こんにちは、コンスキです。
HTMLを使って自分で作ったサイトをWordPressを使って管理する方法を説明します。
WordPressを使うことの利点
WordPressを使うことの利点は、サイトの編集が手軽になることです。
WordPressを使うと、サイトページの内容を変更したいときに、わざわざHTMLを変更する必要がなくなります。
新着情報欄を簡単に更新できる
例えば、作成したページに新着情報欄を作った場合を想像してください。WordPressを使わなかった場合、新着情報を追加しようとするたびにHTMLに直接新着情報を書く必要があります。
これだと、新着情報を更新するのが負担になってしまったり、更新にするために多くの時間が必要になったりします。
そのようなことが原因で新着情報の頻度が落ちてしまうのは良いとは言えないですよね。
しかし、WordPressを使えばHTMLを書かなくても、管理画面で新しく追加したい記事だけを書くことで更新する事ができます。
また、画像や動画、表なども直感的ににサイトに載せることができるのもWordPressを使ってサイトを管理することの利点です。
サブページを直感的に編集できる
トップページにある新着情報欄の更新ができるだけでなく、サブページ自体をWordPressを使って作ることができます。
WordPressからサブページを作ると、HTMLだけでページを編集するよりも直感的に編集することができます。
サブページはWordPressの投稿機能ではなく、「固定ページ」というものを作る機能で管理できます。
拡張機能が使える
WordPressには、個人情報入力フォームやお問い合わせフォームを簡単に追加できる拡張機能があります。
拡張機能が使えれば、効率的にページを作成することができます。
WordPressのインストール
WordPressは、インストールしてサーバーにアップロードすることで使えるものです。
ここでは、WordPressの詳しいインストール方法を書きませんが、多くのレンタルサーバーの管理画面には「WordPress簡単インストール」のような比較的かんたんにWordPressをインストールすることができる項目があります。
そのような項目がないサーバーを利用している方は、こちらのサイトにインストール方法が書かれているのでぜひご覧ください。
WordPressのインストールから、サーバーにアップロードするところまでが詳しく書かれていてわかりやすいと思います。
WordPressテーマの作り方
HTMLファイルで作ったサイトをWordPressから管理するに、まずはHTMLファイルをもとにWordPressのテーマをつくる必要があります。
WordPressで管理したいサイトのHTMLファイルを用意してください。
今回は、次のHTMLファイルを使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>オリジナルクリニック</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200;500;900&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="header-main">
<h1 class="branding font-sizeL"><a href="index.html">オリジナルクリニック</a></h1>
<ul class="navigation">
<li><a href="#">ホーム</a></li>
<li><a href="#">院長紹介</a></li>
<li><a href="#">施設紹介</a></li>
<li><a href="#">最新情報</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
<div id="slide">
<ul>
<li><a href=""><img src="./images/slide-item1.png" alt="" width="640" height="300" /></a></li>
<li><a href=""><img src="./images/slide-item2.jpg" alt="" width="640" height="300" /></a></li>
<li><a href=""><img src="./images/slide-item3.jpg" alt="" width="640" height="300" /></a></li>
</ul>
</div>
</header>
<main>
<div class="introduction fade-in-up">
<div class="left-image-wrapper">
<img src="./img/left-image1.jpg" alt="" class="">
</div>
<div class="right-sentence-wrapper">
<h2 class="font-sizeL title">歯がある喜び</h2>
