UE5内で3Dモデルを動かしたい時に、コントロールリグがあると便利ですよね。
MetaHumanなどには予めコントロールリグが付いていますが、Blenderなどの他のソフトから取り込んだ3Dモデルにはコントロールリグが付いていません。
そこで今回は、独自のコントロールリグを作成してUE5に持ち込んだ3Dモデルに付ける方法を紹介します。
膝などに付けるIKリグは少し難しいため、今回はFKリグに限ってご紹介します。
コントロールを付けるモデルの用意
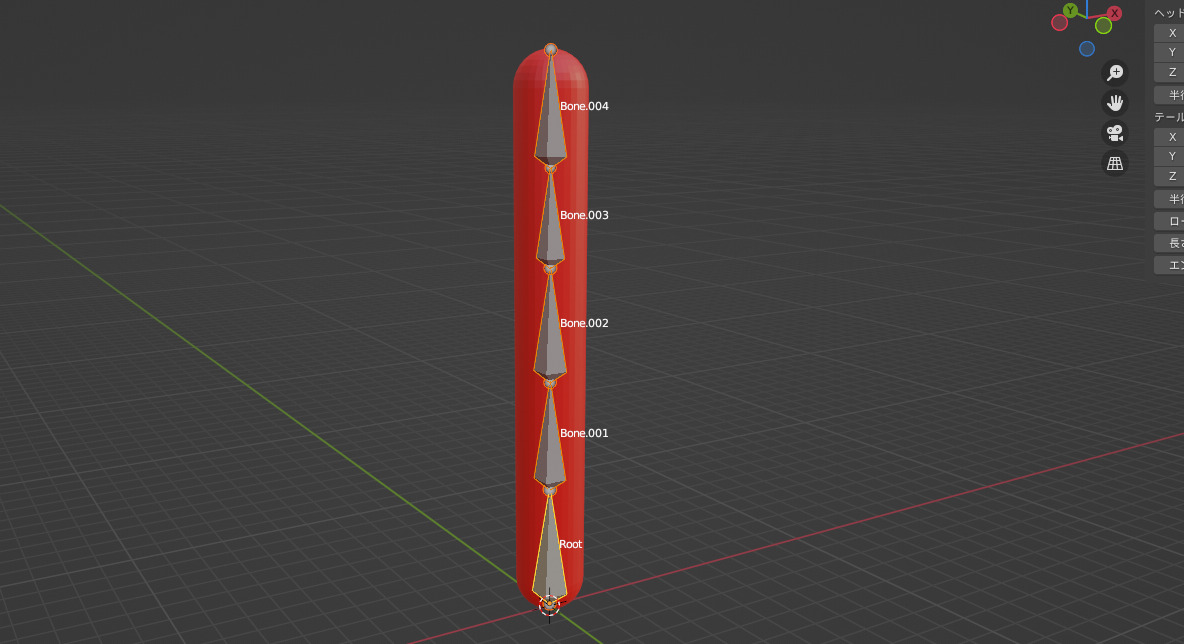
次の3DモデルをUnrealEngineに取り込んでコントロールリグを付けていきます。

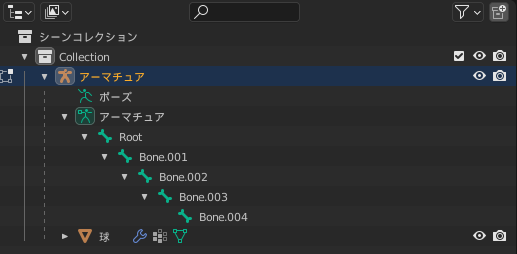
こちらの3DモデルはBlenderで作りました。アーマチュア(ボーン)の構造は次のようになっています。

Blenderでのアーマチュアの付け方がわからない方は、次の動画がすごくわかりやすいです。
コントロールリグの作成
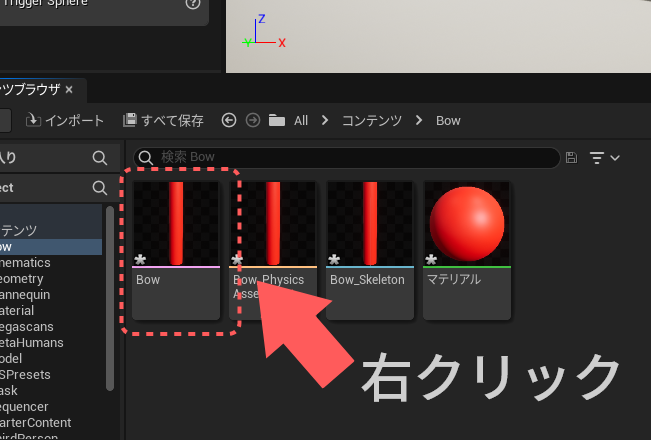
ここからがUnrealEngneでの操作になります。取り込んだ3Dモデルのスケルタルメッシュを右クリックします。

