前回は、「ページごとに表示するヘッダーを切り替える方法」について説明しました。
今回は特定のページだけサイドバーを非表示にする手順を説明します。
ページごとに表示内容を変える方法
まず、これまでページによってどうやって表示させる内容を変えていたかを振り返ります。
読み込むテーマファイルを変える
まず考えられるのが読み込むphpファイルを変える方法です。
例えば、トップページを表示させようとしたときには、そのページのURLがトップページのURLであるという判断をしてテーマフォルダにある「front-page.php」を読み込みます。
ニュースページを表示させようとしたときは、そのページのURLにある「news」というスラッグから、ニュースページであることを判断して「archive.php」を読み込みます。
テンプレートタグを使う
この方法は読み込んだテーマファイルが同じであっても違う内容を表示させられる方法です。
固定ページを表示させる場合を考えます。
固定ページを表示させようとしたときには、URLのスラッグが「access」であっても「contact」であってもどちらも固定ページであるため、「page.php」を読み込みます。
これだと、アクセスページとお問い合わせページで同じ内容が表示されてしまいます。
そこで「page.php」内で「the_title()」や「the_content()」といったテンプレートを使って、同じ「page.php」を読み込んでも違う内容を表示させることができます。
条件分岐タグを使う
この方法も同じテーマファイルでも違う内容を表示させることができます。
テンプレートタグでは投稿記事のタイトルや内容のような限られた情報を使うことしかできませんが、条件分岐タグであれば、自分で好きな要素を表示させることができます。
上の3つの方法を使えば、ページごとに表示させる内容を変えることができます。
今回やること
1つ目の「読み込むテーマファイルを変える」方法をもっと応用的にした方法があります。
それは同じ固定ページでも、スラッグや固定ページにつけられたIDをもとに違うテーマファイルを読み込む方法です。
この方法の例として今回は、院長紹介ページだけ、サイドバーを表示させないようにしてみます。
サンプルサイトには「院長紹介」「施設紹介」「アクセス」「お問い合わせ」の4つの固定ページを表示するリンクがあります。
この4つうち「院長紹介」以外のページではサイドバーがある「page.php」を読み込み、「院長紹介」ページだけはサイドバーがない「page-director.php」を読み込むようにします。
これによって、固定ページのうち「院長紹介」ページではサイドバーを非表示にすることができます。
手順
3. その「sidebar.php」に次のコードを追加します。
<div id="sidebar">
<h2 id="sidebar_ttl">Sidebar</h2>
</div>4. 右側のテーマファイルの項目から「個別投稿ページ(page.php)」を選択します。

5. その「page.php」を次のように書き換えます。
<?php get_header(); ?>
<div id="content" class="page_wrap page_inner">
<div id="main">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php endwhile; endif ?>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>もともとあった「page.php」の上から9行目に「get_sidebar()」というテンプレートタグを追加しましたです。
このテンプレートタグは、ページを表示したときに「sidebar.php」の内容を差し込んでくれるものです。
6. テキストエディターなどで次のような「page-director.php」というファイルを作ります。
<?php get_header(); ?>
<div id="content" class="page_wrap page_inner">
<div id="main">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php endwhile; endif ?>
</div>
</div>
<?php get_footer(); ?>このファイルのコードは、「get_sidebar()」が使われていないという部分以外は、「page.php」のコードと同じになっています。
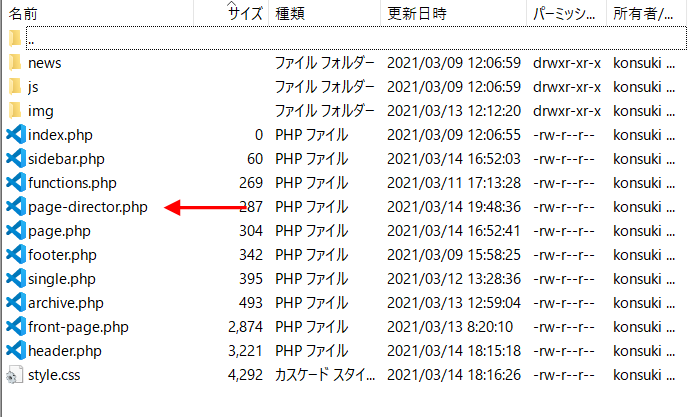
7. 「page-director.php」をWordPressのテーマフォルダの中にアップロードします。

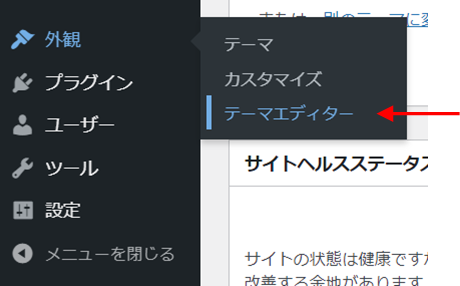
8. もう一度 WordPressの管理画面から、「外観 > テーマエディター」のように選択します。

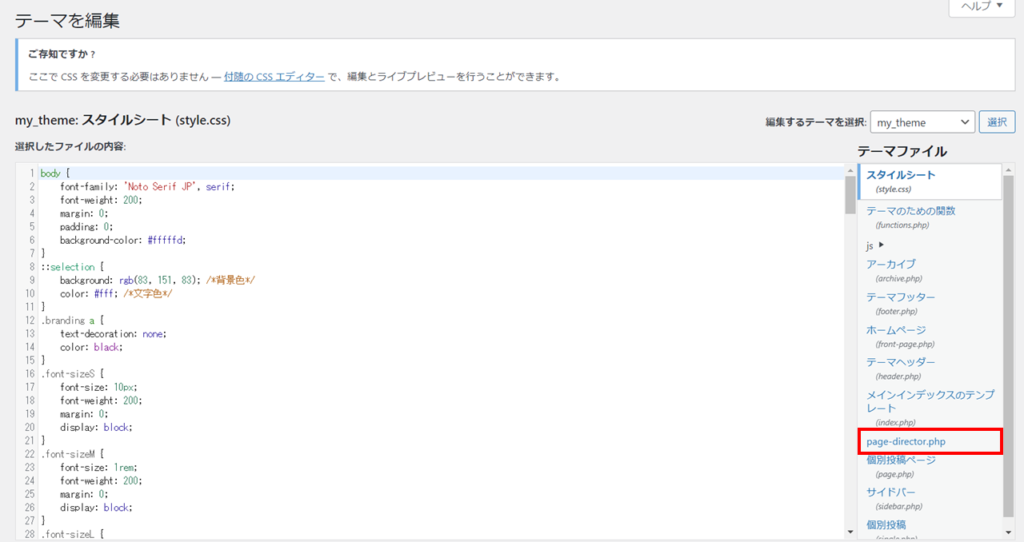
9. 右側のテーマファイル一覧の中に先ほど作った「page-director.php」があることを確認します。

サイトの確認
ここまでのことやると、次のように「院長紹介」「施設紹介」「アクセス」「お問い合わせ」の4つの固定ページのうち「院長紹介」ページではサイドバーが表示されません。








コメント