こんにちは、コンスキです。
前回は、2ページ目のHTMLを書きました。
どんな要素をどんな風に書けば、デザインカンプみたいな見た目を作れるのか、意識して書いていました。
ブラウザに表示したところ、文字表示されたのは文字だけで、画像はまだ表示されませんでした。
そこで今回は、2ページ目に画像を入れて、その後にCSSを使って見た目を整える作業をやろうと思います。
src属性の属性値を埋める
前回作業が終わった時点でのページには、画像が1つも表示されていませんでした。

しかし、実際にはimg要素はすでに書いている状態です。
img要素のsrc属性に何も書いていなかったため、何も表示されていなかったということです。
必要な画像は用意してあるので、それらの画像のパスをsrc属性に入れて画像を表示させます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="destyle.css">
<link rel="stylesheet" href="top.css">
<title>いろくふ幼稚園|TOPページ</title>
</head>
<body>
<header>
<div id="header_other">
<div id="branding_container">
<p id="tagline">地域とつながる幼稚園</p>
<h1 id="branding"><a href="#">いろくふ幼稚園</a></h1>
</div>
<ul id="menu">
<li><img src="./img/guid_map.png" width="26" height="26"><a href="#">園内マップ</a></li>
<li><img src="./img/FAQ.png" width="26" height="26"><a href="#">よくある質問</a></li>
<li><img src="./img/twitter.png" width="18" height="15"><a href="#">ツイッター</a></li>
<li><img src="./img/home.png" width="26" height="26"><a href="#">ホーム</a></li>
</ul>
<div id="tel_container">
<p id="tel">00 - 0000 - 0000</p>
<p id="open">開園時間:土日・平日8:00 ~ 19:00</p>
<p id="extra"> (延長 〜20:00)</p>
</div>
</div>
<nav id="nav_container">
<ul id="navigation">
<li><a href="#"><img src="./img/about.png" width="66" height="66"><p>園について</p></a></li>
<li><a href="#"><img src="./img/how_to_spend.png" width="66" height="66"><p>1日の過ごし方</p></a></li>
<li><a href="#"><img src="./img/lunch_menu.png" width="66" height="66"><p>給食のこんだて</p></a></li>
<li><a href="#"><img src="./img/ annual_schedule.png" width="66" height="66"><p>年間予定</p></a></li>
<li><a href="#"><img src="./img/contact.png" width="66" height="66"><p>お問い合わせ</p></a></li>
</ul>
</nav>
<div id="mv_container">
<img src="./img/about_mv.jpg">
</div>
</header>
<main>
<div id="basic_info">
<h2 id="basic_info_heading"><span class="heading_num">01</span>きほん情報</h2>
<div>
<div>
<h3>開園年月日</h3>
<p>1992年</p>
<hr>
<h3>所在地</h3>
<p>明谷県色口浮市</p>
<hr>
<h3>園名</h3>
<p>いろくふ幼稚園</p>
<hr>
<h3>園長</h3>
<p>鈴木花子</p>
<hr>
<h3>入園定員</h3>
<p>100名</p>
<hr>
<h3>入園可能年齢</h3>
<p>0(生後57日)〜6歳</p>
<hr>
<h3>開園時間</h3>
<p>平日・土曜日8:00〜19:00(延長:〜20:00)</p>
<hr>
<h3>クラス構成</h3>
<p>年少クラス、年中クラス、年長クラス</p>
</div>
<img src="./img/basic_info.png" width="359" height="359">
</div>
<div id="goal">
<h2><span class="heading_num">02</span>教育目標</h2>
<div>
<p>いろくふ幼稚園はお預かりしているお子さんを</p>
<img src="./img/goal.png" alt="">
</div>
<p>- いろくふ幼稚園 -</p>
<p>一生懸命ってかっこいい!</p>
<p>お子さんって大きくなってしまうと一生懸命やることが恥ずかしくなってしまう事があると思います。いろくふ幼稚園での生活の中では、
「健康」「優しさ」「想像力」を身につけていくことで、大きく育っても一生懸命に誇りを持てるようになることを目指しています。</p>
</div>
</div>
<div id="feature">
<h2 id="feature_heading"><span class="heading_num">03</span>いろくふ幼稚園の特徴</h2>
<div id="feature_content_container">
<div class="feature_row">
<img src="./img/nature.png" width="295" height="223">
