hoge1 > p > label > span > textarea {
box-sizing: border-box;
padding: 16px 12px;
font-size: 14px;
}
#hoge1 > p > label > span > textarea::placeholder {
color: #CCCCCC;
}
#hoge1 > p > label > span {
height: 100%;
}
#hoge2 {
width: 40%;
}
#hoge2 label {
display: block;
box-sizing:border-box;
width: 100%;
height: 52px;
}
#hoge2 label:not(:last-child) {
margin-bottom: 10px;
}
#hoge2 > label > span,
#hoge2 > label > span > input {
height: 100%;
box-shadow: 3px 3px 6px 0 rgba(0, 0, 0, 0.16);
font-size: 14px;
}
#hoge2 > label > span > input {
border: 1px solid #707070;
padding-left: 16px;
border-radius: 7px;
}
#hoge2 > label > span > input::placeholder {
color: #CCCCCC;
}
#hoge2 br {
display: none;
}
.wpcf7-form-control-wrap,
.wpcf7-form-control-wrap input:not([type="radio"]) {
width: 100%;
}
#wpcf7-f51-p13-o1 > form > p:nth-child(4) {
margin-top: 26px;
height: 65px;
}
#wpcf7-f51-p13-o1 > form > p:nth-child(4) > input{
display: block;
color: #FFFFFF;
background-color: #918072;
width: 100%;
height: 100%;
text-align: center;
border: 1px solid #707070;
border-radius: 7px;
}
.wpcf7-form-control.wpcf7-radio {
background-color: inherit;
}もっと綺麗に書けるかもしれません。
しかし、まずはデザインカンプの見た目に近づけることを重視して書きました。
ブラウザに表示すると次のようになります。

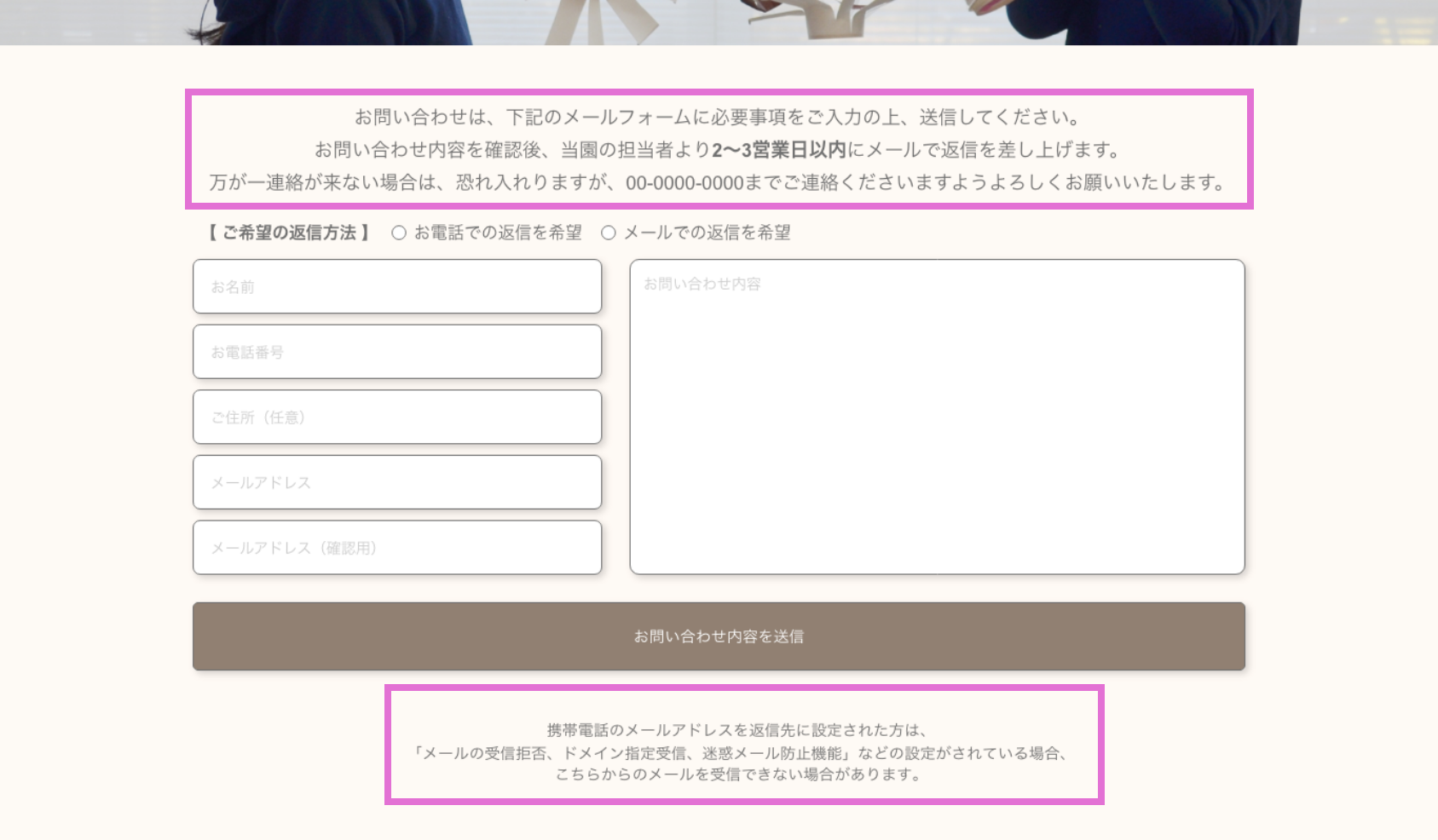
文字を追加する
デザインカンプの方には、お問い合わせフォームの上下に文字がありました。

