「ブログで記事が投稿されたら、その記事を新しいページで見られるようにする」
このようなことをPHPで実現するには、一体どのようにすれば良いのでしょうか。いろいろなWebサイトを見ていると、多くのサイトでこれに似たようなことが行われているのがわかります。
ちょっとイメージしにくいので具体例を出してみます。例えば次のようなもの。
- Yahoo!知恵袋で質問をすると、その質問のページが新しく生成される
- YouTubeで動画を投稿すると、その動画のページが新しく生成される
- インスタで投稿すると、その投稿のページが新しく生成される
PHPで新しいページを生成するには
質問や投稿に応じて新しいページが生成されているわけではないようです。実際には、あらかじめ雛形を作っておいて、URLに応じてその雛形にデータを入れているという仕組みを使っています。
この仕組みによって、投稿ボタンを押したらあたかも新しいページが生成されているように見えるのだそうです。
URLにパラメータを付けておくとそのパラメータによってひな形に入れる値を変えることができます。
https://konsuki.com/article?id=3
パラメータはなんでも大丈夫です。
具体的にはどうすれば良いのか
記事が投稿できるサービスを例に具体的にどうやったいいのかを説明します
1. ひな形を作っておく
投稿される記事のひな型を作ります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ページのタイトル</title>
</head>
<body>
<h2>記事のタイトル</h2>
<p>記事の内容</p>
</body>
</html>titileタグやh2タグ、pタグの中身は後ほどPHPによって動的に変更できるようにします。
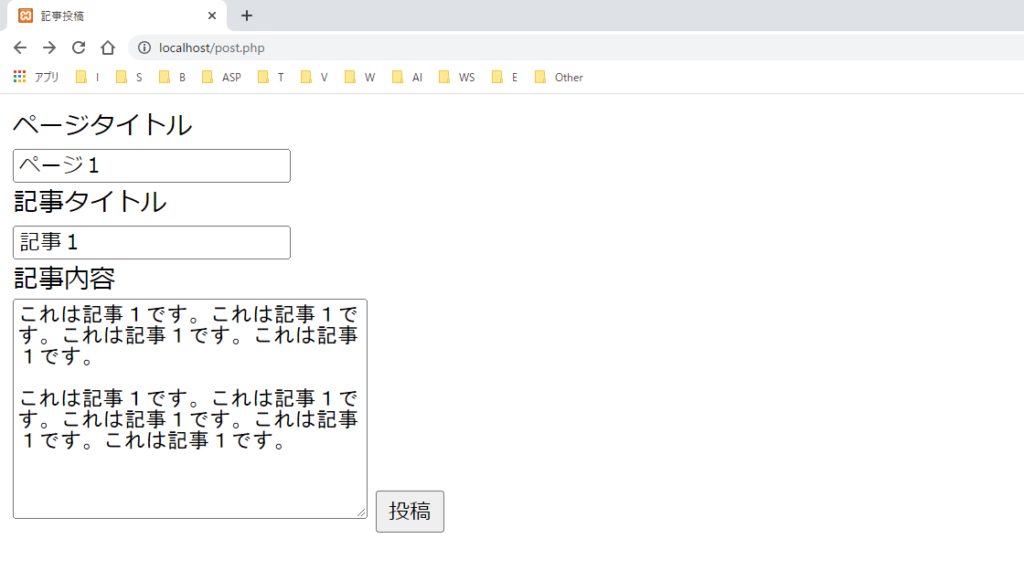
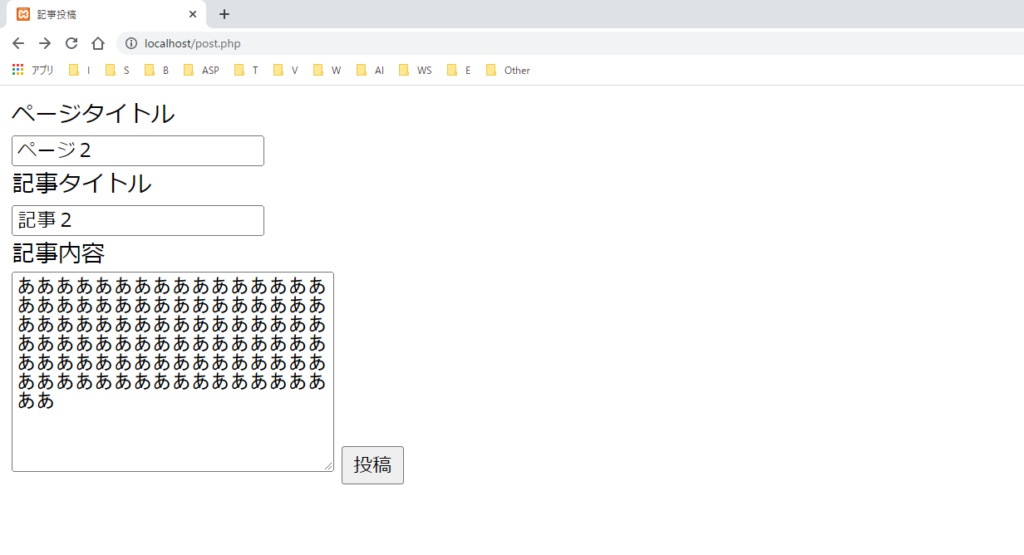
2. 記事を投稿するページを作る
記事以外にも、動画を登録したり、質問を投稿したりするページがこのページにあたります。inputやtextarea要素を使って投稿内容を入力してもらいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>記事投稿</title>
</head>
<body>
<form action="insert.php" method="post">
<label>
ページタイトル
<br>
<input type="text" name="page_title">
</label>
<br>
<label>
記事タイトル
<br>
<input type="text" name="article_title">
</label>