「作成する > Control Rig」のようにして選択します。

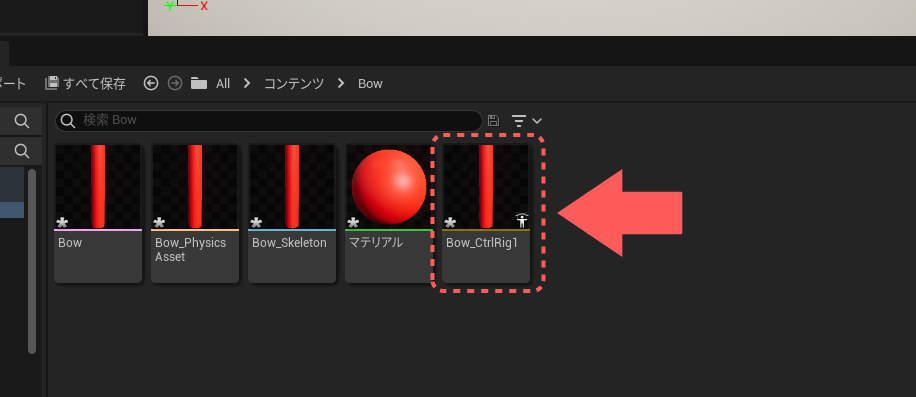
コントロールリグを設定するためのアセットが作成されます。

コントロールリグの設定
この状態だと取り込んだ3Dモデルにはまだ何もコントロールリグが付いていません。ここから3Dモデルについているボーンに対して、コントロールリグを設定していきます。
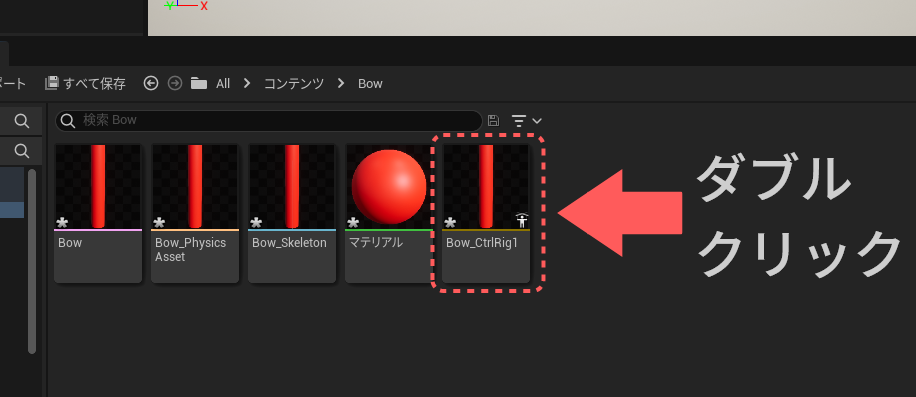
コントロールリグを設定するためのアセットをダブルクリックします。

まずは「Root」という名前のボーンを操作するためのコントロールリグを作成します。
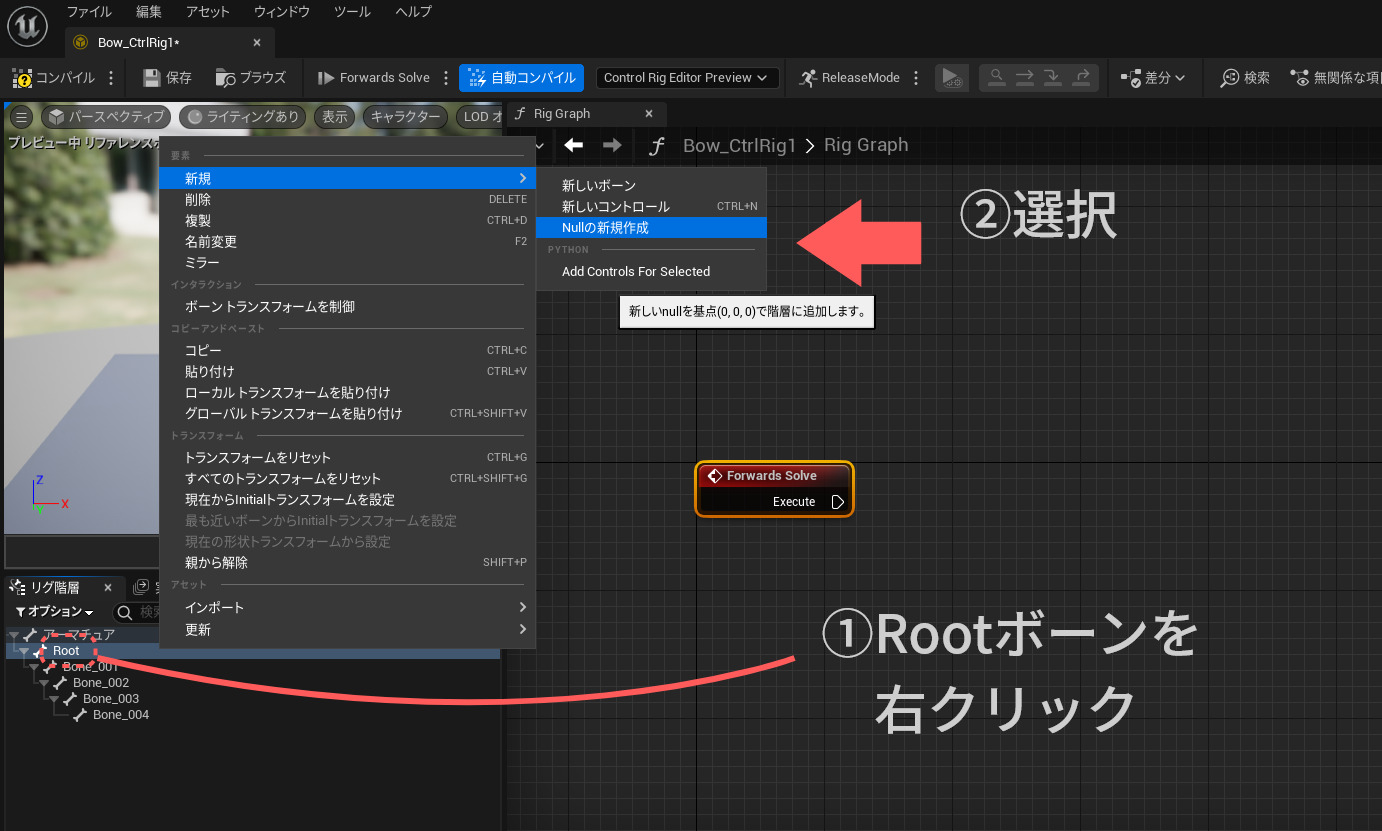
画面左下にあるリグ階層の中にある「Root」と書かれたボーンを右クリックします。次に、出てきたメニューで「新規 > Nullの新規作成」のように選択します。

