HTMLやCSS、JavaScriptなどのサイト制作の基本的なことを学び終えて、自分でサイトが作れるようになると次のように考え始める方がいると思います。

サイトを公開したい。
その気持ちわかります。サイトを作ったからには、自分のパソコン上で見るだけではなく、他の人に見てほしいですよね。
実は意外と簡単にできます。
レンタルサーバーなしでサイトを公開したい
サイトの公開方法について調べたことがある人であれば、「レンタルサーバー」という言葉を聞いたことがあるかもしれません。
レンタルサーバーによっては月額500円ほどでサイトを公開できるものも存在します。ある程度ならお金に余裕があるという方であれば、結構おすすめです。
「レンタルサーバー 最安値」などのキーワードで調べると、比較的安めのレンタルサーバーを紹介しているサイトがいくつか表示されます。
しかし、価格が安いレンタルサーバーを使い始めることにも、次のような落とし穴が存在ことがあります。
- 1ヶ月だけ契約するということができない
- 追加特典が思いのほか必要ない
- 契約がめんどくさい
1ヶ月だけ契約するということができない
結構多いのが契約は6ヶ月からというものです。最短期間月額が500円だったとしても、「500円×6=3000円」で実質3000円支払わなければ使い始めることができません。
お試しで使いたいだけな方的には、いきなり3000円というお金を支払うのはかなり怖いと思います。実体も見えないのでなおさらです。
追加特典が思いのほか必要ない
「自分で作ったサイトを表示したいだけ!」「他の機能はいらないの!」という方にとっては、レンタルサーバーの契約の次のような特典も必要ないかもしれません。
- 無料でもらえるドメイン
- ディスク容量
- WordPressなどのCMS簡単インストール
このような特典がなくても良いから、限りなくタダに近い価格でサイトをみんなに見てもらいたいと僕も思ったことがあります。
契約がめんどくさい
そもそも契約がめんどくさいパターンです。これは自分にとっては使い始めるのを躊躇させる一番の要因でもあります。
サイトを公開したいだけなのに、アカウントを作ったり、コンビニにお金を払いに行ったりするのがめんどくさい。契約に伴ってやる必要がある行動がめんどくさいというものです。
そんな事をいったら何にも行動できないと言われてしまえばその通りで言い返せないのですが、できる限り行動せずにサイトを公開したいんだと僕は思ってしまいます。
レンタルサーバーなしでサイトを公開するにはXAMPPを使う
自分のパソコンをサーバーにしてしまうという考え方です。パソコンの電源を切ってしまうと他の人は見られなくなるという弱点もありますが、場合によってはこれが一番簡単です。
インストールから使えるようにするまでの手順は、こちらの動画でとてもわかり易く説明されています。
最終的にブラウザのURLバーに「localhost」と入力して次のようにページが表示できるようになったらOKです。
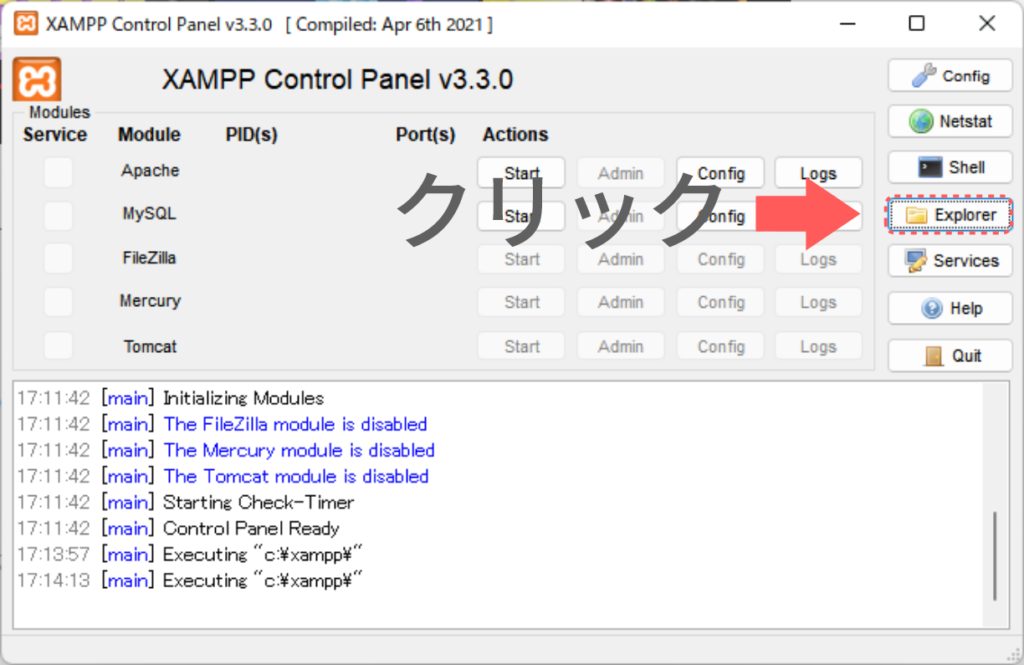
ここからが重要なポイントになります。XAMPPのコントロールパネルにある<Explorer>をクリックします。