<br>
<label>
記事内容
<br>
<textarea name="article_content" cols="30" rows="10" placeholder="ここに入力"></textarea>
</label>
<button type="submit" name="button">投稿</button>
</form>
</body>
</html>ポイントはform要素のacrion属性に書いてあるように、データの先がinsert.phpになっている部分です。このinsert.phpはpost.phpで入力してもらったデータをデータベースに登録するためのファイルになっています。
3.入力されたデータをデータベースに登録する
入力してもらったデータをデータベースに登録するためのPHPファイルを作ります。
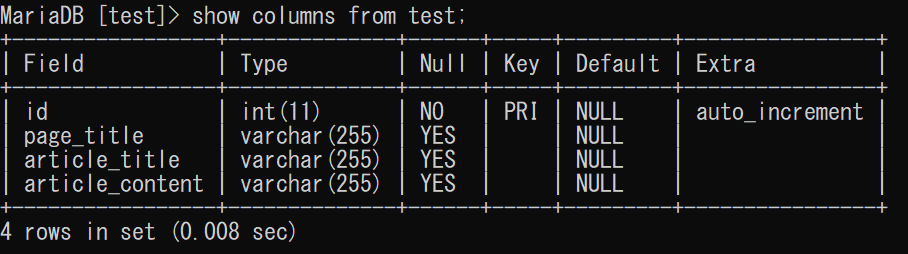
下の例では、testというデータベースの中にtestというテーブルを作ってあって、そのテーブルに対してデータを登録できるようにしています。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>データ登録</title>
</head>
<body>
<?php
$page_title = $_POST['page_title'];
$article_title = $_POST['article_title'];
$article_content = $_POST['article_content'];
try{
$db = new PDO('mysql:dbname=test;host=localhost;charset=utf8','root','root');
$count = $db->exec('INSERT INTO test (page_title, article_title, article_content) values ("'.$page_title.'","'.$article_title.'","'.$article_content.'")');
$sql = "SELECT * FROM test";
$sth = $db -> query($sql);
$count = $sth -> rowCount();
} catch(PDOException $e){
echo 'DB接続エラー' . $e->getMessage();
}
?>
<h2>生成済みのページ</h2>
<?php foreach(range(1,$count) as $i): ?>
<a href="http://localhost/article.php?id=<?php echo $i; ?>">http://localhost/article.php?id=<?php echo $i; ?></a><br>
