
困っている人
送信ボタンをform要素の外側に配置したいな。あれ?機能しないな。
外側にある送信ボタンから、form要素の内容を送信する方法ってないのかな?
このような疑問を解決します。
送信ボタンがform要素の外側にある状況とは
デザインの観点から、どうしてもform要素と送信ボタンを離れた位置に設置したいときがあるかもしれません。
例えば次のhtml。見てみるとformの中に送信するためのボタンが存在していません。
<div id="article-body">
<div id="article-margin">
<form action="sample.php">
<textarea placeholder="タイトルを入力" id="title"></textarea>
<textarea name="paragraph" placeholder="ここに文章を書いていきます" id="paragraph"></textarea>
<div id="要素追加">
<img src="add-button.svg" id="add-button">
<div id="modal-window">
<img src="image.png">
<img src="paragraph.png">
<img src="close.svg">
</div>
</div>
</form>
</div>
</div>
<div id="post">
<div id="preview-and-post>
<a href="#" id="preview">プレビュー</a>
<input type="submit" value="投稿">
</div>
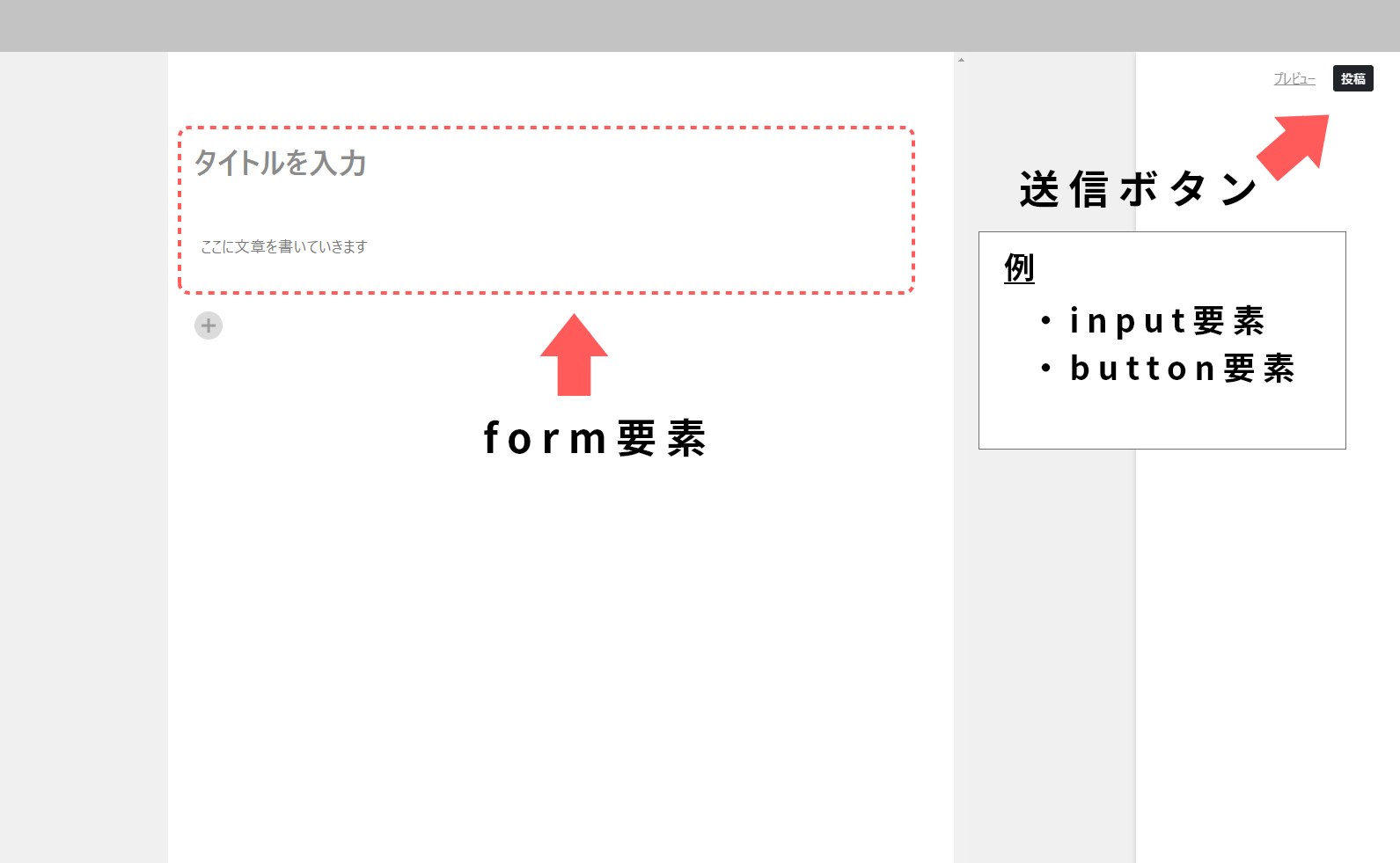
</div>つまり、form要素の内容を送信するためのinput要素やbutton要素が、form要素の外側にあるという状況です。
つぎの画像ではそのような状況が起こるデザインを示しています。