<p class="font-sizeM">
きれいな歯があれば毎日が楽しくなります。<br>私は皆さんの歯の治療を通して皆さんの楽しい毎日を守ります。<br><br>私はホワイトニングも行っています。<br>痛みも少ないため、気軽に治療を受けることができます。<br><br>私達と一緒に自信を持てるきれいな歯を手に入れましょう。
</p>
</div>
</div>
<div class="introduction fade-in-up">
<div class="left-sentence-wrapper">
<h2 class="font-sizeL director title">院長 ジョン・スミス</h1>
<p class="font-sizeM director">
こんにちは。院長のスミスと申します。このクリニックでは、スタッフ一同笑顔の診療を心がけています。<br><br>診療に関してはみなさんが安心して受けられるように事前の説明を丁寧に行わせていただきます。また、可能な限り待ち時間が少なくするために、患者様ごとの治療時間が重ならないように予約時に工夫しております。<br><br>どうぞ安心してお任せください。
</p>
</div>
<div class="right-image-wrapper">
<img src="./img/doctor.jpg">
</div>
</div>
<div class="introduction">
<div class="adress left-sentence-wrapper">
<h2 class="branding font-sizeL">オリジナルクリニック</h1>
<p class="font-sizeM">ご予約・お問い合わせは</p>
<p class="tel font-sizeL">0120-000-000</p>
<p>月火木金 9:30~13:00/14:30~18:00<br>土曜日 9:30~13:00/13:30~16:30<br>※受付時間は診察終了30分前まで<br>休診日 水・日・祝</p>
</div>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2280.6357890826175!2d137.69604498423072!3d36.40039268301338!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x0!2zMzbCsDI0JzAwLjgiTiAxMzfCsDQxJzU1LjkiRQ!5e0!3m2!1sja!2sjp!4v1615255870495!5m2!1sja!2sjp"
width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false"
tabindex="0"></iframe>
</div>
<div class="news">
<h2 class="font-sizeL">最新情報</h2>
<ul>
<li class="article">
<a href="#">
<div>3月9日 当院からお客様へお願い</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 感染対策について</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 4月の休診日について</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 ホームページが新しくなりました</div>
</a>
</li>
</ul>
</div>
</main>
<footer>
<p>Copyright(c) Original Clinick All right reserved.</p>
</footer>
<script type="text/javascript" src="./js/index.js"></script>
<script type="text/javascript" src="./js/jquery.js"></script>
</body>
</html>ブラウザに表示してみたときの見た目はこんな感じです。
このHTMLのサイトの新着情報部分をWordPressで管理できるようにします。
HTMLファイルの分割
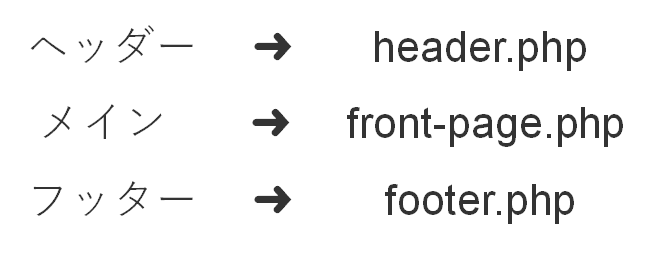
用意したHTMLをヘッダー、メイン、フッターの3つに分けて、
それぞれを「header.php」、「front-page.php」、「footer.php」というファイルに保存します。

注意するのは、<header>や<footer>という要素で分けるのではないことです。