<?php endforeach; ?>
</body>
</html>
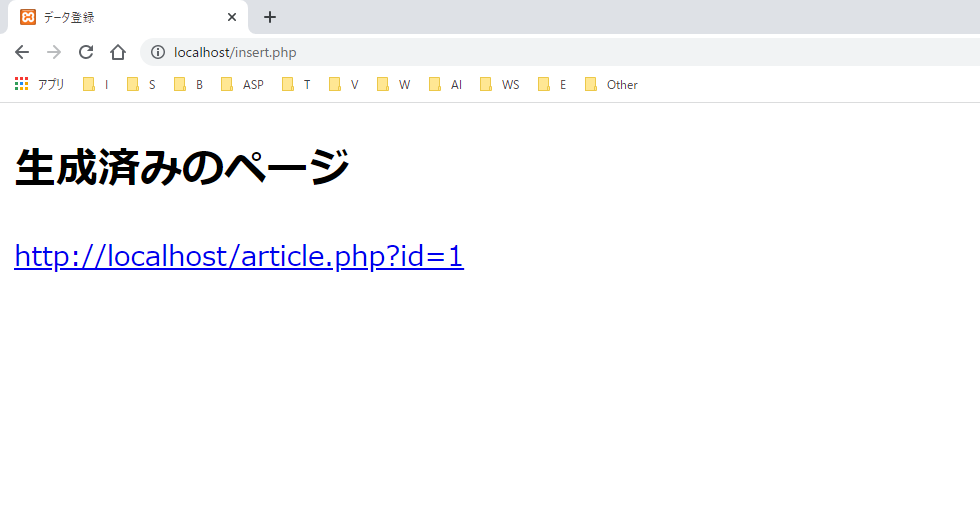
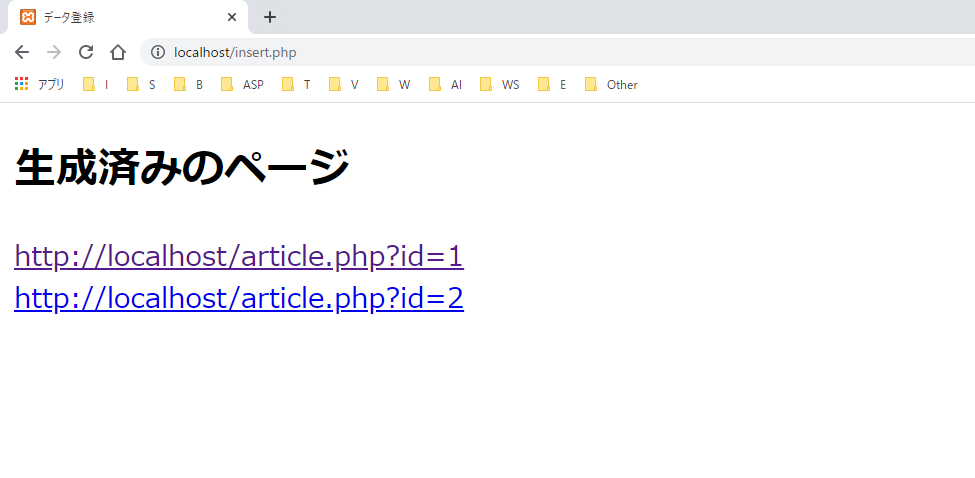
30~32行目では、生成したページのURLを表示しています。URLにはidというパラメータを持たせています。
4.ひな形の内容を動的に変更できるようにする
article.phpに変更を加えます。article.phpのコードを次のコードに置き換えてください。
<!DOCTYPE html>
<html lang="ja">
<?php
// (1) 取得するデータのidを指定
if (isset($_GET['id'])) {
$id = $_GET['id'];
}
// (2) データベースに接続
$pdo = new PDO('mysql:charset=UTF8;dbname=test;host=localhost', 'root', 'root');
// (3) SQL作成
$stmt = $pdo->prepare("SELECT * FROM test WHERE id = :id");
// (4) 登録するデータをセット
$stmt->bindParam(':id', $id, PDO::PARAM_INT);
// (5) SQL実行
$res = $stmt->execute();
// (6) 該当するデータを取得
if ($res) {
$data = $stmt->fetch();
}
// (7) データベースの接続解除
$pdo = null;
?>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php echo $data->page_title; ?></title>
</head>
<body>
<pre>
<?php var_dump($data); ?>
</pre>
<h2><?php echo $data["article_title"] ?></h2>
<p><?php echo $data["article_content"]; ?></p>
</body>
</html>この変更では、URLのパラメータによってひな形に入れる文字を変更できるようにしています。
大まかに説明すると、次のようなことをやっています。
1. URLのid=~の部分をもとに、データベースから記事のデータを取ってくる 2. 取ってきたデータをtitileタグやh2タグ、pタグの中身に表示させる
表示してみる
ページが生成されるようになったのか試してみます。記事投稿ページから、記事の情報を入力します。