「JavaScriptとかPHPとか使えばできそうだけど難しそう」と思う方もいるかもしれません。しかし、実はhtmlだけでこの問題を解決できます。
input要素のform属性を使う
inputタグにはform属性というものがあります。次のように使います。
<input type="submit" form="この送信ボタンで送信したいform要素のid">
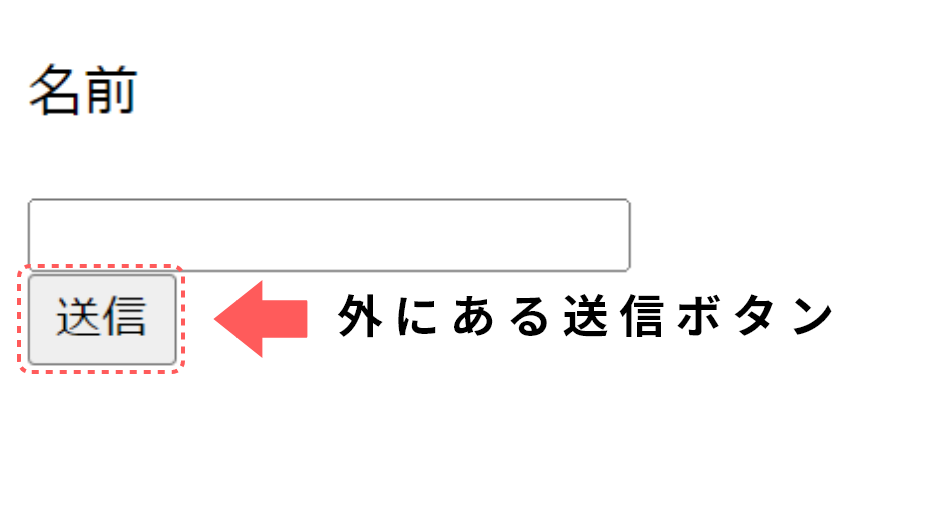
具体的な例を挙げてみます。例えば、次のように送信ボタン(input要素)がform要素の外側にあったとします。
<form action="sample.php" id="form1">
<p>名前</p>
<input type="text">
</form>
<!-- ↓フォームの外にある送信ボタン -->
<input type="submit">
この送信ボタンを押すことで、上にあるform要素の中身を送りたい場合は次のようにします。
<form action="sample.php" id="form1">
<p>名前</p>
<input type="text">
</form>
<!-- ↓フォームの外にある送信ボタン -->
<input type="submit" form="form1">送信ボタンであるinput要素のform属性に、”form1“と入力しました。この”form1″は上にあるform要素のidを意味しています。
button要素でも使える
input要素ではなくbutton要素を送信ボタンとして使うこともあると思います。form属性の外側にある送信ボタンがbutton要素だった場合、どうすれば良いのでしょうか?
安心してください。button要素にもform属性があります。
使い方も全く同じで大丈夫です。
<button type="submit" form="この送信ボタンで送信したいform要素のid">




コメント