こちらはコンタクトフォームの設定ではなく「page-contact.php」に書きます。
<?php get_header(); ?>
<div class="page_wrap w_inner">
<?php if(have_posts()) : while(have_posts()) : the_post(); ?>
<div class="page_container">
<div id="caution_before">
お問い合わせは、下記のメールフォームに必要事項をご入力の上、送信してください。<br>
お問い合わせ内容を確認後、当園の担当者より<span id="response">2〜3営業日以内</span>にメールで返信を差し上げます。<br>
万が一連絡が来ない場合は、恐れ入れりますが、00-0000-0000までご連絡くださいますようよろしくお願いいたします。
</div>
<?php the_content(); ?>
<div id="caution_after">
携帯電話のメールアドレスを返信先に設定された方は、<br>
「メールの受信拒否、ドメイン指定受信、迷惑メール防止機能」などの設定がされている場合、<br>
こちらからのメールを受信できない場合があります。<br>
</div>
</div>
<?php endwhile; endif; ?>
</div>
<div id="FAQ">
<h2>よくある質問</h2>完成形
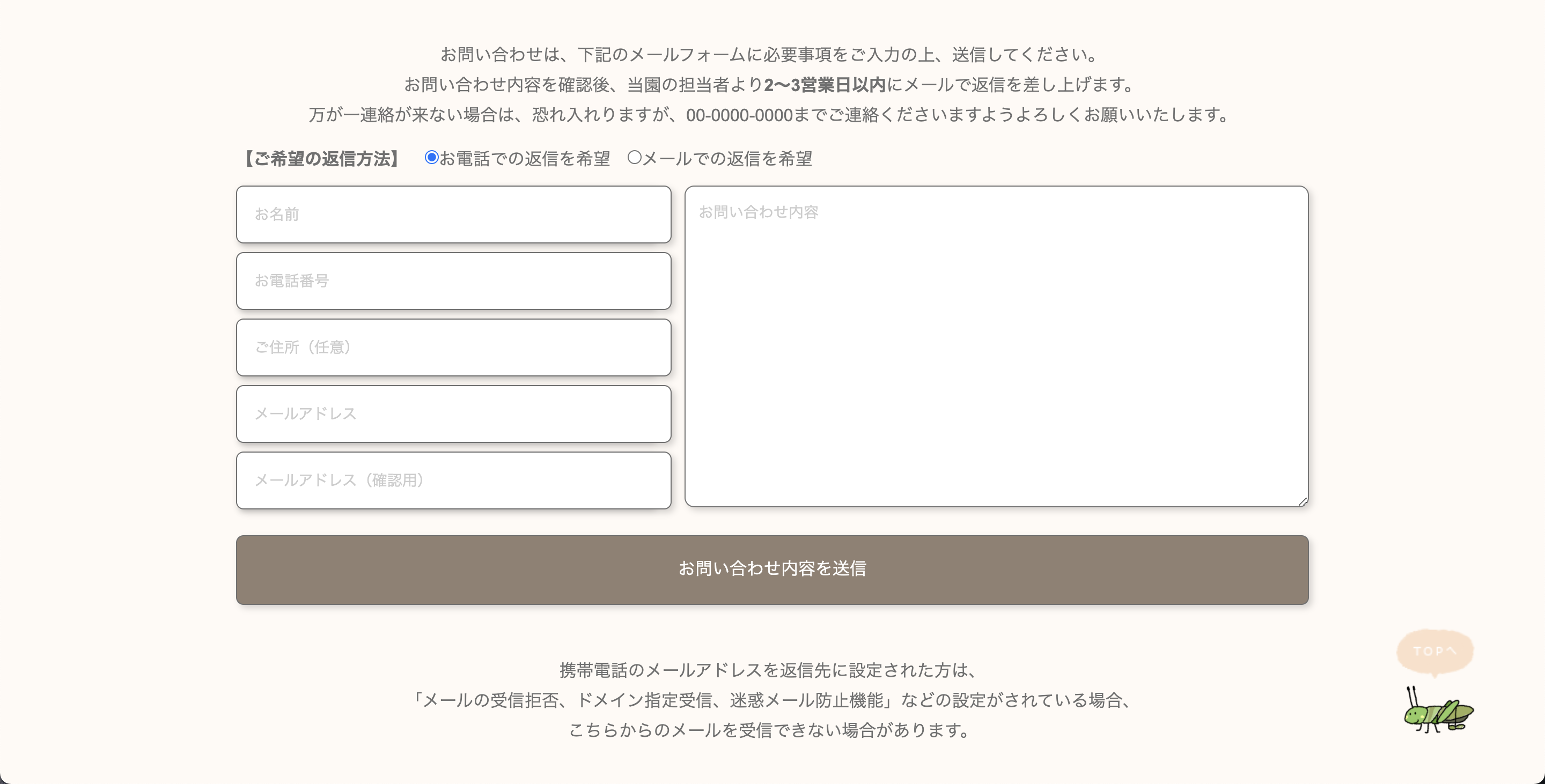
今回の作業で出来上がったお問い合わせフォームがこちらです▼






コメント