次のようにHTMLファイルの始まりから<main>の開始タグまでを「ヘッダー」として、<main>の終了タグからHTMLファイルの終わりまでを「フッター」とします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>オリジナルクリニック</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200;500;900&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="header-main">
<h1 class="branding font-sizeL"><a href="index.html">オリジナルクリニック</a></h1>
<ul class="navigation">
<li><a href="#">ホーム</a></li>
<li><a href="#">院長紹介</a></li>
<li><a href="#">施設紹介</a></li>
<li><a href="#">最新情報</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
<div id="slide">
<ul>
<li><a href=""><img src="./images/slide-item1.png" alt="" width="640" height="300" /></a></li>
<li><a href=""><img src="./images/slide-item2.jpg" alt="" width="640" height="300" /></a></li>
<li><a href=""><img src="./images/slide-item3.jpg" alt="" width="640" height="300" /></a></li>
</ul>
</div>
</header>
<main><div class="introduction fade-in-up">
<div class="left-image-wrapper">
<img src="./img/left-image1.jpg" alt="" class="">
</div>
<div class="right-sentence-wrapper">
<h2 class="font-sizeL title">歯がある喜び</h2>
<p class="font-sizeM">
きれいな歯があれば毎日が楽しくなります。<br>私は皆さんの歯の治療を通して皆さんの楽しい毎日を守ります。<br><br>私はホワイトニングも行っています。<br>痛みも少ないため、気軽に治療を受けることができます。<br><br>私達と一緒に自信を持てるきれいな歯を手に入れましょう。
</p>
</div>
</div>
<div class="introduction fade-in-up">
<div class="left-sentence-wrapper">
<h2 class="font-sizeL director title">院長 ジョン・スミス</h1>
<p class="font-sizeM director">
こんにちは。院長のスミスと申します。このクリニックでは、スタッフ一同笑顔の診療を心がけています。<br><br>診療に関してはみなさんが安心して受けられるように事前の説明を丁寧に行わせていただきます。また、可能な限り待ち時間が少なくするために、患者様ごとの治療時間が重ならないように予約時に工夫しております。<br><br>どうぞ安心してお任せください。
</p>
</div>
<div class="right-image-wrapper">
<img src="./img/doctor.jpg">
</div>
</div>
<div class="introduction">
<div class="adress left-sentence-wrapper">
<h2 class="branding font-sizeL">オリジナルクリニック</h1>
<p class="font-sizeM">ご予約・お問い合わせは</p>
<p class="tel font-sizeL">0120-000-000</p>
<p>月火木金 9:30~13:00/14:30~18:00<br>土曜日 9:30~13:00/13:30~16:30<br>※受付時間は診察終了30分前まで<br>休診日 水・日・祝</p>
</div>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2280.6357890826175!2d137.69604498423072!3d36.40039268301338!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x0!2zMzbCsDI0JzAwLjgiTiAxMzfCsDQxJzU1LjkiRQ!5e0!3m2!1sja!2sjp!4v1615255870495!5m2!1sja!2sjp"
width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false"
tabindex="0"></iframe>
</div>