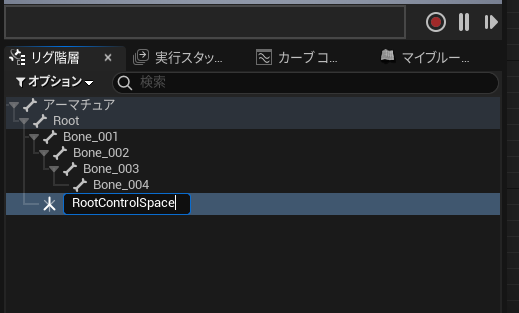
表示された「NewNull」という項目の名前を「RootControlSpace」に変更しておきます。

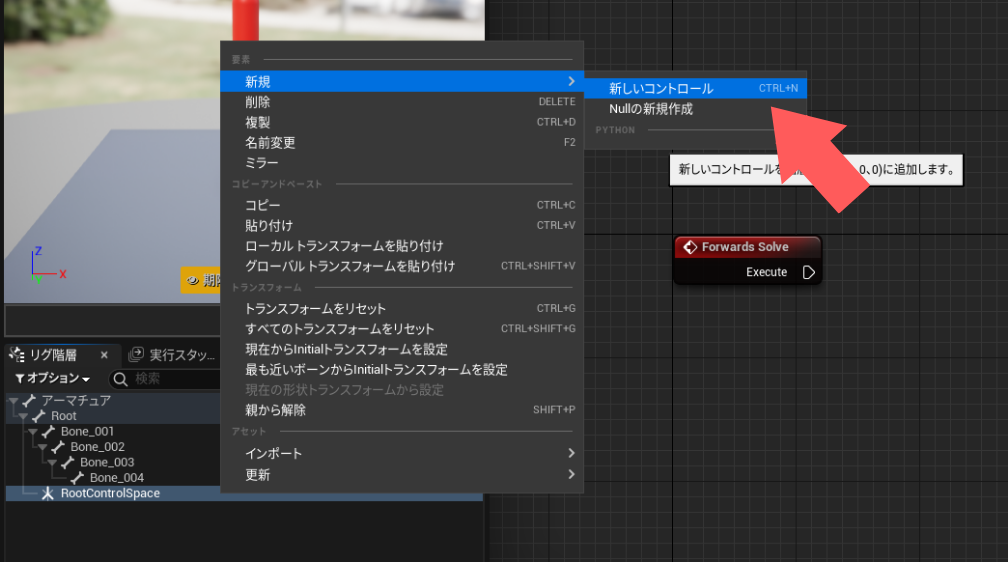
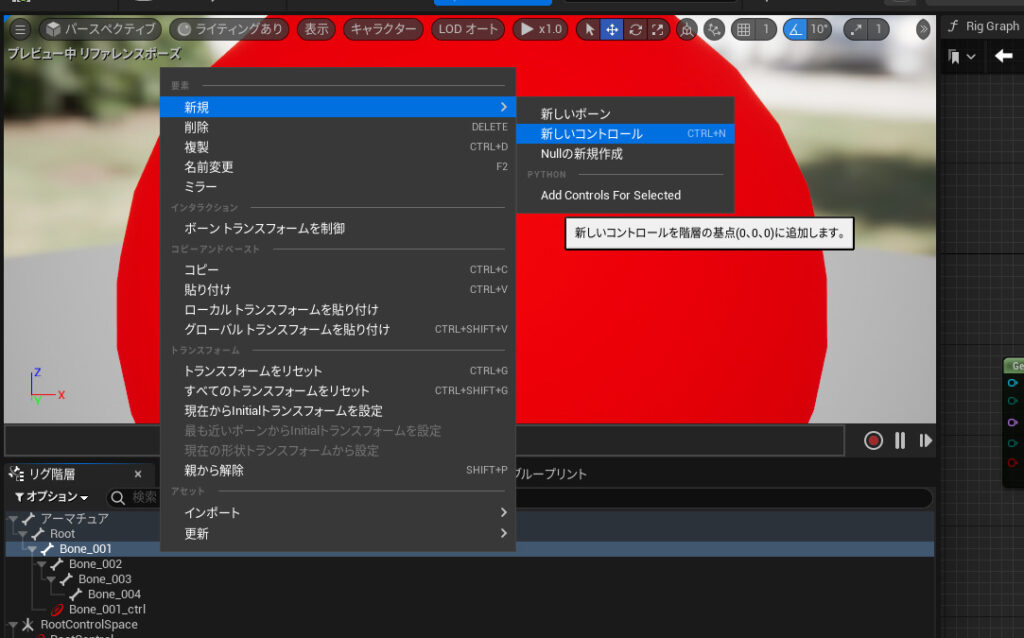
「RootControlSpace」を右クリックして、表示されたメニューで「新規 > 新しいコントロール」のように選択します。