<div>
<h3>豊かな自然</h3>
<div>
<p> いろくふ幼稚園の近くには「おもいやりの森」と呼ばれる林と「ささえあいの川」と呼ばれる小川あります。月に2回ほど行く園外へお散歩では、5歳のお子さんがおもいやりの森やささえあいの川で遊日ます。5歳未満のお子さんも先生と一緒に自然と触れ合うことができます。おもいやりの森もささえあいの川も自然豊かですが、どちらも段差はほとんどなく、お子さんがけがをしてしまわないように配慮されています。また、思いやりの森はすごく近い場所にあるため、園にいても自然の中で過ごしている気分になれます。</p>
</div>
</div>
</div>
<div class="feature_row">
<img src="./img/community.png" width="295" height="223">
<div>
<h3>地域とのつながり</h3>
<div>
<p> いろくふ幼稚園では、月に1回地域の方がいらっしゃって昔の遊びや昔の料理を紹介していただいています。その際には、地域の方との関わりを通して、同じ年齢の子供だけではなく大人とコミュニケーションをとる力も高めることができます。また、昔の遊びや昔の料理に触れることで、豊かな感性を育むことができます。年に1度の運動会は10月の中旬に行われます。運動会でも、地域の方が参加される種目があり、その中でお子さんと地域の方が協力するような場面も見ることができます。</p>
</div>
</div>
</div>
<div class="feature_row">
<img src="./img/building.png" width="295" height="223">
<div>
<h3>綺麗な園舎</h3>
<div>
<p> いろくふ幼稚園は開園から29年が経っている歴史のある園ですが、2018年に改修工事が行われ、約9割がサクラノキで作られた温かみのある園舎に生まれ変わりました。机やイスにもサクラが使われていて木の香り漂う清潔感のある教室が内装されています。冬は暖房がなくても暖かく、夏は冷房がなくても涼しさを感じられるようになっています。</p>
</div>
</div>
</div>
<div class="feature_row">
<img src="./img/vegetable.png" width="295" height="223">
<div>
<h3>地元の野菜を使った給食</h3>
<div>
<p> いろくふ幼稚園は、以前まで幼稚園給食がありませんでしたが、幼稚園給食に対するお求めのお声をいただいた事により、幼稚園給食の提供をはじめました。お子さんに毎日野菜をたくさん使った幼稚園給食を食べていただけます。当園には幼稚園栄養士が2名おり、毎日の給食は栄養バランスが考えられたものを提供させていただいています。週に2度、地元の野菜だけを使った献立もあり、お子さんに地元の野菜について知ってもらう簡単なクイズなども出しています。</p>
</div>
</div>
</div>
</div>
</div>
</main>
<hr>
<footer>
<div id="footer_other">
<div id="footer_branding_container">
<p id="footer_tagline">地域とつながる</p>
<h1 id="footer_branding">いろくふ幼稚園</h1>
</div>
<div>
<nav id="footer_nav_container">
<ul>
<p>園について</p>
<hr>
<li><a href="#">きほん情報</a></li>
<li><a href="#">教育方針</a></li>
<li><a href="#">いろくふ幼稚園の特徴</a></li>
</ul>
<ul>
<p>1日の過ごし方</p>
<hr>
<li><a href="#">3歳未満</a></li>
<li><a href="#">3歳以上</a></li>
</ul>
<ul>
<p>給食のこんだて</p>
<hr>
<li><a href="#">今日のこんだて</a></li>
<li><a href="#">給食について</a></li>
<li><a href="#">おやつについて</a></li>
</ul>
<ul>
<p>年間予定</p>
<hr>
<li><a href="#">年間カレンダー</a></li>
</ul>
<ul>
<p>お問い合わせ</p>
<hr>
<li><a href="">よくある質問</a></li>
<li><a href="">お問い合わせフォーム</a></li>
</ul>
</nav>
<div id="footer_tel_container">
<p id="footer_tel">00 - 0000 - 0000</p>
<p id="footer_open">開園時間:土日・平日8:00 ~ 19:00</p>
<p id="footer_extra">(延長 〜20:00)</p>
</div>
</div>
</div>
<div id="ladybug_container">
<img src="./img/ladybug.png" id="ladybug">
</div>
<div id="dragonfly_container">
<img src="./img/dragonfly.png" id="dragonfly">
</div>
<div id="omoiyari_container">
<img src="./img/omoiyari.png" id="omoiyari">
</div>
<div id="sasaeai_container">
<img src="./img/sasaeai.png" id="sasaeai">
</div>
<div id="locust_container">
<img src="./img/locust.png" id="locust">
</div>
<hr>
<p id="copyright">©︎2021 いろくふ幼稚園.</p>
</footer>
</body>
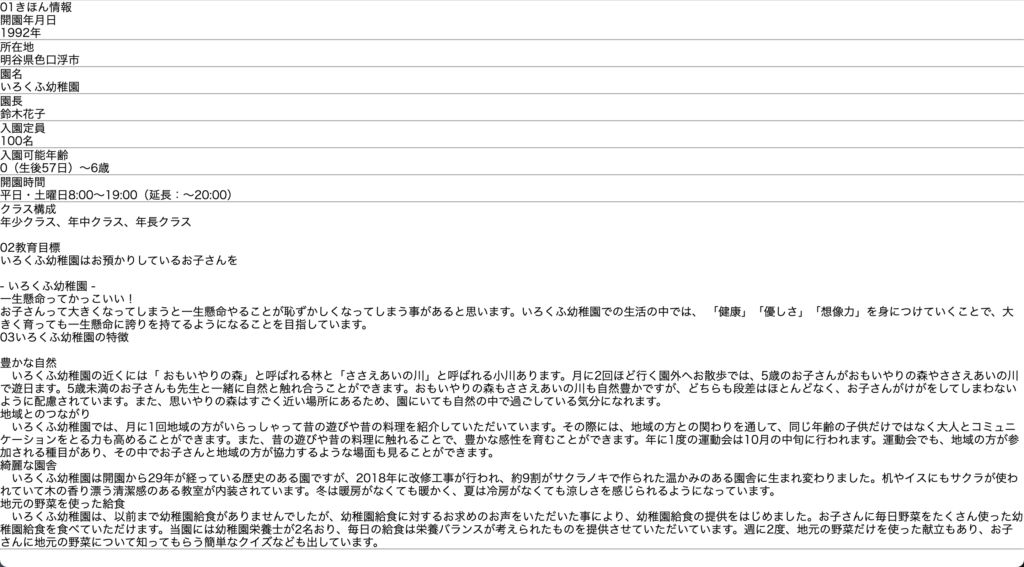
</html> ブラウザに表示すると次のようになります。