<div class="news">
<h2 class="font-sizeL">最新情報</h2>
<ul>
<li class="article">
<a href="#">
<div>3月9日 当院からお客様へお願い</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 感染対策について</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 4月の休診日について</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 ホームページが新しくなりました</div>
</a>
</li>
</ul>
</div> </main>
<footer>
<p>Copyright © Original Clinick All right reserved.</p>
</footer>
<script type="text/javascript" src="./js/index.js"></script>
<script type="text/javascript" src="./js/jquery.js"></script>
</body>
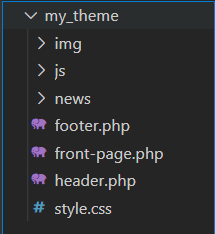
</html>今回は、これらの3ファイルを「my_theme」というフォルダに保存します。これからはこのフォルダを「テーマフォルダ」と呼びます。
同じフォルダにHTMLで使っている画像やcssファイル、jsファイルを保存します。先程の3つを含めるとテーマフォルダの中身は次のようになります。

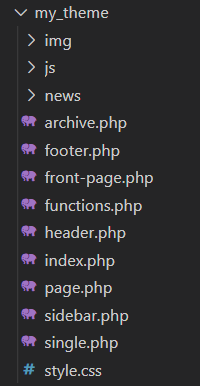
また、WordPressテーマを作成した後からテーマの設定ができるようにするために次のように「archive.php」や「page.php」などのファイルも作っておきます。

HTMLファイルの中身を3つに分割し必要なファイルをテーマフォルダ内に作れたら、次は「front-page.php」ファイル内で、ヘッダーとフッダーを読み込みます。
次のようにファイルの一番はじめの部分には「<?php get header(); ?>」を追加し、ファイルの一番おわりの部分には「<?php get footer(); ?>」を追加してください。
<?php get_header(); ?> //この部分が新しく追加されたコードです
<div class="introduction fade-in-up">
<div class="left-image-wrapper">
<img src="./img/left-image1.jpg" alt="" class="">
</div>
<div class="right-sentence-wrapper">
<h2 class="font-sizeL title">歯がある喜び</h2>
<p class="font-sizeM">
きれいな歯があれば毎日が楽しくなります。<br>私は皆さんの歯の治療を通して皆さんの楽しい毎日を守ります。<br><br>私はホワイトニングも行っています。<br>痛みも少ないため、気軽に治療を受けることができます。<br><br>私達と一緒に自信を持てるきれいな歯を手に入れましょう。
</p>
</div>
</div>
<div class="introduction fade-in-up">
<div class="left-sentence-wrapper">
<h2 class="font-sizeL director title">院長 ジョン・スミス</h1>
<p class="font-sizeM director">
こんにちは。院長のスミスと申します。このクリニックでは、スタッフ一同笑顔の診療を心がけています。<br><br>診療に関してはみなさんが安心して受けられるように事前の説明を丁寧に行わせていただきます。また、可能な限り待ち時間が少なくするために、患者様ごとの治療時間が重ならないように予約時に工夫しております。<br><br>どうぞ安心してお任せください。
</p>
</div>
<div class="right-image-wrapper">
<img src="./img/doctor.jpg">
</div>
</div>
<div class="introduction">
<div class="adress left-sentence-wrapper">
<h2 class="branding font-sizeL">オリジナルクリニック</h1>
<p class="font-sizeM">ご予約・お問い合わせは</p>
<p class="tel font-sizeL">0120-000-000</p>
<p>月火木金 9:30~13:00/14:30~18:00<br>土曜日 9:30~13:00/13:30~16:30<br>※受付時間は診察終了30分前まで<br>休診日 水・日・祝</p>