投稿ボタンを押しと、データを登録するページに移動します。生成されたページのURLが表示されます。

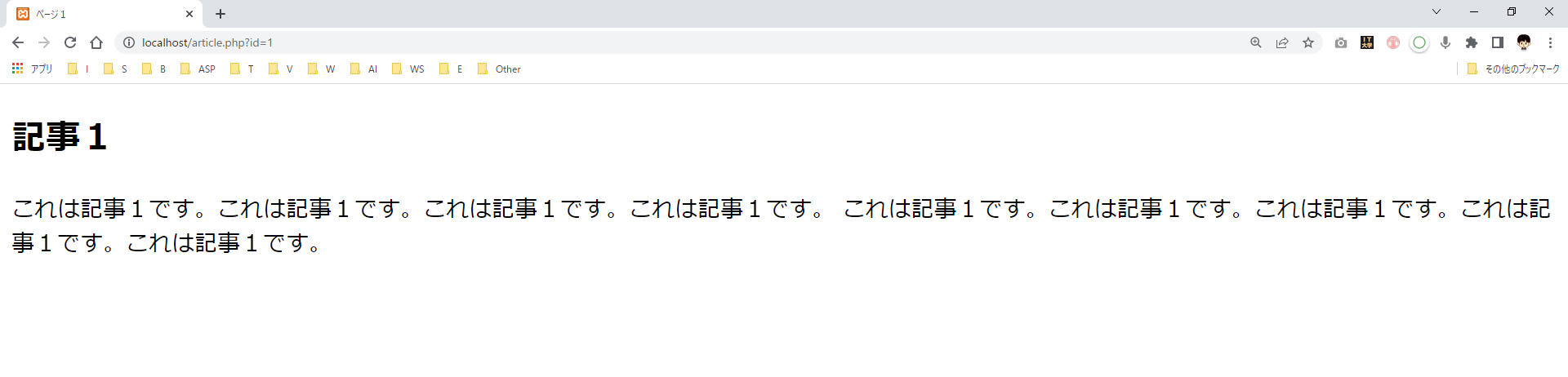
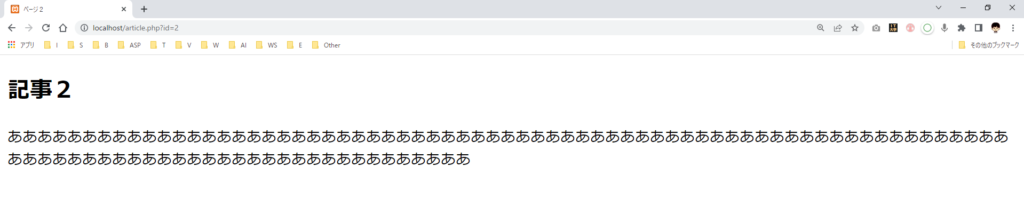
生成されたページのURLをクリックします。するとそのページに移動します。

記事投稿に戻り、違う内容を入力してみます。

今投稿したページのURLが表示されました。

URLに移動してみると、このページも正常に機能しています。

やり方はこれだけではない
今回は次のようにして新しいページを作成する機能を作ってみました。
- ページのひな形を作る
- URLのパラメータによってひな形に入れる文字を変更する
しかし、やり方はこれだけではなりません。例えば、今回ご紹介したやり方だと、
https://konsuki.com/article?id=3
のようにしてページを分けていますが、
https://konsuki.com/article/3
のようにしてページを分けているサイトを見かけたこともあるのではないでしょうか?このページの分け方も似たようなやり方で実現できるので、ぜひ調べてみてください。
今回ご紹介した情報が誰かの役に立つことができたらとてもうれしいです。




コメント
ページ作成しても雛形ページしか作れません。
ご不便おかけして申し訳ありません。
うまくいくように、全力でサポートさせてください!
1. 記事投稿ページから、記事の情報を入力して投稿
2. 入力した内容が、雛形ページに表示されない ← 困っている
こんな感じであってますでしょうか?
その場合は、テーブルが作れているか確認してみて頂きたいです。
違っていればご遠慮なくおっしゃってください。
その場合、お聞きしたいことがあるのですが、
データベースはXAMPPやMAMPに入っているmySQLを使っておられますか?
URLのパラメータによってひな形に入れる文字を変更する
↑
これのやり方が知りたいです教えてください
URLのパラメータによってひな形に入れる文字を変更する
↑こちらの書き忘れで、この部分のやり方がわからなくなってしまっていました。大変申し訳ありません。
こちらにやり方を書きました。ご覧ください!
▶︎やり方
できなかったり、説明している部分が違っていたりしたら、おっしゃってください!
記事の内容も、わかりやすくなるように修正しておきます。
こんにちは。
insert.phpにてURLを表示するまでいきましたが、クリックするとbool(false)としか表示されません。
何が原因と考えられますでしょうか。。
あおいさん、こんにちは。
うまくいかなくて申し訳ありません。
insert.phpが原因かもしれません。。 PHPのバージョンによって、うまくいかない書き方になってました。insert.phpをつぎのように書き換え頂きたいです。
右上にあるボタンをクリックするとコードをコピーできます↓
それでもうまくいかない場合は、
・phpMyAdminなどで、データベースに記事が登録されているか確認する
・insert.phpを表示したときにエラーが出ているか確認する
・new PDO(‘mysql:dbname=test;host=localhost;charset=utf8’, ‘ユーザー名’, ‘パスワード’)の部分における、ユーザー名とパスワードが正しいか確認する
この3つを試していただきたいです。