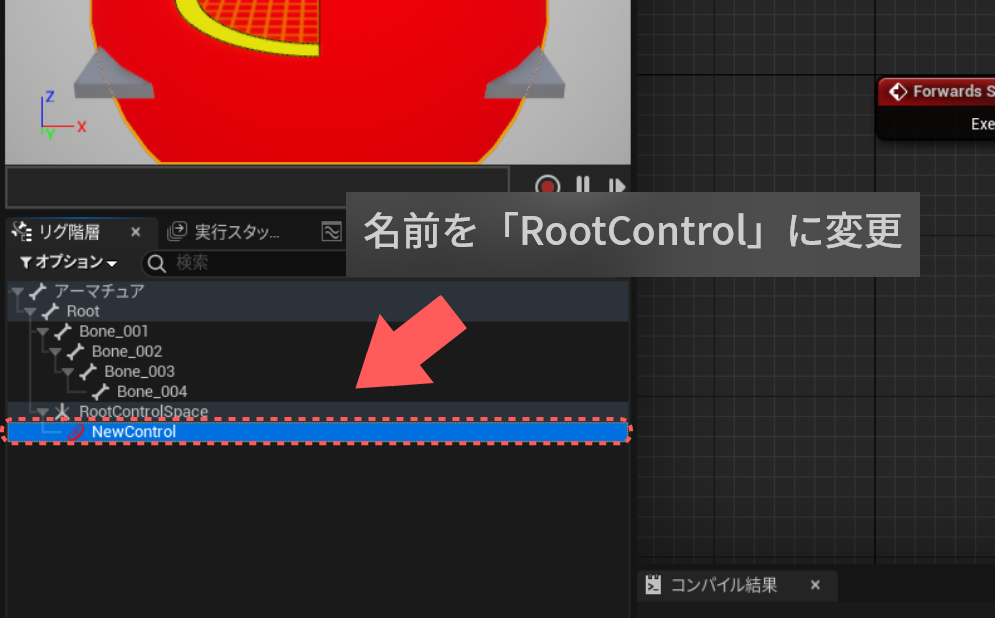
作成された「NewControl」のなまえを「RootControl」に変更します。

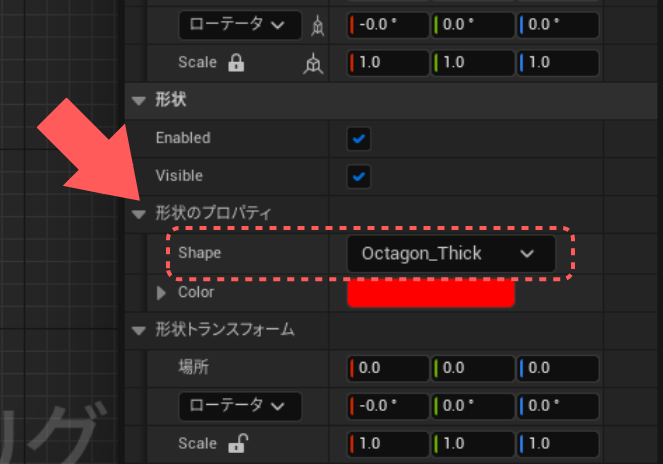
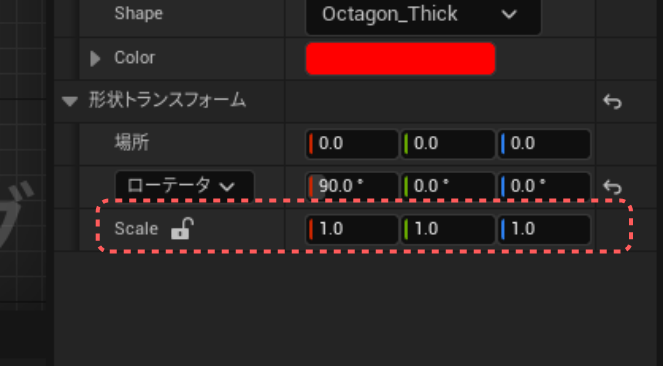
「RootControl」を選択し、画面右側の詳細タブにある「形状 > 形状のプロパティ > Shape」の項目を「Octagon_Thick」に変更します。

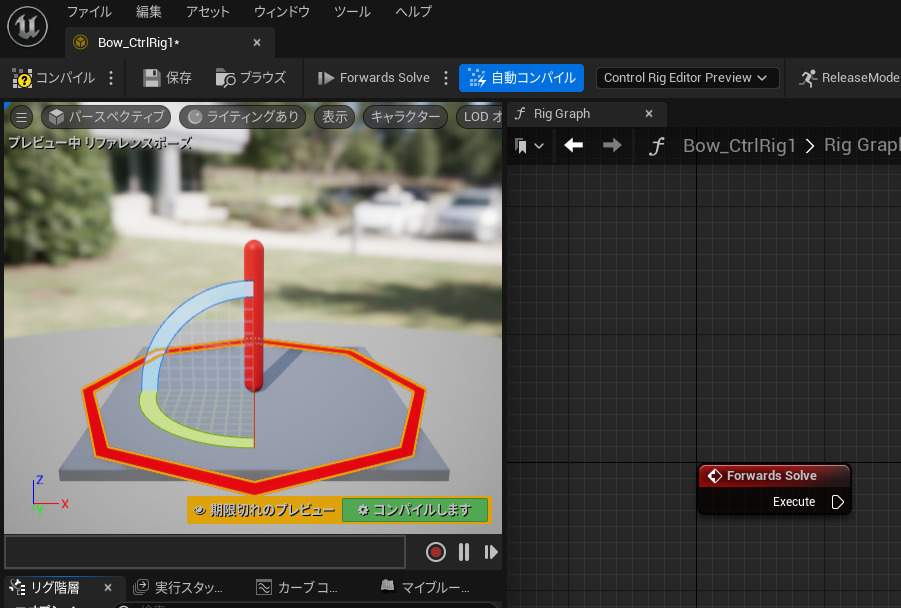
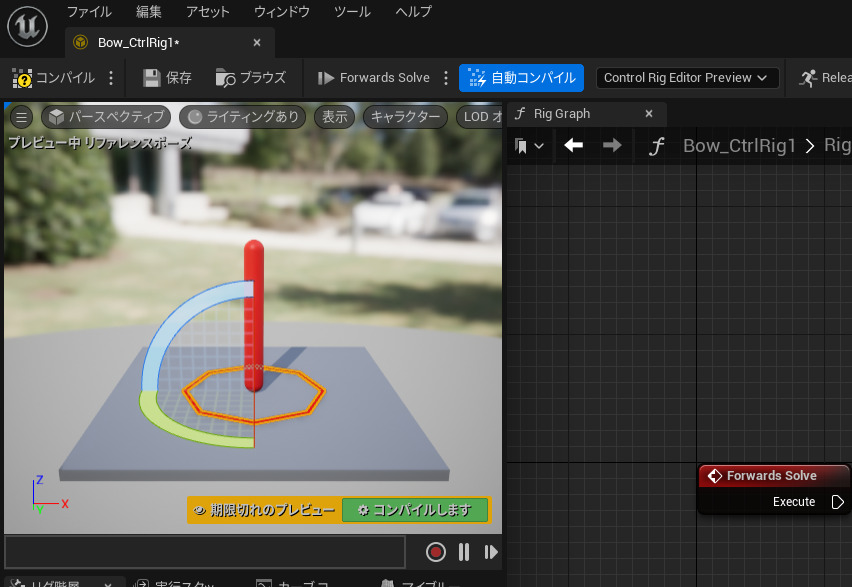
プレビュー画面を見てみると、八角形のコントロールリグが作成されていますが、向きがおかしいです。変更するために詳細タブにある「形状 > 形状トランスフォーム>ローテータ」の項目を変更します。