</div>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2280.6357890826175!2d137.69604498423072!3d36.40039268301338!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x0!2zMzbCsDI0JzAwLjgiTiAxMzfCsDQxJzU1LjkiRQ!5e0!3m2!1sja!2sjp!4v1615255870495!5m2!1sja!2sjp"
width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false"
tabindex="0"></iframe>
</div>
<div class="news">
<h2 class="font-sizeL">最新情報</h2>
<ul>
<li class="article">
<a href="#">
<div>3月9日 当院からお客様へお願い</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 感染対策について</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 4月の休診日について</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 ホームページが新しくなりました</div>
</a>
</li>
</ul>
</div>
<?php get_footer(); ?> //この部分が新しく追加されたコードですまた、必要なWordPressが用意するHTML要素を差し込むために「<?php wp_head(); ?>」と「<?php wp_footer(); ?>」を次の位置に追加してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>オリジナルクリニック</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200;500;900&display=swap" rel="stylesheet">
<?php wp_head(); ?> //この部分が新しく追加されたコードです
</head>
<body>
<header>
<div class="header-main">
<h1 class="branding font-sizeL"><a href="index.html">オリジナルクリニック</a></h1>
<ul class="navigation">
<li><a href="#">ホーム</a></li>
<li><a href="#">院長紹介</a></li>
<li><a href="#">施設紹介</a></li>
<li><a href="#">最新情報</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
<div id="slide">
<ul>
<li><a href=""><img src="./images/slide-item1.png" alt="" width="640" height="300" /></a></li>
<li><a href=""><img src="./images/slide-item2.jpg" alt="" width="640" height="300" /></a></li>
<li><a href=""><img src="./images/slide-item3.jpg" alt="" width="640" height="300" /></a></li>
</ul>
</div>
</header>
<main> </main>
<footer>
<p>Copyright © Original Clinick All right reserved.</p>
</footer>
<script type="text/javascript" src="./js/index.js"></script>
<script type="text/javascript" src="./js/jquery.js"></script>
<?php wp_footer(); ?> //この部分が新しく追加されたコードです
</body>
</html>ここまででWordPressのテーマを作成することができました。
テーマをWordPressにアップロードする
次に作成したテーマをWordPressで使えるようにテーマフォルダをWordPressにアップロードします。
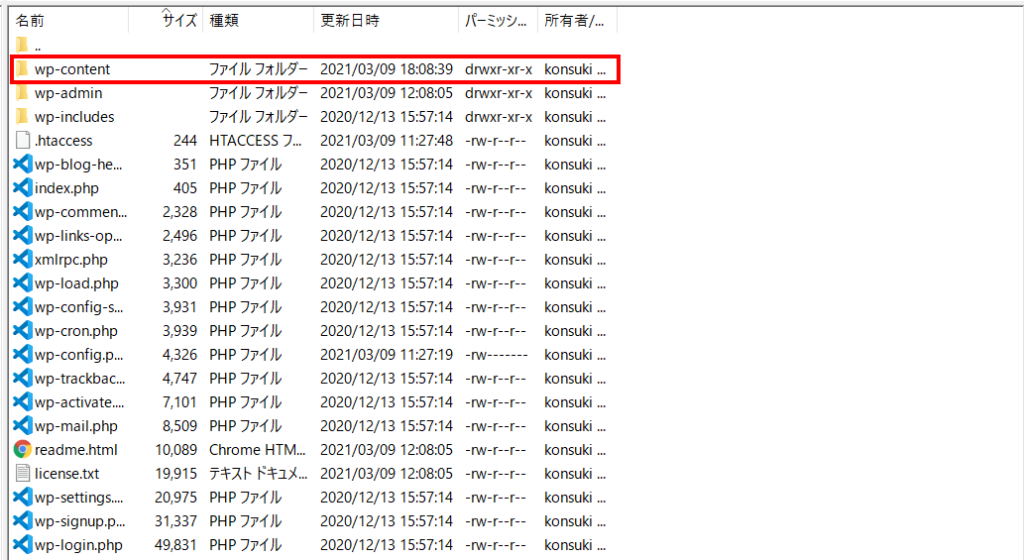
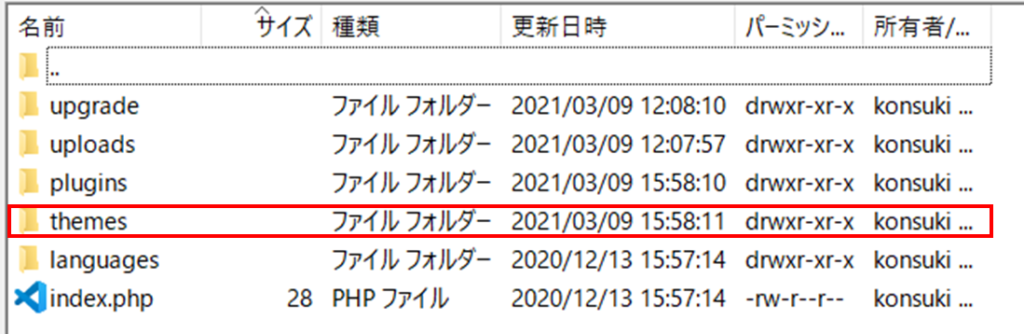
サーバーのWordPressがアップロードされているフォルダを確認してくさい。

「wp-content」というフォルダがあると思います。そのフォルダを開いてください。