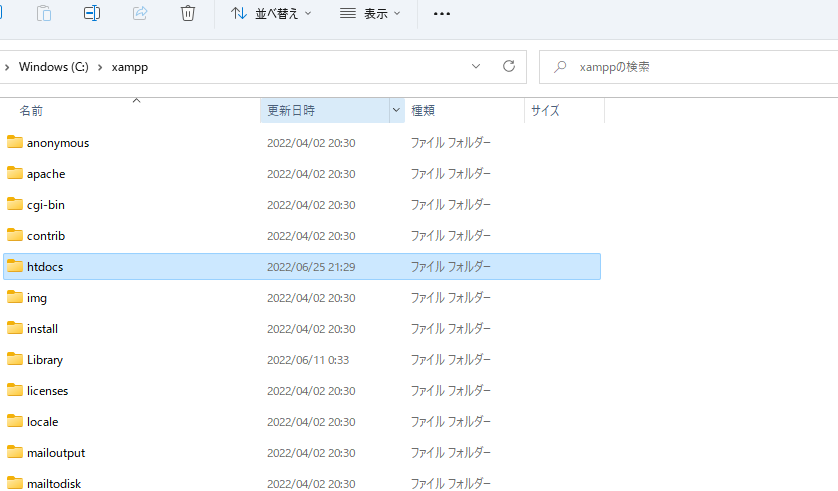
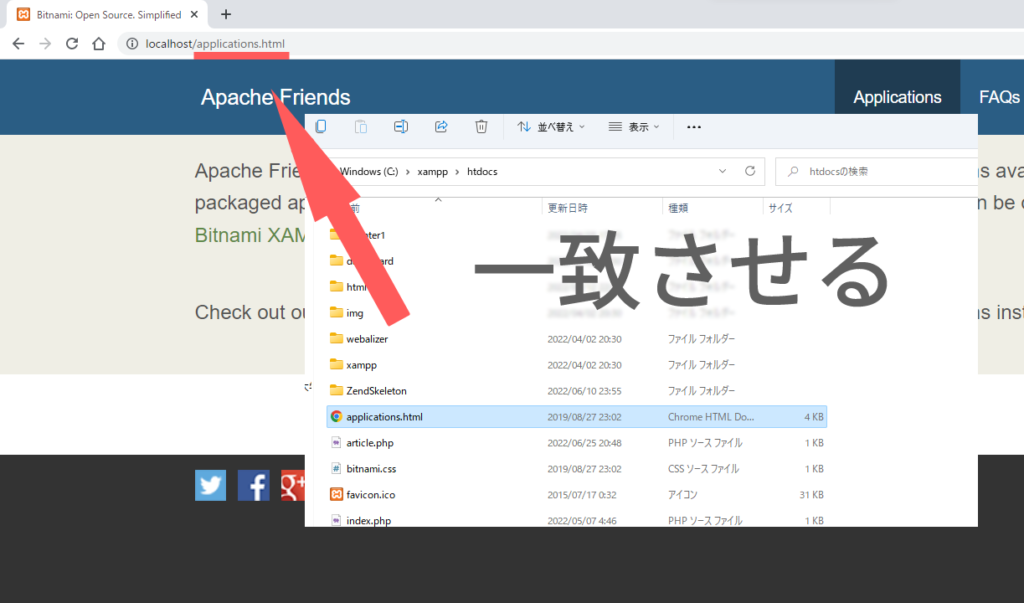
xamppフォルダの中身がエクスプローラーで表示されます。この中にある「htdocs」に表示したいHTMLファイルやCSSファイルを入れます。

ブラウザを起動して、URLバーに「localhost/htmlのファイル名」のようにして入力することで、そのHTMLファイルを見る事ができます。

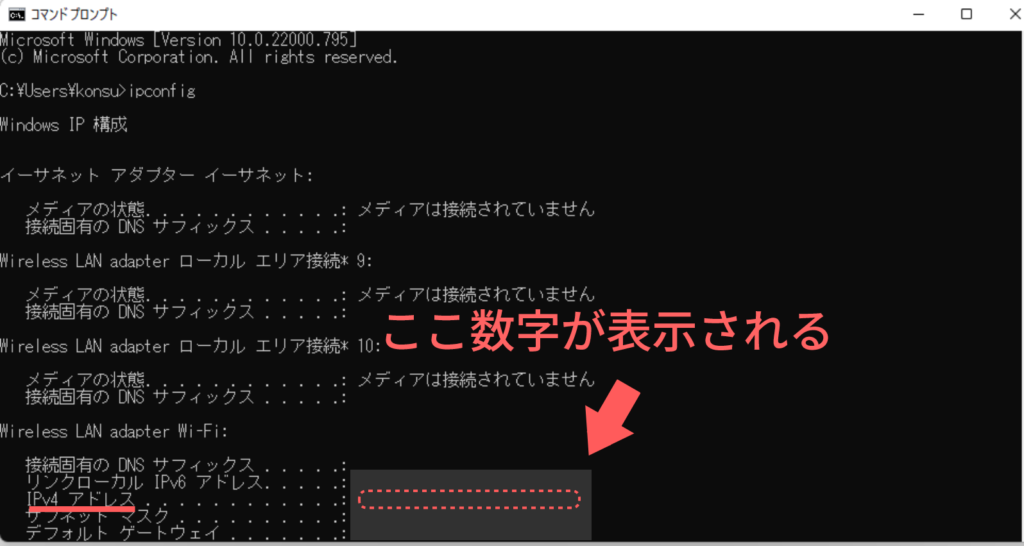
コマンドプロンプトを起動して、次のコマンドを入力してEnterを押します。
ipconfigIPv4アドレスという項目の右側に「192.168.〇〇.○○○」のような形式の数字が書かれています。