僕の場合X軸を90°回転させましたが、ご自分のコントロールリグに合わせて角度を変更してください。角度を変更すると、今度はコントロールリグが正しい角度になっていることを確認できます。

念のため、画面左上の「コンパイル」と「保存」を押しておきましょう。

コントロールリグの大きさを変更する場合は、詳細タブにある「形状 > 形状トランスフォーム>Scale」の項目を変更します。

コントロールリグの大きさを小さくすると次のようになりました。

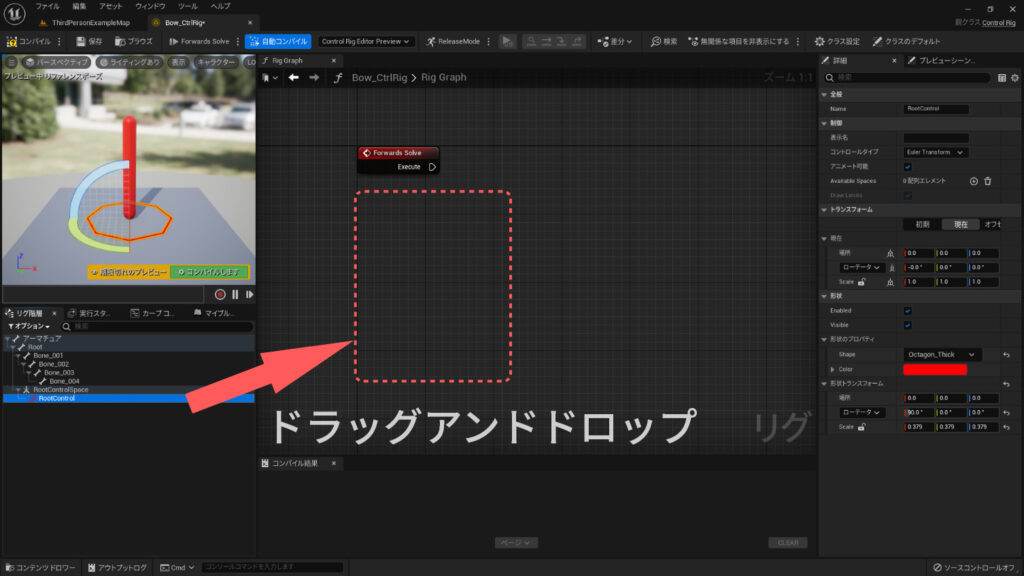
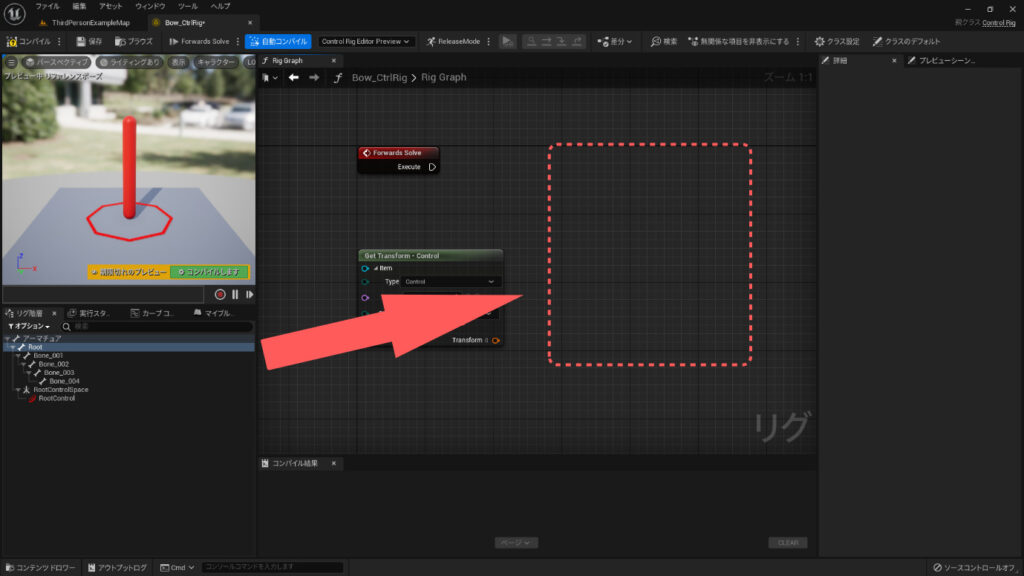
画面左下のリグ階層タブの中から「RootControl」の項目をRig Graphの中にドラッグアンドドロップします。