すると次は「themes」というフォルダがあります。WordPressのテーマはこちらのフォルダに入っています。
先程作った「my_theme」というテーマフォルダをこの「themes」フォルダにアップロードしてください。
これで作成したテーマをWordPressにアップロードすることができました。
テーマを有効にする
次はアップロードしたテーマをWordPressから有効にします。
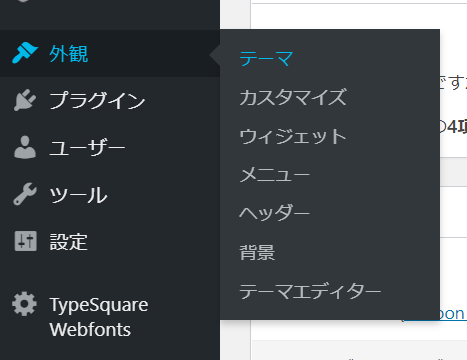
WordPressのサイドバーから「外観 → テーマ」のように選択してください。

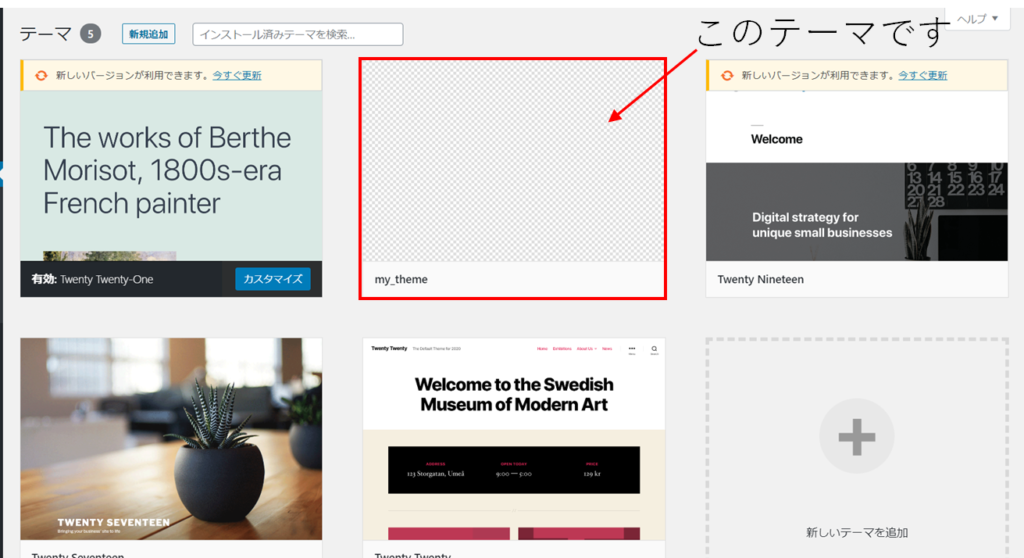
すると、アップロードされているテーマの一覧が表示されるので、その中から先程アップロードした「my_theme」という名前が付いたテーマを探してクリックしてください。

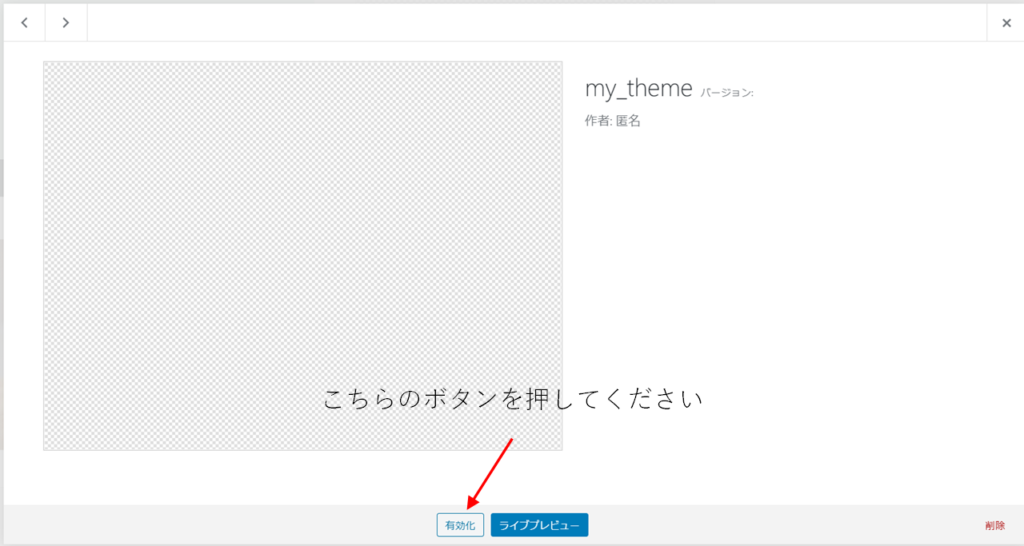
有効化というボタンを押して、テーマを有効にしてください。

サイトを表示させる
テーマを有効にしたら、一度サイトのURLに移動してサイトが表示されるか確認してみましょう。

CSSやJavaScriptが効いていません。画像も表示されていません。
これは、ファイルの中でcssファイルやjsファイルなどのファイル読み込みのためのパスに「.」を使ってしまっているためです。
例えば例を挙げると、front_page.phpファイルの中では「<link rel=””stylesheet type=”text/css” href=”./style.css”>」のように記述してcssファイルを読み込もうとしています。
テーマフォルダーの中では、ファイルパスの指定をするときに、「.」の代わりに「<?php echo get_template_directory_uri(); ?>」というものを書きます。
「<?php echo get_template_directory_uri(); ?>」の部分はWordPressの「テンプレートタグ」という特別な関数です。テンプレートタグを使うことブログが管理しているデータを使うことができます。
テンプレートタグをファイルパスを必要としている要素に書いていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>オリジナルクリニック</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/style.css">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200;500;900&display=swap" rel="stylesheet">
<?php wp_head(); ?>
</head>
<body>
<header>
<div class="header-main">
<h1 class="branding font-sizeL"><a href="index.html">オリジナルクリニック</a></h1>
<ul class="navigation">
<li><a href="#">ホーム</a></li>
<li><a href="#">院長紹介</a></li>
<li><a href="#">施設紹介</a></li>
<li><a href="#">最新情報</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
<div id="slide">
<ul>
<li><a href=""><img src="<?php echo get_template_directory_uri(); ?>/images/slide-item1.png" alt="" width="640" height="300" /></a></li>
<li><a href=""><img src="<?php echo get_template_directory_uri(); ?>/images/slide-item2.jpg" alt="" width="640" height="300" /></a></li>
<li><a href=""><img src="<?php echo get_template_directory_uri(); ?>/images/slide-item3.jpg" alt="" width="640" height="300" /></a></li>
</ul>
</div>
</header>
<main><?php get_header(); ?> //この部分が新しく追加されたコードです
<div class="introduction fade-in-up">
<div class="left-image-wrapper">
<img src="<?php echo get_template_directory_uri(); ?>/img/left-image1.jpg" alt="" class="">
</div>