CSSを書く
ここからはCSSを書いて、見た目を整えていきます。
新しいCSSファイル「about.css」を作って、これを「about.html」で読み込んでおきます。
<link rel="stylesheet" href="about.css">文字
文字の太さや大きさなどからデザインカンプのものに近づけていきます。
中央寄せや左寄せなどの位置に関係することは、無視してまずは文字の見た目を変えることに集中します。
#basic_info_heading,
#goal_heading,
#feature_heading {
font-size: 42px;
font-weight: bold;
color: #918072;
}
.heading_num {
color: #D3B9A4;
}
#basic_info_content {
font-size: 18px;
color: #000;
}
#promise {
font-size: 20px;
}
#kindergarten {
font-size: 16px;
color: #D3B9A4;
}
#goal h3 {
font-size: 48px;
}
#goal p:last-of-type {
font-size: 16px;
color: #000;
}
.feature_subheading {
font-size: 28px;
color: #918072;
}
#feature p {
font-size: 13px;
color: #000;
}ブラウザに表示してみます。

枠線
「きほん情報」や「いろくふ幼稚園」の特徴を囲んでいる枠線をCSSで作ります。
こんな感じ↓の枠線や、

こんな感じ↓の枠線を作ります。

枠線はトップページでも作っていたのでそれと同じ方法でやってみます。
#basic_info_content,
.feature_text_container {
background-color: #fff;
border: 1px solid #707070;
box-shadow: 8px 8px 11px 0 rgba(0, 0, 0, 0.16);
}ブラウザに表示してみます。





コメント