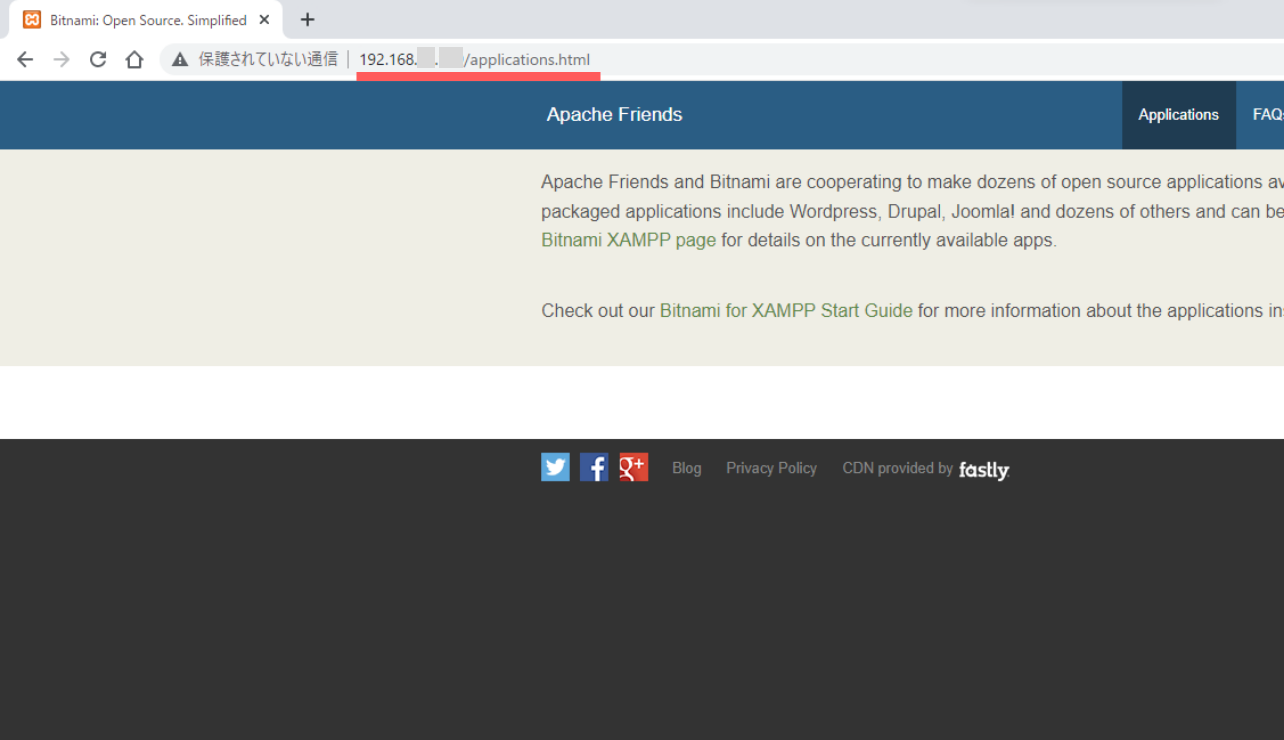
「localhost/htmlのファイル名」のlocalhostの部分をその数字に置き換えることで他のパソコンからもページを表示できるようになります。

レンタルサーバーなしでもサイトが公開できる
レンタルサーバーを買わずサイトを公開する方法は他にもありますが、ただ単に他の人にもサイトを見てもらうということが目的であれば、この方法で見てもらうことができます。
先程の「192.168.〇〇.〇〇〇/HTMLファイルのファイル名」のようなURLをページを公開したい人に対して送ればOKです。
LANの外の人から見てもらうためには、グローバルidアドレスでアクセスしてもらう必要があります。
安いレンタルサーバー
XAMPPを使ったサイトの公開が不便だと思ったら、月206円から使えるレンタルサーバもアリです。
1ヶ月一回、コンビニでエナジードリンクを買うくらいですね。




コメント