<div class="right-sentence-wrapper">
<h2 class="font-sizeL title">歯がある喜び</h2>
<p class="font-sizeM">
きれいな歯があれば毎日が楽しくなります。<br>私は皆さんの歯の治療を通して皆さんの楽しい毎日を守ります。<br><br>私はホワイトニングも行っています。<br>痛みも少ないため、気軽に治療を受けることができます。<br><br>私達と一緒に自信を持てるきれいな歯を手に入れましょう。
</p>
</div>
</div>
<div class="introduction fade-in-up">
<div class="left-sentence-wrapper">
<h2 class="font-sizeL director title">院長 ジョン・スミス</h1>
<p class="font-sizeM director">
こんにちは。院長のスミスと申します。このクリニックでは、スタッフ一同笑顔の診療を心がけています。<br><br>診療に関してはみなさんが安心して受けられるように事前の説明を丁寧に行わせていただきます。また、可能な限り待ち時間が少なくするために、患者様ごとの治療時間が重ならないように予約時に工夫しております。<br><br>どうぞ安心してお任せください。
</p>
</div>
<div class="right-image-wrapper">
<img src="<?php echo get_template_directory_uri(); ?>/img/doctor.jpg">
</div>
</div>
<div class="introduction">
<div class="adress left-sentence-wrapper">
<h2 class="branding font-sizeL">オリジナルクリニック</h1>
<p class="font-sizeM">ご予約・お問い合わせは</p>
<p class="tel font-sizeL">0120-000-000</p>
<p>月火木金 9:30~13:00/14:30~18:00<br>土曜日 9:30~13:00/13:30~16:30<br>※受付時間は診察終了30分前まで<br>休診日 水・日・祝</p>
</div>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2280.6357890826175!2d137.69604498423072!3d36.40039268301338!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x0!2zMzbCsDI0JzAwLjgiTiAxMzfCsDQxJzU1LjkiRQ!5e0!3m2!1sja!2sjp!4v1615255870495!5m2!1sja!2sjp"
width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false"
tabindex="0"></iframe>
</div>
<div class="news">
<h2 class="font-sizeL">最新情報</h2>
<ul>
<li class="article">
<a href="#">
<div class="date">3月9日 当院からお客様へお願い</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 感染対策について</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 4月の休診日について</div>
</a>
</li>
<li class="article">
<a href="#">
<div>3月9日 ホームページが新しくなりました</div>
</a>
</li>
</ul>
</div>
<?php get_footer(); ?> //この部分が新しく追加されたコードです </main>
<footer>
<p>Copyright © Original Clinick All right reserved.</p>
</footer>
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/index.js"></script>
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/jquery.js"></script>
<?php wp_footer(); ?>
</body>
</html>「.」を「<?php bloginfo(“template_url”); ?>」に書き換えることができたら、もう一度サイトを表示してみます。

今度はCSSやJavaScript、画像などが適切に表示されました。




コメント
[…] 前回は、「WordPressテーマの作成」~「WordPressの有効」までの説明をしました。 […]