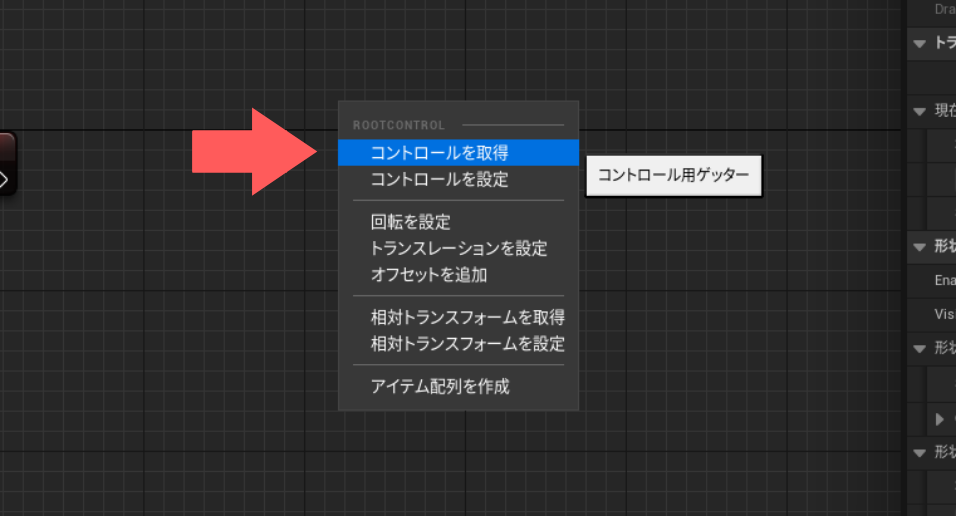
表示されるメニューの中から「コントロールを取得」を選択します。

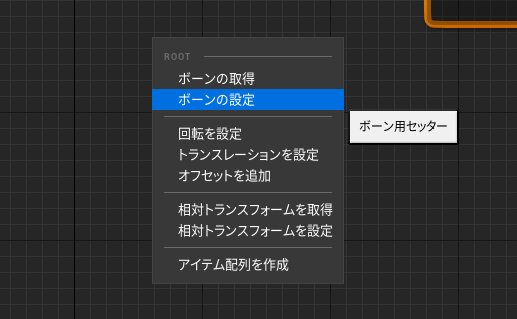
同じようにして「Root」と書かれた項目もドラッグアンドドロップします。

今度は表示されるメニューから「ボーンの設定」を選択します。

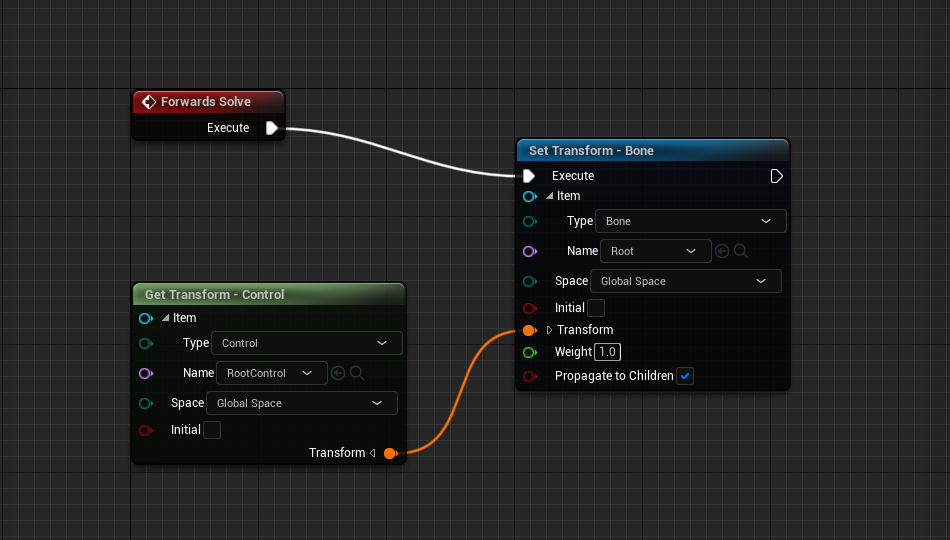
ノードを次のようにつなげます。

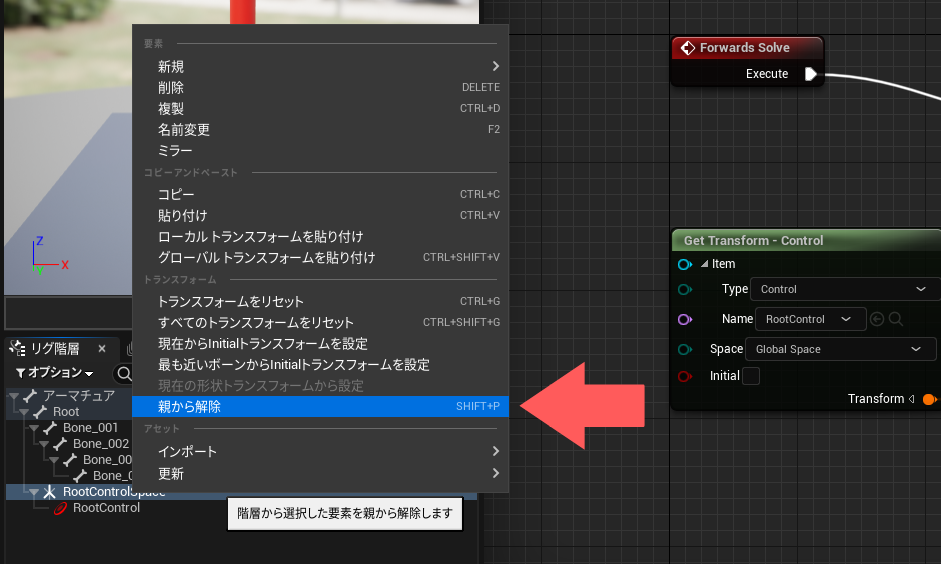
リグ階層タブにある「RootControlSpace」を右クリックして「親から解除」を選択します。

画面左上の「コンパイル」と「保存」を押します。

Rootボーンのコントロールリグを動かしてみる
プレビュー画面でコントロールリグを選択し移動すると、3Dモデルも一緒に動くことが確認できると思います。
ほかのコントロールリグもつける
基本的にはRootボーンにコントロールリグを付けるときと同じやり方でできます。コントロールリグを作りたいボーンを右クリックして、出てきたメニューから「新規 > 新しいコントロール」のように選択します。
ここで「Nullの新規作成」を選択しないのがRootボーンにコントロールリグを作った時との違いです。

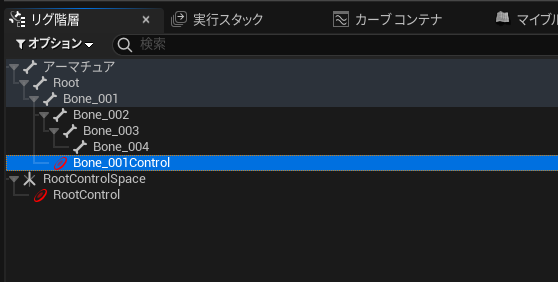
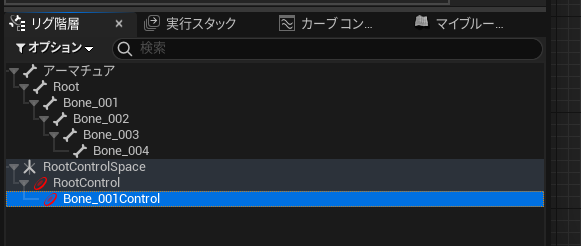
作成されたコントロールリグの名前は「ボーンの名前+Control」にするとわかりやすいと思います。下の例だと「Bone_001」というボーンのコントロールリグを作成したため、「Bone_001Control」という名前になっています。

Rootボーンの時と同じように作成されたリグの形や大きさ、角度などを詳細タブから調節します。

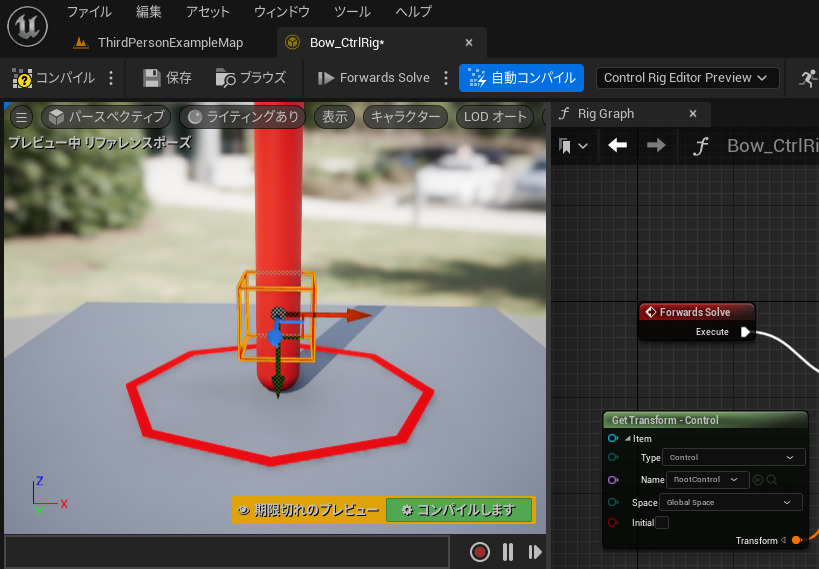
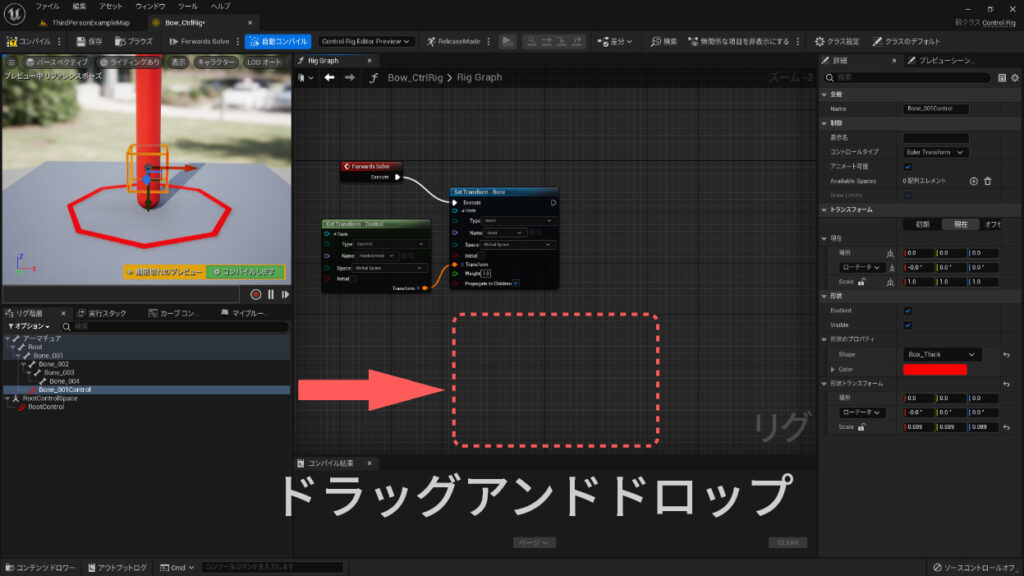
つぎに、作成したコントロールリグをRig Graphにドラッグアンドドロップします。

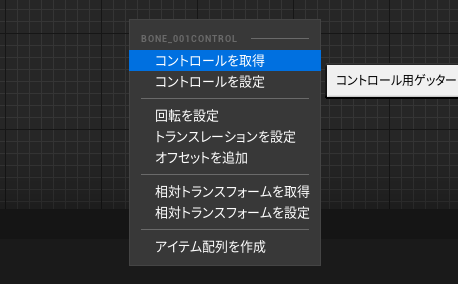
表示されるメニュでは「コントロールを取得」を選択します。

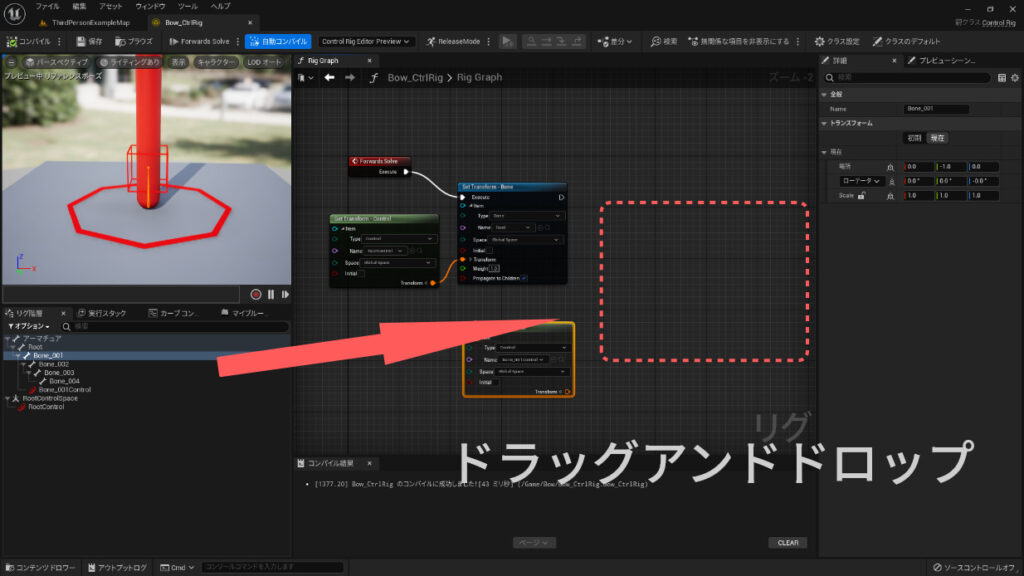
続いてボーンの方もRig Graphにドラッグアンドドロップします。

表示されるメニューでは「コントロールを設定」を選択します。
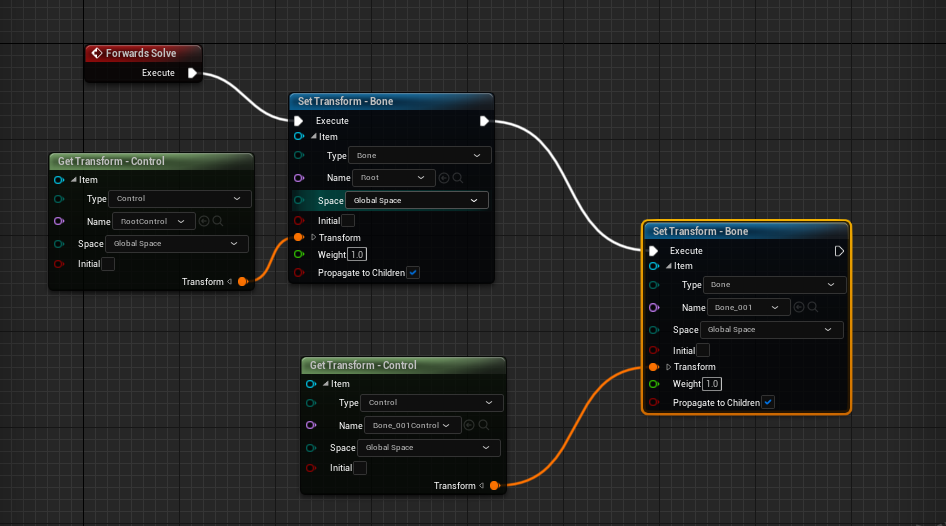
次のようにノードを接続します。

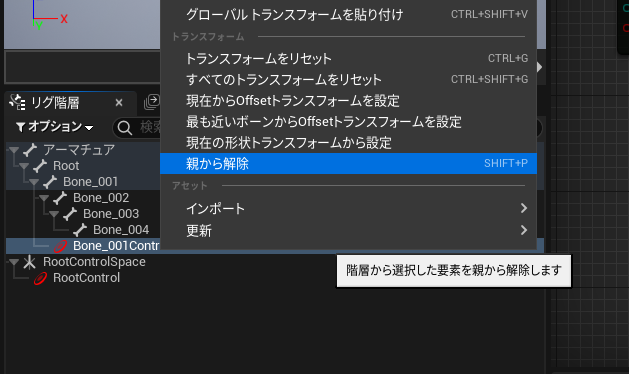
リグ階層からコントロールリグを右クリックして「親から解除」を選択します。

つづけてそのコントロールリグを「RootControl」の下に階層に移動します。

ほかのコントロールリグを動かしてみる
Rootボーンのコントロールリグ今作成したコントロールリグを動かしてみると、そのボーンが一緒に動くことを確認できます。
さいごに
あとはコントロールリグを付けたいボーンに対して同じ操作を繰り返します。
コントロールリグを作成するとシーケンスから、ボーンの角度や位置を変更できるようになります。そのため、Blenderなどのほかのソフトでアニメーションを付けてから、UnrealEngineにインポートする必要がなくなりとても便利です。




コメント